はじめに
AWS CognitoとSlack認証(Sign in with Slack)を連携させたのでメモを残します。
Slack認証は数年前はOpenID Connect準拠していなかったので、Cognitoと連携するには自前でOpenID Providerを用意する必要がありました。しかし、今はOpenID Connect準拠で作られたものがあるので、単体でCognitoと連携できます。
この記事でわかること
- AWS CognitoとSlackの連携について
この記事でわからないこと
- Cognitoの詳しい解説
- OpenID Connectの解説
- Cognitoと開発するアプリケーションの連携
注意
あくまで自分が作成するアプリケーションとの連携になります。
各設定は環境に応じて一部変更する必要がありますのでご注意ください。
Slack側設定-1
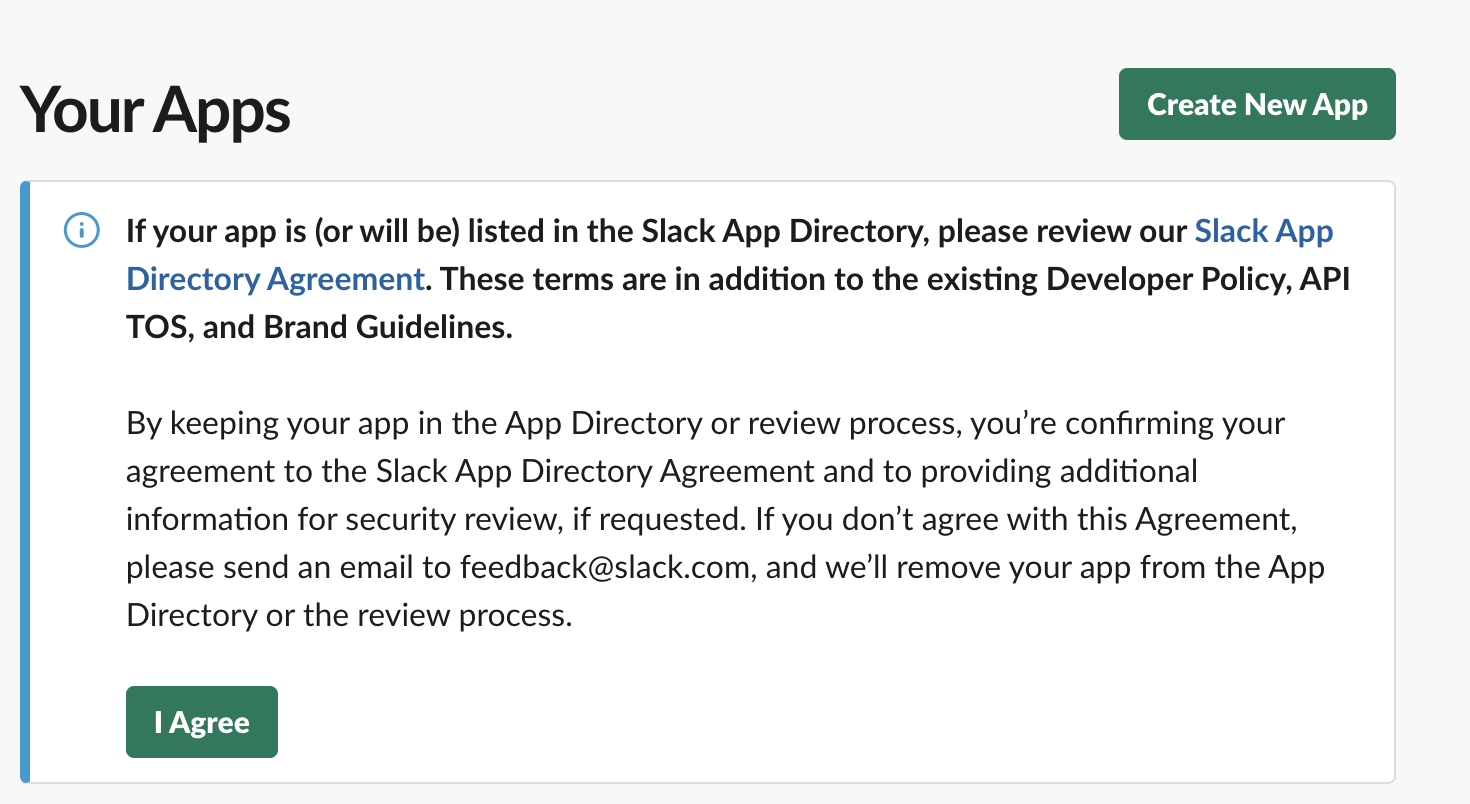
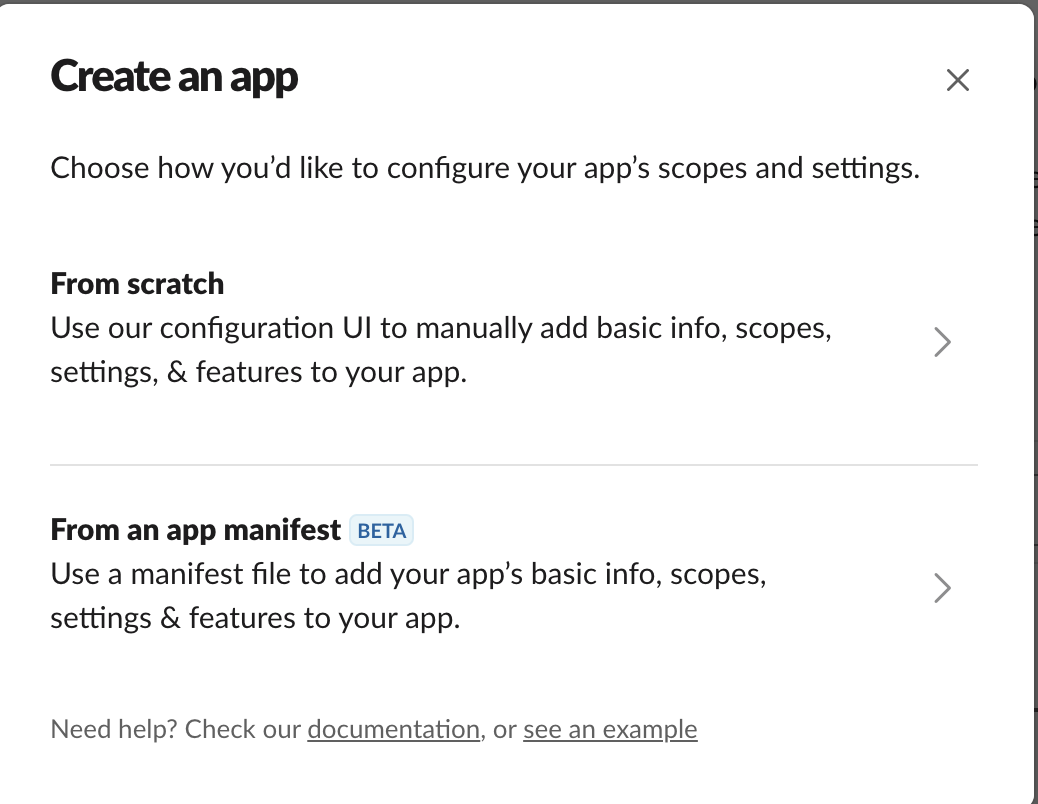
Slack APIのサイトから「Create New App」をクリック。
https://api.slack.com/apps
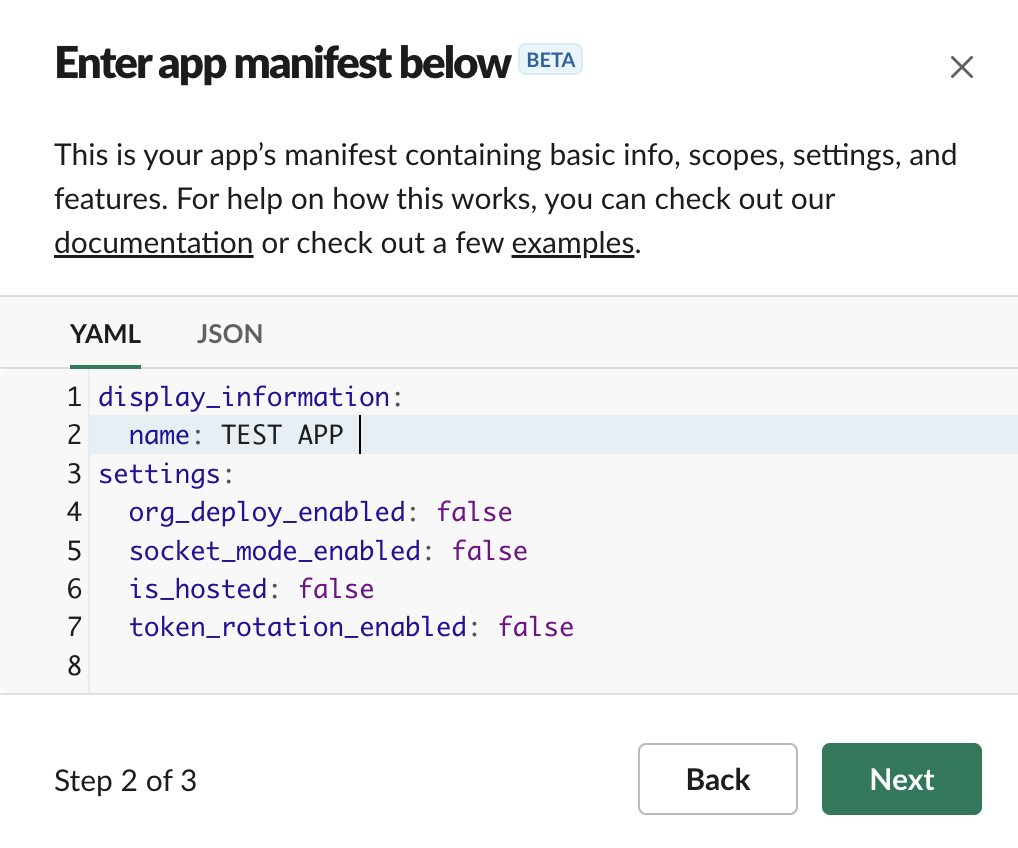
自分は「From an app manifest」を使用しました。

「display_information」の「name」を任意の値で、あとは初期設定のままにしてください。

下の方にスクロールするとClient IDやClient Secretが表示されています。
Cognitoとの連携で使用します。

Cognito側設定
