ローカル開発環境とは
webサイトやwebサービスを公開するときは、リモート側のサーバー上にデータを設置します。
ローカル開発環境とは、本番のサイト環境に限りなく近い仮想的な環境を、ローカルパソコンに用意したもののことです。
一般的に、webサイトやwebサービスを開発するときは、このローカル開発環境上で、サイトの動作や表示確認を行います。
ローカル開発環境によって、インターネット上に公開する前でも、手元でサイトの表示や動作確認などのテストを行うことができます。
MAMPとは
MAMP(マンプ)とは、ローカル開発環境を立ち上げるために必要なソフトウェア(Apache、MySQL、PHP)をパッケージ化したもので、macOSとWindows上で動作させることが出来ます。
「Macintosh」「Apache」「MySQL」「PHP」の頭文字をとってMAMPと名付けられています。
似たソフトで、XAMPPというものもありますが、MACではMAMPを使うことが多いようです。
MAMPのダウンロードとインストール方法
MAMPの公式サイトにアクセスします。(https://www.mamp.info/en/)
freeDownloadの画面から、MAC用のMAMPをクリックして、ダウンロードします。

ダウンロードしたファイルを開いて、「続ける」をクリックします。


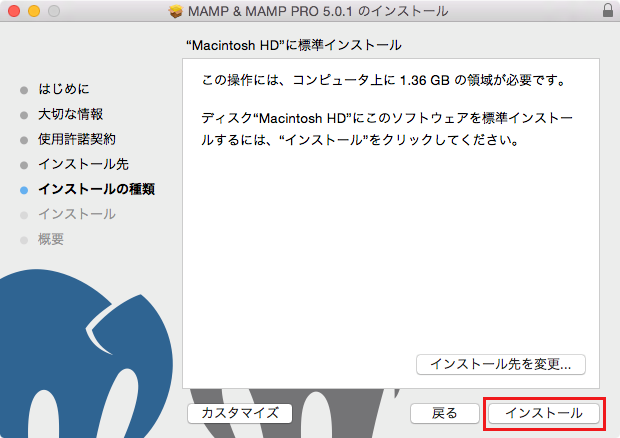
「続ける」、「インストール」をクリックして、MAMPをインストールします。


Finder の「アプリケーション」→「MAMP」フォルダにMAMPがインストールされました。


試しにサーバーを起動させてみましょう。
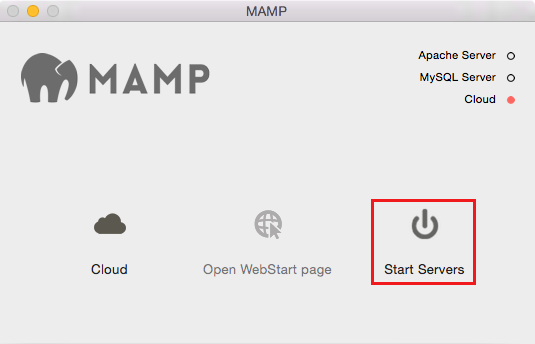
上記のMAMPをクリックし、このような画面が出たら、「Start Servers」を押してみてください。

パスワードを要求されたら、パソコンのログイン時のパスワードを入力します。

サーバーが起動すると右上のApache ServerとMySQL Serverに色が付いたことが確認できます。
尚、「Stop Server」を押すと、サーバーをストップできます。

ブラウザを開いて、「localhost」または「127.0.0.1」と入力してください。「127.0.0.1」とは、ローカルのIPアドレスです。
このような画面が開いたら、無事、ローカルサーバーに接続できていることが分かります。(画面表示は違う場合があります)

初期設定
続いて、MAMPを使うにあたって必要となる初期設定を行います。
MAMP環境設定
Finder の「アプリケーション」→「MAMP」フォルダにMAMPを開きます。パスワードを要求されたら、パソコンのログイン時のパスワードを入力します。

