はじめに
第1回でPush認証(多経路認証)の動作について紹介しました。
今回はPush認証(多経路認証)を実現するうえで必要なOpenAMやクラウドサービス側の設定について
紹介していこうと思います。
(1)OpenAMのサービス設定
OpenAMには2種類のサービスを設定する必要があります。
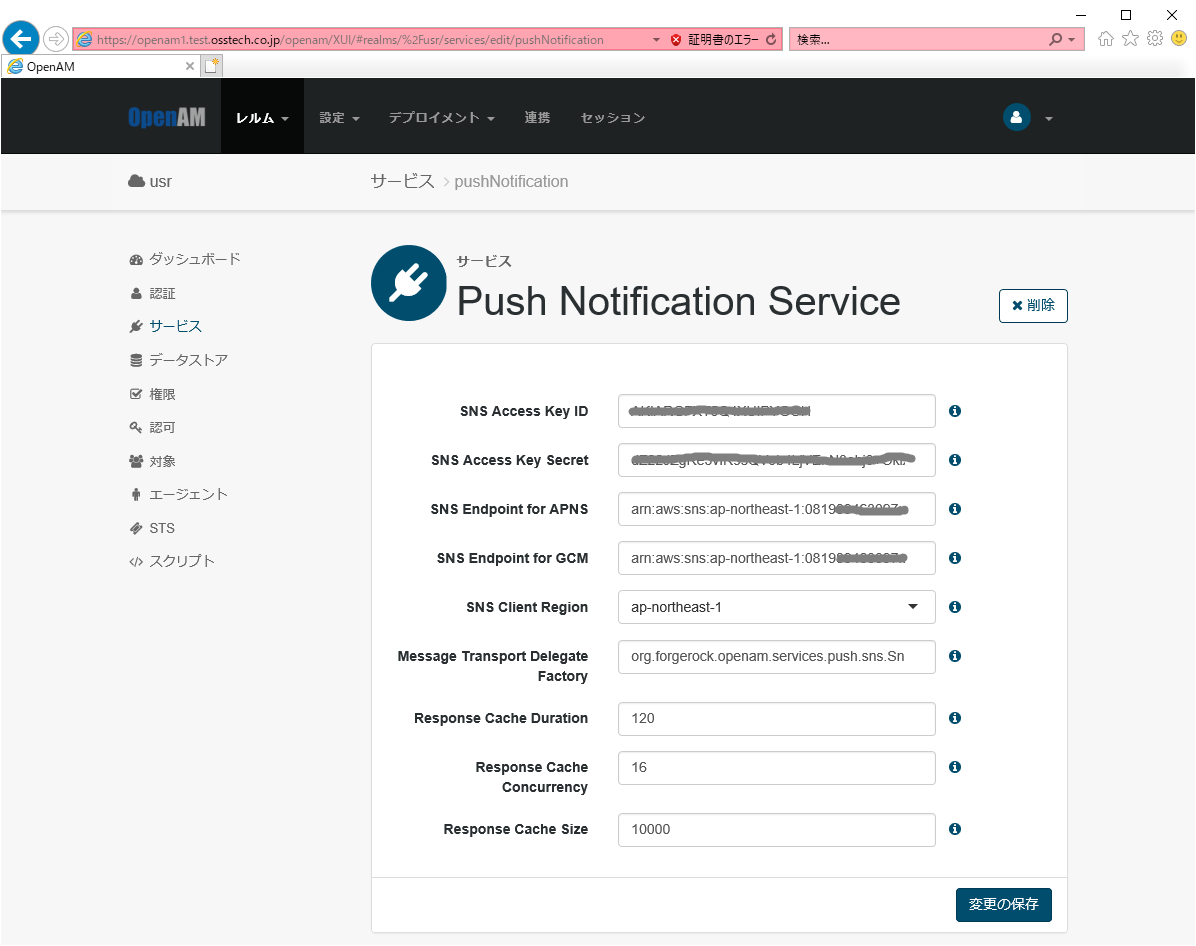
1つ目にPush Notification Serviceを登録します。

このサービス設定には、AWSアカウントのAccess KeyやSecret、FCM(Firebase Cloud Messaging)、APNs(Apple Notification Service)をAWS SNSに登録したエンドポイントARNの入力が必要です。
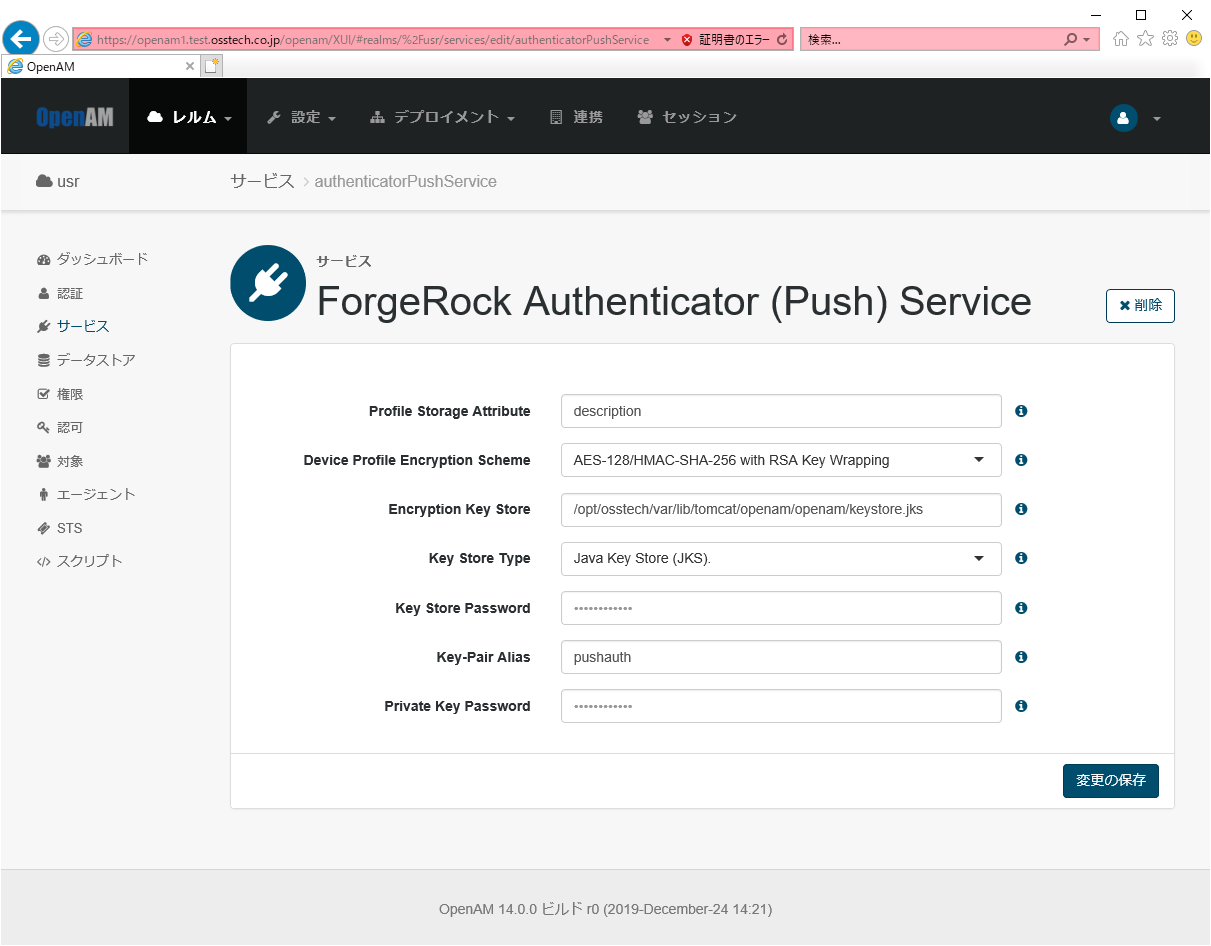
2つ目にForgerock Authenticator (Push) Serviceを登録します。

Profile Storage Attributeはデータストアのユーザー属性を指定します。各ユーザーの属性値としてJSON形式のPush認証の情報が格納されます。
それ以外の項目はProfile Storage Attributeを暗号化して格納するための設定です。事前にキーストアに秘密鍵の登録を行い、そのエイリアスと秘密鍵のパスワードやキーストアのパスワードを設定します。
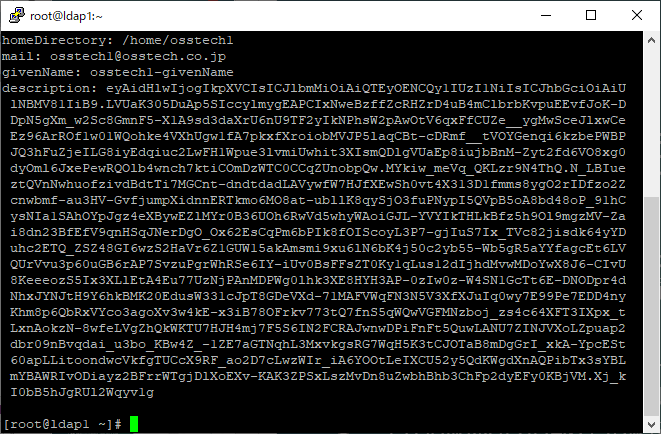