Cognitoのトップページにアクセスし、「ユーザープールの管理」をクリック。
https://ap-northeast-1.console.aws.amazon.com/cognito/home
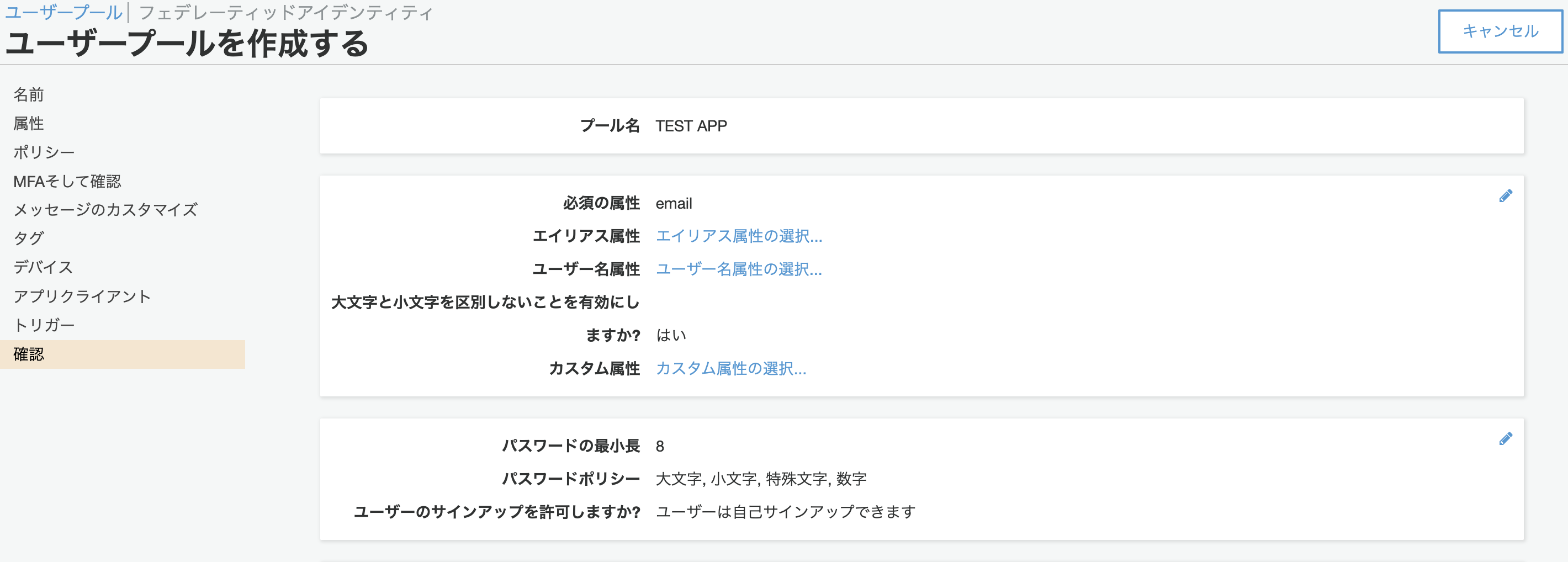
プール名を任意の値で入力し、「デフォルトを確認する」をクリック。

必須の属性やパスワードの設定を変更することができますが、Slack認証を行うのが目的なので今回はスキップ。
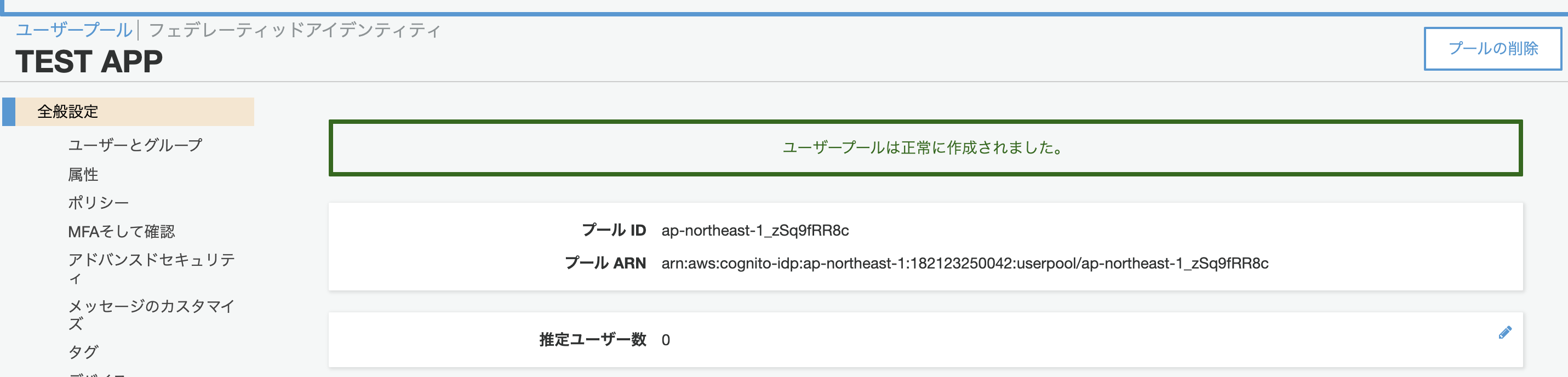
「プールの作成」をクリック。


サイドバーの「アプリの統合」の「ドメイン名」をクリック。
ドメイン名を使用するか設定できます。
ドメイン名のプレフィックスを任意の値をクリックして、「使用可能かチェック」をクリック。
「このドメインは利用できます」と表示されれば、「変更の保存」をクリック。
