概要
StackViewを作ってその中のLabelをhiddenでトルツメをするという作業を行ったのでメモしたいと思います。
やりたいこと
StackView、トルツメを使った名前入力画面の作成
それぞれの要素ごとにやりたいこと
①画面のタイトル(概要)ラベル
・名前入力画面の概要として表示位置は固定で置きたい
②名前を入力するTextField
・ここで名前を入力させる
・名前入力に不備があった場合はエラー(④⑤)を表示させたい
③次の画面に遷移するボタン
・名前入力に不備があった場合は遷移させずにエラーを出したい
・名前入力に不備がない場合は次の画面に遷移させたい
④⑤名前入力で不備があった場合に出現するエラーラベル
・通常時はエラーラベルは隠しておきたい
・エラーラベル非表示は②TextFieldは①タイトルラベルの下におきたい
・③ボタンを押した時に不備があった場合、②の上にラベルを出現させたい
今回StackViewで実現させたい動作
・名前入力に不備があった場合はエラー(④⑤)を表示させたい
・通常時はエラーラベルは隠しておきたい
・エラーラベル非表示は②TextFieldは①タイトルラベルの下におきたい
・③ボタンを押した時に不備があった場合、②の上にラベルを出現させたい
上記をStackViewで実現させていきます。
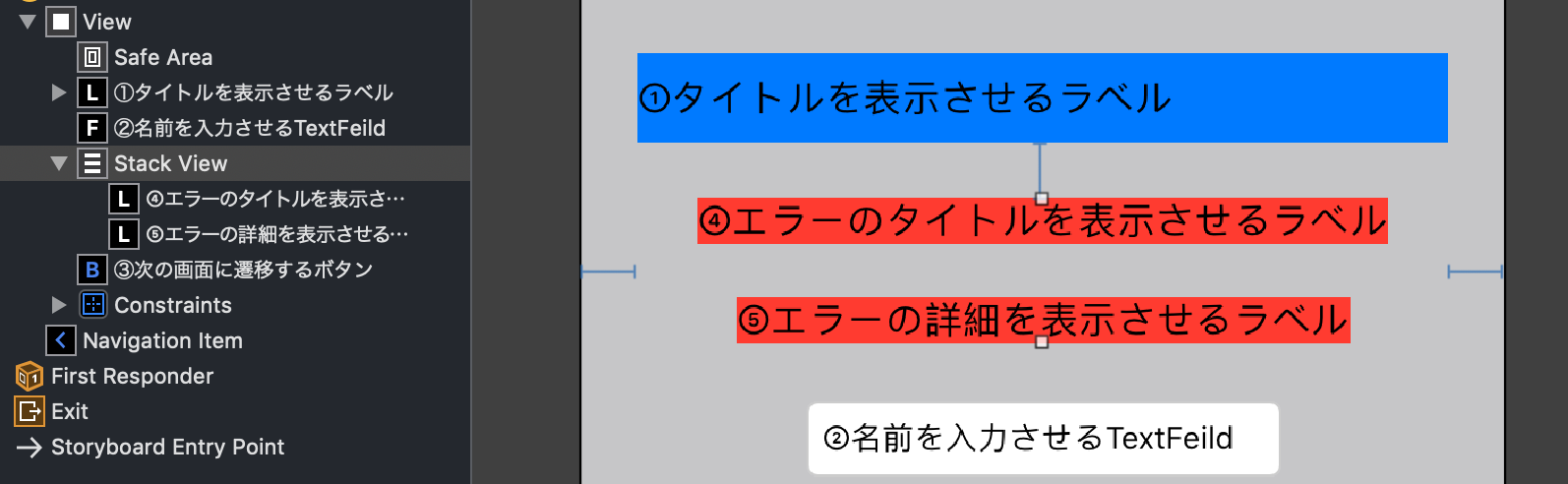
Storyboard上の手順
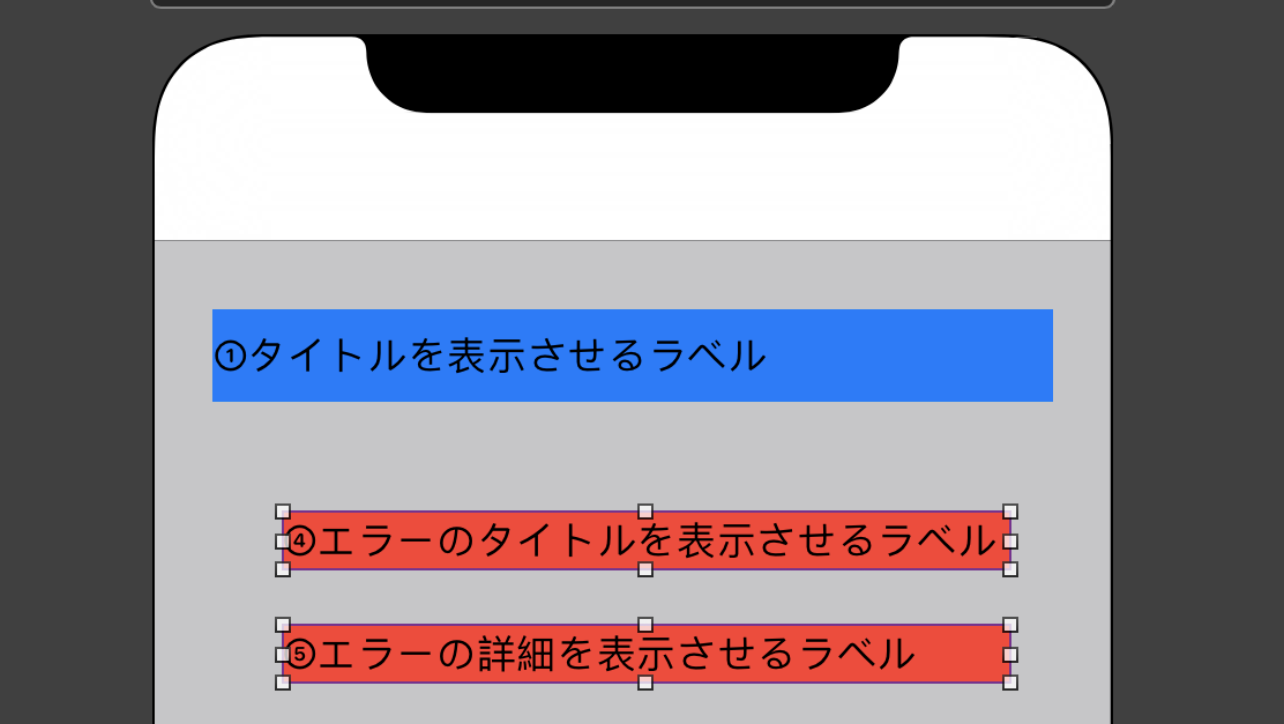
1.二つのエラーラベルを選択状態にする(commandを押しながらクリック)

5.2~3と同様の手順を再度行う(Embed In → StackView)
↓StackViewとTextFieldが更にStackViewでまとまる

ここまででStoryboard上の作業は完了です。
ViewControllerでの手順
class ViewController: UIViewController {
// 1.エラーラベルのStackViewを接続(errorStackView)
@IBOutlet weak var errorStackView: UIStackView!