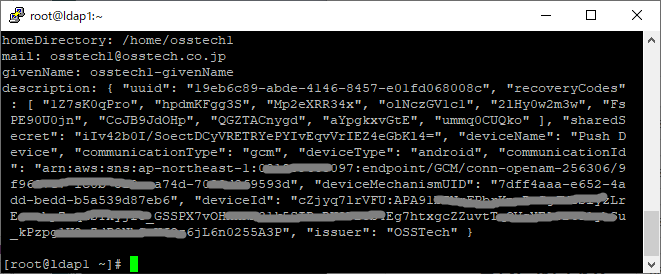
参考としてProfile Storage Attributeに指定したdescription属性に格納されている状態を確認してみましょう。
まず暗号化していない場合の属性値です。

(2)OpenAMの認証モジュール設定
認証モジュール設定にも2種類のモジュールを設定する必要があります。
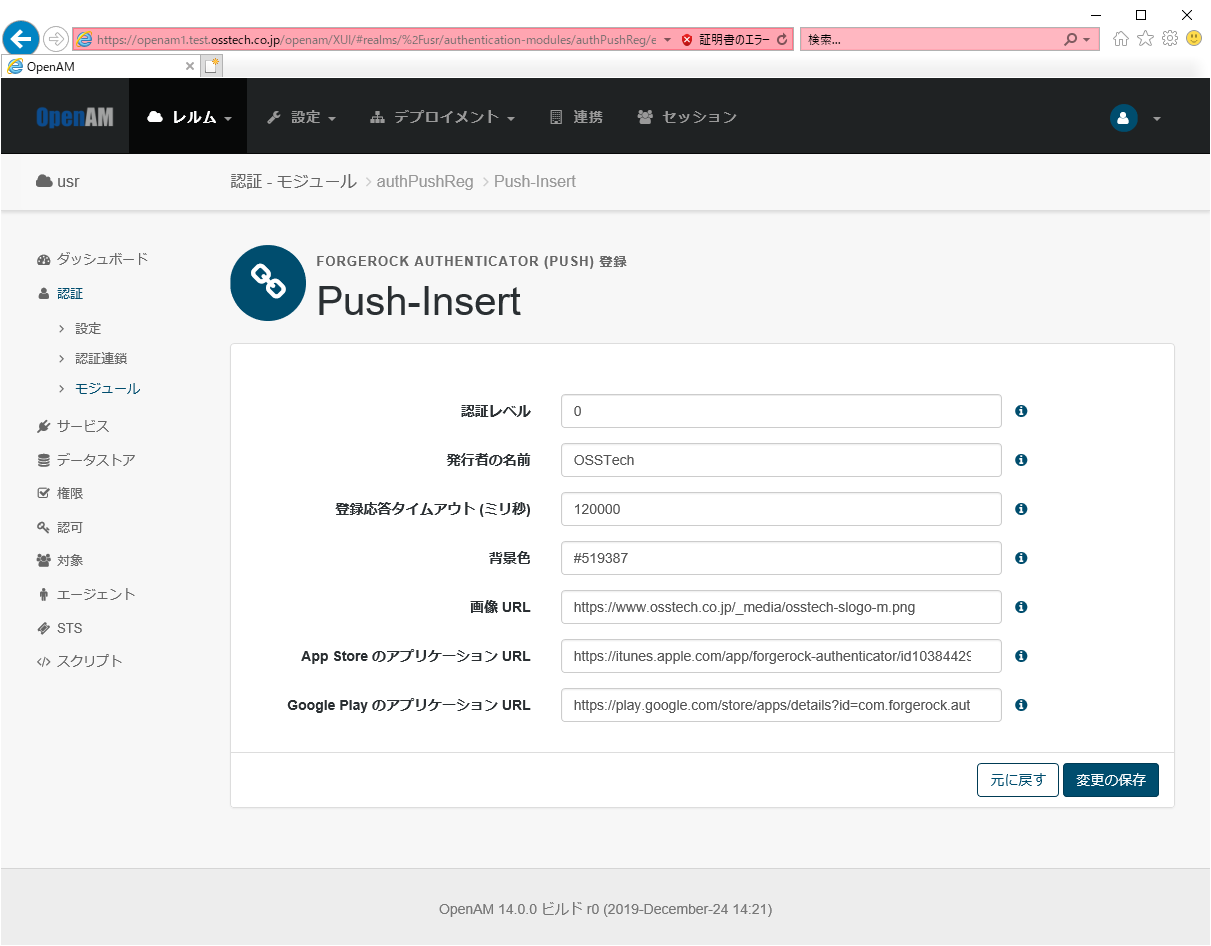
1つ目にForgeRock Authenticator (Push) 登録を設定します。

発行者の名前と画像URLはスマートフォンのAuthenticatorアプリで表示される内容です。
各アプリケーションのURLはスマートフォンでアプリを取得する場合に表示されるURLです。
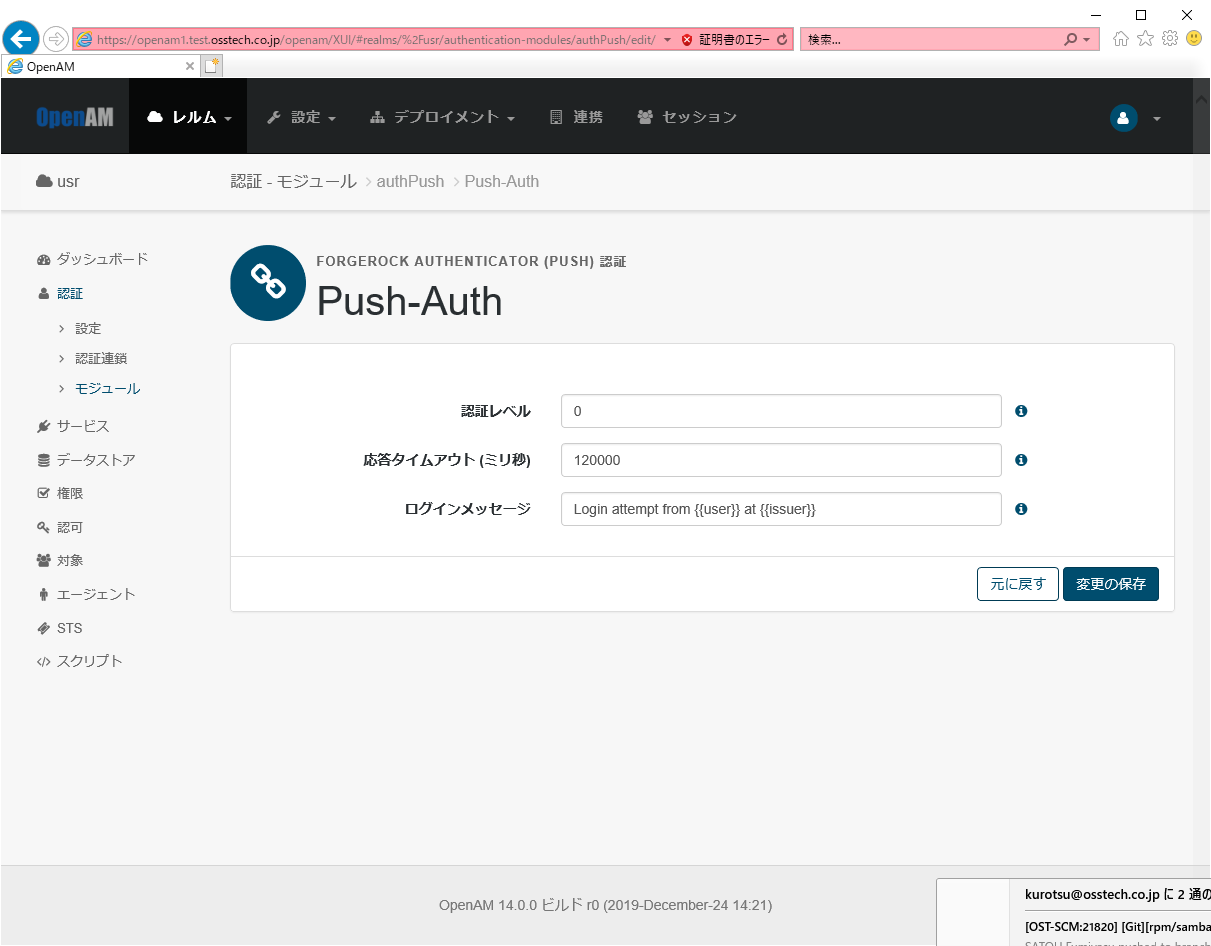
2つ目にForgeRock Authenticator (Push) 認証を設定します。

ログインメッセージはPush認証時にスマートフォンに通知されるメッセージです。
(3)QRコードの形式
ここでPush認証のデバイス登録で表示されるQRコードについてみてみましょう。
第1回でブラウザに表示されたQRコードをスマートフォンのアプリでかざしてデバイス登録を行いました。
下記のような内容となっています。
pushauth://push/forgerock:osstech1?