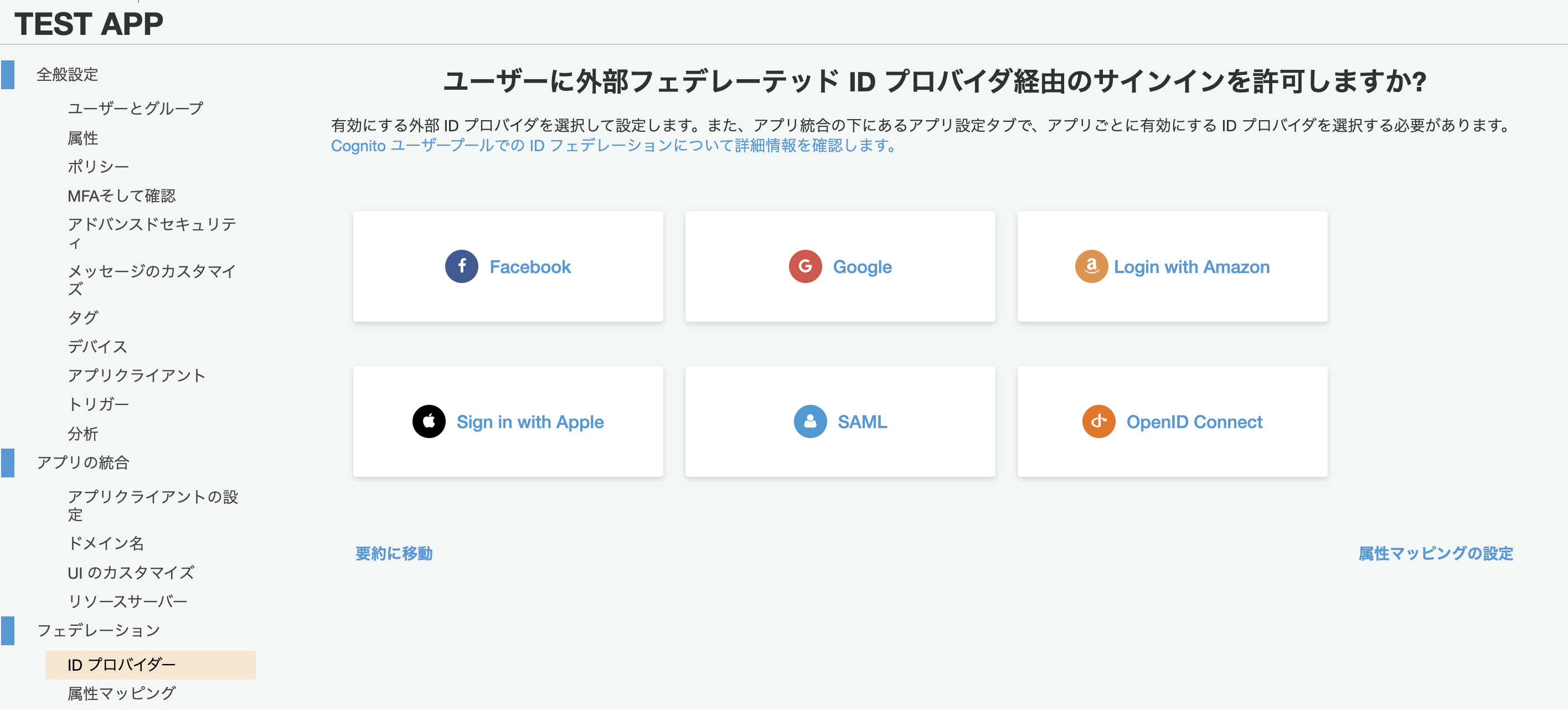
サイドバーの「フェデレーション」の「IDプロバイダー」をクリックしてください。
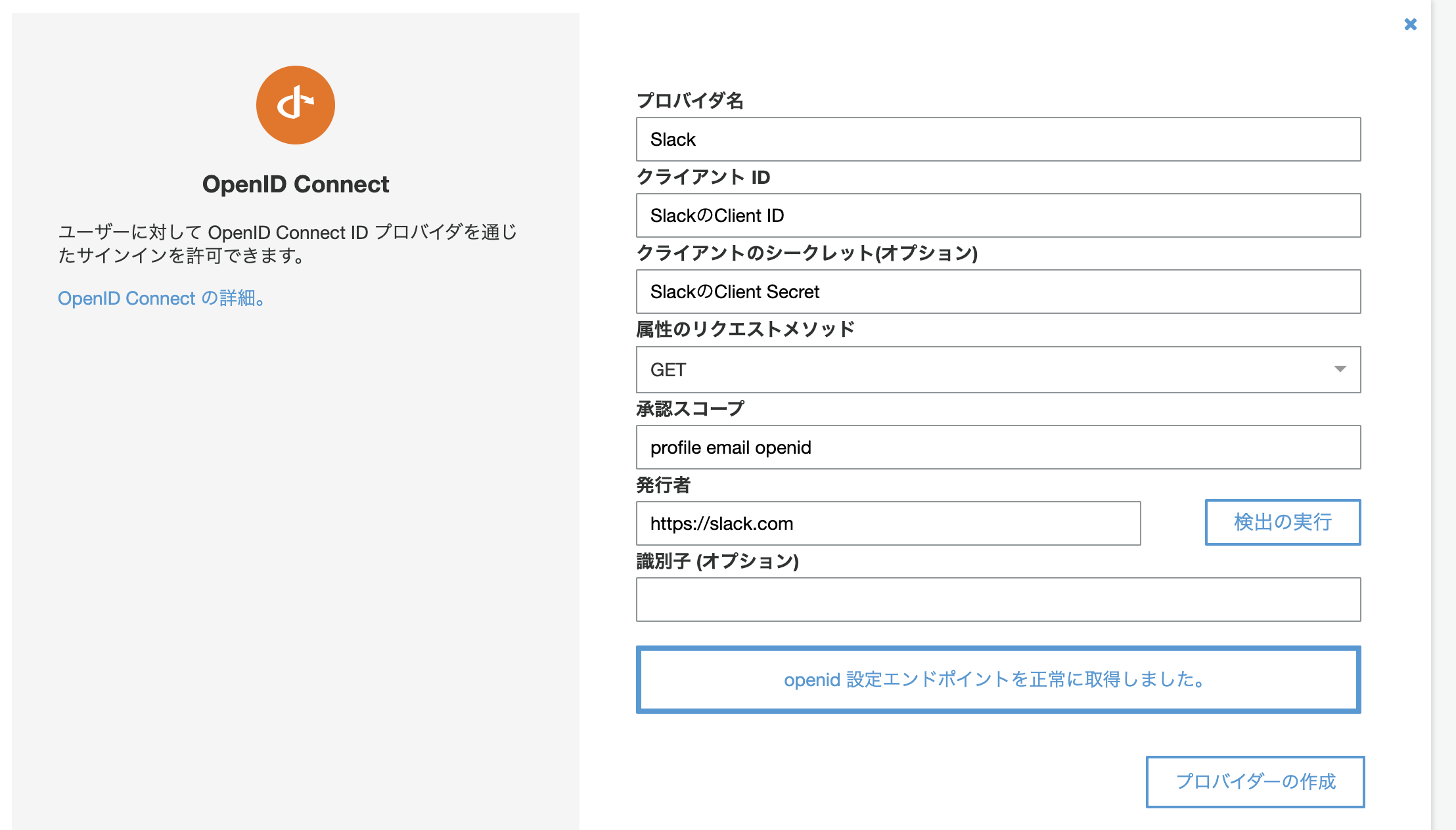
Slack認証(Sign in with Slack)はOpenID Connect準拠なので「OpenID Connect」をクリックしてください。

以下のように入力してください!
プロバイダ名:Slack
クライアントのID:{SlackのClient ID}
クライアントのシークレッット: {SlackのClient Secret}
属性のリクエストメソッド: GET
承認スコープ: 今回はprofile email openidとしました
発行者: https://slack.com