上部メニュー「MAMP」→「Preferences」をクリックします。

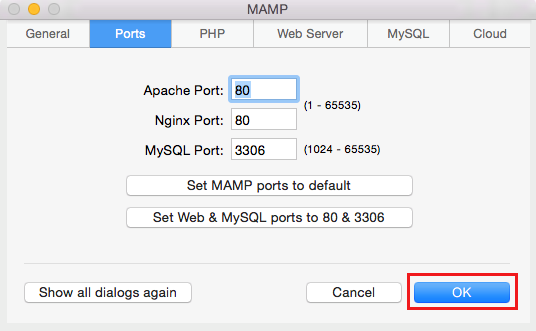
ポートの設定をします。ポートとは、ネットワークとパソコンの間にあるドア、もしくは接続口のようなものです。
MAMP の初期設定では、Apache のポートが「8888」、Nginx のポートが「7888」、MySQLのポートが「8889」に設定されています。「Web と MySQL のポートを 80 と 3306 に設定」をクリックし、ポートを変更してください。


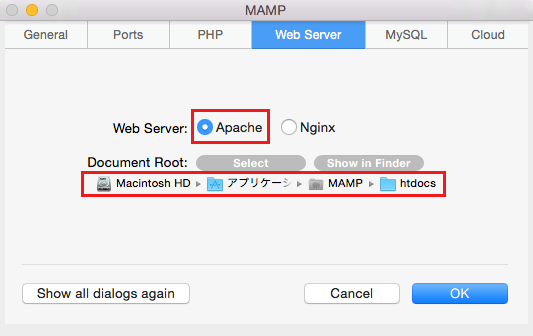
Web-Serverの設定を確認します。Web-Server は一先ずApacheで構いません。
Document Rootは初期設定では「/Applications/MAMP/htdocs」です。先ほど、ブラウザに「localhost」と入力して表示されたリソースは、この「/Applications/MAMP/htdocs」内のファイルになっています。

PHP初期設定
PHPのタイムゾーン設定と、HTMLファイル内でPHPを動作させるための設定の2つを行います。
タイムゾーンの設定
初期設定では、MAMPのPHPの設定では、タイムゾーンはドイツのベルリンになっていますから、タイムゾーンを日本に変更しましょう。
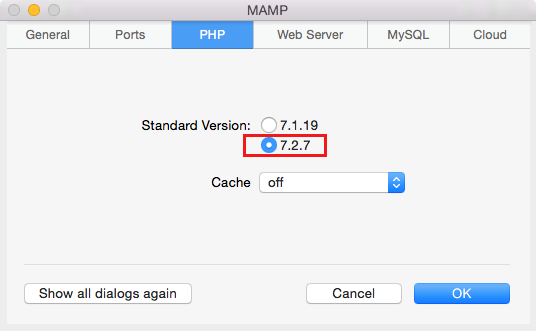
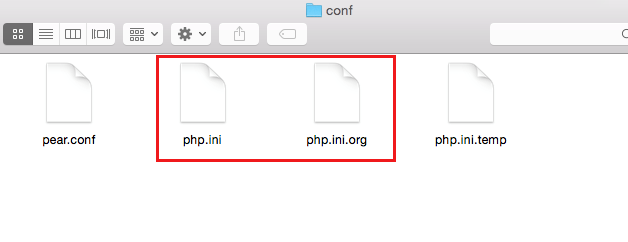
タイムゾーンを変更するにはphp.iniというファイルを変更します。このphp.iniは「/Applications/MAMP/bin/php/phpX.X.X/conf/」ディレクトリに配置されています。PHPのバージョンは、上記の「MAMPの環境設定」で見た内の、PHPのタブで確認が出来ます。