a=aHR0cDovL3Nzby50ZXN0Lm9zc3RlY2guY28uanA6ODA4MC9vcGVuYW0vanNvbi91c3IvcHVzaC9zbnMvbWVzc2Fn
ZT9fYWN0aW9uPWF1dGhlbnRpY2F0ZQ&image=aHR0cHM6Ly93d3cub3NzdGVjaC5jby5qcC9fbWVkaWEvb3NzdGVja
C1zbG9nby1tLnBuZw&b=519387&r=aHR0cDovL3Nzby50ZXN0Lm9zc3RlY2guY28uanA6ODA4MC9vcGVuYW0vanNvb
i91c3IvcHVzaC9zbnMvbWVzc2FnZT9fYWN0aW9uPXJlZ2lzdGVy&s=N6eg4tu9HziAkDhBd5cFVKBGHyxIN1boPCNx
1BBOlUc&c=5dIA6-FCyuv_FmkL1Z20Y1aHohkUBCupbhRKK3Ir20w&l=bGJjb29raWU9MDE&m=d46a19aa-0241-
4c13-bb7c-a546c5de77eb1582079733364&issuer=T1NTVGVjaA
クエリの内容としては以下のとおりです。
pushauth://push/forgerock:[userId]?a=[authURL]&image=[imageURL]&b=[color]&
r=[registerURL]&s=[sharedSecret]&c=[challenge]&l=[lbKey]&m=[msgID]&issuer=[issuer]
ほとんどの値はBase64エンコードされています。
ユーザーを特定するuserIdの他にOpenAMでデバイス登録を行うためのURLやPush認証するためのURLや
スマートフォンのアプリに通知する発行者や画像URLなどを送っています。
(4)FireBaseの設定
Androidのスマートフォンに通知するためのGoogle FireBaseの設定をおこないます。
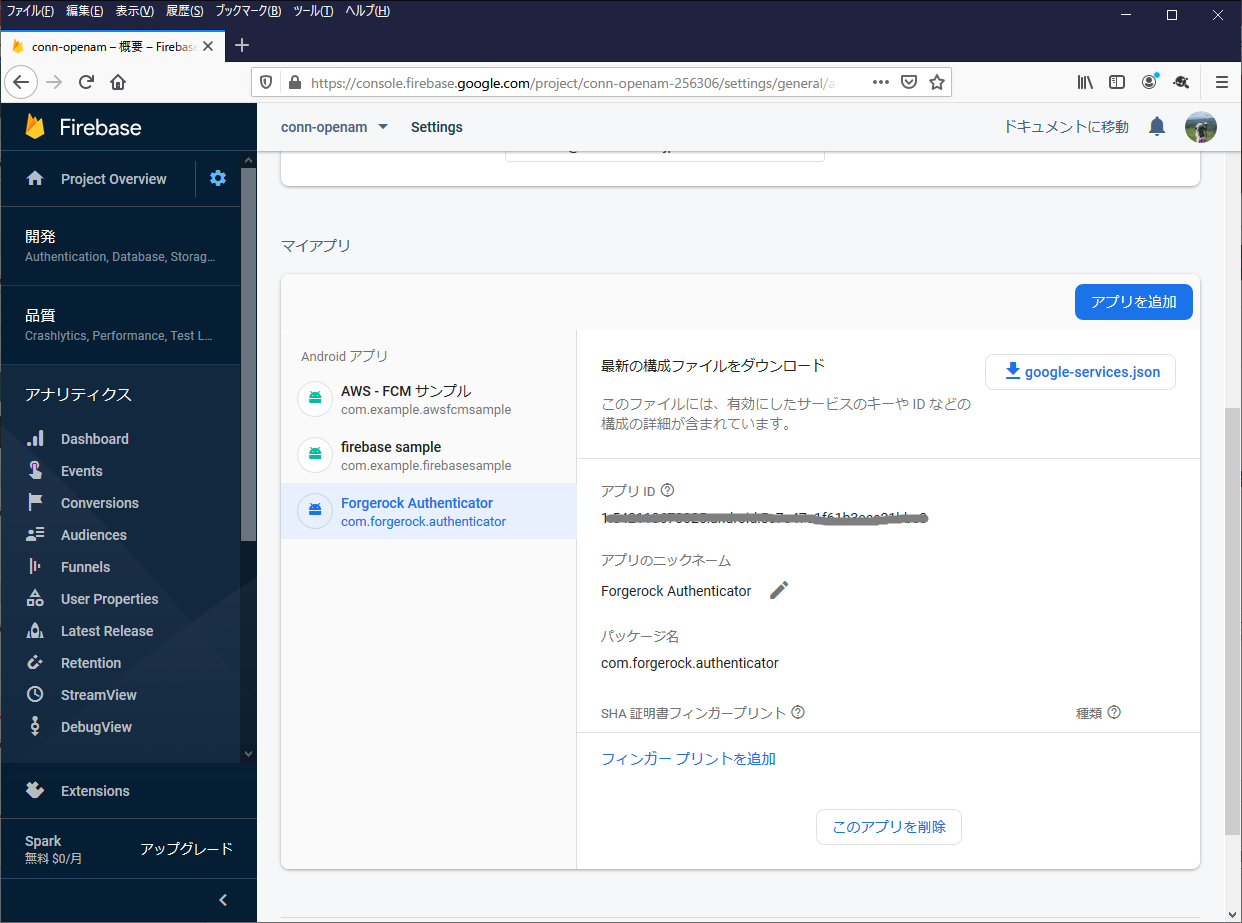
Google Firebase上にプロジェクトを登録して、その下にアプリを作成します。
アプリの構成ファイルであるgoogle-services.jsonはダウンロードしてスマートフォンのアプリビルド時に使用します。
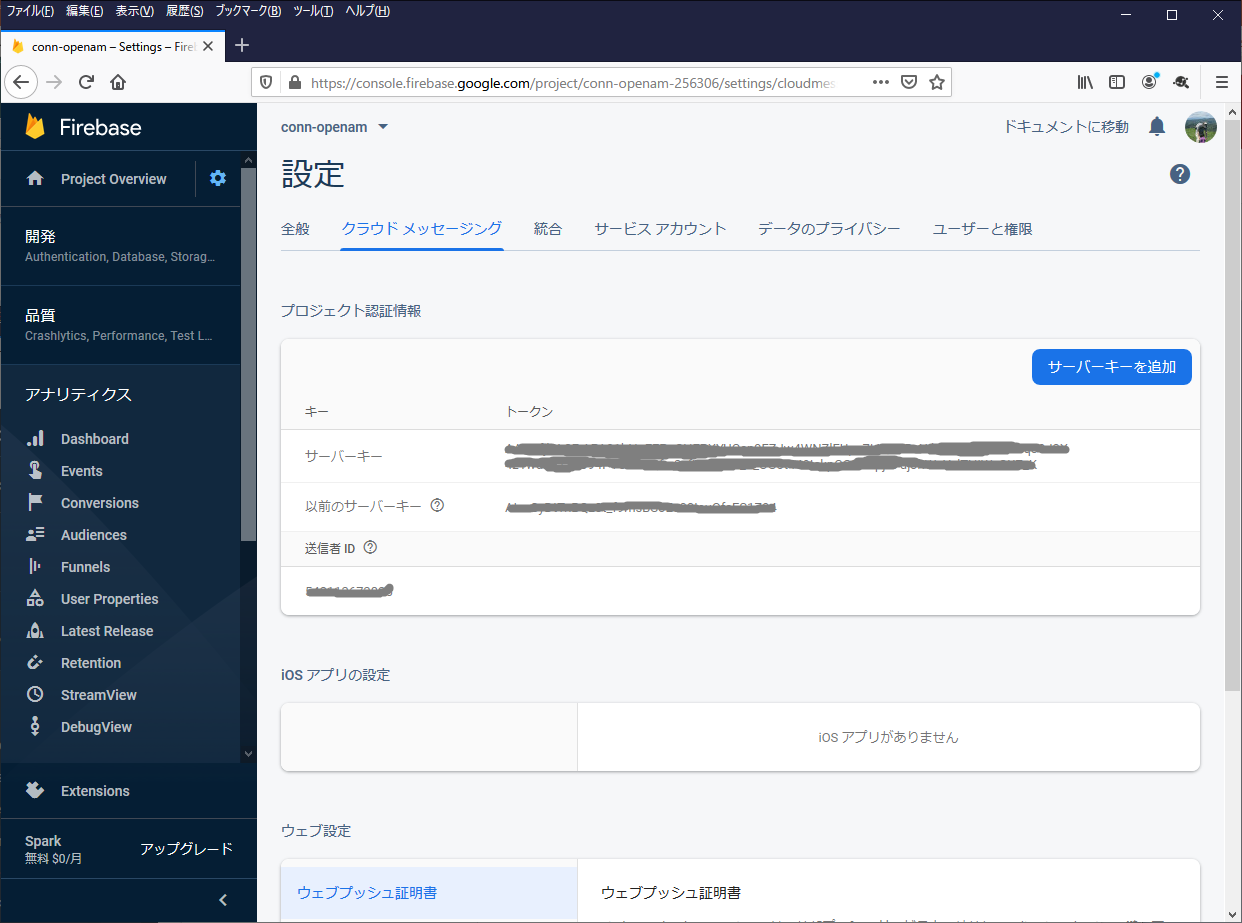
クラウドメッセージングの設定にサーバーキーが表示されています。これはAWSのSNSのプラットフォーム登録に必要です。
