はじめに
この記事は何?
※Unity2020向けだった記事をUnity6用に書き換えました
公式の Unity1週間ゲームジャム
のページの下の方に投稿方法の記事があるのですが、

【unity】WebGLビルド方法 - naichi's lab https://blog.naichilab.com/entry/2017/04/29/125527
2017年と情報が古めだったので、2020以降を使っている初心者向けに書きました。
基本的な方法はだいたい同じなのですが、
2020からの大きな変更点として.unitywebファイル→.gzファイルになっています。
余談
ゲームが完成したら。
もっと言えば、完成していなくても早目の段階で仮投稿しておくことをオススメします。
投稿したゲームは後から何度でも更新できますので、早目の動作確認、投稿テストが望ましいです。
ビルドとその設定
プロジェクトの保存先
なるべく浅い階層の「半角英数」で構成されたフォルダ内に保存しておいてください。
日本語名のディレクトリ(フォルダ)はビルドに失敗します。
※デスクトップ上のフォルダだとビルドに失敗するのでやめてください。
悪い例:
C:\Users\山田太郎\Desktop\新しいフォルダー\MyProject
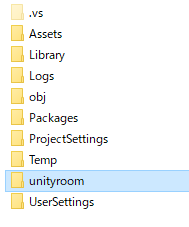
良い例(Windows):
良い例(Mac):
◆パスバーを表示
MacのFinderでファイルのパスを表示するには、「表示」メニューから「パスバーを表示」を選択するか、Optionキーを押して一時的に表示させることができます
◆プロジェクト作成場所の推奨例
(特にユーザー名を日本語にしてしまったひと)
(Macintosh HD→ユーザー→共有)→(/Users/Shared/)
/Users/Shared/UnityProjects/MyProject
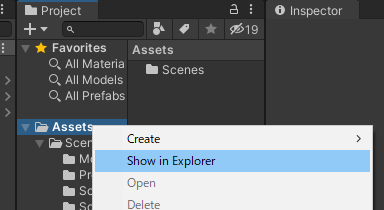
今開いているプロジェクトは何処…?
Assetsフォルダを右クリック → Show in Exploler

プロジェクトの引っ越し方法
デスクトップ上など、不適切な場所にプロジェクトがあるひとは引っ越ししましょう。
Assetsフォルダの1つ上の階層のフォルダがプロジェクトのフォルダです。
Unityのエディタをいったん閉じてから、右クリックで「切り取り」、引っ越し先に貼り付けましょう。
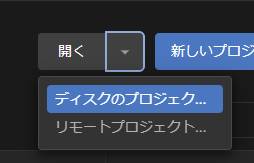
引っ越しが済んだら、Unity Hubから

引っ越し先のプロジェクトを指定して開きます。
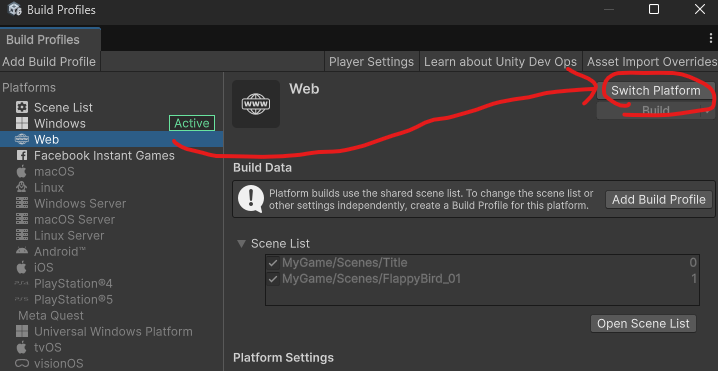
シーンの設定
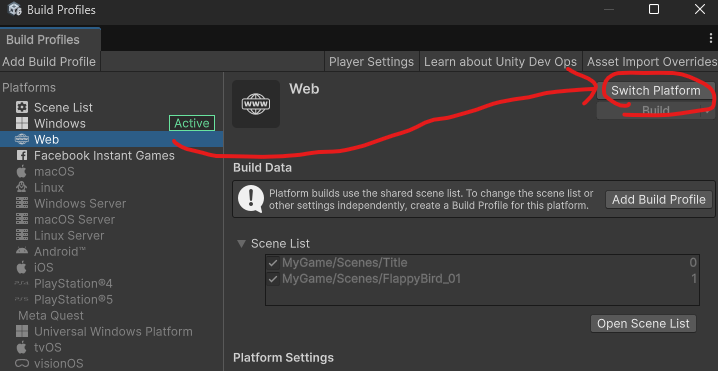
メニューから File → Buid Settings 「Build Profiles」 を選びます。
(メニュー名が変わりました)