php.iniを変更する前にバックアップを取得しておいてください。php.ini.orgとすると良いでしょう。

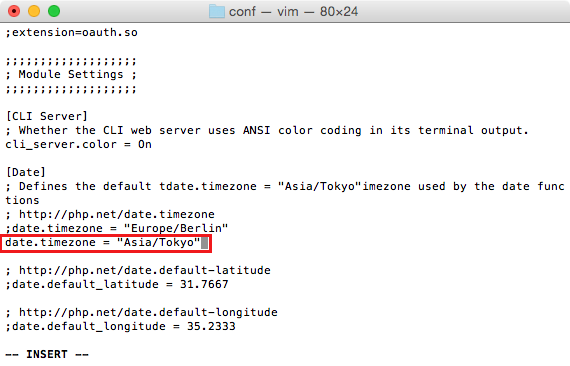
ファイルをテキストエディタで開き、data.timezone というところを次のように編集します。行の先頭に「;」を付けるとコメントアウトの意味になってしまうので、付けないようにしてください。
date.timezone = "Asia/Tokyo"
編集が出来たら保存して、サーバーを再起動してください。
きちんと設定が出来たか確認をしましょう。
以下のphpファイルを作成し、「/Applications/MAMP/htdocs」内に、index.phpとして保存してください。
<?php echo date("Y-m-d H:i:s",strtotime("now")); ?>
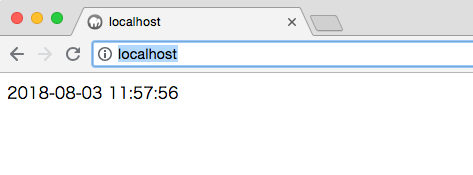
ブラウザでlocalhostにアクセスして、時間が適切に表示されていればOKです。

HTMLファイル内でPHPを動作させる
拡張子がhtmlのファイル内で、PHPの記述が動作するように設定をします。
「/Application/MAMP/conf/apache」内にあるhttpd.confというファイルを変更します。php.iniを変更した際と同様に、変更前にはバックアップを取得しておいてください。

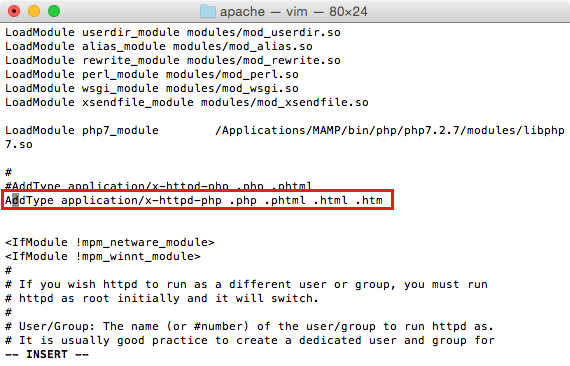
httpd.conf の138行目付近にある以下の部分を修正します。

AddType application/x-httpd-php .php .phtml
上記の記述を下記の記述に修正します。
行の頭に#を付けるとコメントアウトの意味合いになるので、付けないようにしてください。
AddType application/x-httpd-php .php .phtml .html .htm
編集が完了したら、保存してサーバーを再起動させてください。
それでは、表示を確認してみましょう。
先ほど「/Applications/MAMP/htdocs」に作成したindex.phpファイルをindex.htmlに拡張子を変更してください。
ブラウザでlocalhost表示させて、正しくPHPが動作して、現在時刻が表示されていればOKです。

以上でPHPの初期設定は完了です。
バーチャルホストの設定
バーチャルホストとは、1台のwebサーバーで、複数のドメイン名のwebサイトを運用することです。サーバーに複数のIPアドレスを割り振ったり、1つのIPアドレスに複数のドメイン名を割り当てることにより、1台のwebサーバーで複数のwebサーバーを同時に運用することが出来ます。
同時に複数のサイトを開発をする際などに、複数のローカルホスト(バーチャルホスト)で管理出来て、とても便利です。
今回は例として、「http://www.example01.local」というURLで、「/Applications/MAMP/htdocs/example01」というフォルダにアクセスできるように設定をしてみます。
バーチャルホストの設定は3ステップです。順番に見ていきましょう。
- バーチャルホストの設定ファイルを読み込み
- バーチャルホストの設定ファイルを編集
- hostsファイルを編集
バーチャルホストの設定ファイルを読み込み
まずはバーチャルホストの設定ファイルを読み込むように設定します。ここは一度設定をしてしまえば、その後は変更の必要はありません。
「/Applications/MAMP/conf/apache/」内のhttpd.confファイルを変更します。変更前にはバックアップを取得してください。httpd.conf.orgとすると良いでしょう。