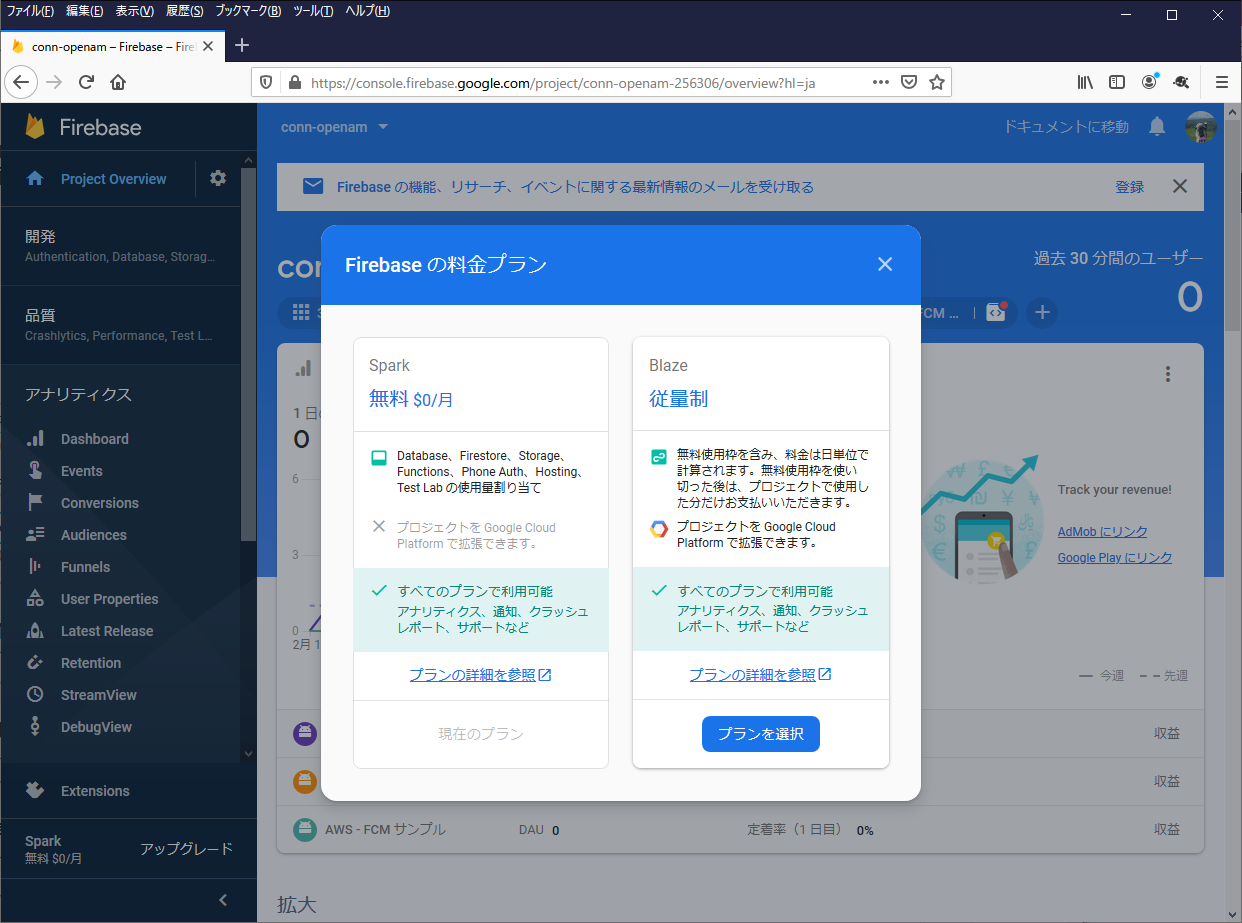
個人アカウントで登録したプロジェクトのデフォルトはSparkプラン(無料)となっています。
無料使用枠を使い切ると利用できなくなるので、商用で利用する場合はBlazeプラン(従量制)に移行して運用する必要があるでしょう。
(5)APNsの設定
iOSのスマートフォンに通知するためのApple APNsの設定をおこないます。
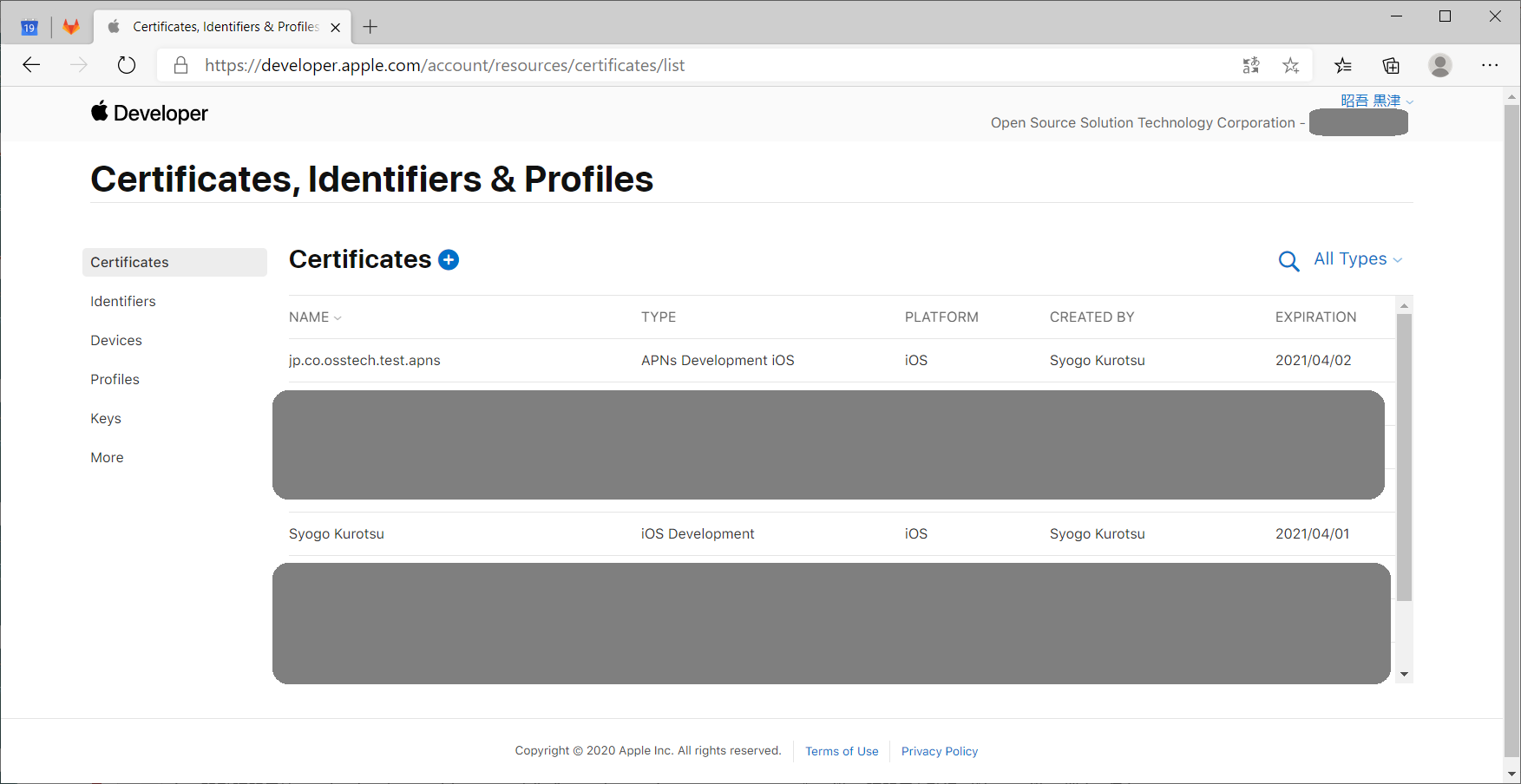
Apple Developer Program上のCertificates,Identifiers&Profilesにて設定します。

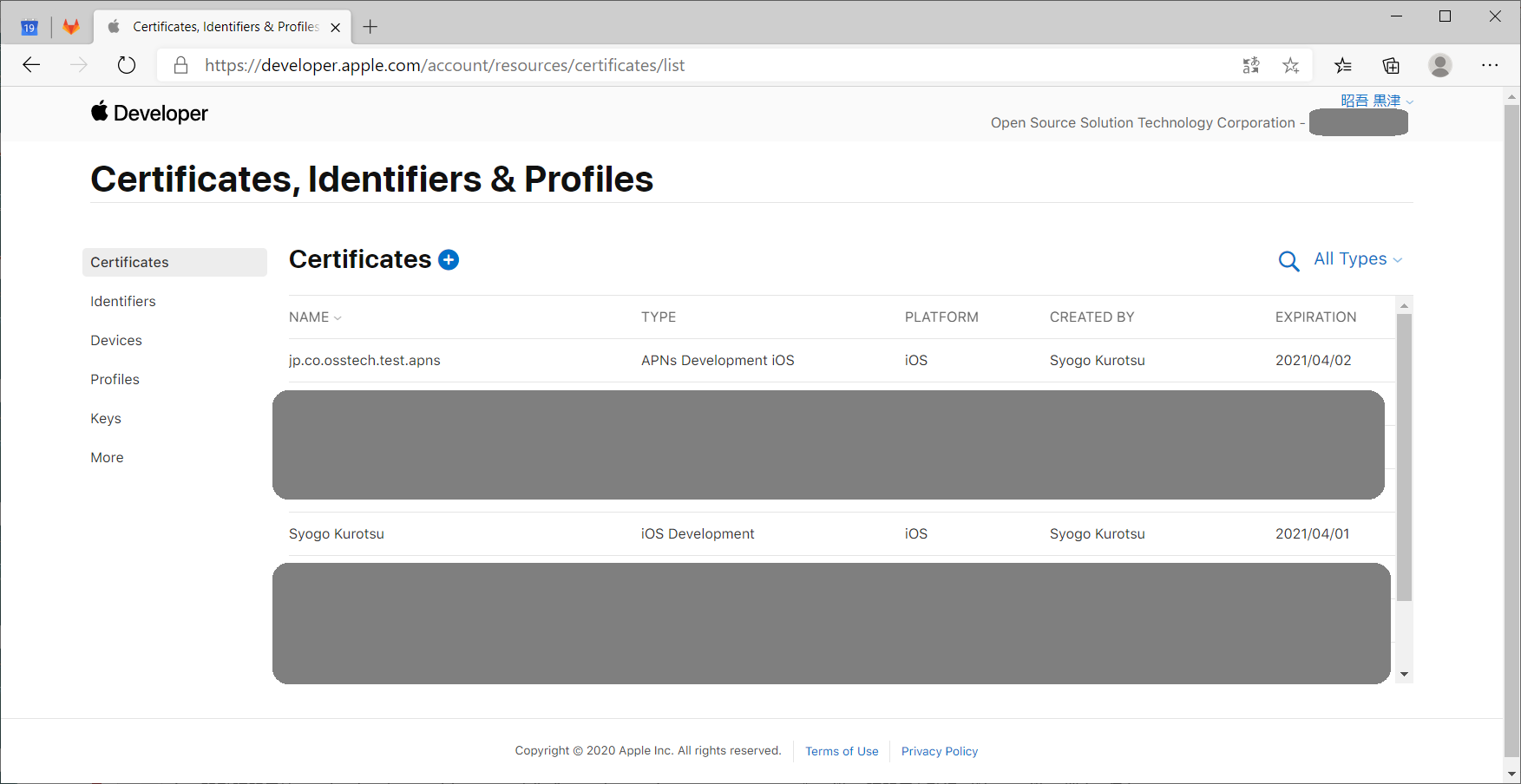
Certificatesで下段のiOS開発用証明書の発行(iOS App Development)をおこないます。
iOS開発用証明書はMac上のキーチェーンアクセスでCSRを作成、ここにアップロードして証明書を発行します。発行された証明書はダウンロードして端末に保存します。
この証明書はMacのXcode上でソースのビルドや実機でのテストに必要です。

