オープニングソング
「ぷろぷろぷろぷろぷろふちゃん ♪
わたしのことをきいてよね ♪
みんなのことがしりたいな ♪
たのしくつながろうはっぴー ♪」
「プロフちゃんの歌」より
はじめに
リモートワークしている方!1つ質問させてください!
Q「今日は会社の人とたくさん雑談することができましたか?」
コロナによってリモートワーク体制が主流になり他の社員と直接話す機会が極めて少なくなった現在、この質問にはっきりと「Yes!」と答えられる方は少ないと思います、、。
コロナ以前はよく話していた会社の人とも話す機会が少なくなり、ZOOMやDiscordで話すことは基本的に仕事のことばかり。雑談がないためか他の会社の人の近況を知る機会がほとんどありません。
特に、完全リモートワーク体制の会社に入社する新入社員は、先輩社員の情報が全くなく何を話したらいいのかがわからず、結果、既存コミュニティに溶け込むことに大変苦労しているかもしれません、、、。
そんな悩みを解決すべくこの度「Slack App 社内プロフィール共有サービス プロフちゃん」をリリースしました!!
このサービスの使用方法やポイントなどを本記事でまとめましたので、よろしければ最後までよろしくご覧ください!!!
【本サービスサイト】
【Slack App Directory】
【Twitterアカウント】
【githubアカウント】
Slack社レビュー済みとは?
このアプリはSlack社レビュー済みアプリです。
他のワークスペースでも安全に使ってもらうために、Slack社に提出してレビューを通過しています。
具体的には、プライバシーポリシーやスコープ(APIの権限の使用範囲)についての審査を通過しています。
使い方
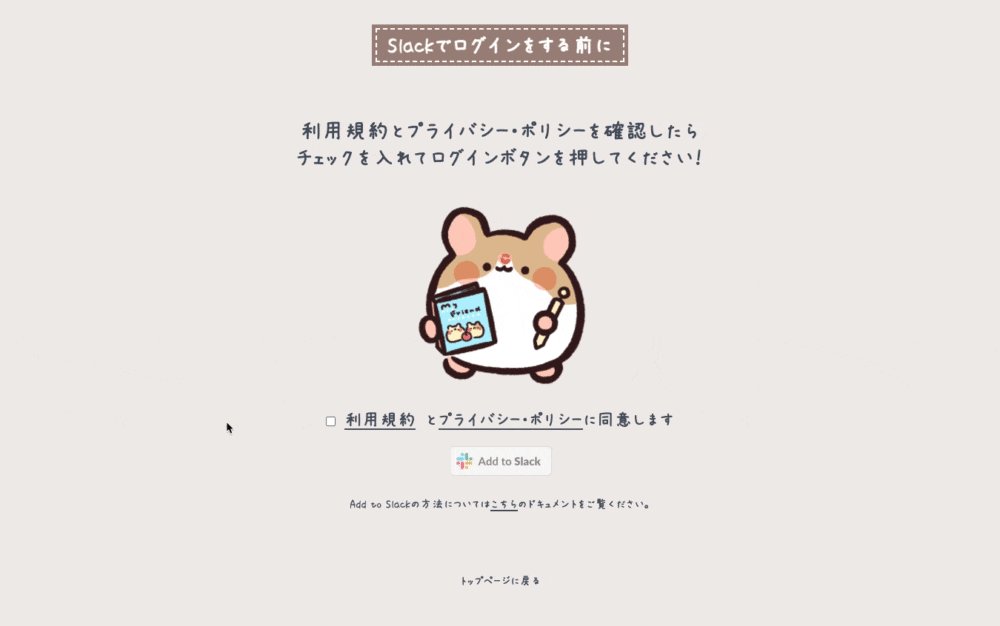
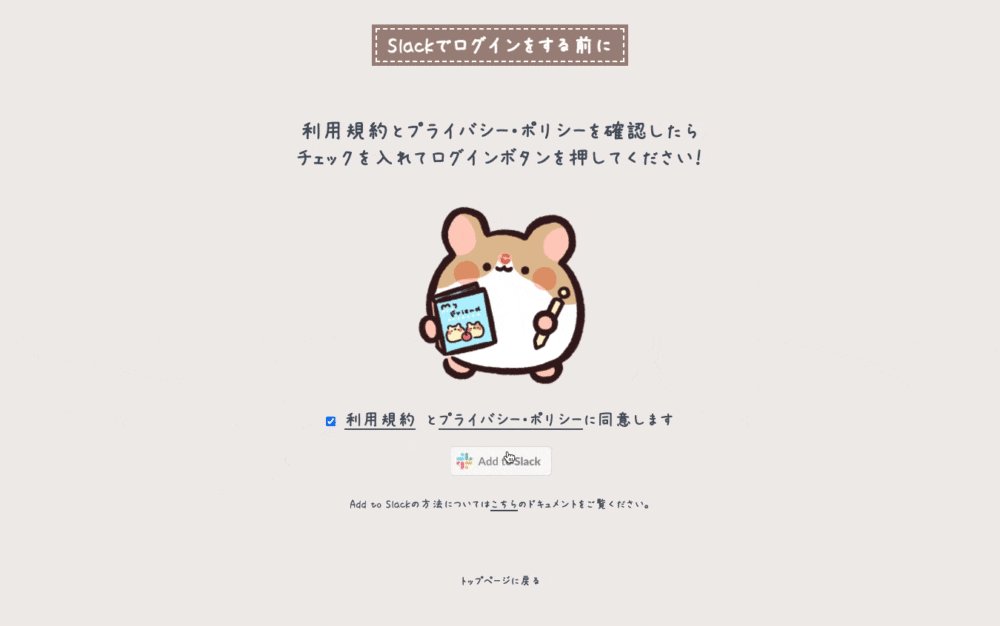
STEP1: Slack ログイン
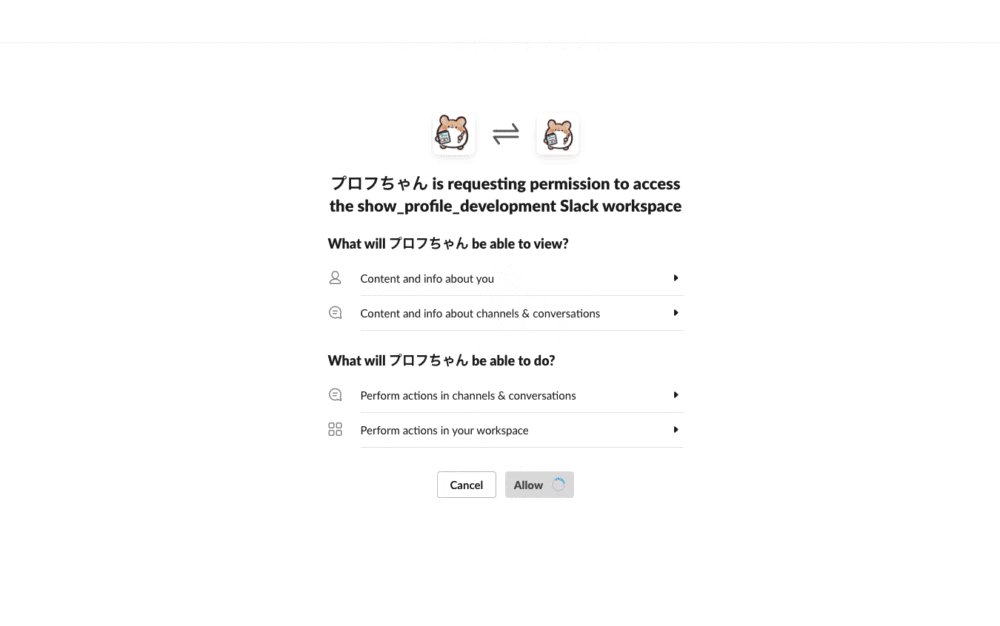
Slack アカウントを持っている方は「Add to Slack」(以下、Slack ログイン)をしてみましょう!
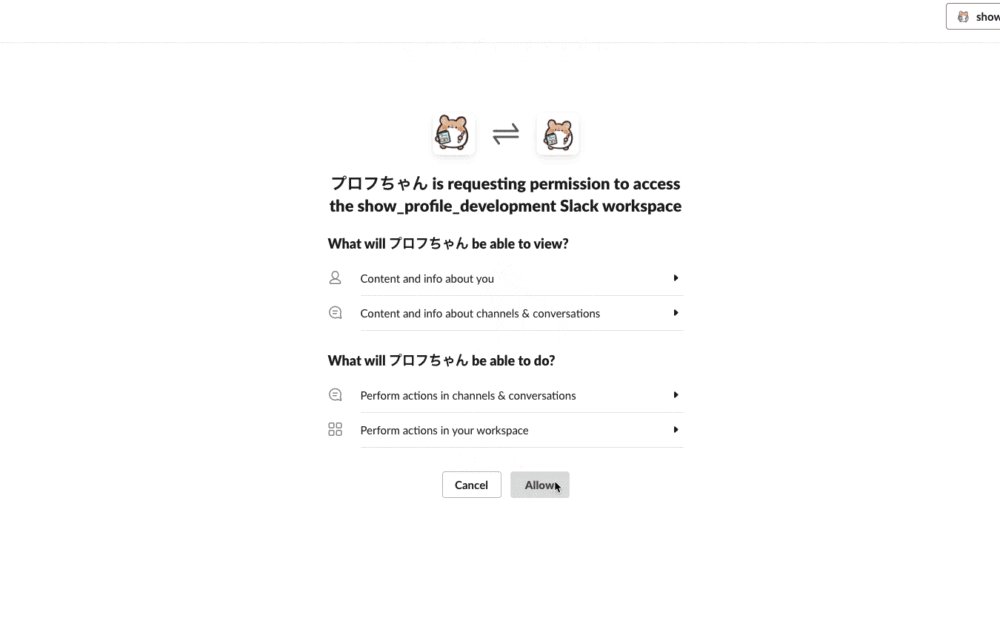
今までにSlack ログインを行った場合は遷移先は認証確認画面ですが、初めてSlack ログインを行う場合はワークスペース検索画面が表示されると思います。ワークスペースを検索すれば認証確認画面になります。詳しくは下記リンクを参照してください!!