発行者を入力したら「検出の実行」をクリックして、「openid 設定エンドポイントを正常に取得しました。」と表示されたら「プロバイダーの作成」をクリックしてください。

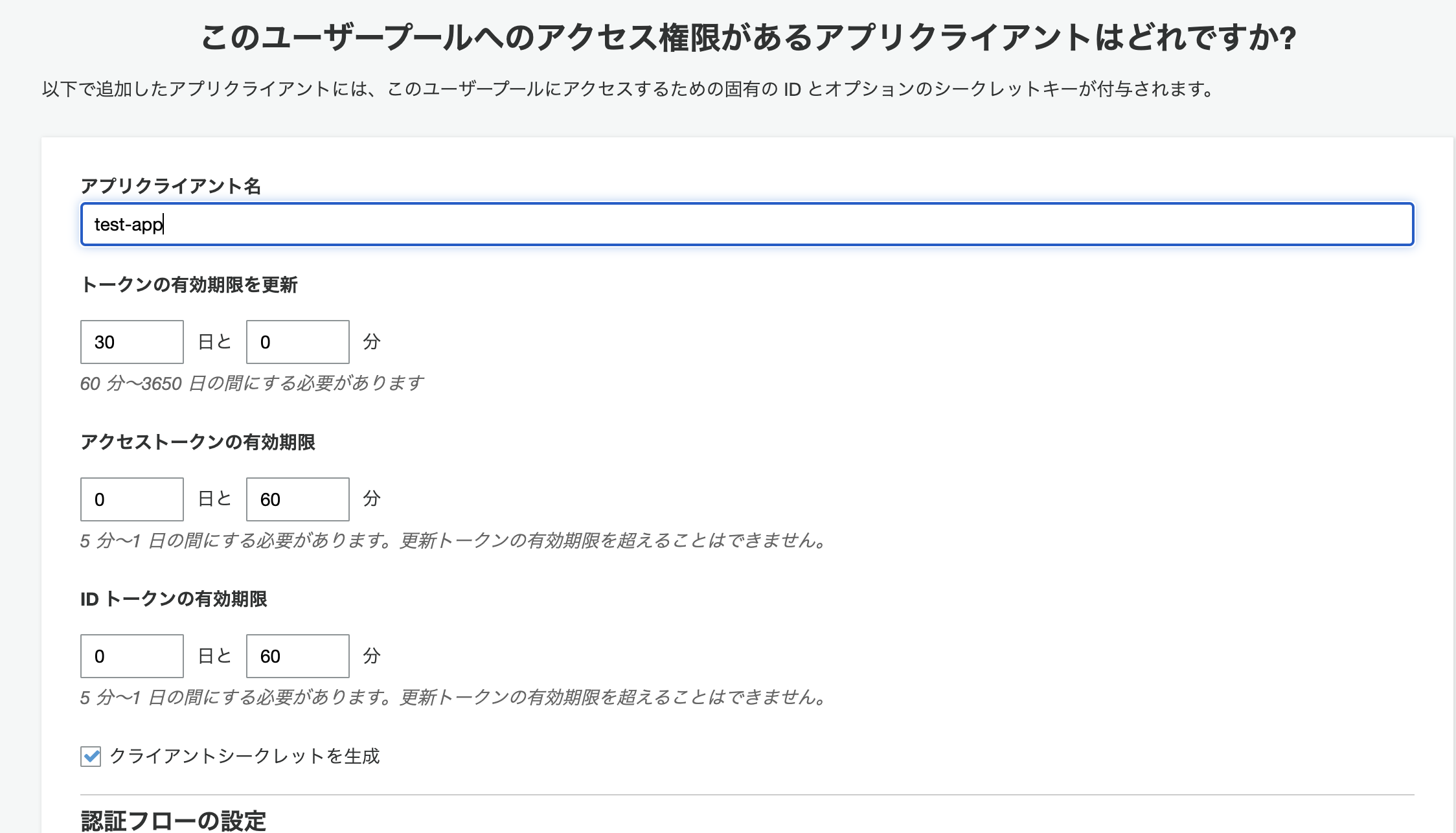
サイドバーの「全般設定」「アプリクライアント」をクリックし、「アプリクライアントの追加」をクリック。

「アプリクライアント名」を任意の値で設定し、他を一旦デフォルト値のままで、「アプリクライアントの作成」をクリック。


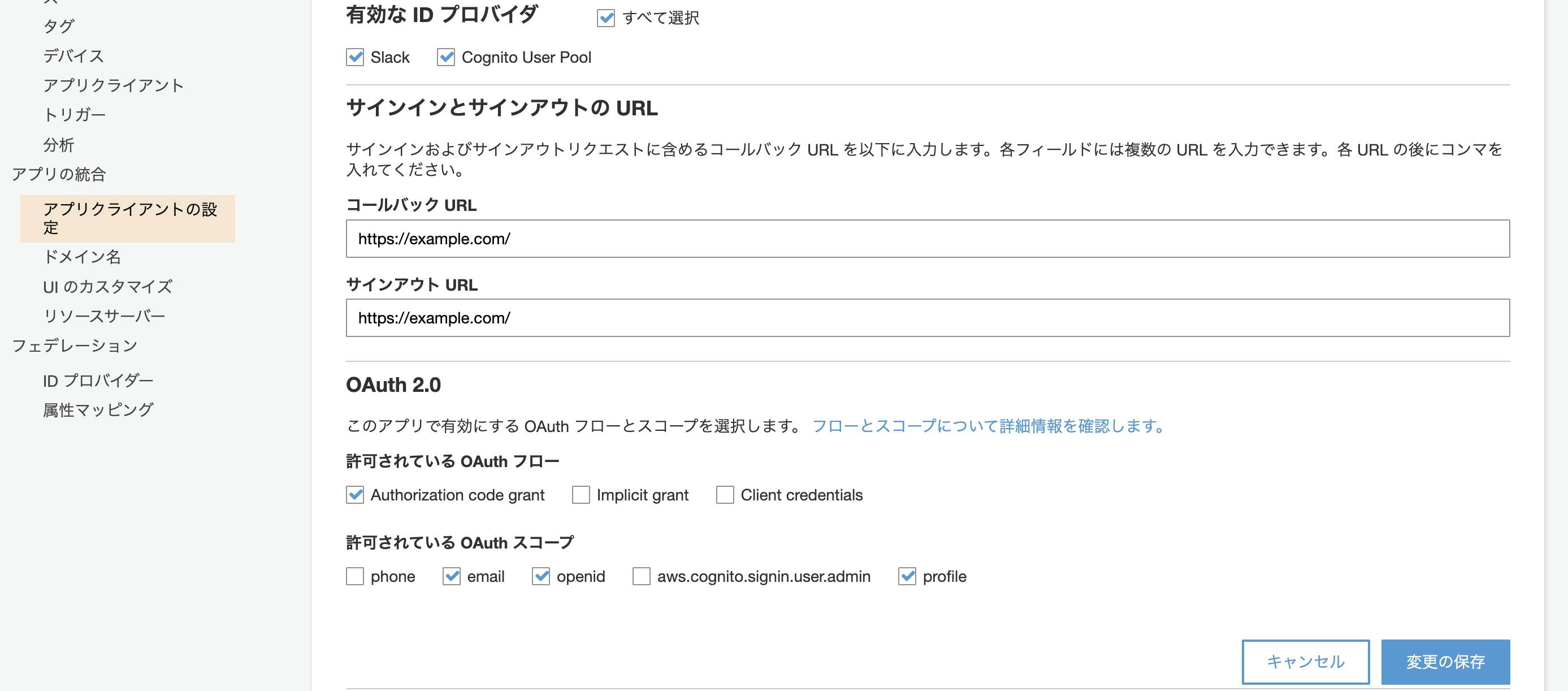
「アプリの統合」「アプリクライアントの設定」をクリック。
「有効なIDプロバイダ」を一旦全て選択してください。
「サインインとサインアウトのURL」では運用したいアプリに応じて設定してください。