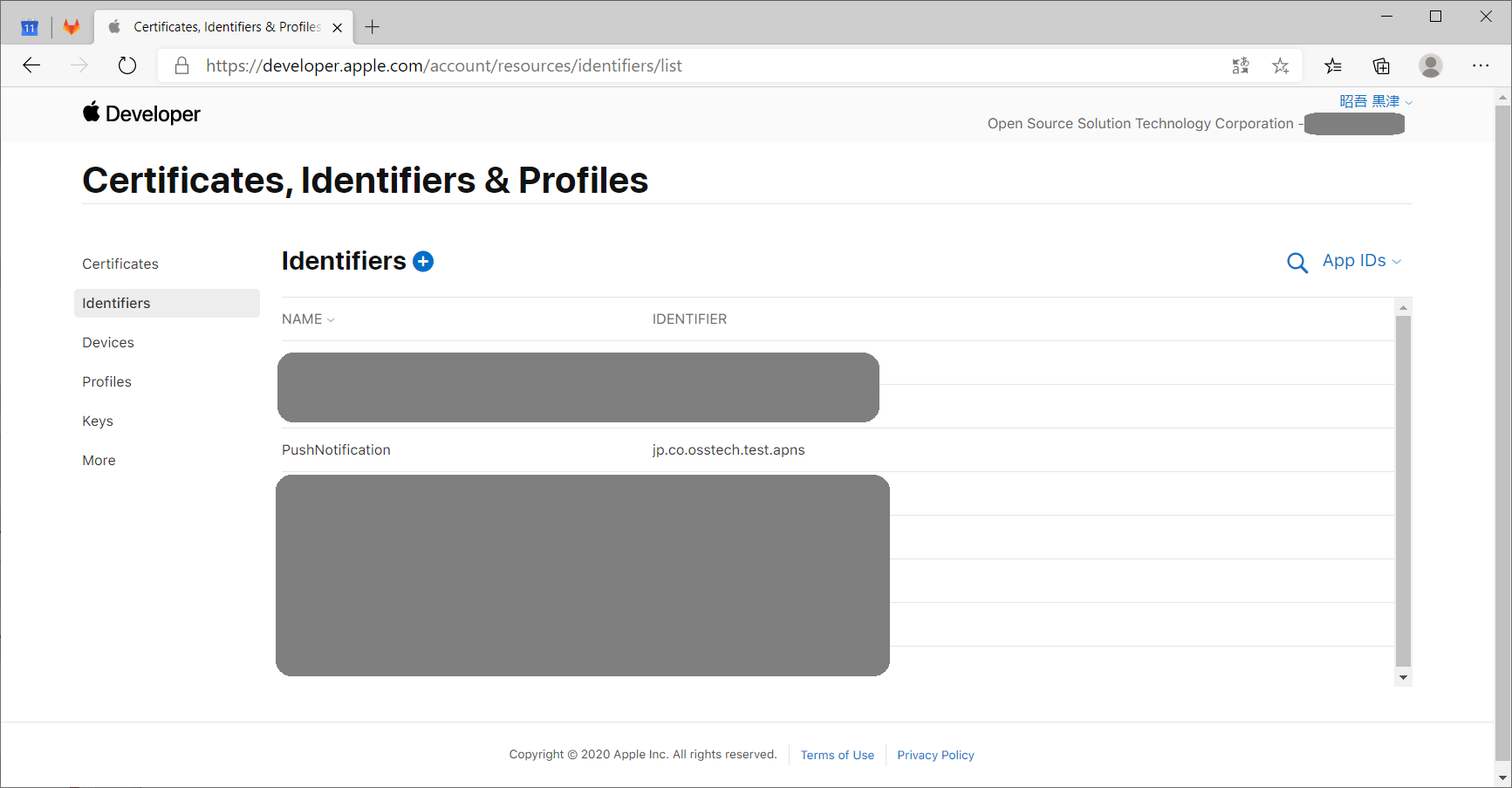
IdentifiersでApp IDの発行を行います。
これはアプリケーション固有のIDです。Capabitiesの中から「Push Notification」を選択しておきます。

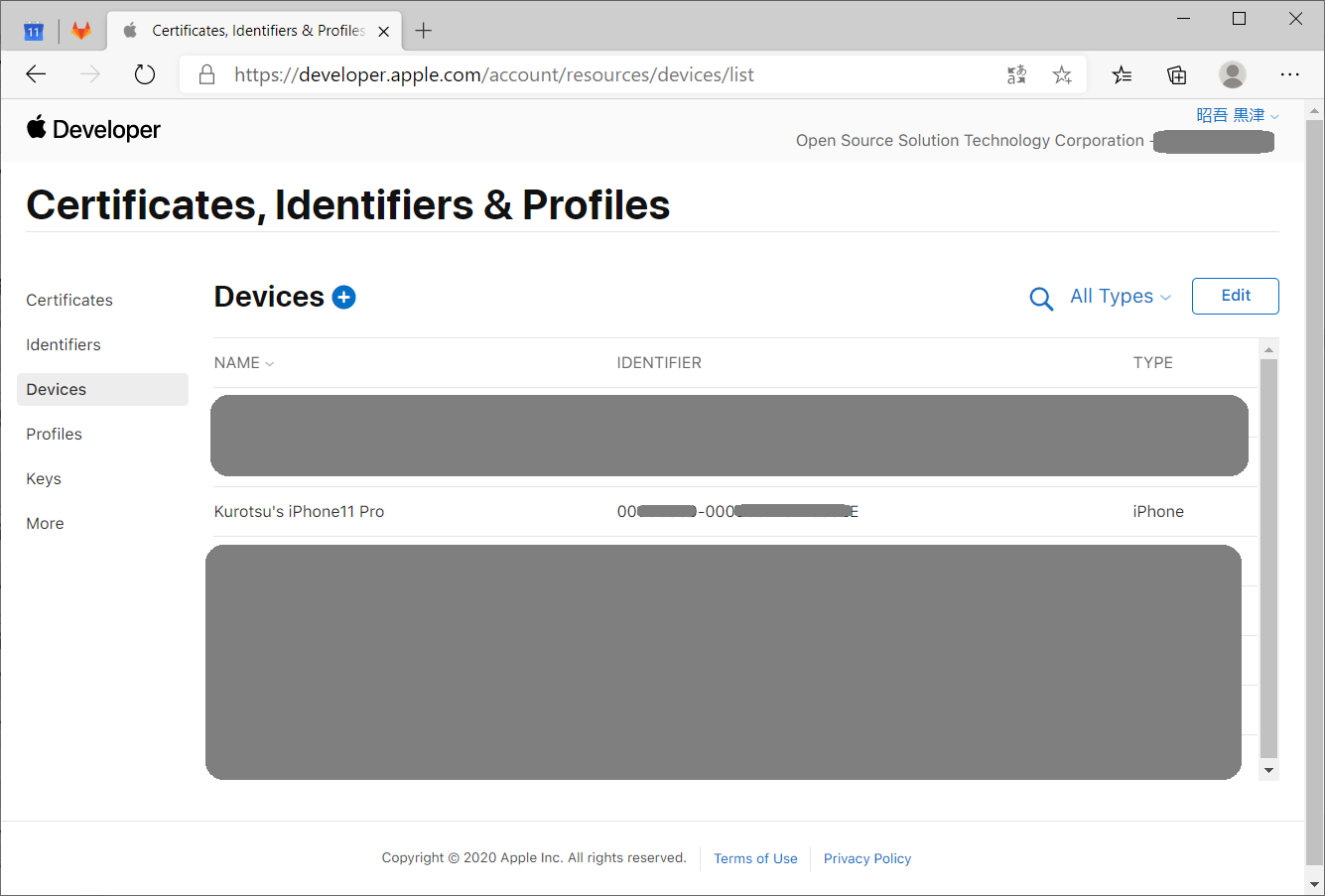
Devicesでデバイスの登録を行います。
開発中のアプリケーションやベータ版を実機でテストする場合はデバイスの登録が必要になります。
iPhoneのデバイスID(UDID)を入力します。UDIDはiTunesやXcode上でiPhoneを接続して確認できます。

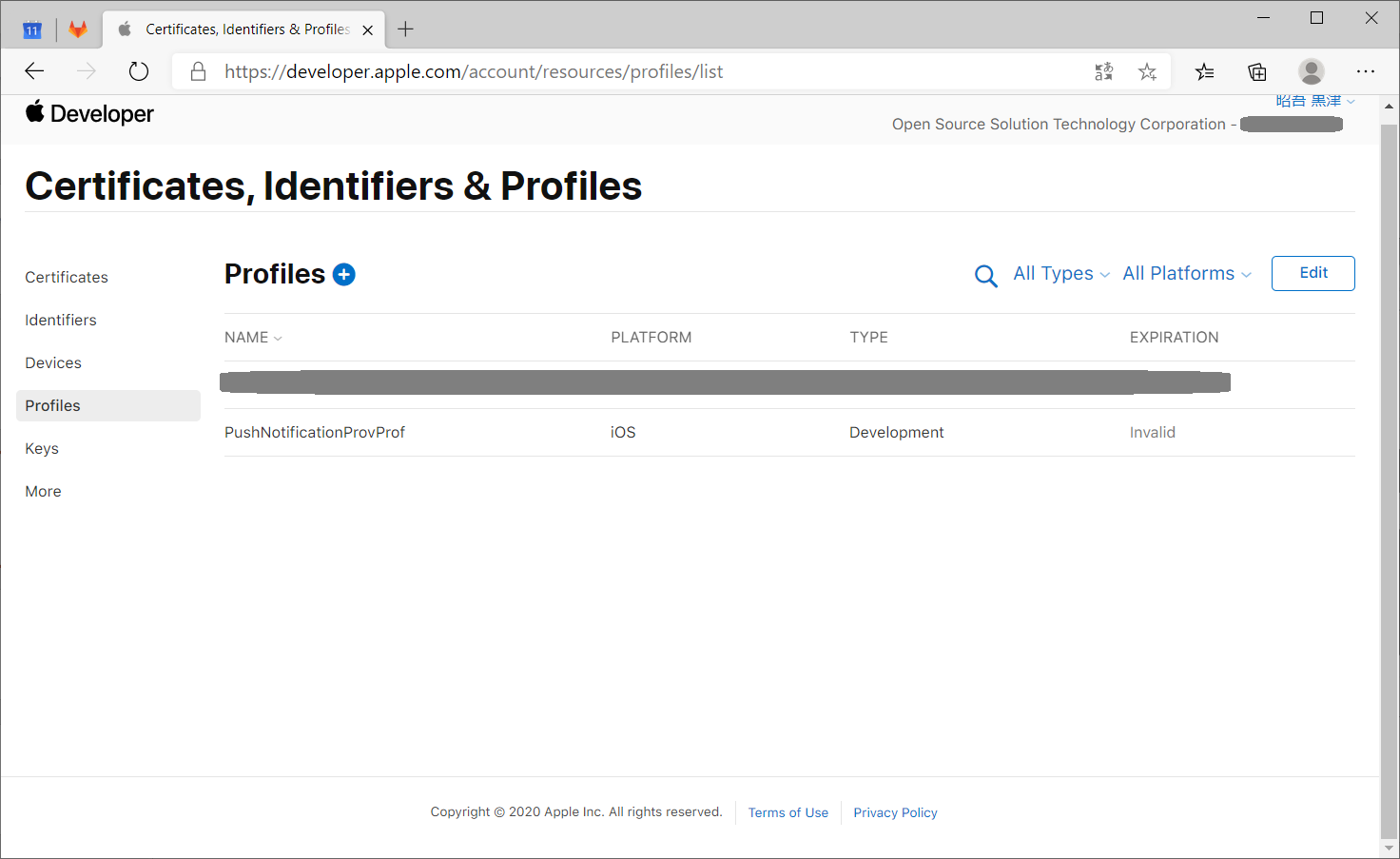
Profilesでプロビジョニングプロファイルの作成を行います。
このプロファイルには既に作成したApp ID、デバイス、開発者用証明書を紐づけます。
ダウンロードしたプロファイルはXcode上のプロジェクトでTeamとBundleIDの選択で設定されます。

Certificatesで上段のAPNs証明書(APNs Development iOS)の発行をおこないます。