※Slackアカウントがなければ通常ログインも!
Slackアカウントをお持ちでない人にも本サービスを体験いただけるように、通常ログインの方法もあります!
是非利用してみてください!
STEP2: 基本プロフィールを作成
初回ログイン時は新規プロフィール作成画面に遷移します。ここで新しく基本情報を入力しましょう!
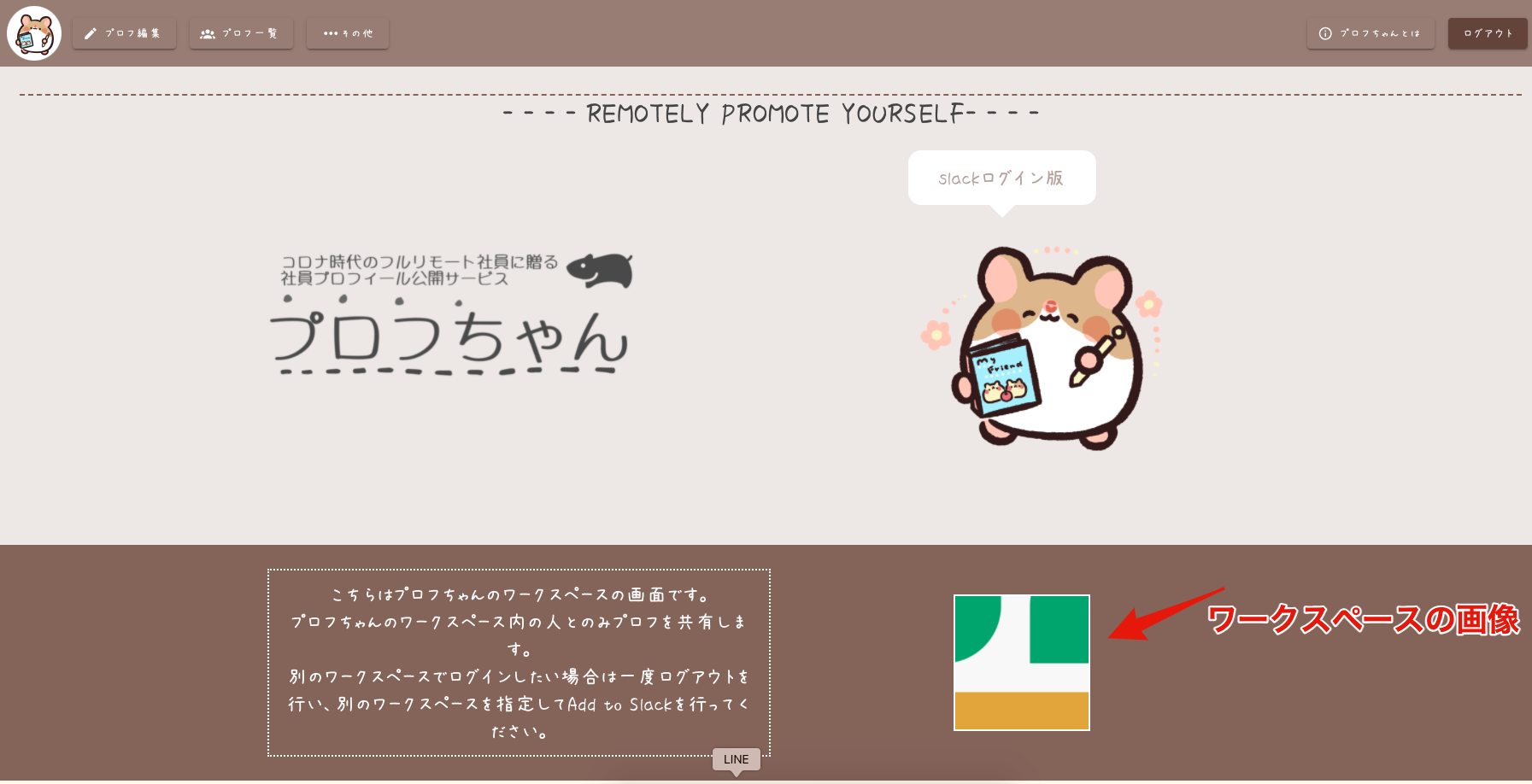
作成ボタンを押しトップページに遷移するボタンをクリックします。するとワークスペースのアイコンと名前が表示されています。Slackとうまく連携できています!
