この記事はUnreal Engine (UE) Advent Calendar 2022 カレンダーその3の7日目の記事です。
Qiita初投稿になります。何か間違いなどあればご指摘いただけると大変ありがたいです。
スマホ向けのゲームを作る際にWidgetで困ったこと、という題ですが、要は縦横比(アスペクト比)やウィンドウサイズが変わる環境でのWidget入門です。
最初にDPI Scaleについての説明、次に簡単な作成の紹介をします。
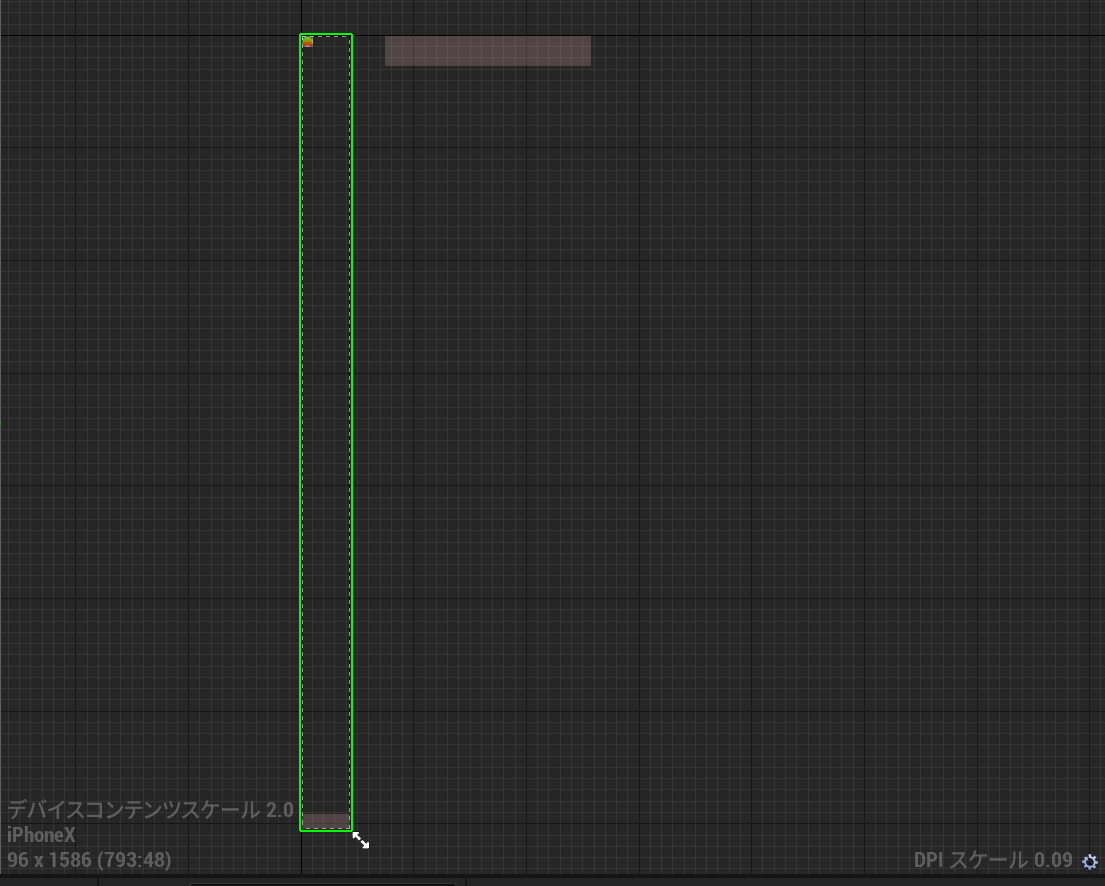
いろいろなウィンドウサイズの確認方法について
- 右上のスクリーンサイズから変えたり、右下の矢印を動かして直接変更したりできます。

