作業準備
- 前回利用した「html」フォルダを利用します。
- 「html」フォルダをコピー
- できたフォルダをcssに名前変更
- その中のhtmlファイルを使います
- さらに途中でcssファイルを作成します
そもそもCSSとは
CSSはHTMLに装飾(スタイル)を適用する技術です。
つまり、HTMLがなくては実用できない技術です。
HTMLのタグを目印にその部分にテキストサイズの変更や、フォントの変更。
さらに背景色を指定したりする事が可能になります。
今回習得するスタイル
- テキストサイズの変更
- フォントの変更
- 背景色を指定
そもそもHTMLとCSSの関係性と用途を整理してみる
そもそもHTMLとCSSの用途
- HTMLは文書構造(見出し、リスト等)とハイパーリンク
- CSSはHTMLに色を付けたり、フォントを変更したりスタイルを付けて装飾する
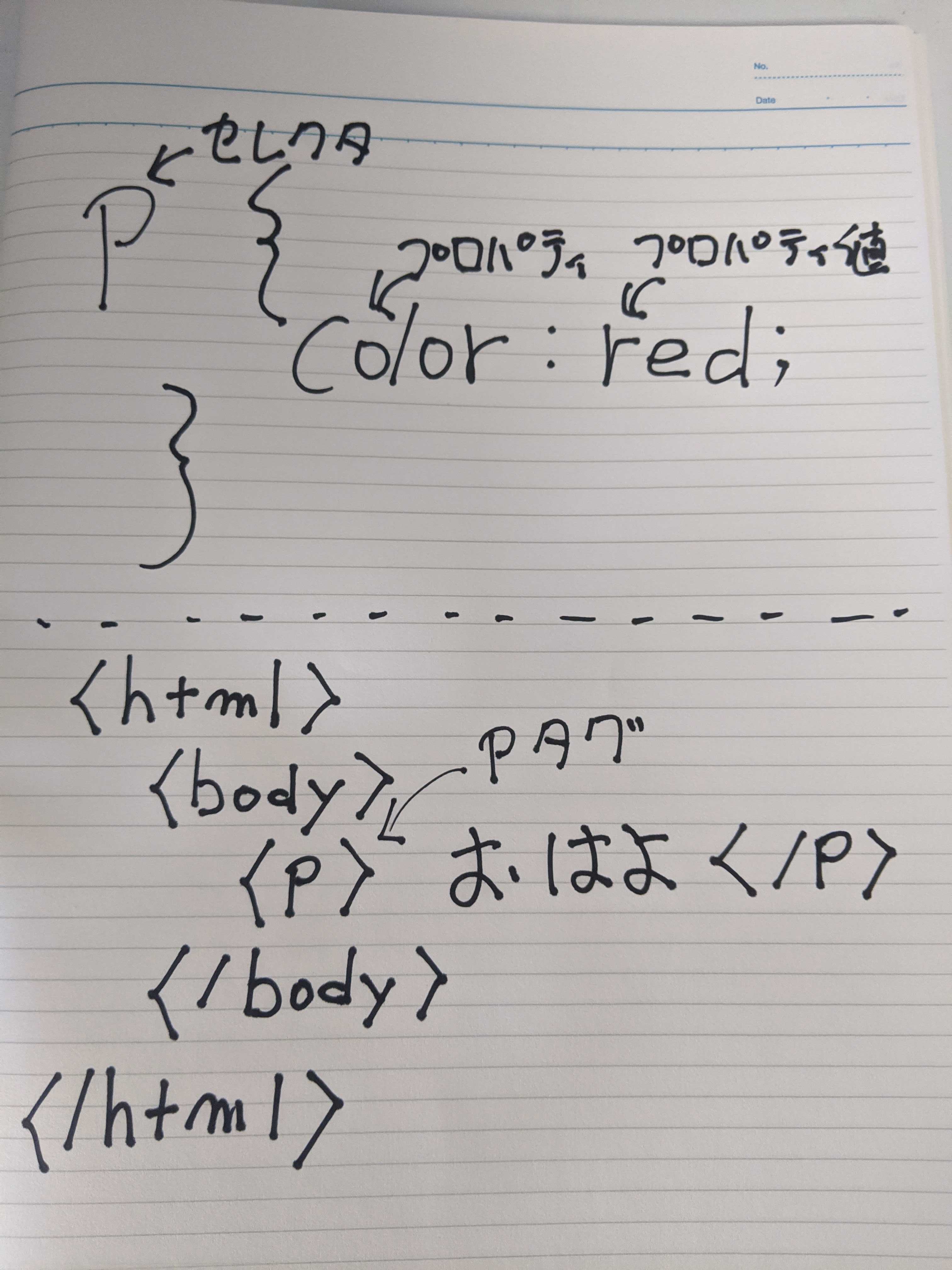
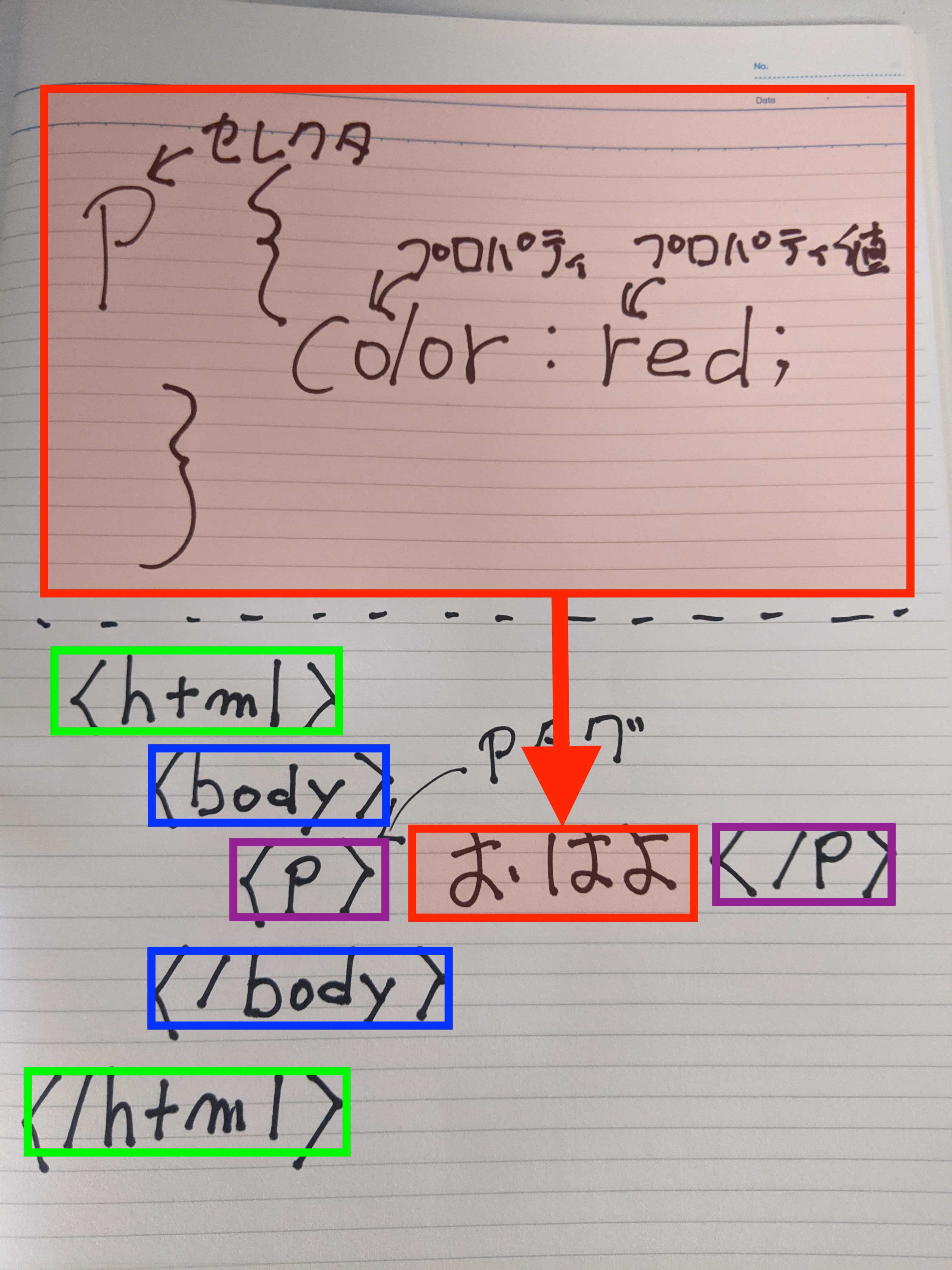
CSSの構造
- セレクタ
ルールセットの先頭にある HTML 要素名。これはスタイルを設定する要素 (この場合はp要素) を選択します。別の要素をスタイルするには、Selector を変更します。 - プロパティ
指定された HTML 要素のスタイルを設定する方法 (この場合colorはp要素のプロパティです)。CSS ではルール内でどのプロパティを適用するかを選択します。 プロパティとは「設定や状態、属性」という意味になります - プロパティ値
プロパティの右側にはコロンの後にプロパティ値があり、与えられたプロパティの多くの外観から 1 つを選択します (赤以外にも多くの色の値があります)。
p {
color: red;
}
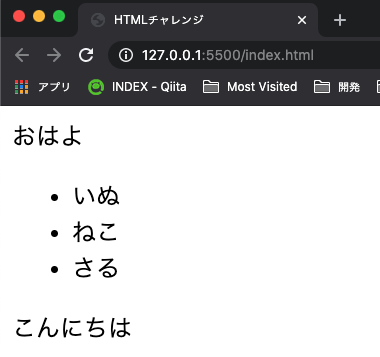
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">p { color : red; }</style>
<title>HTMLチャレンジ</title>
</head>
<body>
<p>おはよ</p>
