jsPsychの説明は省略しますので、公式サイトをご覧ください。
jsPsychの開発チームがこのたび、DataPipeというツールを発表しました。このツールは、自前でサーバー環境を準備できない研究者にとって非常に有益なものになっているのでご紹介します。
まず従来のオンライン実験がどういうものだったかというと、こんな感じ。

自分でプログラムを作れたとしても、それをオンライン実験として利用できる状態にするには、自前でサーバーを準備するか、有料サービスを使って公開する必要がありました。
ところが本記事で紹介する DataPipeを使うと、以下の図のような流れでサーバーが不要になります(というと語弊がありますが、ほとんど気にしなくてよくなります)。なお図中の OSF は、Open Science Framework の略称です。
DataPipeの開発者としては、サーバーが不要になる(無料で実現可能)ということもさることながら、プログラムのソースコードから取得されたデータまで、すべてがオープンになる研究の透明性を重視しているようです。実験データが自動的に(即自的に)ある場所に保存されるのを Direct data deposition (Kekecs et al., 2023)、そのデータが誰でも利用可能な状態になることを Born-open data (Rouder, 2016) と呼ぶそうです。
DataPipeのデメリットとしては、次のようなことがあげられます。
- OSFにデータを書き込めるようにするためにトークンの発行が必要。そのトークンが悪意のある第三者に漏れると変なデータを書き込まれるおそれがある(ただし、上書きはできない。未使用のトークンを無効化することである程度対処可能)
- 実験プログラムからDataPipe、DataPipeからOSF間の通信がオープンなので、その間に悪意のあるユーザーは情報を書き換えたり、予期していないような動作を加えようとしたりするかもしれない。(ただし、これはDataPipeというよりもオンライン実験全般に関わるリスク)
- DataPipeに不具合が生じたときに、実験を実施することができない。(Google Cloud を利用した堅牢なシステムではあるからたぶん大丈夫)
詳しくは、de Leeuw (2023) を読んでください。上のデメリットはこの論文に書かれています。それから(たぶん)論文内に書かれていない注意点として、そもそも公開してはいけない個人情報のデータを取得する場合には要注意です。そのような実験で、DataPipeを使ってはいけません。
利用方法
Getting Startedに書いてある通りではあるのですが、日本語で分かりやすく解説できればと思います。
OSFアカウントを作成
OSFにアクセスしてユーザー登録。すでにアカウントを持っていれば、それを使えばOK!
OSFトークンを作成
OSFにサインインしたら、右上の名前をクリックして、Settingsを開く。

左側で、Personal Access Tokens をクリック。Create Token ボタンをクリック

Token name に適当な名前を入力。osf.full_write にチェックを入れて、Create token!

次の画面でトークンが表示されます。この情報は機密性の高いものなので取り扱い注意。トークンをコピーしてください。 (トークンの左横にコピーボタンがあります)
DataPipeのユーザー登録
サインインができたら、右上のアカウントから Settings を開きます。

OSFでプロジェクトを作成してIDを確認
作成したプロジェクトを開いて、URLを確認します。例えば私の場合、
https://osf.io/zu4as/
となっていますが、zu4as がプロジェクトIDとなります。これをコピーします。
DataPipeで新規に実験を作成
Title、OSFのプロジェクトID、OSF Data Component Name(OSF上で、データを保存する場所の名前。適当で大丈夫)を入力。OSFのプロジェクトIDについては、上の手順でコピーしたものを貼り付けてください。この作業で OSF と DataPipe が紐づくわけですね。
次のような画面になると思います。詳細は後のステップで解説します。

GitHubでプログラムを作成
GitHubのアカウントを作成します。新規にレポジトリを作成します。(レポジトリの意味を正確に理解する必要はありません。実験ごとレポジトリを作る、くらいの認識で大丈夫)
レポジトリの名前を決めて、Publicで作成します。Publicで作成しているため、すぐに全世界にソースコードが公開されます。ご注意ください。Add a README file にチェックを入れます。