ゲームが読み込まれたとき、最初に呼び出されてほしいシーンが
「0番目」 になるようにドラッグ・アンド・ドロップでシーン名を並び替えてください。
(ここでは、Titleシーンを0番目、FlappyBird01eシーンを1番目にしています)
出力先のプラットフォームの選択
PC向け、iOS向け、PS5向け……など様々なプラットフォームが選べます。

上の画像ではゲームの書き出しプラットフォームとして「Windows」が「Active」になっているので、「Web」を選択して「Switch Platform」で書き出しプラットフォームを変更します。
(「WebGL」 →「Web」に名称が変更されました)
WebGL向けモジュールの追加(インストール時に入れていない場合)
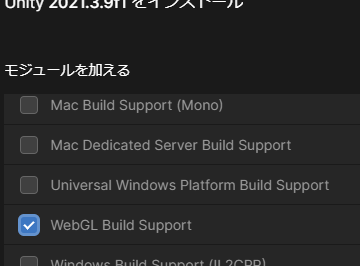
もし、今使っているUnityのバージョンをインストールしたときに

「WebGL」にチェックを入れていた場合は、問題ありません。
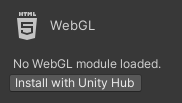
入れていなかった場合、

No WebGL module loaded
「WebGLのモジュールがロードされていません、Unity Hub からインストールをしてください」
と表示されていると思います。
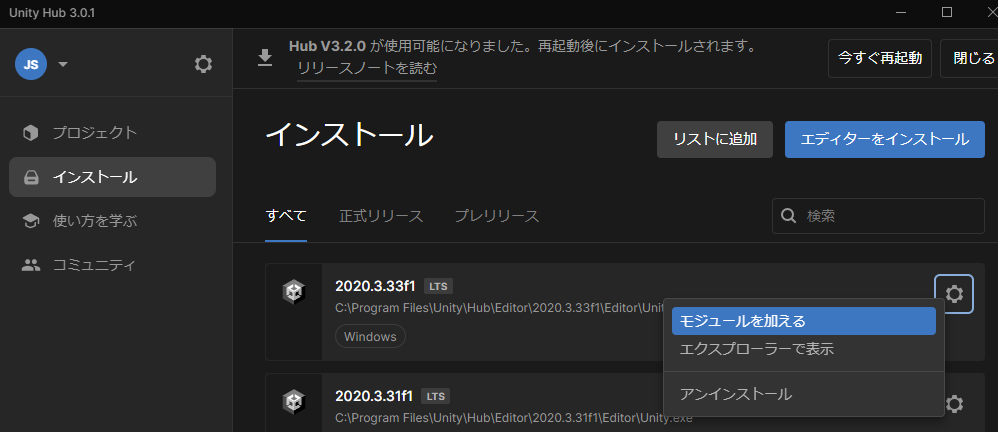
Unity Hub からインストール済みの該当Unityのバージョンの歯車アイコンをクリックし、「モジュールを加える」をクリックしてください。

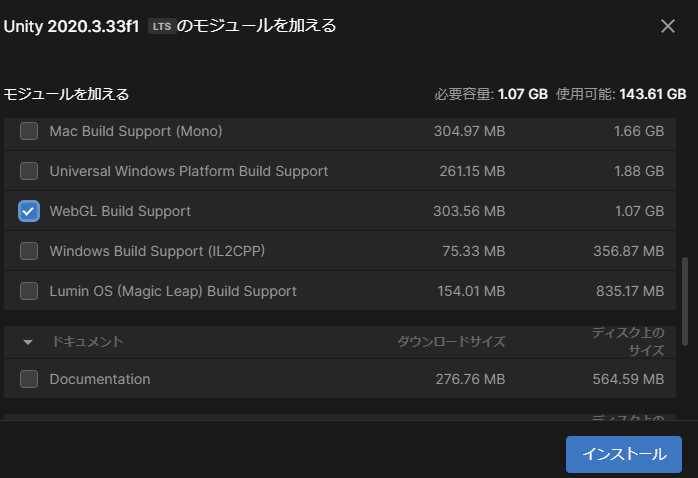
「WebGL」をチェックして「インストール」ボタンを押してください。

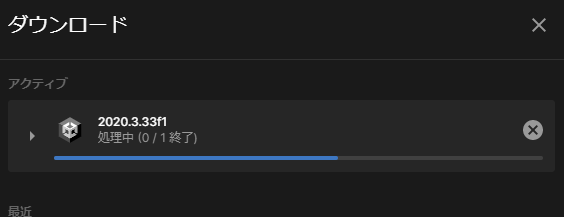
インストールが始まります。1GBくらいあるので、結構ダウンロードに時間が掛かります。