<ul>
<li>いぬ</li>
<li>ねこ</li>
<li>さる</li>
</ul>
<p>こんにちは</p>
</body>
</html>
前回のHTMLとCSSファイルの読み込み
headにCSSファイルの読み込みを設定します
タグはその文書ファイルと関連する別の文書ファイルを指定し、 その関係を定義するもので、
~間で使用します。relでタイプをcssのstylesheetに設定し、hrefでファイルを指定します
<head>
<meta charset="utf-8">
<title>HTMLチャレンジ</title>
<link rel="stylesheet" href="index.css">
</head>
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTMLチャレンジ</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
初めてHTMLでホームページ作ったよ
<h1>初めてHTMLでホームページ作ったよ</h1>
<h2>段落分けで文書構造を表現してくよ</h2>
<h3>リストを作るよ</h3>
<h4>画像も表示するよ</h4>
<h5>HTMLらしく、ハイパーリンクも設定するよ</h5>
<p>
このページを作成する事で色々なHTMLの基礎機能をしる事ができるよ。HTMLは「HyperText Markup Language」の略で、今見てるページのようにホームページを作成できます。ホームページは文書構造を持ちます。その為リスト表示などができます。また、別のページにジャンプするように移動するハイパーリンク機能があります。
</p>
<p>
Todoアプリで使う技術は何か想像しながら学ぶとベスト
</p>
<ul>
<li>いぬ</li>
<li>ねこ</li>
<li>さる</li>
</ul>
<p>
<img src="https://cdn.pixabay.com/photo/2019/04/17/21/02/dog-4135347_960_720.jpg" alt="いぬ" width="300" height="200">