DPI Scaleについて
- Unreal Engineでは、スクリーンサイズが変わったときに、自動的にWidgetをスケーリングする仕組みが入っています。
- 上のgif動画を参照
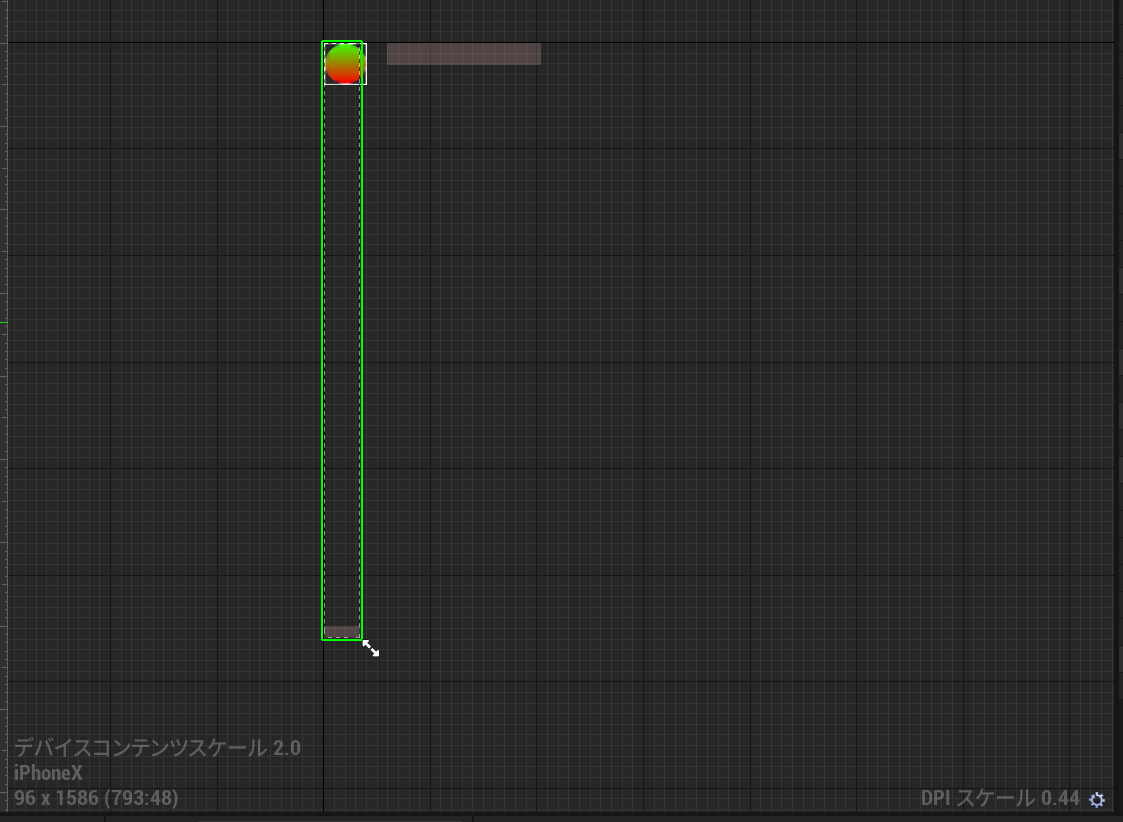
- ある一定の横幅からスケールが変わらなくなりました。(こんなスクリーンのデバイスはないと思いますが…)

- 右下を見ると、DPIスケールが0.44と書かれています。
- 右下を見ると、DPIスケールが0.44と書かれています。
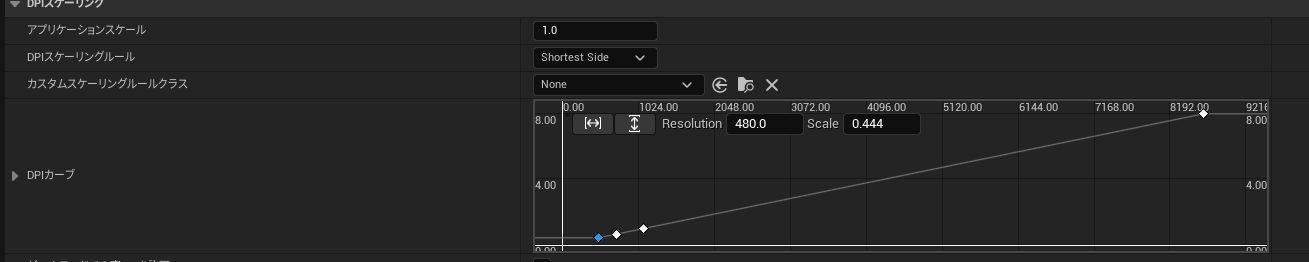
- 右下の歯車マークからDPIScaleの設定を確認してみます。

