jsPsychユーザーのみなさん、こんにちは。もちろん、未だ使ったことがないというかたも大歓迎ですが、この記事はすでにjsPsychを使っている人を対象にしていて、まったく使ったことがないというかたはjsPsychによる心理学実験作成チュートリアルまとめからご覧になることをお勧めします。
さて2021年10月に、jsPsych バージョン7が発表されました。今回のアップグレードはかなり大掛かりなもので、基本的な使い方は変わっていませんが、今までのプログラムをそのまま動かすことはできない感じです。ちょこちょこっとコードを書き換えるだけではありますが(たぶん)
あと、本記事を最後まで書いて気がついたのですが、jsPsych6用のプログラムをjsPsych7用にインポートしてみた がすでに公開されていましたのでご紹介しておきます。
Hello world!
この記事では、公式サイトのHello world チュートリアルの和訳を主軸にjsPsych バージョン7の使い方を解説していきたいと思います。
とその前に、今回の変更点はかなり大きいということで、公式サイトも従来の6.3用に切り替えることができます。

バージョン6から7への移行手順は、公式サイトでもまとめられています。
おそらく大多数の人は従来通りの使い方をしたいだろうと思いますので、しばらくは6.3を使い続けるのも十分アリだと思います。バージョン7にしたからといって、刺激の呈示時間や反応時間がより正確になるというような話ではない(はず)です。
jsPsychのインストール方法は3種類
なるべくバージョン6と同じ形をご希望のかたは「方法2」がおすすめです。ただし、「方法1」に書かれている内容も理解しておく必要がありますので、方法1から通してご覧ください。
方法1. CDNから引っ張って来る
CDN (Content Delivery Network) とはサーバーの一種で、そこにjsPsychのファイル一式が設置されるようになりました。従来はjsPsychのファイル一式を事前にダウンロードして、実験用のサーバーにアップロードするという作業が必要でした。CDNを使えばこの手間が解消されます。
ただしCDNという性質上、インターネット接続が必須です。オフラインでは動きませんのでご注意ください。オフラインで動かしたいのであれば、後述の方法2を使う必要があります。
CDN上のファイルをロードする方法は以下の通りです。
<!DOCTYPE html>
<html>
<head>
<title>My experiment</title>
<script src="https://unpkg.com/jspsych@7.0.0"></script>
<link href="https://unpkg.com/jspsych@7.0.0/css/jspsych.css" rel="stylesheet" type="text/css" />
</head>
<body></body>
</html>
script行でjsPsych本体を読み込んでいます。その下のlinkの行で、CSSファイル(ウェブページの見栄えを操作するファイル)を読み込んでいます。どんな実験でもこの2つのファイルは必須です。バージョン番号(7.0.0)が書かれていますが、ここは基本的には最新のものに書き換えてください。
次に、プラグインを読み込みます。実験の目的によって必要となるプラグインは異なります。必要なプラグインだけを読み込みます。例えばhtml-keyboard-response プラグインを使うのであれば、
<script src="https://unpkg.com/@jspsych/plugin-html-keyboard-response@1.0.0"></script>
のようにして読み込みます。このあたりの作業については、従来からの変更は基本的にありません。読み込み元が、自分がダウンロードしたファイルから、CDN上のファイルに変わっただけです。ちなみに公式の各プラグインの説明ページ中ほどにインストール方法(Using the CDN-hosted JavaScript file:)が書かれていますので、そちらを参照すると分かりやすいです。
より大きな変更はここからですよ~。
<!DOCTYPE html>
<html>
<head>
<title>My experiment</title>
<script src="https://unpkg.com/jspsych@7.0.0"></script>
<script src="https://unpkg.com/@jspsych/plugin-html-keyboard-response@1.0.0"></script>
<link href="https://unpkg.com/jspsych@7.0.0/css/jspsych.css" rel="stylesheet" type="text/css" />
</head>
<body></body>
<script>
const jsPsych = initJsPsych();
const hello_trial = {
type: jsPsychHtmlKeyboardResponse,
stimulus: 'Hello world!'
}
jsPsych.run([hello_trial]);
</script>
</html>
constは、varと同じだと思ってもらって大丈夫です。補足しておくと、最初に値を代入してからその後に変更されることのない変数(変更されないのですから変数というより定数です。constはconstantからきています)の前には、varではなくconstと書きましょう、というJavaScriptの推奨ルールがあります。constを使うとバグを含む可能性が減りますし、できるだけvarではなくconstを使うという制約はパズルのようで実際にやってみると面白いですよ。
const jsPsych = initJsPsych();
は初期化です。これからjsPsychのプログラミングを始めるのだという合図です。従来のjsPsych.init()で指定していた内容(ただしタイムラインをのぞく)を設定することが可能です。とりあえずここでは深く考えなくても大丈夫ですが、詳しく知りたい方はこちらに説明があります。
次に、html-keyboard-response プラグインに関するオブジェクトを作成します。
const hello_trial = {
type: jsPsychHtmlKeyboardResponse,
stimulus: 'Hello world!'