STEP3: プロフィールを編集
基本プロフィールだけだと物足りないですよね?まだまだ紹介したりないと思います!プロフィール編集画面に遷移しプロフィールを編集し、いろいろな情報を追加しましょう!!
プロフィールを入力する内容はコーナーで分けることができます。コーナーごとに情報がか開かれたブロックを追加してプロフィールを充実させましょう!
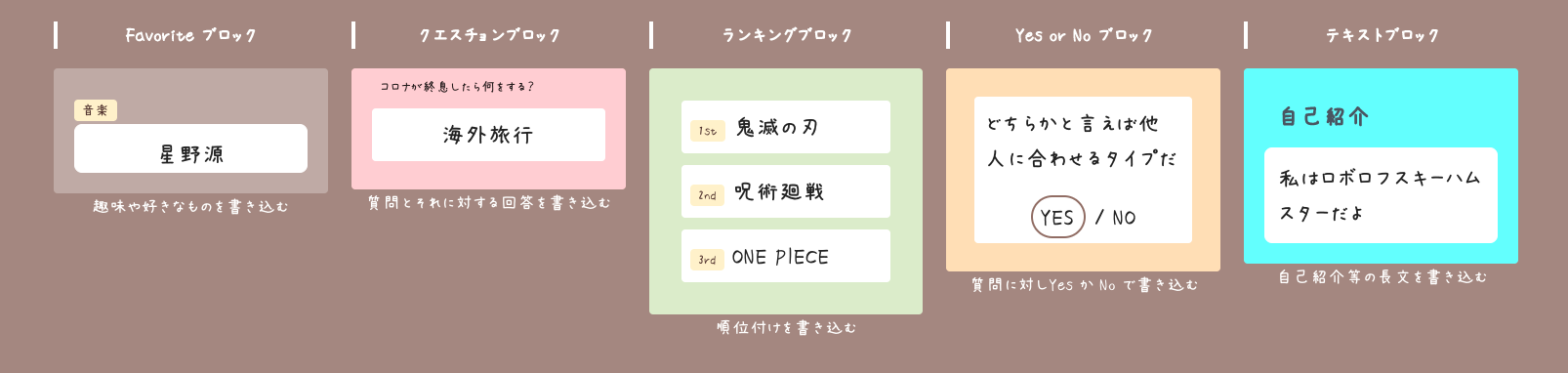
ブロックの種類
-
Favoriteブロック・・・趣味や好きなものを書き込む -
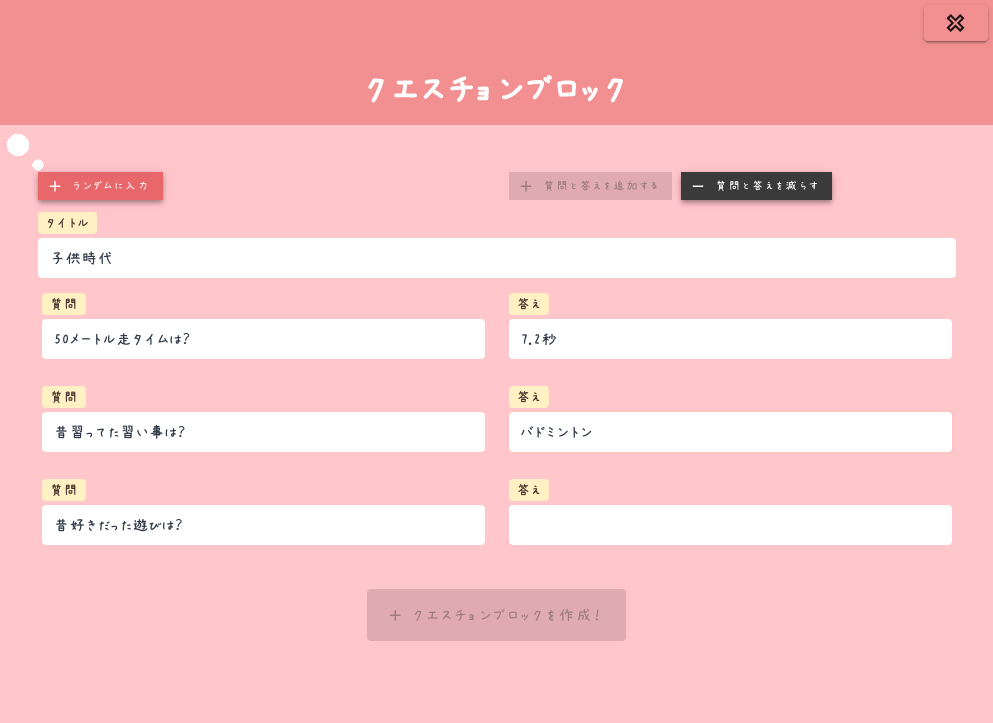