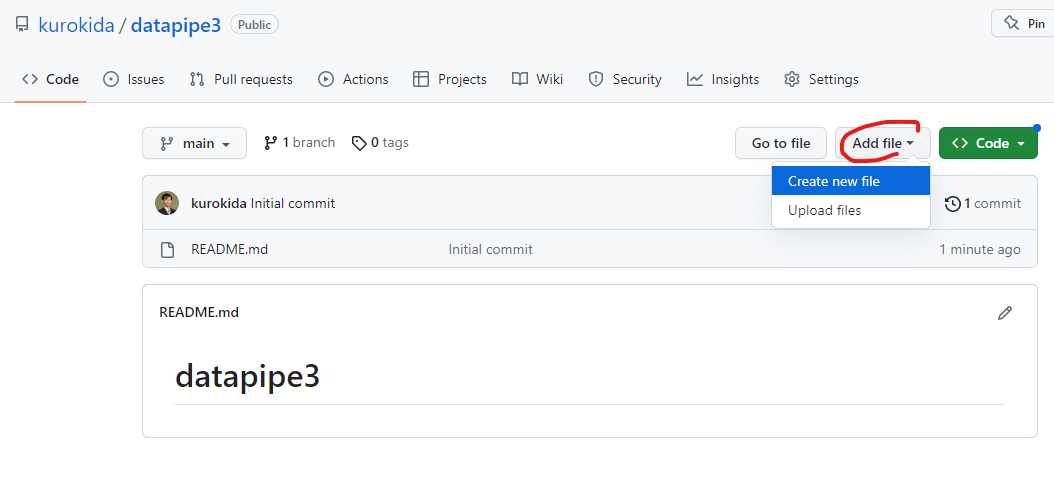
Add file から Create new fileを選択します。ただし、すでに実験プログラムが完成している場合は、Upload filesでもOKです。