インストールが完了したら、Unityを一旦閉じて、Unityを再起動してください。
※大事なことなので2回言いますね
Unityを一旦閉じて、Unityを再起動してください。
Switch Platform
WebGLのモジュールが追加済みなら

「Switch Platform」ボタンが押せる状態になっている筈です。
押して、プラットフォームをWebGLに切り替えましょう(そこそこ時間が掛かります)。

「Web」が「Active」になったら成功です。
※プロジェクトを作った時点であらかじめ Switch Platform しておいても構いません。
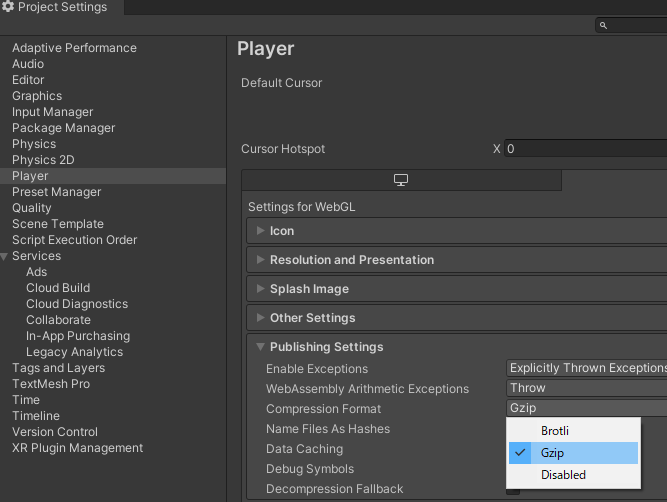
.gzファイルの設定
メニューから Edit → Project Settings を開いてください。

Player 欄の Publishing Settings の Compression Format をGzip にしておいてください。
※これをしておかないと、unityroom用に必要なファイル形式で書き出せません。
ビルド
ビルドしましょう。

ビルドボタンを押します。
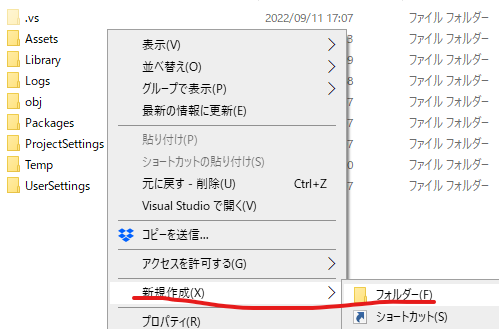
ビルド先のフォルダを指定します。
プロジェクトフォルダ内(じゃなくてもいいんですが)に右クリックから新規フォルダを作って
そこを保存先に指定します。

名前は半角英数字なら何でもいいですが、ここでは「unityroom」とします。
※ただし、「Build」という名前は後で作られるファルダの名前と被って紛らわしいので、個人的には非推奨です。

フォルダを選択すると、ビルドが始まります。

ビルド内容やマシンパワーにもよりますが、カップ麺を作れるくらいは待たされます。
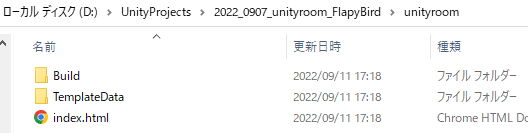
ビルドが完了したら、

このようなファイルが作られいる筈です。
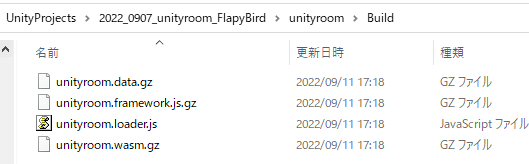
Buildフォルダの中身はこんな感じです。

これら4つのファイルが unityroom の投稿で必要になります。
UnityRoomへの投稿
ログイン
unityroomにアクセスして
ログインボタンを押します。