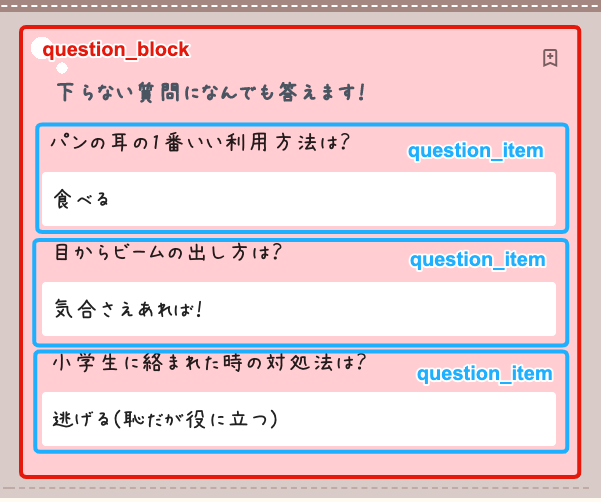
クエスチョンブロック・・・質問とそれに対する回答を書き込む -
ランキングブロック・・・順位付けを書き込む -
Yes or No ブロック・・・質問に対しYes か No で書き込む -
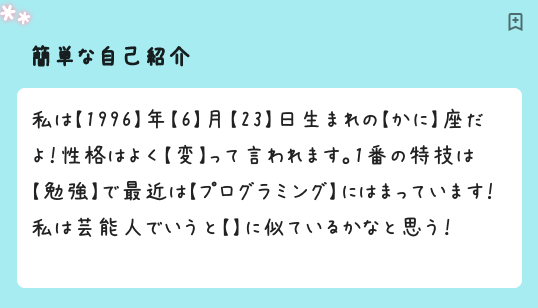
テキストブロック・・・自己紹介等の長文を書き込む
STEP4: 他の社員のプロフィールを閲覧
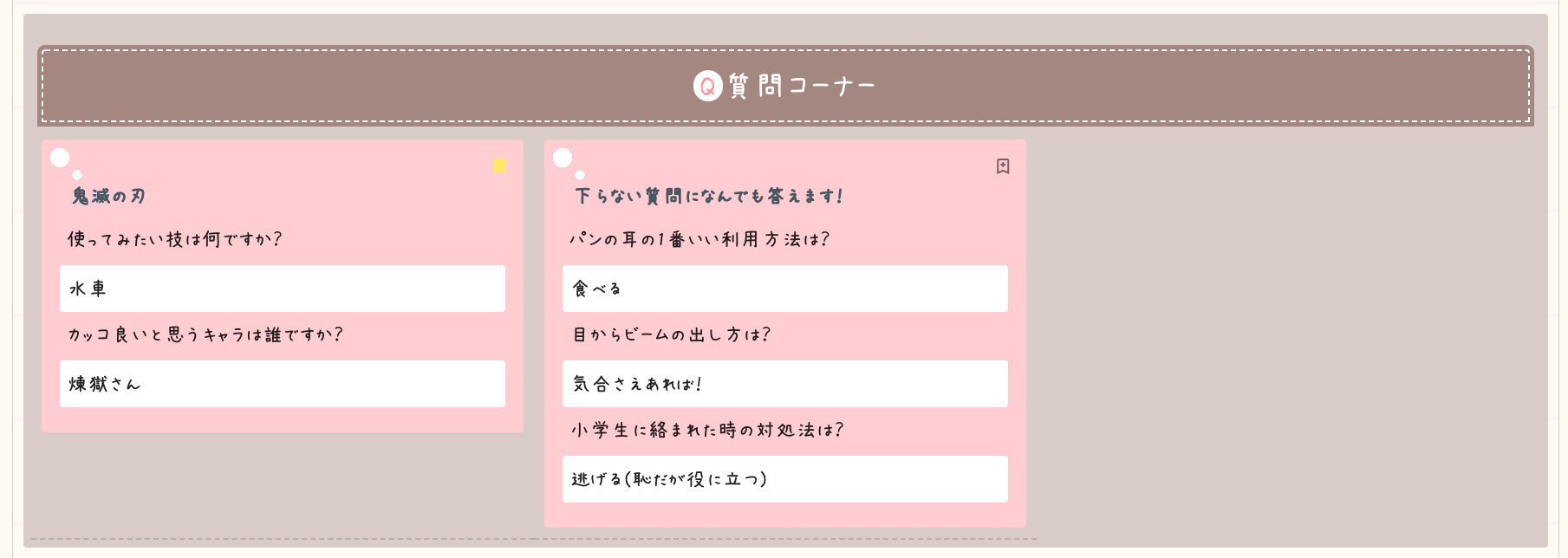
他の社員のプロフィールを見てみましょう。「これは気になる!」と思ったものにはブックマークをしましょう!
