GatsbyでCMS構築して、デザインをちょこっと替えたい時にハマったので備忘録的にメモ
今回利用させて頂いたStarters
gatsbyjs - LekoArts/gatsby-starter-minimal-blog
トップページの文字列をカスタマイズする
FYI. トップページの文字の変更について
Github - Changing the hero text
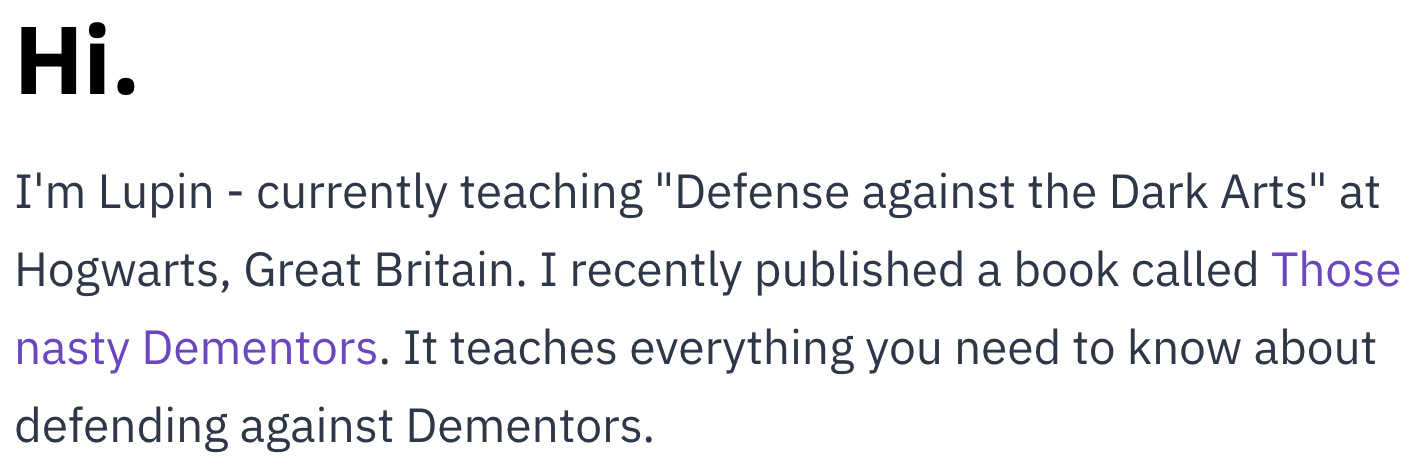
トップページの「Hi. I'm Lupin - currently...」を変更する対応
1.上書きするソースをコピーする
cp -r node_modules/@lekoarts/gatsby-theme-minimal-blog/src/texts/hero.mdx src/@lekoarts/gatsby-theme-minimal-blog/texts/
2.hero.mdxを編集する
- Hi.
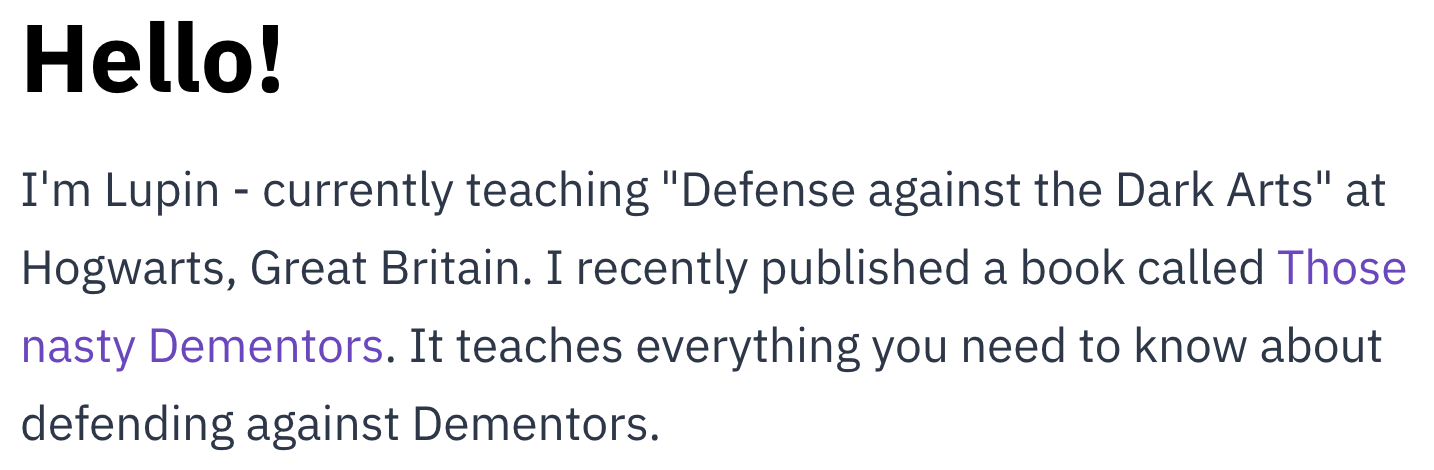
+ Hello!