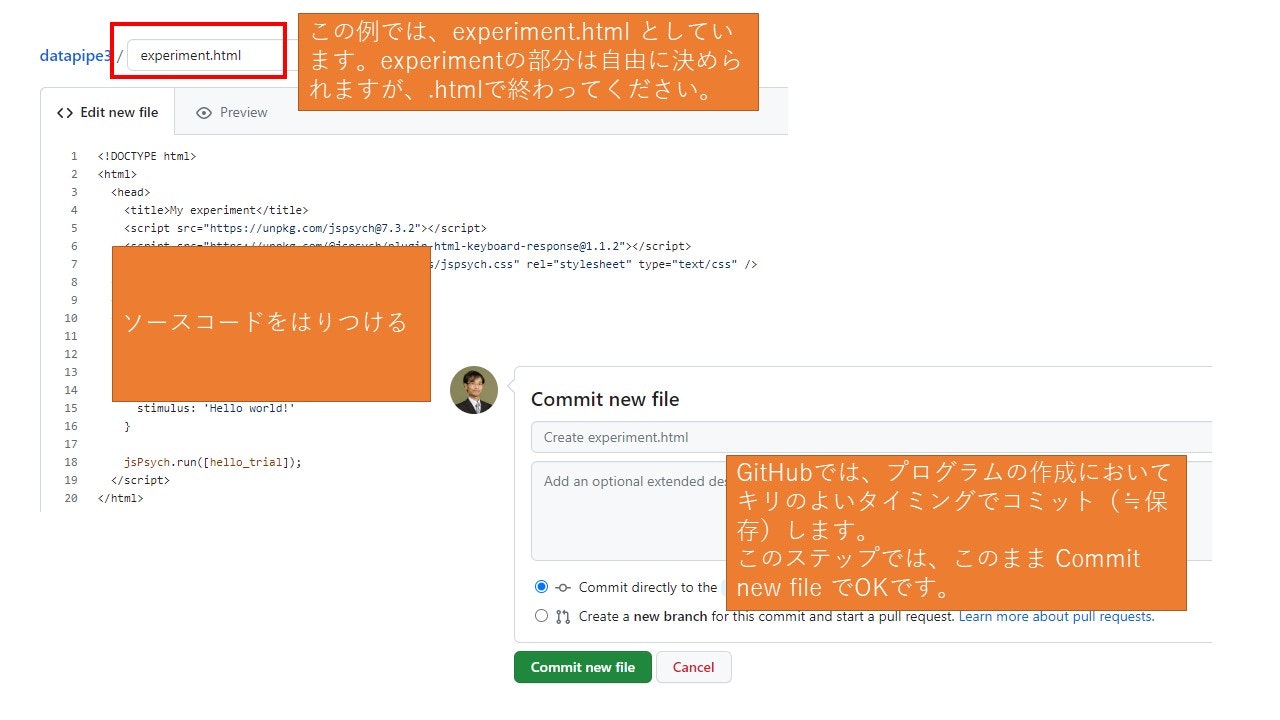
ここでは、以下のサンプルコードを使いましょう。画面に'Hello world!'と表示するためのプログラムになっています。
<!DOCTYPE html>
<html>
<head>
<title>My experiment</title>
<script src="https://unpkg.com/jspsych@7.3.2"></script>
<script src="https://unpkg.com/@jspsych/plugin-html-keyboard-response@1.1.2"></script>
<link href="https://unpkg.com/jspsych@7.3.2/css/jspsych.css" rel="stylesheet" type="text/css" />
</head>
<body></body>
<script>
const jsPsych = initJsPsych();
const hello_trial = {
type: jsPsychHtmlKeyboardResponse,
stimulus: 'Hello world!'
}
jsPsych.run([hello_trial]);
</script>
</html>
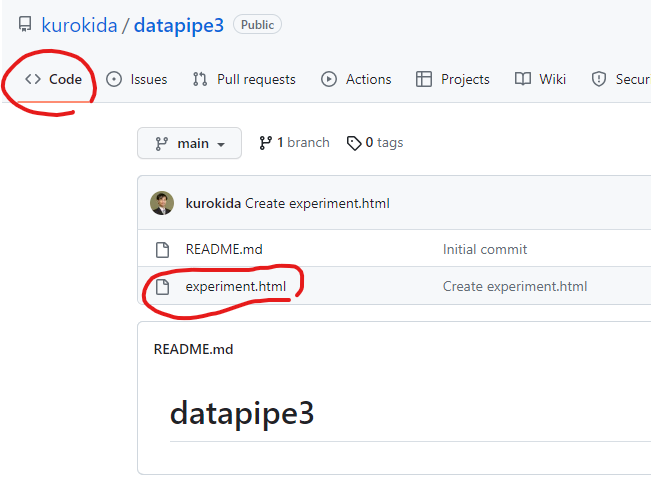
GitHub pages を有効
Settingsを開き、左端のメニューから Pages を選択。Deploy from a branch と main を確認して、Saveをクリックします。

この後、少し時間をおいて(2、3分後)Pagesを見ると、Visit site というボタンが現れます。それをクリックしてください。
表示されたウェブサイトのURLは、
https://kurokida.github.io/datapipe3/
のようになっていると思いますが、URLの最後に、実験プログラムのファイル名(今回の例ではexperiment.html)を追加します。
https://kurokida.github.io/datapipe3/experiment.html
このURLにアクセスすると、'Hello world!'が表示されるはずです。
ここまでで、オンライン実験を GitHub上で動かすことができるようになりました。あとは、GitHubとOSFをDataPipeでつなぐだけです。
GitHubとOSFをDataPipeでつなぐ
あらためて、以下の図を思い出してください。

