なぜキャンペーンが終わった今頃投稿?
個人的な都合で、昨年末から睡眠障害になってしまいました
ちょうどキャンペーン時に悪化して3日に一度しか寝れないような状態が続いてしまい
作業を断念してしまったという事情がありました。
結局、太りすぎによる閉塞型の重度の睡眠時無呼吸症候群という事で昨日から呼吸補助器をレンタルし
少しづつ睡眠できるよういになった見通しが立ったので、今更ながらですが投稿をしようと考えました。
また、タイミング的にGWなので、小ネタ中心ですが連休中一日一投稿しようと思います。
今回は第一弾という事になります。
目的
Udemyで学んで実際にプログラミングの学習環境として使っている技術と
更に黒澤が独自に編み出した環境構築の特に初心者へのサポート的なアイディアを
共有して環境構築を楽にしてもらうのが目的です。
また、今回はテキストだけではなく動画での説明もやってみました。
動画
Vagrant/DockerによるRails ウェブアプリ 解説
どういう事ができるようになるのか
WindowsでもMacでも同じ環境設定を再現できます。
簡単にRailsやNode.jsを使ったウェブアプリを作れるようになります。
ソース
対象の技術
- Ruby on Rails
- Python(Data Science) → 追いつかなかった後日対応します。
PHPは?
ドットインストールさんの開発環境を独自に改良して使っています。
UdemyさんやQiitaさんだけじゃなくてドットインストールさんも大好きなんだよぉ !!!
環境構築について
VagrantとDockerってなぁーに?
両方とも仮想環境です。Dockerの方が後発でしたが、主流になりました。
なぜVagrant + Dockerなのか
Dockerが使えるOSなら苦労しないが、WindowsだとDockerの設定が大変な場合があるので
Vagrantで作った仮想環境内で必要に応じてDockerを使えるようにする
VagrantとDockerを一箇所で管理できるようにするアイディア
「VagrantとDockerの設定リポジトリを分けていたが一つにまとめたくなった。」を実現させる為のアイディア
- 直接Dockerだけでも使える。
- Vagrant Upと同時にProvisioningしDockerのインストールをして、更に自動的にDockerのフォルダをLinuxにUploadしてVagrant + Dockerにする事もできる。
環境構築初心者向けサポート アイディア
Vagrantにしろ、Dockerにしろコマンドが多いのが初心者が一番大変な事だと思うので
よく使うコマンドをシェル化して、それを使います。
例えばvagrant upでVMを作成・起動したい時は
下記を叩けば中に記述されているコマンドが実行されます。
こういう工夫は、コマンドを覚えるのが目的ではなく、ウェブアプリケーションをプログラミングする事の
方が本質なので、繰り返すコマンドを無理やり覚えたり都度ググるよりシェル化しちゃえってのがモチベーションです。
例) vagrant up
./vagrant/script/up.sh
kurosawa:~/dev/VagrantDocker/vagrant (master=) $ tree
./
└── script
├── box_add_all.sh
├── destroy_f.sh
├── halt.sh
├── reload.sh
├── reload_provision.sh
├── retake.sh
├── ssh.sh
├── status.sh
├── up.sh
retake.shはVagrantのコマンドだけでなく、ファイル・フォルダを削除してやり直すという内容になっています。
VagrantとDockerの使い分け
まだ勉強中のScala Play等はVagrantで作ったLinuxに直接インストールし、デバッグ方法含め開発に慣れてから
Dockerに移行しています。最終的にはすべてDockerで管理したいと考えています。
今はRailsやデータベースやCloud、データサイエンス9等の各言語やミドルの仮想環境はDockerで行っています。
どうやって学んでいったか
Vagrantは得意だったが、Dockerは苦手だった。色んなチュートリアルをやってみるもVagrantの知識が悪影響して、何故コンテナを落とすとソースも消えるものが便利なのか判らず中途半端な学習が続いていたので、いつものUdemyに頼らせてもらった。
どのコースが役にたったか
ゼロからはじめる Dockerによるアプリケーション実行環境構築
こちらのコースのDocker ComposeでRails環境を構築するレクチャーでやっとDockerの便利さを実感。それからオフィシャルサイトの構成からPosgresqlからMysqlに変更し、更にphpMyAdminを付け加えて独自に改良する事で、どんどん便利になるだけでなく面白くなってきた。