APNs証明書はここでApple Push Notification service SSL (Sandbox)を選択して発行します。
この証明書もダウンロードして端末に保存します。
この証明書はモバイルバックエンドから通知を送信するために必要で、のちほどAWS SNSのプラットフォーム登録でこの証明書を利用します。
(6)AWS SNSの設定
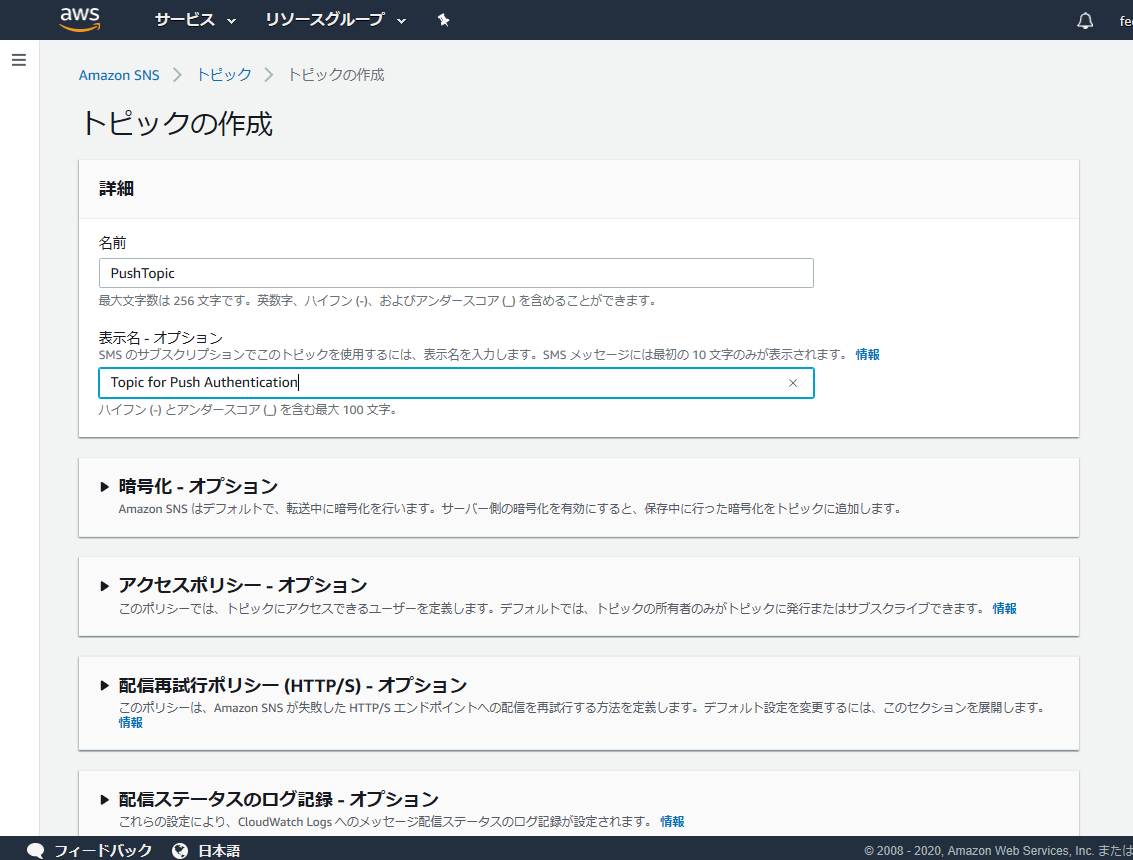
続いてAWSコンソールにアクセスして、SNSサービスで各種設定を行います。
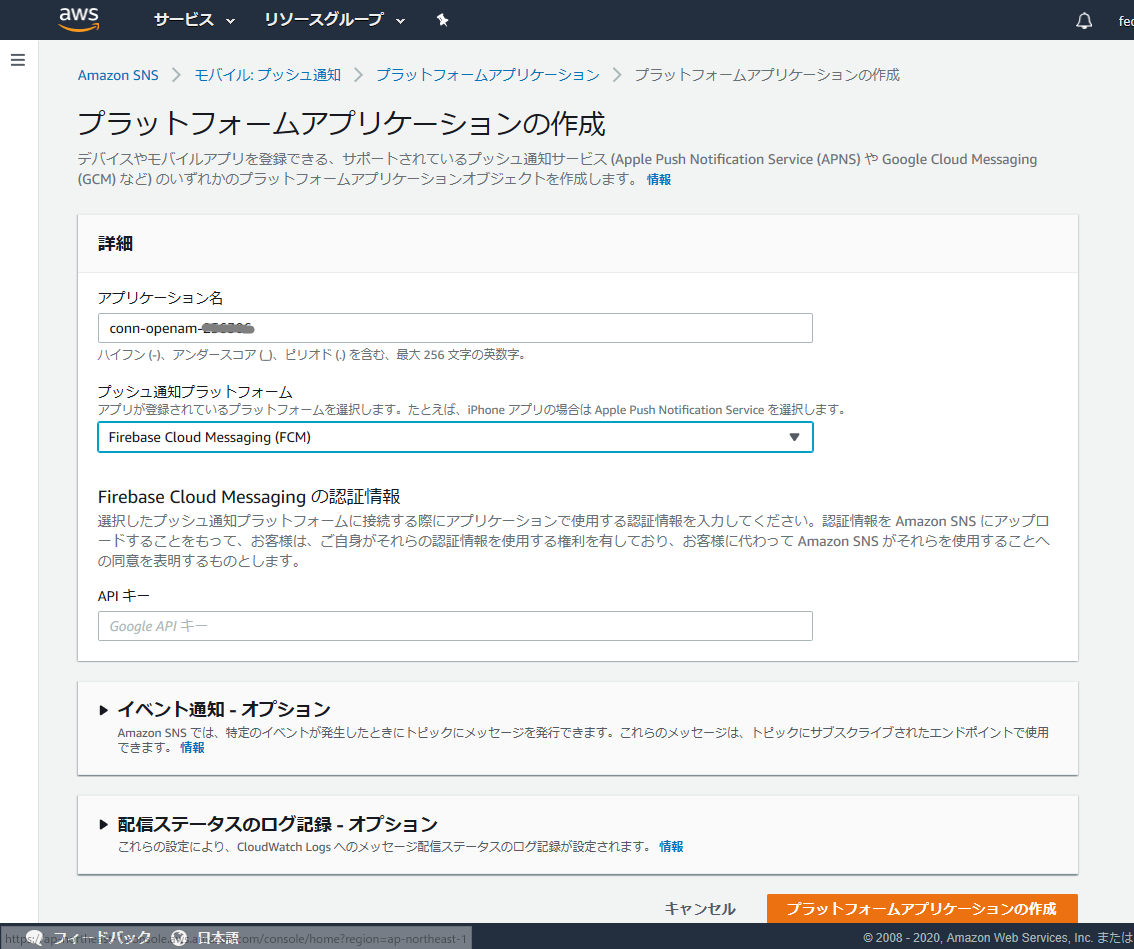
続いてプラットフォームアプリケーションの作成をおこないます。
プッシュ通知プラットフォームにFireBase Cloud Messagingを選択します。
APIキーはFirebaseで参照したサーバーキーを設定します。

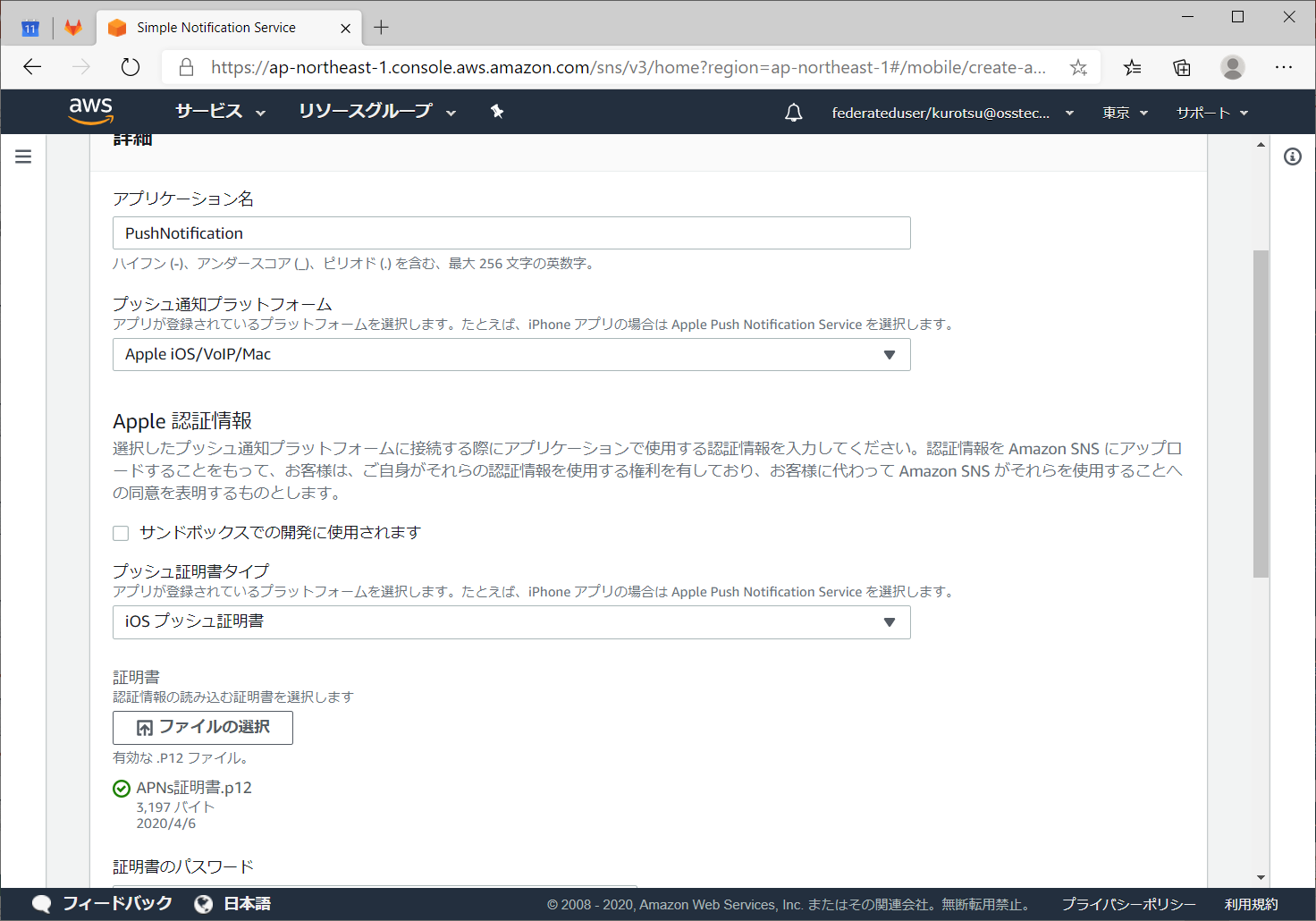
今度はAPNsのプラットフォームを作成します。
プッシュ通知プラットフォームにApple iOS/VoIP/Macを選択して、
プッシュ証明書タイプにiOSプッシュ証明書を選択します。
また、Apple Developers Programで作成したAPNs証明書(p12)を登録します。