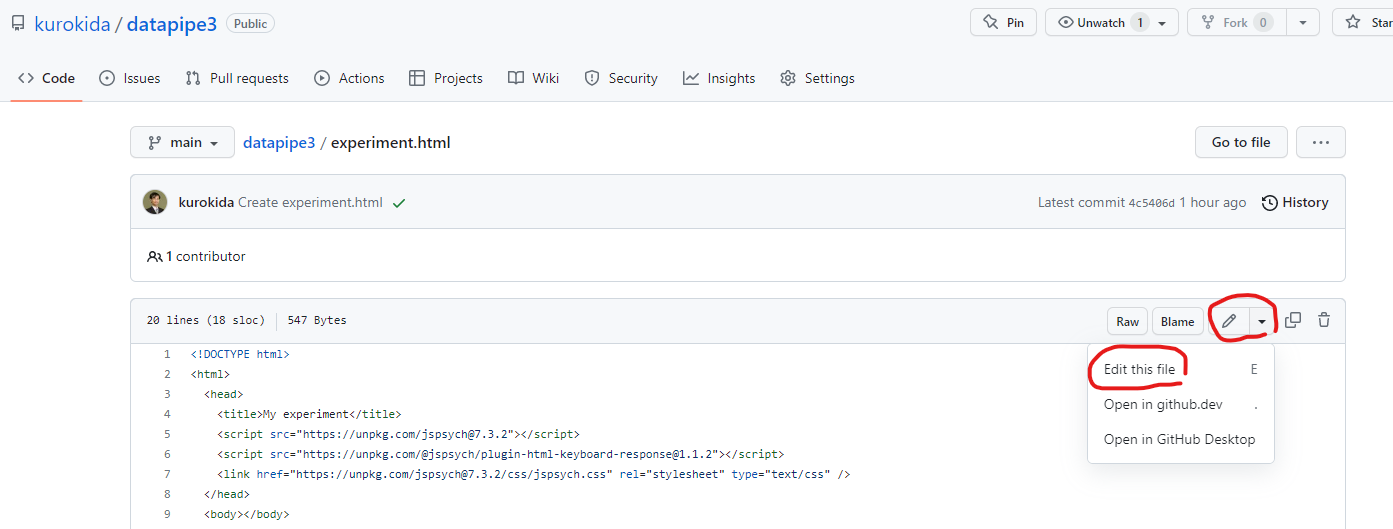
この図の右半分をソースコードに加えます。ここでは GitHub上で直接編集する方法をご案内しますが、自分のPC上でテキストエディタを使って編集し、それをGitHubにアップロードしてもOKです。
変更箇所については、
https://github.com/kurokida/datapipe3/commit/9238165788a20dca2fcfe6d87925ead5766791ef
をご覧いただくのがよいかと思います。画面左側が変更前、右側が変更後で、変更箇所は色付けされています。
編集を終えたらコミットします。
動作確認
あらためて実験プログラムにアクセスします。今回私が作成したプログラムのURLは、
https://kurokida.github.io/datapipe3/experiment.html
です。
'Hello world!'が表示されたら、キーボードの A を押してください。
画面が真っ白になったら、プログラムと紐づいたOSFのプロジェクトを開きます。私の場合は、
https://osf.io/zu4as/
です。exp_data(最初のほうのステップでそういう名前をつけました)のなかに、参加者ごとにCSVファイルが作成されます。
CSVファイルの中身も確認してみましょう。
反応キーとして a が記録されていますね! このように、実験を行うたびに、OSF上にデータが随時保存されます。ソースコードは、GitHubで公開されています。オープンな研究の完成です!
引用文献
- de Leeuw, J. R. (2023, March 22). DataPipe: Born-open data collection for online experiments. https://doi.org/10.31234/osf.io/fv65z
- Kekecs Zoltan, Palfi Bence, Szaszi Barnabas, Szecsi Peter, Zrubka Mark, Kovacs Marton, Bakos Bence E., Cousineau Denis, Tressoldi Patrizio, Schmidt Kathleen, Grassi Massimo, Evans Thomas Rhys, Yamada Yuki, Miller Jeremy K., Liu Huanxu, Yonemitsu Fumiya, Dubrov Dmitrii, Röer Jan Philipp, Becker Marvin, Schnepper Roxane, Ariga Atsunori, Arriaga Patrícia, Oliveira Raquel, Põldver Nele, Kreegipuu Kairi, Hall Braeden, Wiechert Sera, Verschuere Bruno, Girán Kyra and Aczel Balazs (2023). Raising the value of research studies in psychological science by increasing the credibility of research reports: the transparent Psi project. Royal Society Open Science, Article 10191375191375. http://doi.org/10.1098/rsos.191375
- Rouder, J. N. (2016). The what, why, and how of born-open data. Behavior Research Methods, 48, 1062–1069. https://doi.org/10.3758/s13428-015-0630-z