こだわりポイント
① プロフ帳を参考
ここまで読んで気付いた方もいるかと思いますが、昔流行したプロフ帳を参考にしてみました。そのため入力内容は他のプロフィールを共有するアプリとはかなり違ったものになっています。
[質問コーナーの入力例]
② レイアウト
プロフ帳を参考にするため、アプリの見た目はかなりこだわりました。(元々入力する内容が多いので入力していて楽しいという気持ちにならないといけないなとも考えていたのでレイアウトに拘ったという理由もあります。)。決して綺麗なWebデザインとは言えませんが、「可愛い感」を演出するために時間を費やしました。
CSS
まず、本アプリではBootstrapを一切使っていません。元々Bootstrap感を出したくなかったという理由もありますが、1番の理由はプロフ帳の手書き感のデザインがどうしてもBootstrapと合わないためです。レイアウトではTailwindとVue.jsファイルのCSS直書きとVuetifyのレイアウトを使用しました。
[tailwind]
[Vuetify]
フォント
フォントの選定にも少し時間をかけました。最終的にはカスタムフォントで下記フォントを取り込みました。手書き感のある可愛いフォントでほとんどの日本語文字に対応していたのでおすすめです。
キャラクター
加えてキャラクターも外注し、「プロフちゃん」というオリジナルキャラクターを作成していただきました。
アプリ内では合計5種類のプロフちゃんの画像をふんだんに使用しました。可愛すぎてアプリ制作でずっと眺めていました笑。
このキャラクターは以下の方に外注しました。初めての外注で心配でしたが、締め切りよりも早く納品していただき、やりとりも丁寧でしたのでとてもおすすめです!!!
苦労したこと
① Slack ログインの実装
このアプリになくてはならない機能は会社単位でのプロフィール共有です。それを実装するためにSlack ログインを実装しましたが、実装までにほぼ1ヶ月もかかりました。ログイン機能だけに1ヶ月です、、
理由はSlackログインに関する記事がほとんどないことです。日本語記事でTwitter認証と探せば多くの記事を探すことができますが、Slackはそうではありません。Slackアプリを実装している記事があまりにも少ないのです。
加えて、RailsアプリでのSlackログインのサポートがそこまでなかったこともここまで時間がかかった原因です。Slackログインを実装する上で下記Gemを使用しました。
Railsで外部認証を実装する際に、「omniauth-hogehoge」というomniauthの単語で始まるGemがあると思うのですが、Slackのomniauthは上記のGemです。スター数30。最初は誰かも知らない人の危険な個人Gemかと思いましたが、どうやらちゃんとしたomniauthのGemのようです。