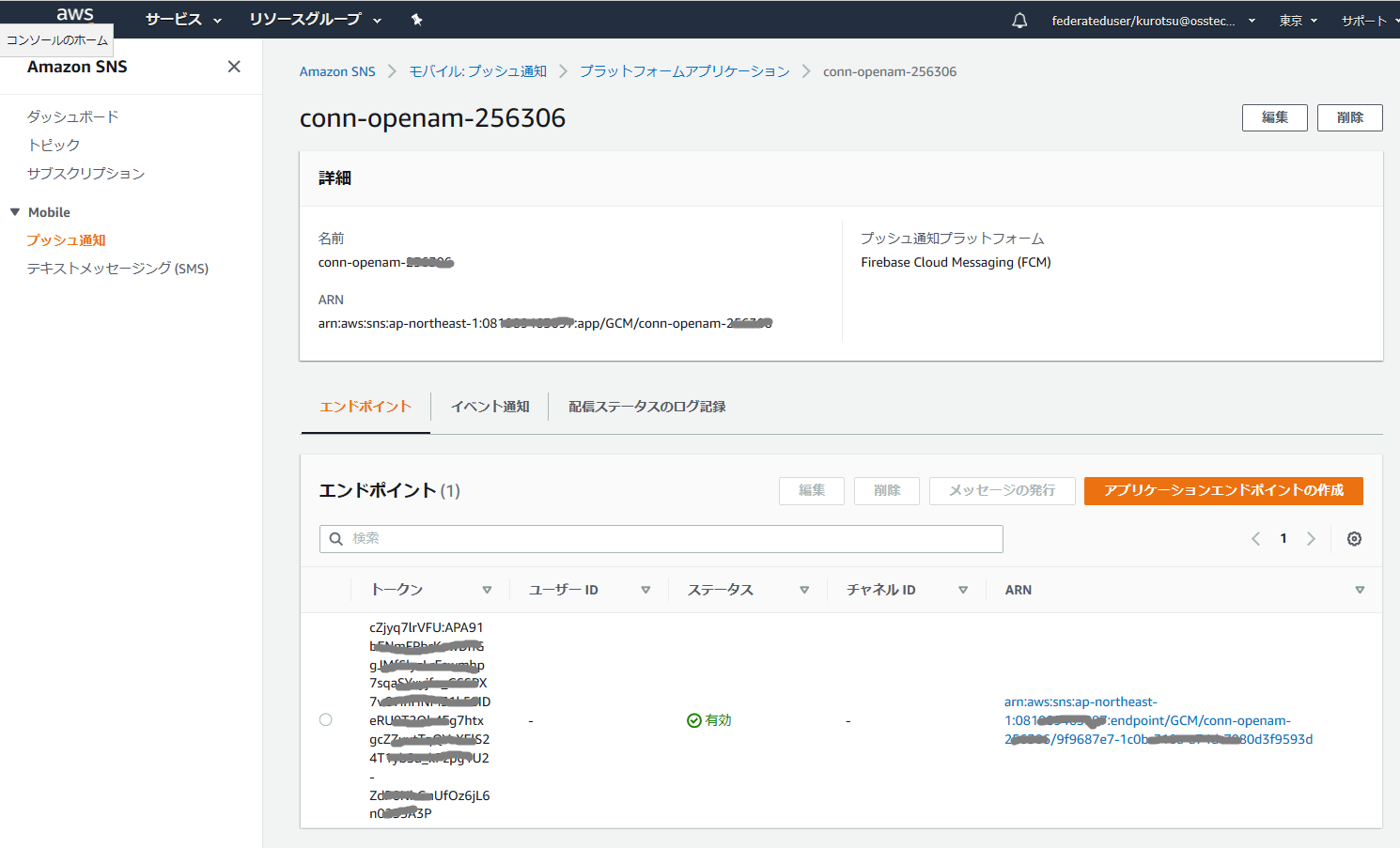
これでAWS SNS上の設定は出来ました。
プラットフォームアプリケーションの画面では登録されたエンドポイントが参照できます。
Authenticatorアプリでデバイス登録をした際にOpenAMから自動で該当デバイスのエンドポイントが登録されます。
エンドポイントを選択してメッセージの発行を押すと、各種入力後に直接メッセージをデバイスに通知することが出来ます。

おわりに
駆け足でPush認証(多経路認証)のバックグランドで動作するサーバーやクラウドサービスの設定について、
紹介していきましたがいかがでしたでしょうか。
各サービス・サーバー間で連携を取るための設定で1つ1つ間違いなく設定していく必要があります。
ここで紹介したPush通知のシステムを利用すれば、AuthenticatorアプリでPush認証(多経路認証)が実現できます。
昨今のテレワーク浸透化で認証により高いセキュリティが求めれています。
多経路で認証を実施することにより第3者からの侵入を防ぐ効果が期待できます。
また、認証以外でもアプリをカスタマイズすることにより組織全体で緊急通知するための方法としても利用することが出来そうです。