【Visual Studio Code】便利な使い方 + Emmet記法
ショートカット操作
コピー
対象行を選択した状態でCtrl+C
ペースト
対象行を選択した状態でCtrl+V
行の移動
対象行を選択した状態でAlt+↑または↓
行の複写
対象行を選択した状態でAlt+Shift+↑または↓
マルチカーソル
Altキーを押したまま複数選択
その後入力した内容は同時に反映される
(置換の代用)
Ctrl+B
サイドメニューの表示/非表示切り替え
予測入力(の活かし方)
<b>と打つ場合、
・<→b→>と入力すると予測変換が3操作目で閉じタグを表示してくれる
・あるいは<→>→b→<→/の5操作目で閉じタグを表示しれくれる
前者の入力癖をつけた方が良い
!+return
HTMLのテンプレート呼出し
コメントアウト
対象行でCtrl+/
コマンドパレット(コマンドのショートカット確認など)
Ctrl+P
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
ul>li*liの数
ul>li*4
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
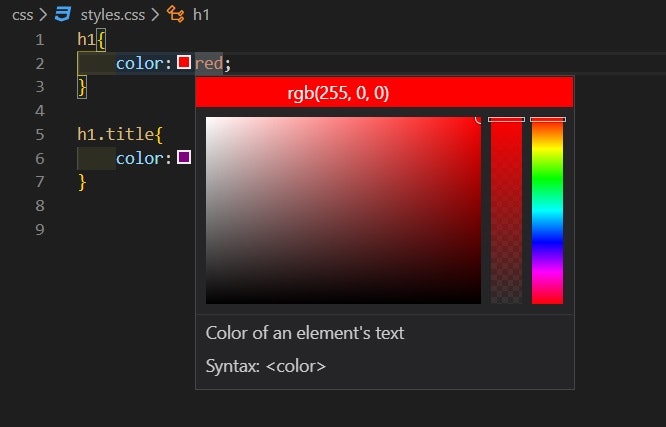
ul>color:色名
h1{
color:red
}