- 「コールバックURL」はサインイン後に表示するURL
- 「サインアウトURL」はサインアウト後に表示するURL
今回は両方ともhttps://example.com/とします。
自分が開発中のWEBアプリケーションはSPA構成のWEBアプリです。
「許可されているOAuthフロー」は認可コードフローの「Authorization code grant」を選択します。
運用するアプリに応じて選択してください。
「許可されているOAuthスコープ」は「email」、「openid」、「profile」を選択します。

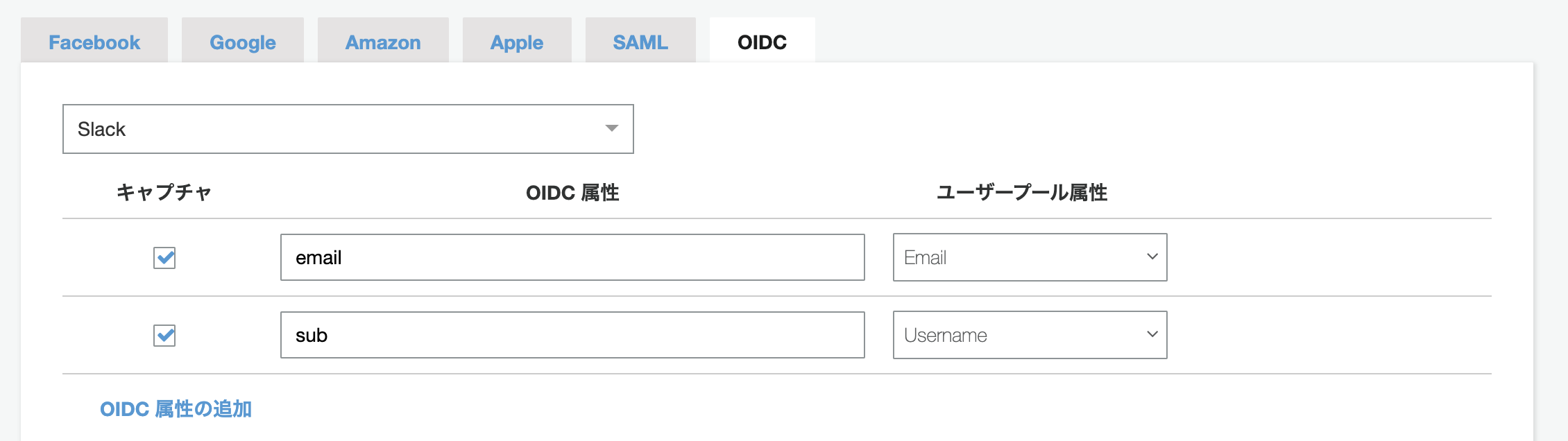
サイドバーの「フェデレーション」「属性マッピング」をクリック。

「OIDC属性」をemail、ユーザープール属性を「email」で一旦属性追加してください。