では他のomniauthのGemを見てみましょう。馴染みのあるTwitterの認証のGemであるomniauth-twitterです。
スター数は568。Slackの約20倍。そして、約20000人(19.4K(記事執筆当初))の利用者がいます。
この差からも分かるように、Slackログインを実装する上での知見の母数が他の外部認証のそれとは明らかに少ないです。これにより必要な情報を集めることにとても苦労しました。
ただ、これを経験することで必要な情報をぐぐる力はついたかなと思います。例えば、omniauth-slackのGemはREADMEだけでなく、Gemの過去のIssueのやりとりを辿ることで答えを探すようにしました。日本語ドキュメントの量が不十分な技術でも、英語ドキュメントを回避することなく答えを探す癖が付いたと思います。
② プロフィールブロックのモデル設計
上記で説明しましたが、本アプリではプロフィール情報を追加する方法として以下のように各コーナーに指定フォーマットのブロックを追加することでプロフィールを編集します。
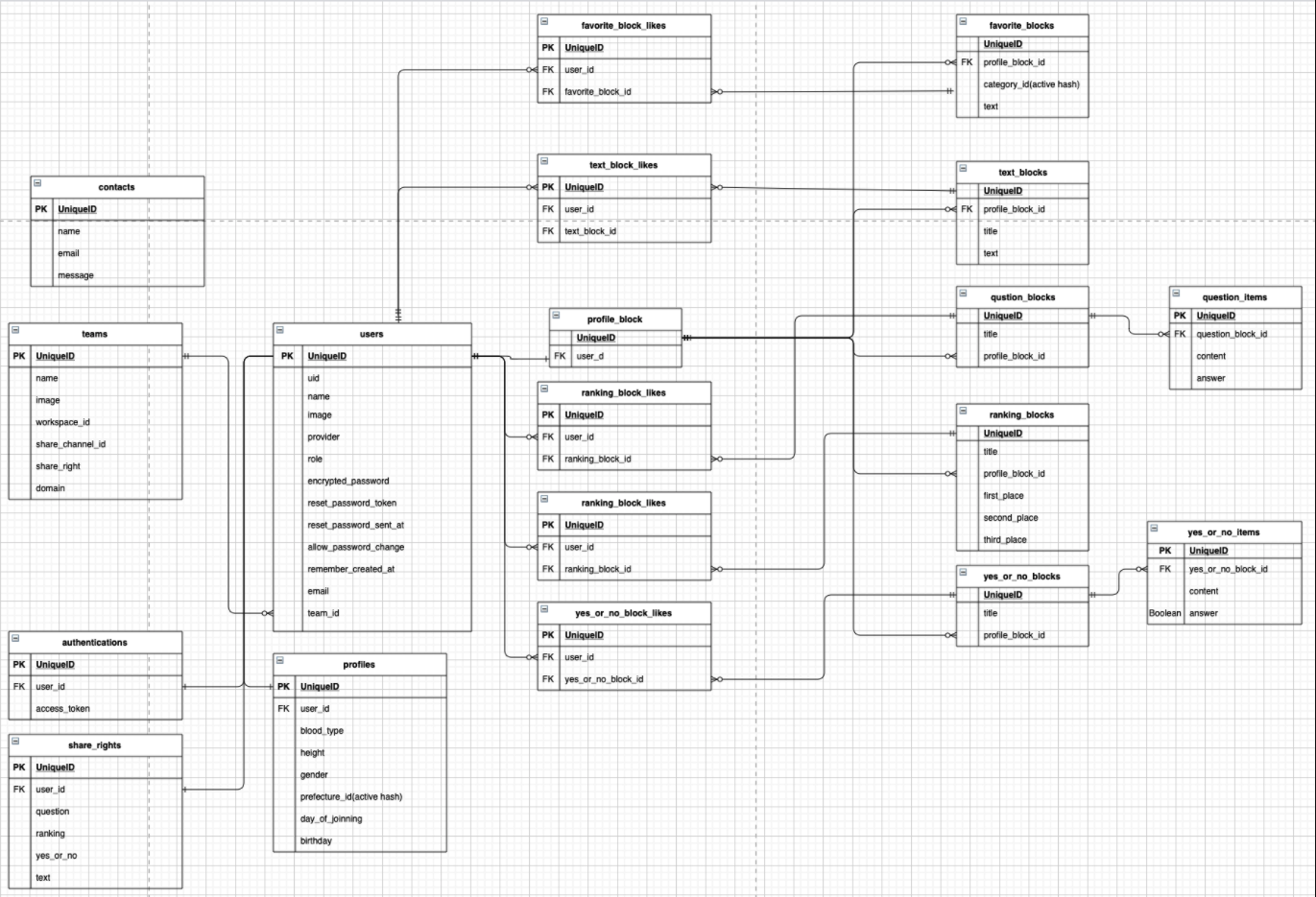
これらのブロックですが、各ブロックのモデル設計が異なります。例えば、クエスチョンブロックモデルは以下のようになります。
question_blockのモデルに質問とそれに対する答えを持つモデルであるquestion_itemをhas_many question_itemsの関係でアソシエーションを結んでいます。
しかし、長文コーナーであるテキストブロックはアソシエーションをが結ばれておらず、text_blockの一つのモデルで完結しています。
よって、ブロックの種類ごとにモデルを作る必要があります。
加えて、ブックマーク機能をつけたためにブロックの種類を一つ追加するごとに「ブロックを構成するモデル(群)」+「ブックマーク機能のモデル」を追加する必要があります。今回5種類のブロックを用意したのでブックマーク機能を5回追加しました笑。おかげでテーブル数も20個を超えています、、、
今後実装したい機能
今後実装したいと考えている機能一覧です。
- Slack画面からアプリへブロックを投稿する機能
- ユーザのSlackでのテキストメッセージを分析し、プロフィールに反映する機能
- アルバム(画像)コーナーの追加
- ブロックへのコメント機能
アルバム(画像)コーナーの追加、ブロックへのコメント機能は割愛します。