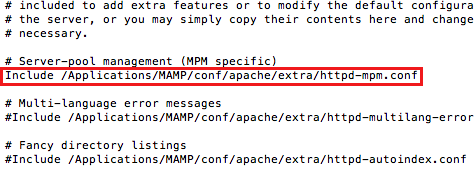
ファイルをテキストエディタで開き、574行目あたりの下記の記述を変更します。
# Virtual hosts
# Include /Applications/MAMP/conf/apache/extra/httpd-vhosts.conf
行の頭の#を外してコメントアウトを解除します。
変更が終わったら保存してください。
# Virtual hosts
Include /Applications/MAMP/conf/apache/extra/httpd-vhosts.conf
バーチャルホストの設定ファイルを編集
先ほど読めるようにしたバーチャルホストの設定ファイルを編集します。
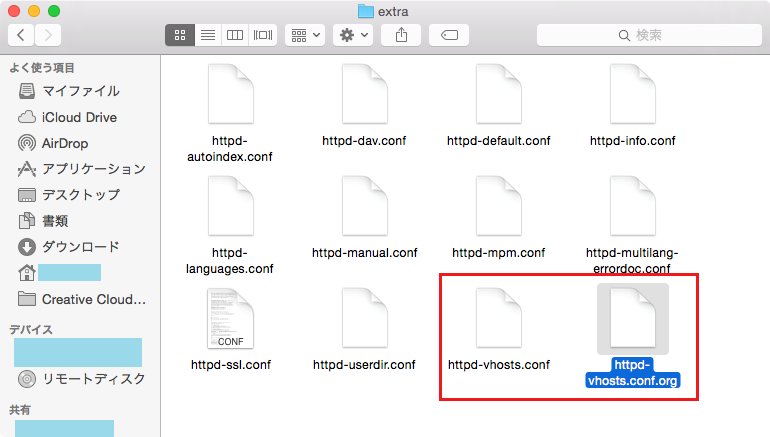
「/Applications/MAMP/conf/apache/extra/」内のhttpd-vhosts.confファイルを編集します。
編集前にはバックアップを取得してください。httpd-vhosts.conf.orgとすると良いでしょう。

設定ファイルの最下部に下記のように追記します。
DocumentRoot : ドキュメントルート(ファイルの置き場所で一番上の階層になるディレクトリ)
ServerName : サーバーのホストネーム(バーチャルドメイン)
<VirtualHost *:80>
DocumentRoot "/Applications/MAMP/htdocs/example01"
ServerName example01.local
</VirtualHost>
編集が完了したら保存します。
これで、「http://www.example01.local」のドキュメントルートを「/Applications/MAMP/htdocs/example01」に設定できました。
管理するドメインを増やす場合は、同様の方法で、ドキュメントルートとバーチャルドメインの設定をしてゆけば良いです。
hostsファイルを編集
最後に「http://www.example01.local」と打った際に、ローカル開発環境のMAMPのサーバーを見に行くように設定をします。
Macのhostsファイルを編集します。ファイルの場所は「/private/etc/hosts」です。このファイルはFinderでは表示されない場所にあるので、手っ取り早くターミナルを使って編集したいと思います。
ターミナルとは、Macに元々搭載されているアプリの1つで、キーボードを使って特別な文字の入力を打ち込むことで、マウスの設定ではできないPCの細かい設定や、様々な操作をすることができるようになるものです。
「アプリケーション」→「ユーティリティ」に行き、ターミナルのアプリを起動させます。
起動させるとこのような画面が開きます。

ターミナルに以下を入力してください。
これは、「/private/etc/hostsファイルをVimエディタで編集する」というコマンドです。Vimエディタとは、Macに元々搭載されているテキストエディタのことです。
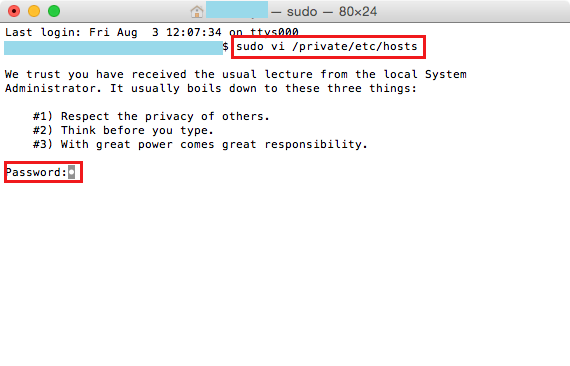
sudo vi /private/etc/hosts
Enterキーを押すとパスワードを求められるので、Macにログインするときのパスワードを入力します。
パスワードを入力している間は「Password:」の次の「●」は増えませんので、注意してください。