override func viewDidLoad() {
super.viewDidLoad()
// 2.画面表示時にerrorStackViewをhiddenで非表示にさせる
errorStackView.isHidden = true
}
@IBAction func tapButton(_ sender: Any) {
// 2.ボタンタップ時にエラーが出る仮定として出現させる
errorStackView.isHidden = false
}
}
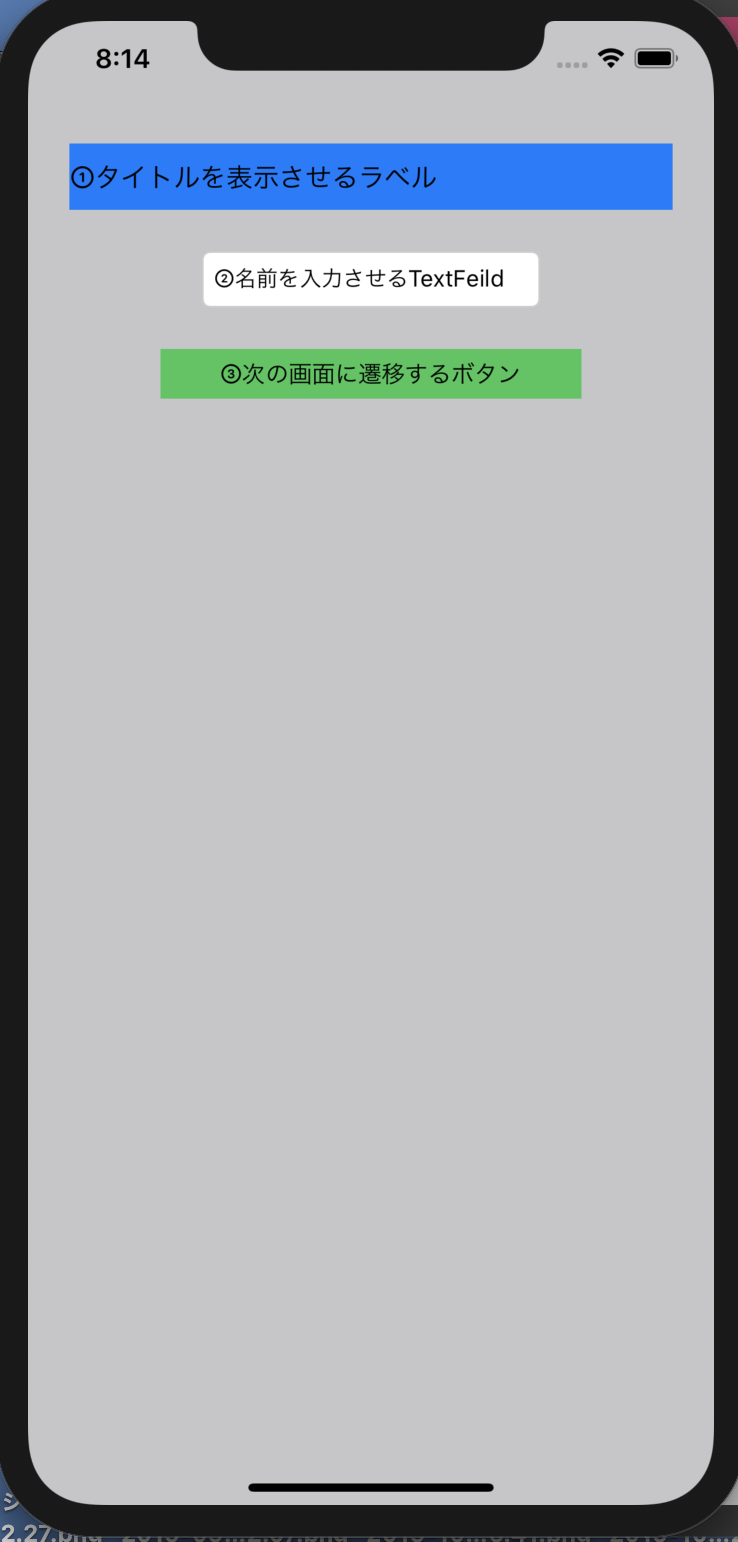
完成!
シュミレーターを起動するとちゃんとerrorStackViewが非表示されてTextFieldがトルツメされている!

↓ボタンをタップするとerrorStackViewが出現!
まとめ
今回は本文に記載しているような画面を作ることになり、トルツメでエラーを出したくていろいろ調べた結果実装できたのでメモしてみました。
StackViewを使わなくても実現できるみたいですが、StackViewの方が簡単でわかりやすかったです(今回のエラーラベルみたいに要素が複数あるときはStackViewの方がよりやり易いと思います)。
StackViewとは何かは以下の記事がとても参考になりました!
https://qiita.com/kinopontas/items/d08f84dbb711c5acbe28