何が起きたか
SNSシェアボタンのOGP表示を実装するときに、ローカル環境だと上手くいかず時間を溶かしてしまった...
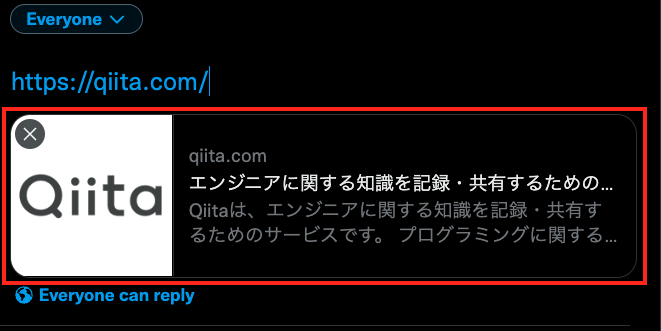
OGPとは、URLを入力したら↓のようにアイキャッチやサイト説明が自動的に表示される仕組みのことです。

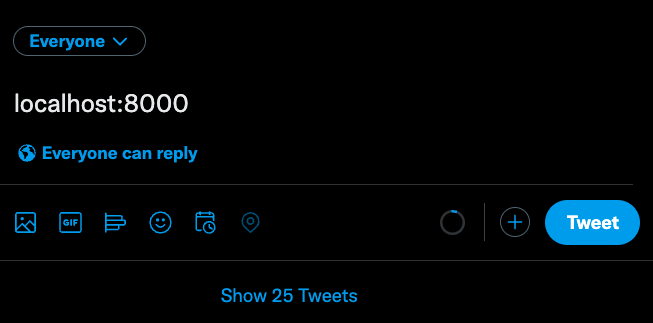
開発中のサイトのローカルのURLを入力しても表示されませんでした。

OGPの仕組み
OGPとはOpen(=公開)Graph(=図式)Protocol(=約束事)の略らしいです。
HTMLのメタタグのに以下のように記載することで、SNSでシェアされた時の表示を設定できるようです。
head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#">
<meta property="og:site_name" content="サイト名">
<meta property="og:title" content="ページタイトル">
<meta property="og:url" content="ページURL">
<meta property="og:type" content="ページタイプ">
<meta property="og:description" content="ページの説明">
<meta property="og:image" content="サムネイル用画像">
</head>
具体的な設定方法は以下の記事を参考にしてください。
https://hibi-update.org/other/ogp-setting/
なぜローカルだと上手くいかなかったのか
OGPですが、各SNS側でいろんなサイトをスクレイピングすることで機能しているようです!
いくらメタタグ設定してもlocalhost:8000みたいなローカル環境上のサイトをスクレイピングできるわけないですね...
よく考えればすごく当たり前な話なのに、1時間以上時間を溶かしました(笑)
他にもシェアボタンを実装するのにハマり所があったので、別記事で書きたいと思います!