3.ブラウザで表示を確認する
footerのレイアウトをカスタマイズする
FYI. デザインのカスタマイズについて
gatsbyjs - Plugins and themes/shadowing
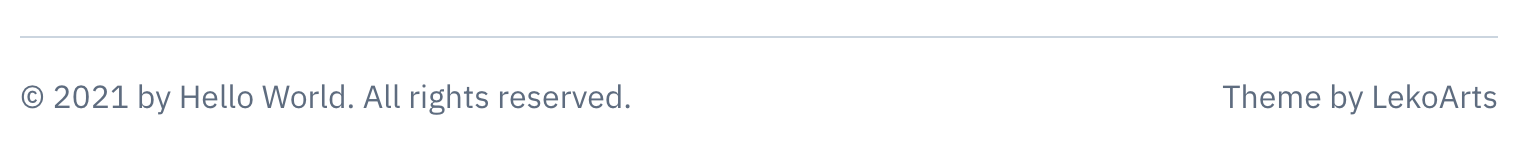
footerのStartersのGithubリンクを消す対応
1.上書きするソースをコピーする
cp -r node_modules/@lekoarts/gatsby-theme-minimal-blog/src/components/footer.tsx src/@lekoarts/gatsby-theme-minimal-blog/components/footer.tsx
2.use-site-metadataが見つからない系のエラーになるので修正する。
- import useSiteMetadata from "../hooks/use-site-metadata"
+ import useSiteMetadata from "@lekoarts/gatsby-theme-minimal-blog/src/hooks/use-site-metadata"
3.消したい箇所を削除する
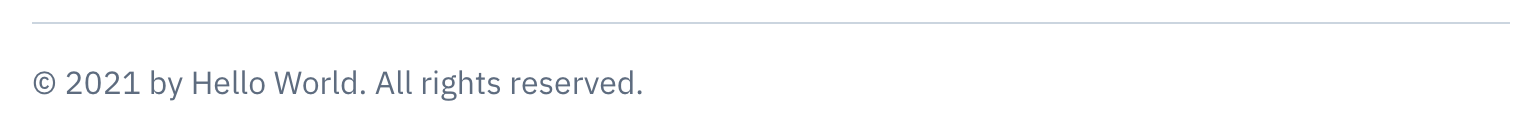
私の場合は、「Theme by LekoArts」というリンクを削除しました。
- <div>
- <Link
- aria-label="Link to the theme's GitHub repository"
- href="https://github.com/LekoArts/gatsby-themes/tree/master/themes/gatsby-theme-minimal-blog"
- >
- Theme
- </Link>
- {` `}
- by
- {` `}
- <Link aria-label="Link to the theme author's website" href="https://www.lekoarts.de/en">
- LekoArts
- </Link>
- </div>
4.再度コンパイルする
gatsby develop
3.ブラウザをリロードし、表示を確認する
まとめ
フロントエンド触りなれていなくてもサクッと構築できるGatsbyはとても便利です。
セキュアでカスタマイズ性も高く、今後も活用していこうと思います。