<img src="https://cdn.pixabay.com/photo/2019/04/02/09/37/cat-4097325_960_720.jpg" alt="ニャンコ" width="300" height="200">
<img src="https://cdn.pixabay.com/photo/2016/05/16/02/46/snow-monkeys-1394883_960_720.jpg" alt="さる" width="300" height="200">
</p>
<a href="https://sites.google.com/d/1OYmJ3-RmiskUwphCd-8a0w1KHyXpaqeE/p/12z4WyW3e0GxYDDczzMg3DF7qEs-tTKGf/edit">会津わろ法則3回コース</a>
</body>
</html>
index.css
p {
color: red;
}
フォントとテキスト
フォント
h1 {
font-family: "Comic Sans MS";
}
日本語だとフォントの違いがわかりにくいので、Chrome DevTools(右クリックして「検証」を選択)とアルファベットを使って確認
フォント 一覧
font-familyで指定できるフォント名一覧 - W3G
テキスト
テキストのサイズと位置を変更します
h1 {
font-family: "Comic Sans MS";
}
h2 {
font-size: 60px;
text-align: center;
}
ページの色を変更する
色の名前を指定することができる
body {
background-color:pink;
}
色をカラーコードという数値で指定することができる
HTML,CSS カラーコード一覧表 | 背景色や文字色の設定
body {
background-color: #90ee90;
}
完成コード
p {
color: red;
}
h1 {
font-size: 60px;
text-align: center;
}
h2 {
font-family: "Comic Sans MS";
}
body {
background-color: #90ee90;
}