※Twitter連携でしかログイン出来ないので、 Twitterのアカウントが無い人は用意してください。
(GoogleやGithubアカウントで連携できるようになりました)

ゲームの登録、基本情報
ゲームのタイトルとゲームID、紹介文、想定プレイ時間を入力して、「登録」ボタンを忘れずクリックしてください。
※「ゲームid」はゲームのURLになるので、後から変更してしまうと、URLが変わってしまうので注意してください。

アイコン画像が登録できるようになります。

unitryoom上のサムネ画像になるので、ユーザーに遊んで貰う上では非常に重要ですが、後でも変更できるので取り敢えず後回しにします。
余談:gifアニメのアイコン
余力があればgifアニメのアイコンを設定したいものです。
訴求力が全然違ってきます。
ScreenToGifというソフトでゲーム画面をキャプチャするのがおススメです。
https://forest.watch.impress.co.jp/library/software/screentogif/
※gifアニメのアイコンは、ファイルサイズの制約が厳しいので、フレームを間引いたり、画像サイズを落とす必要があります
スクリーンショット
2022年9月11日現在、未実装だった筈です。
設定しても現時点では、意味がないので無視してください。
WebGL設定
Unityのバージョンや表示サイズ、操作方法、などを記入します。
Unityのバージョン
例えば Unity6(6000.0.42f1) なら「6000.0.x」を選びます(絶対に間違えないでください)。

表示サイズ
よくわからなければそのままにしてください(960×540で16:9です)。
アスペクト比を16:9以外にしているときや、もっと大きく(小さく)ゲームを表示したいときはサイズを指定してください。
縦横比(アスペクト比)を維持したままなるべく大きく表示(推奨)
UIがウィンドウの大きさに応じて変わる(破綻しない)設定ならこれが推奨です。
文字やボタンのUIが表示されない、位置がおかしい!
操作方法
わかるように書いておいてください。
(どうせ誰も読まないので、可能であればゲーム画面内に書いてあるのが望ましいです)
割り当てメモリサイズ
よくわからなければ256MBで
忘れずに 「更新」 ボタンを押してください。
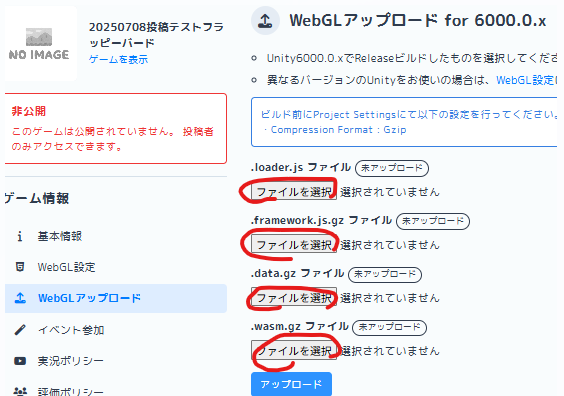
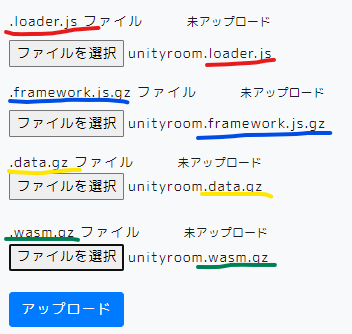
WebGLアップロード
※4つのファイルがあべこべにならないように慎重に選択してください。

選択し終わったら、「アップロードボタン」を押します。

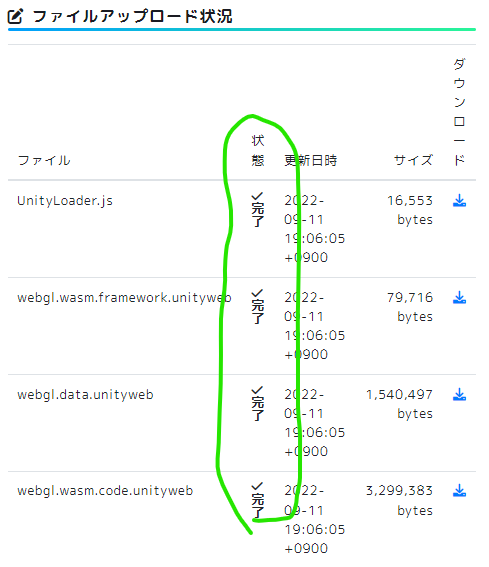
数秒後にファイルアップロード状況が4つとも「完了」になっていればアップロード成功です。
※あくまで、アップロードの成功であり、4つのファイルを選び損ねたりすると、ゲームが動かないことがあります。
ゲームで遊ぶ
「ゲームを表示」をクリックすれば、ゲームが読み込まれ、遊ぶことができる筈です。
イベントの参加とその他の設定
もし、「1週間ゲームジャム」などのイベントに参加したい場合は、
参加イベントを選択して「更新」ボタンを押してください。