Slack画面からアプリへブロックを投稿する機能ですが、こちらはSlack側からアプリ側にデータを送る導線として追加したいと考えています。現状、アプリ側からワークスペースへの投稿というアプリ側からSlackへの導線はできていますが、その逆のSlack側からアプリ側への導線がない状態です。よりSlack Appを効率的に使うために、今後Slack側からアプリへのデータの送信方法などを学んで上記の機能を追加したいと考えています。
ユーザのSlackでのテキストメッセージを分析し、プロフィールに反映する機能ですが、こちらもSlack側からアプリへの導線がある機能です。RUNTEQでは過去何人かの卒業生がポートフォリオで下記APIを使用しています。
Amazon Comprehend(テキストのインサイトや関係性を検出)| AWS
もし、Slack側のユーザのテキストメッセージを分析しその感情や社員同士の関係性を抽出できれば、よりSlackの情報をアプリに落とし込めると考えています。
使用技術
バックエンド
- Ruby 2.7.3
- Rails 6.0.3.5
- RSpec 3.10
- Slack API(外部 API)
機能における主要なGem
- devise(ログイン)
- ginjo-omniauth-slack(SlackAPI OAuth)
- pundit(認可)
- carriwave(画像アップロード)
- whenever(定期実行)
- administrate(管理画面)
フロントエンド
- Vue.js
- Tailwind CSS
ER図
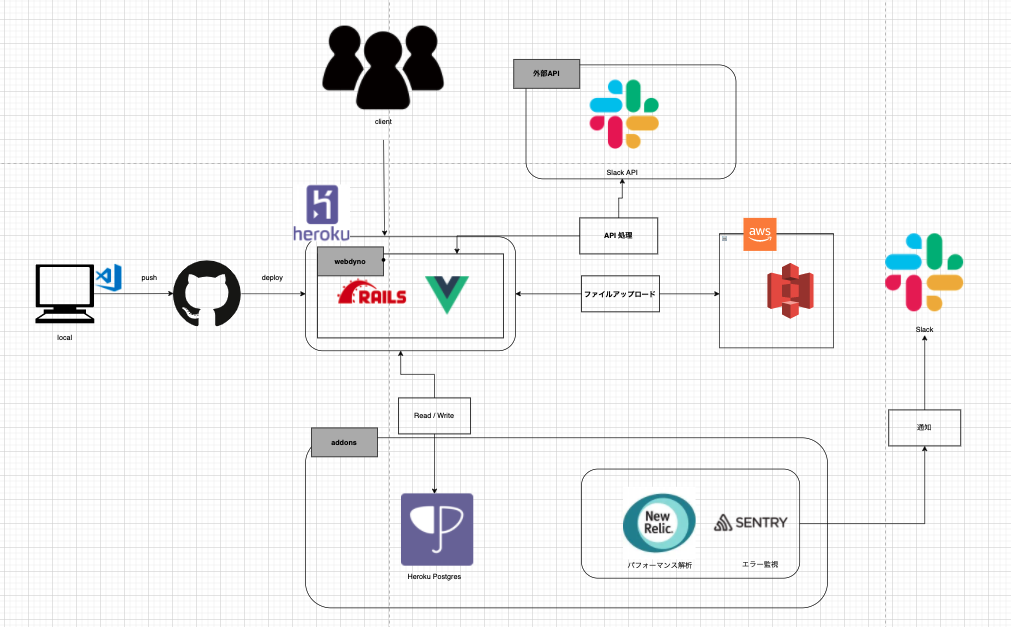
インフラ構成
終わりに
未経験の個人開発で、尚且つ初めてのアプリがSlack Appという例はおそらくそこまで多くないのではないかと思っております。そこからSlack App Directoryに提出して実際にSlack社にレビューをしてもらっているのは本当にごく少数でしょう。
日本語ドキュメントなどの知見の量が少なかった分、実際にSlack Appディレクトリに提出するまでに予想以上に時間がかかりました。ですので、その分思い入れのあるアプリとなりました。個人的にはSlack APIをもっと使いこなすべく本アプリの機能を追加していけたらと考えております。Slackログインにずっと手間取ってしまい肝心のAPIに投下する時間が大幅に減ってしまったので、、、。
ですがそれよりもユーザファースト。プロフちゃんを利用してくださるユーザ様のためによりよいアップデートを今後ともおこなっていき、サービスの質を高めたいと思います。
会社でSlackをご利用でしたら是非とも本アプリを会社に導入してみて下さい!!