}
従来のjsPsych利用者は、typeで指定する名称が変わっていることに気がつくことでしょう。古いプログラムを新しいバージョンのjsPsychで動かそうと思ったら、すべてのtypeを変更しないといけないようです・・・。typeで使われる文字の命名規則はこちらで解説されていますが、jsPsychを先頭につけて、プラグインの名前をキャメルケースで指定します。なんか小難しい説明になりましたが、
html-keyboard-response -> jsPsychHtmlKeyboardResponse
という変更を見てもらうのが一目瞭然かなと。重要な点として、従来はtypeの後は文字列としてシングルクオーテーションで囲む必要がありましたが、バージョン7からはシングルクオーテーションは不要です。つけるとエラーになります。
最後に、以下のようにして、実験をスタートさせます。
jsPsych.run([hello_trial]);
runの括弧のなかには、タイムラインを指定します。通常は、教示、注視点、刺激などがここに並ぶことになります。より正確に言えば、typeプロパティを持つオブジェクトを要素として並べた配列をrunの引数に指定します。
なお、jsPsychの部分は、initJsPsychの返り値と一致していればOKです。つまり、以下のようにも書けます。
const experiment = initJsPsych();
experiment.run([hello_trial]);
さあ、画面上にHello world! は表示されたでしょうか?
方法2. ファイルを手元にダウンロードする
従来の(バージョン6までの)方法と同じ形がよい場合は、Tutorials -> The Basics: Hello World の Option 2: Download and host jsPsychを開いて、Here's a direct link (jspsych.zip) からダウンロードします。
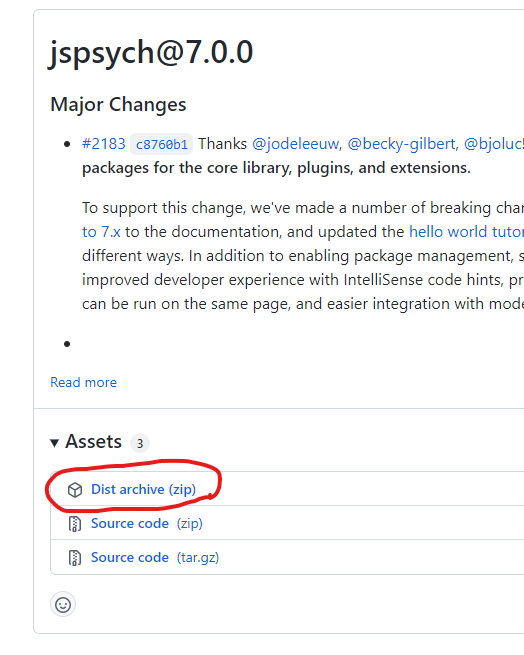
ちなみにリリースのページからでもOKです。各プラグインもこちらからダウンロードできるので数が多く見つけにくいのですが、jspsych@7.0.0 (バージョン番号は最新のものに読み替えて)と書かれた部分を見つけてください。見つけたら、下図を参考にして、Dist archive (zip) をダウンロードします。
zipファイルを展開すると、distというフォルダが見えると思います。ここに必要なファイル一式が保存されています。ちなみにexamplesフォルダにはデモプログラムが保存されています。
方法2のメリットは、jsPsychあるいは既存のプラグインにちょっと手を加えることができるという点です。特に変更箇所がないのであれば、方法1のCDNを使うほうが便利かもしれません。
方法3. NPM (node.js)を使う
この方法を取るケースは、非常に稀だと思われます。オリジナルのプラグインを開発したいというような開発者向けなのでここでは割愛します。
さいごに
解説は以上です。最後になりましたが、どうしてこんな大掛かりな変更をするに至ったかということが、Migrating an experiment to v7.xの冒頭に書かれているので引用しておきます。
The release of version 7.0 changes a number of core components of jsPsych. We made these changes to improve jsPsych's compatibility with modern JavaScript tools like package managers and bundlers and to improve the developer experience for people contributing to jsPsych's codebase.
おそらく、一般的な利用者というよりも開発者に焦点をあてています。jsPsychそのものが安定して今後もメンテナンスされていくというのはもちろんのこと、プラグインを開発したり、jsPsychを組み込んで何か別のアプリを作ったり、そんなことを効率よく行えるようにしました、という話ではないかと理解しています。