非公開設定のままだと誰も遊べないので、公開設定を
「一般公開」:トップページに表示されたりや検索にヒット
「限定公開」:urlを知っているひとだけがプレイ可能
学校の授業や試作段階の場合は、「限定公開」 を推奨します。
よくあるトラブルと対策
日本語文字が表示されない
デフォルトのフォントのままだと、unityroom上では日本語が表示されないです。ライセンス的にクリアなフォントファイルを用意してセットする必要があります。
UnityのWebGLで日本語を表示する
ゲームの更新が反映されない
ビルドしなおしたデータをアップロードしなおしたのに何故か最新版が反映されない……よくあることです。
ブラウザのキャッシュが残っていて、それが読み込まれている可能性が高いです。
スーパーリロード
スーパーリロード(Shift + F5)を押すとキャッシュをクリアして最新版が読み込まれます。
どうしてもスーパーリロードでも最新版が読み込まれない場合は、別のブラウザでアクセスしてみてください。
例:Google Chrome → Microsoft Edge で同じ投稿urlを開いてみる。Edge上で上手く動くなら、Chromeにキャッシュが残っている可能性があります(何故かスーパーリロードしてもキャッシュが残っている場合あり)。
ゲームの読み込みが終わらない
アップロード時に4つのファイルがあべこべになっていた可能性が高いです。アップロードし直してみてください。
エディタ上では動くのにunityroom上では動かない
1番厄介な問題です。様々なケースが考えられます。
同じ動作をする別の実装方法を試してみてください。
Start関数の順番
Start関数内で色々初期化している場合、どれが先に実行されるかわかりません。
「あれを先に初期化していないとこれを初期化できない……」ということはよくあります。
たまたま偶然上手く動いていたのが、順番が狂ったことで動かなくなっているのかもしれません。
エディタ上では表示されるのにunityroom上ではキャラが表示されない
- 2Dのプロジェクトの場合
SpriteRendererコンポーネントの order in layer が背景もキャラも0のままの可能性があります。この場合、どれが手前に表示されるかは運次第になります。エディタ上で開発していても、ある日突然、キャラクタが背景の後ろに表示されて見えなくなることがあります。背景のスプライトは低めの数字に設定しておきましょう。
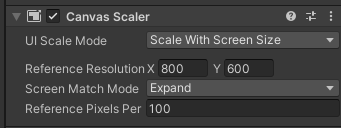
文字やボタンのUIが表示されない、位置がおかしい!
Canvasオブジェクトのスケールモードがデフォルトの固定ピクセルサイズのままの可能性があります。ゲームウィンドウのサイズがエディタ上と変わるので表示されなくなっています。
- Gameビューのアスペクト比をFree Aspect → 16:9 等に固定しておく。
- CanvasオブジェクトのCanvas Scaler コンポーネントを固定ピクセルからScale with Screen Size、Expandにしておく。
Canvasの設定例
ビルドすると.wasmでなく.asmファイルが作られてしまう!
プロジェクトフォルダ内の
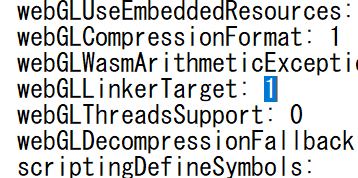
ProjectSettings/ProjectSettings.asset
をダブルクリックするなりしてメモ帳か何かで開きます。
webGLLinkerTarget: 1
に変更してください。

ゲームの更新方法
修正したゲームをビルドし直して、同じゲームIDに再アップします。

注意点として、修正したゲームを再アップしても、ブラウザ上に残ったキャッシュが読み込まれて最新版が一向に反映されなくてイラっとすることが多々あります。

タイトル画面にバージョンナンバーを記入しておいて、更新する度に番号を更新することをお勧めします。
(見た目上の変化がないと、修正した最新版が反映されたのか、キャッシュに残った以前のバージョンが表示されているのか区別が付かないです)