jQueryのライブラリを読み込む
jQueryをダウンロードする
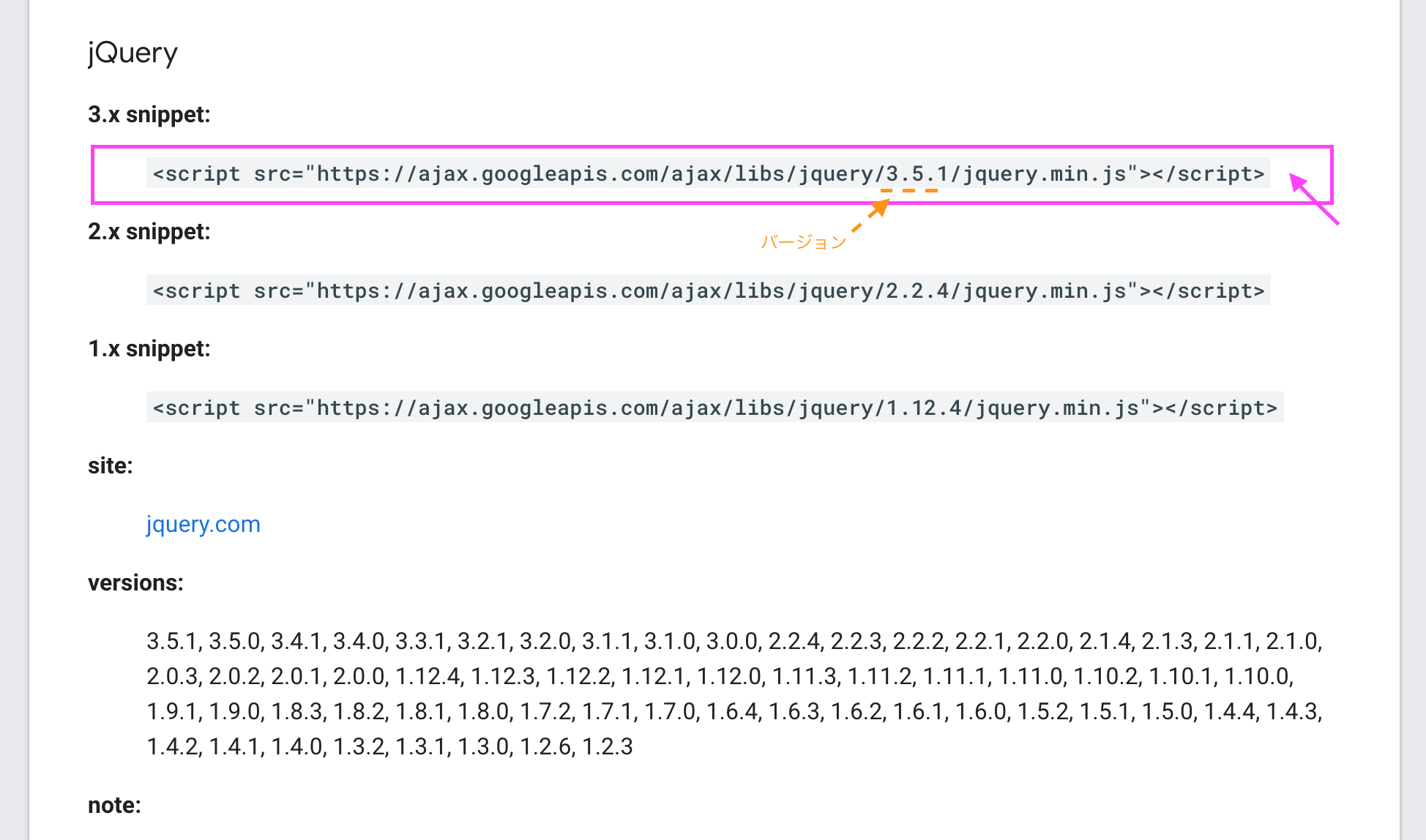
リンクへ飛んでjQueryの項目1番上のまでをコピーする
※バージョンが更新されると少し表記変わっている場合もあります。

コピーした物をindex.htmlのheadに貼り付けると読み込める
※jQueryは他のJavaScriptファイルよりも先に読み込まないとエラーが出る。
そのため他の全てのJavaScriptファイルよりも上に、jQueryの読み込み先を記述する。
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="stylesheet/style.css">
<link rel="stylesheet" type="text/js" href="js/index.js">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fon/t-awesome/4.6.3/css/font-awesome.css"></script>
//この行に貼り付け(今回は以下のmain.jsのJavascriptファイルより上)
<script src="./main.js"></script>
<title>appTitleSample</title>
</head>
これで導入は完了です。
Memo
HTML取得はJavascriptと同じです。
上記で < script src="./main.js">< /script >と記述してあるので、
この場合main.jsのファイル内に取得したいクラス名などを記述していきます。
$(function() {
console.log($(".クラス名"));
});
※ここにはクラス名だけではなく色々入れることができる。
最後にひとこと
今回もまた理解不十分な点が浮かび上がりました。
不明点 「①jQueryのリンク先タグをコピーする方法と②gemのインストールしてからの導入方法の違い」
JavaScriptのライブラリjQueryは導入する際に今回のように、
リンク先のscriptタグをコピーしてindexに貼り付ける方法がある。
また、hamlで非同期通信でのjQueryの導入はgemをbundle installしてindexに追記したのでけれど、その違いがまだわかっていません。
今回はHTMLを例に記録をに残していますが、
hamlの場合を別で記録記事を残します。
①の方法はタグの切り替えを想定した物でhtmlを使用すものを参考にしました。
②はhamlを使用し非同期通信をすることを想定したものを参考にしています。
導入に関してもまだまだ未熟なので調べていきたいと思います。
ブラウザ情報だけだったら、①の方法で良いのかな
②の方法はデータ情報などを持ってこなければならないAjaxとか関係するのかな。
知りたいことがまだまだあります。