- デフォルトの設定では、短い辺を基準として、480の時に0.44になり、それ以上短い辺になってもDPIスケールは小さくならないようです。
- デフォルトの設定では、短い辺を基準として、480の時に0.44になり、それ以上短い辺になってもDPIスケールは小さくならないようです。
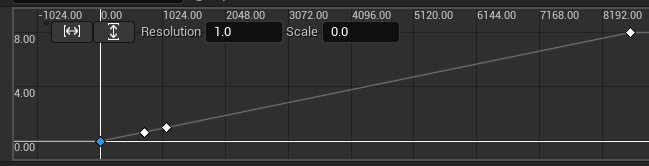
- 試しに、もっと小さくなるようにしてみます。


- 小さくなりました。
- このように、スクリーンサイズに応じて自動的にWidgetをスケーリングする仕組みが入っています。
- なので、単純に画面が大きくなったり小さくなったりするようなケースではそのまま動くと思います。(荒くなったりつぶれたりすることはある)
- 基準となる画面サイズを決めて、それをスケール1にすると良さそうです。(https://docs.unrealengine.com/4.27/ja/InteractiveExperiences/UMG/HowTo/ScalingUI/)
- が、あくまでも均等にスケーリングするだけなので、スクリーン全体のアスペクト比が変わったときに見切れてしまったりします。


アスペクト比の変更に対応する作例
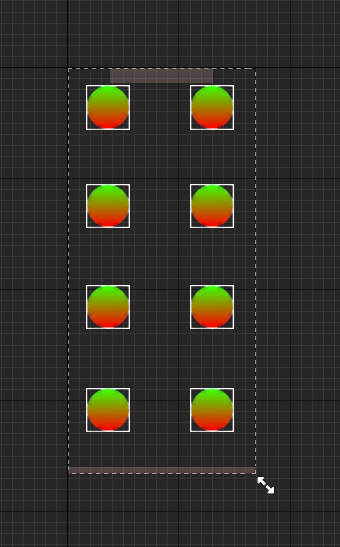
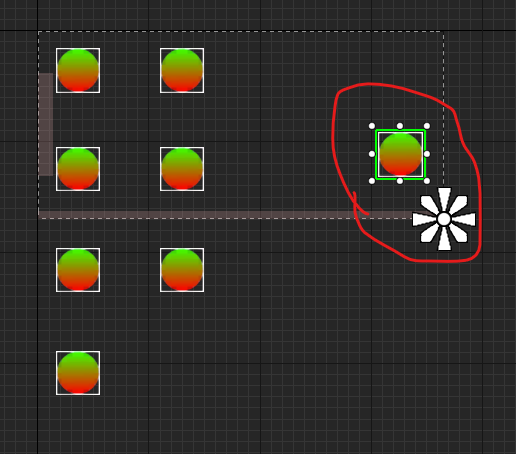
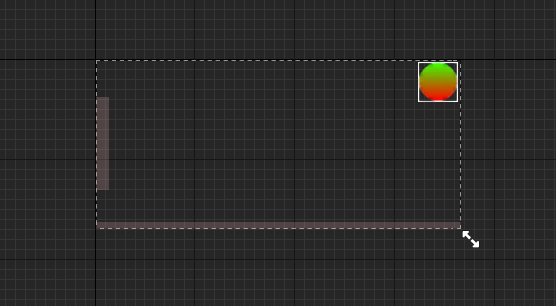
何も考えずに作る
アンカーを設定する
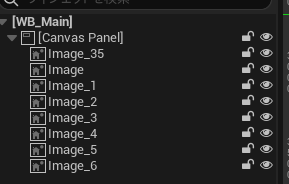
- Canvasパネルでは、アンカーを設定することでウィンドウサイズやアスペクト比の変更に対応できます。
- ただし、アンカーを設定しても、アスペクト比が変わると、重なってしまったりします。