(属性を追加することで、様々なユーザー情報を取得できます)
Slack側設定-2
Slack側の設定に戻ります。
サイドバーの「Features」「OAuth & Permissions」をクリック。
「Redirect URLs」の「Add New Redirect URL」をクリックし、URLを以下の通り追加してください。
{Cognitoで作成したドメイン}/oauth2/idpresponse
下の方にスクロールし、「User Token Scopes」に以下のScopeを追加
- users:read
- users:email
追加したら、上の方に黄色枠で警告が出るので「reinstall your app」をクリック。
認証する
準備ができたので実際にSlack認証してみます。
Cognitoの「アプリの統合」「アプリクライアントの設定」をクリック。
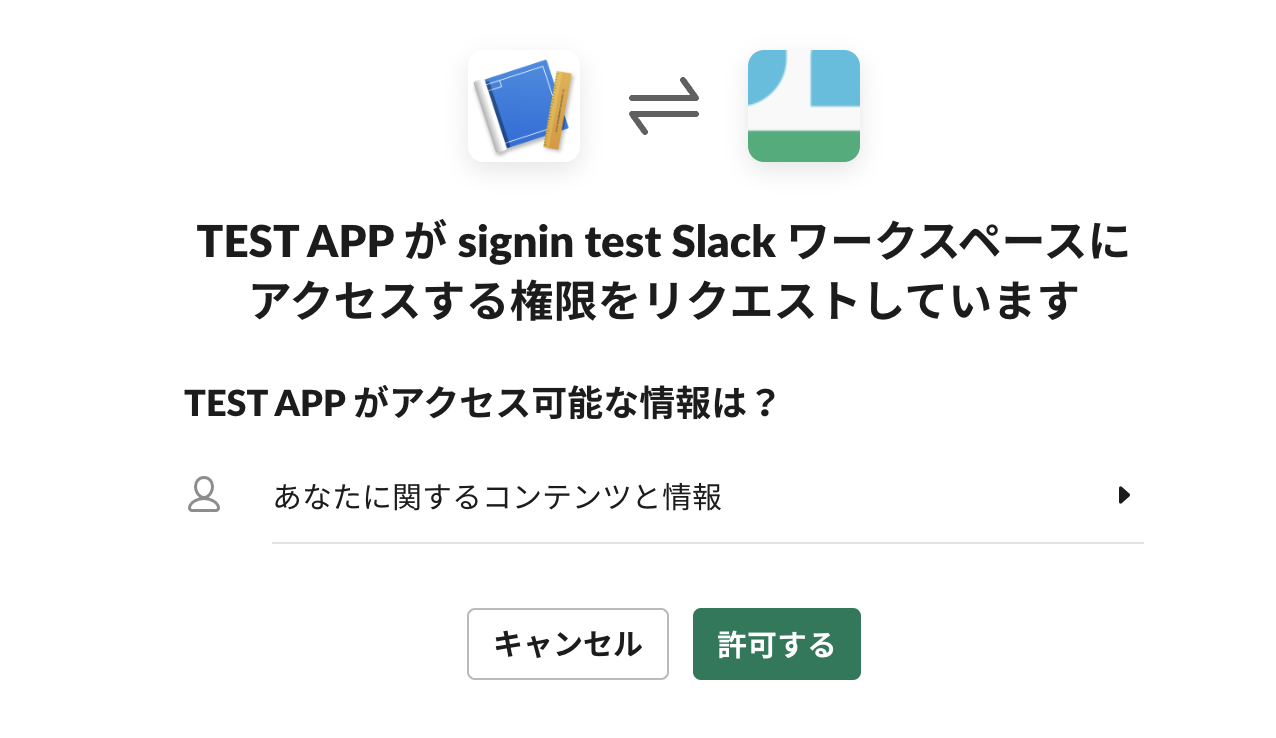
「ホストされたUI」をクリック。
コールバックURLに設定したExample.comが表示され、URLにerrorが返ることなく、codeが返ればOKです。

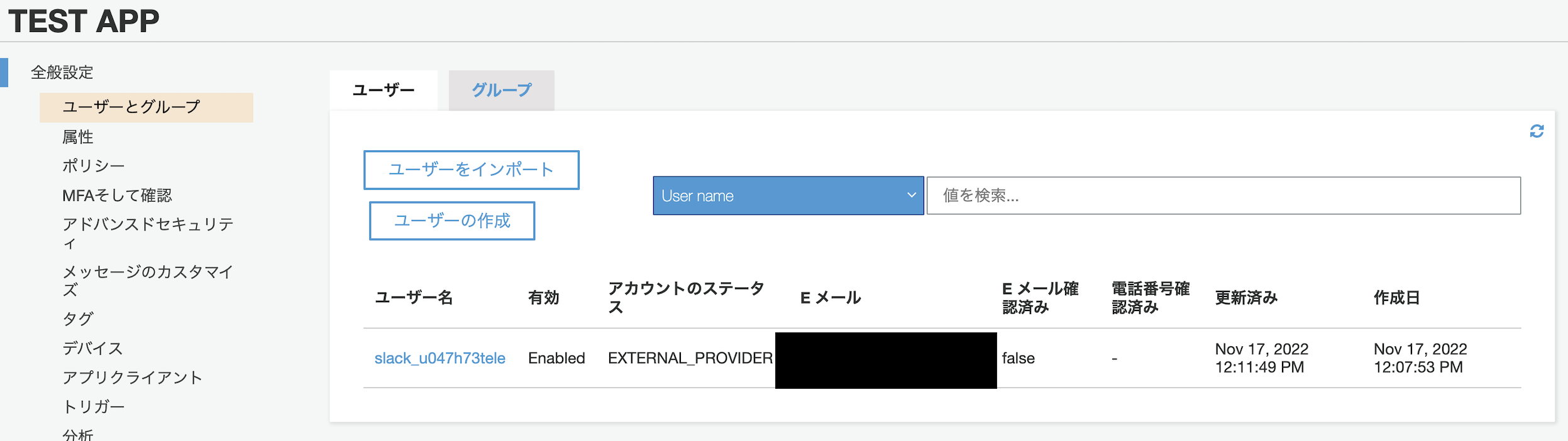
Cognitoのユーザーとグループを作成し、自分のアカウントが取得できれば認証成功です!

最後に
CognitoとSlack認証を連携させることができました。
開発するWEBアプリケーションとCognitoの連携ができたら、その解説記事も書きたいです。
参考
OpenID Connectに準拠する前のSlack認証とCognitoとの連携について解説されています。
GoogleやLINEとの連携についても解説があります。