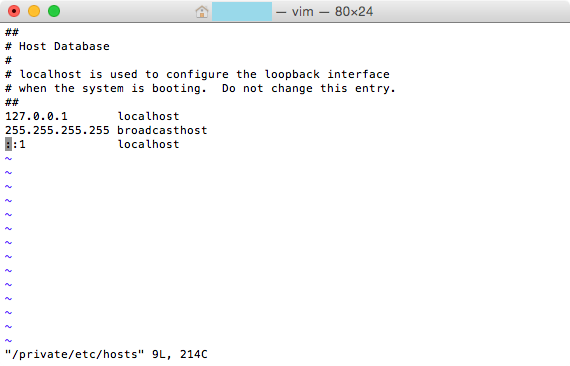
パスワードが入力出来たらEnterキーを押してください。hostsファイルの中身が表示されます。

Vimには2つのモードがあり、起動時はノーマルモードとなっていて編集することができません。
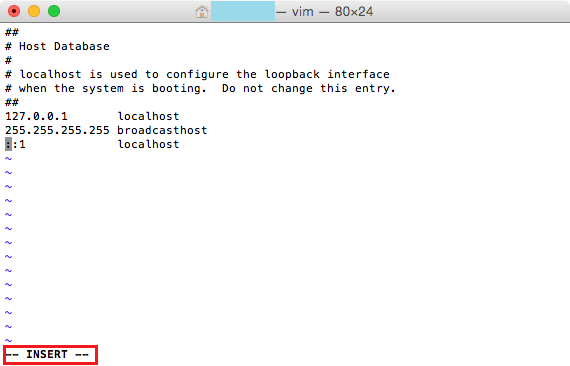
キーボードの「i」キーを押してインサートモードに切り替えます。

インサートモードに切り替えたら、矢印キーを使いながらhostsファイルの記述の末尾まで行きます。
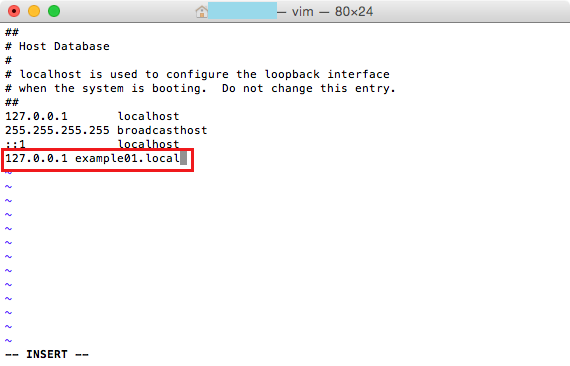
そして一番下の行にIPアドレスとドメインを入力します。
127.0.0.1 example01.local

記述が完了したら、キーボードのControl + Cを押して、インサートモードを終了します。
最後に「:wq」と打ってファイルを保存、vimエディタを終了します。
今後はバーチャルホストの設定でドメインを増やしただけ、同様の記述を増やしていけば良いです。
それでは、表示を確認してみましょう。
「/Applications/MAMP/htdocs/」内にexample01フォルダを作成し、その中にindex.htmlファイルを作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
これはexample01.localのサイトです。
</body>
</html>
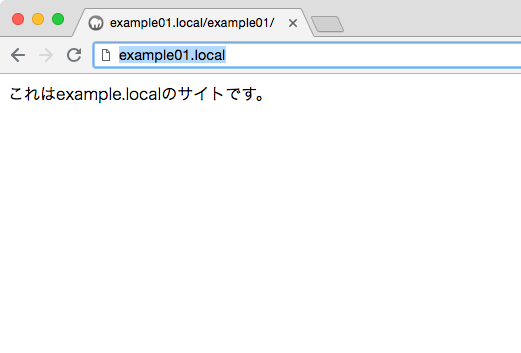
サーバーを再起動して、ブラウザで「http://www.example01.local」と入力します。正常にページが表示されたらOKです。

バーチャルホストの設定は以上です。お疲れ様でした。