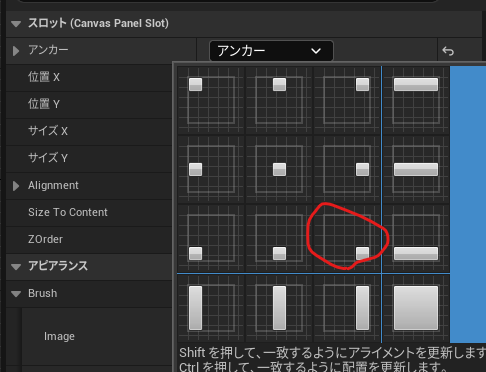
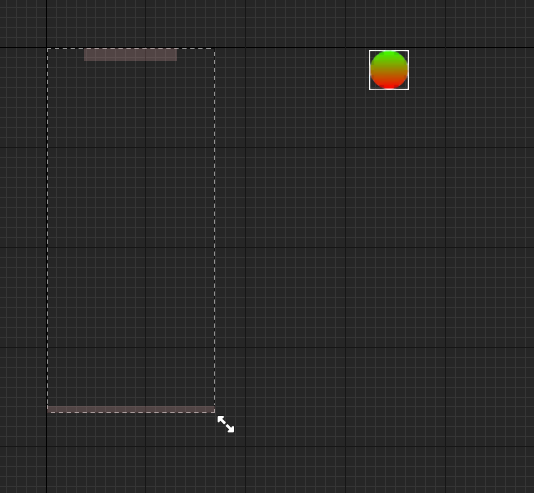
- そこで、プリセット以外のアンカー設定を利用してみます。
- アンカーは起点となる点を指定するだけではなく、任意のサイズにすることができます。

- サイズ変更に対応した、柔軟なものになります。
- ただし、この場合画像のアスペクト比が変わって、画像がつぶれるようになっています。

ScaleBoxを使う
- アスペクト比を変えないようにするためには、ScaleBoxが便利です。
- ただし、やみくもに使うとフォーマンスに影響するため、注意が必要です。
他のパネルを使う
- 決められた間隔で並べたいときは、そもそもGridやUniformGridを使うほうが楽です。
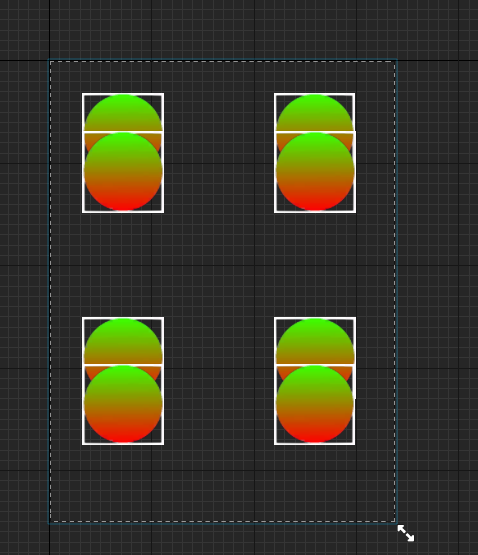
- 今回はUniformGridを使ってみます。
- 本筋とは直接関係ないですが、右クリックからの「…でラップする」「…と置換」が色々と試す際にも便利です。
- 子で置換、もあるので、ScaleBoxでラップして、やっぱりいらないか…となったときに消す等に便利です。
- UniformGridを使えば、ScaleBoxを使うまでもなくきれいに並びます。


- WrapBoxも使えそうですが、今回の例だとうまくいかないケースもありました。

- ほかにも、Horizontal/VerticalBoxで並べる、Spacerで間隔を調整する、など使える手段は色々あると思います。
まとめ
- 基準となるDPI Scaleを決める
- Canvasを使うときはアンカーをちゃんと設定する
- Canvas以外にも便利なパネルや機能があるので、積極的に使ってみる
- ScaleBoxがアスペクト比を維持するうえで便利
- 使い方に気を付ける
参考にしたページ
- https://www.youtube.com/watch?v=tyeGvkLpcxo
- https://historia.co.jp/archives/5322/
-
https://historia.co.jp/archives/7277/
- 実践的で、非常に参考になります。
- https://docs.unrealengine.com/5.0/ja/umg-anchors-in-unreal-engine-ui/
- https://docs.unrealengine.com/4.27/ja/InteractiveExperiences/UMG/HowTo/ScalingUI/
- https://nasvic.hateblo.jp/entry/2020/09/05/131558