なぜ理解に時間が掛ったのか
少なくとも二つ原因があったと反省しています。
一つ目はVagrantやAnsible/AWS等、Dockerを使わなくても仮想環境を準備する技術を習得していたので、「Vagrantで充分」という気持ちが大きくあったため、習得意識が低かった。
二つ目Dockerがよくわかっていなかった。特にDocker イコール DockerComposeだと暫く思い込んでいたのが大きな混乱の原因でした。
「Vagrantで充分」といった「○○で充分」と言い出したら立派な「老害」なんだなと強く反省しました。
ハンズオン
Rails
scaffold
VagrantDockerのGit Clone [Host PC]
git clone https://github.com/kurosawa-kuro/VagrantDocker
Vagrant Up(Linuxの作成と起動) [Host PC]
./vagrant/script/up.sh
Vagrant ssh(Linuxにログイン) [Host PC]
./vagrant/script/ssh.sh
docker ディレクトリに移動 [Guest Linux]
cd docker/
docker-composeで仮想環境であるコンテナを作成しrails newでrailsの新規プロジェクトを作成する。データベースはmysqlを指定する[Guest Linux]
docker-compose run web rails new . --force --database=mysql
権限がRootになるので、$USERに修正する[Guest Linux]
ls -la workspace/
sudo chown -R $USER:$USER workspace/
ls -la workspace/
workspace ディレクトリに移動する[Guest Linux]
cd workspace/
ソースコードを編集しやすいようにCloud9をDockerで使えるようにする[Guest Linux]
docker run -it -d -p 80:80 -v "$(pwd):/workspace/" kdelfour/cloud9-docker
ウェブページ アクセス cloud9
データベースの設定[Guest Linux]
-
config/database.yml
username: root password: password host: mysqlDockerから参照できるようにhostの設定も⾏います。
タイムゾーンの設定
-
config/application.rb
# タイムゾーンの設定 config.time_zone = 'Tokyo' config.active_record.default_timezone = :local
docker ディレクトリに移動 [Guest Linux]
cd ../
データベース作成
docker-compose up -d mysql
docker-compose run web bundle exec rake db:create
コンテナ起動
docker-compose up web mysql mysql-gui
ウェブページ アクセス rails
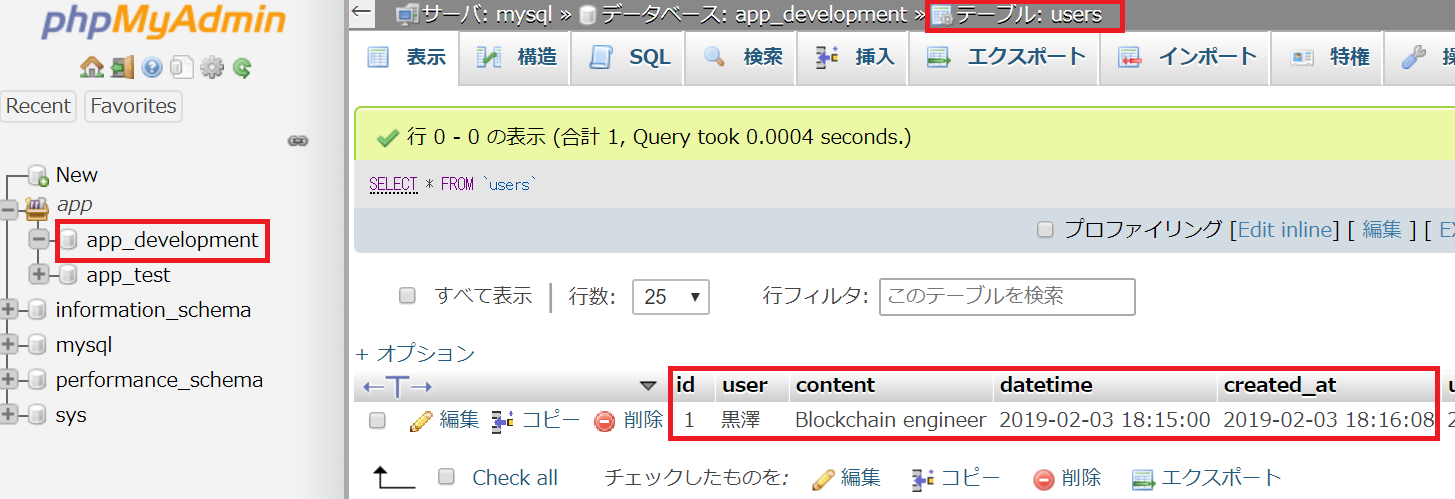
ウェブページ アクセス phpMyAdmin
Scaffold 作成
設計 URL
| ⽤途 | アクション | URL |
|---|---|---|
| すべてのユーザーを⼀覧するページ | index | users |
| id=1のユーザーを表⽰するページshow | show | /users/1 |
| 新規ユーザーを作成するページ | new | /users/new |
| id=1のユーザーを編集するページ | edit | /users/1/edit |
設計 テーブル
| カラム名 | 型 |
|---|---|
| user | string |
| content | text |
| datetime | datetime |
ctrl + cでコンテナを止める
docker-compose run web rails g scaffold user user:string content:text datetime:datetime
sudo chown -R $USER:$USER workspace/
docker-compose run web rails db:migrate
docker-compose up web mysql mysql-gui
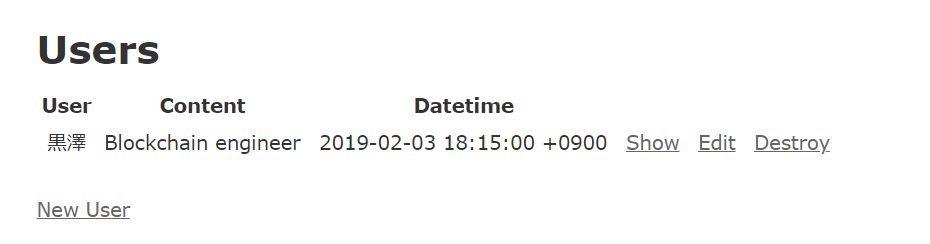
ウェブページ アクセス users