日曜プログラマーですが、年末年始を利用して流行りのARとVRをUnityで作ってみました。
とりあえずサクッと動くものが作りたいという人向けの記事です。
下記が作ったものです。
※といってもほとんど参照先のサンプルコードを参考にして作っただけですけど(^^;
1.雑誌の上にポケモンが出現するAR
2.敵機が襲来して撃ち落とすAR
3.草原を駆け抜けるVR
全てUnityで作成し、Iphone実機上で動かすアプリです。
ではそれぞれどういうアプリなのか、どういう風に作ったのか、簡単に説明していきます。
開発環境
unity 5.4.2
xcode 8.2.1
Google CardBoard (Oculusは高い)
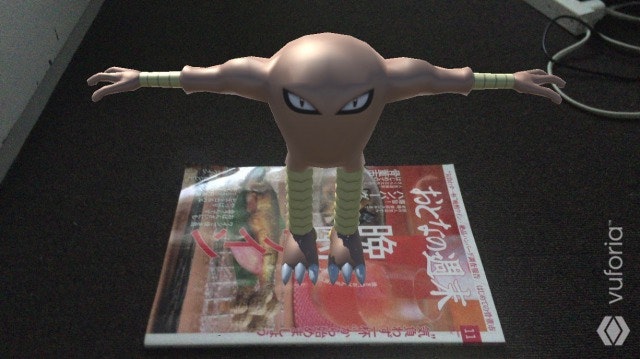
1.雑誌の上にポケモンが出現するAR
マーカーとして登録しておいた雑誌(部屋にあったおとなの週末)をスマホで映すと、
サワムラーが出現するアプリです。

大まかな作成の流れ
1.unity起動
2.ARを無料で制作できるライブラリ「Vuforia」のアカウント開設、SDKのダウンロード、マーカー登録
3.ImageTarget,ARCameraの設定
4.サワムラーをimport。ImageTargetの子オブジェクトにする
※2,3はほぼ参照先と同様のことを書く形になるので、参照先をご参考にして下さい。
参照先:
Unity+ARで何ができるのか
3D pokemon←こちらで3Dのポケモンがダウンロード可能です。
恥ずかしながらマーク型とマークレス型の概念を始めてここで知りました。
このアプリはマーク型なのでマークレス型も作ってみたい!ということで、2つめのアプリに続きます。
2.敵機が襲来して撃ち落とすAR
自分の周囲をスマホで映すと敵機がいっぱいいて、撃ち落とすゲームです。
真ん中の赤いボタンを押すとミサイルが出ます。撃っている画像は重くて載せられませんでしたが。

大まかな作成の流れ
1.unity起動
2.メインカメラの設定
3.敵機の移動空間の作成、敵機の移動スクリプトの作成
4.UIのCanvasを使って、コクピット作成
5.コクピットのミサイル発射ボタンの作成、設定
6.当たり判定の設定
※下記参照先の動画を参考に作れば、できます。
参照先:
How To MARKERLESS Augmented Reality App Tutorial for Beginners with Unity 3D!!(動画)
Script,Game Assets
30分の動画ですけど、分かりやすいです。
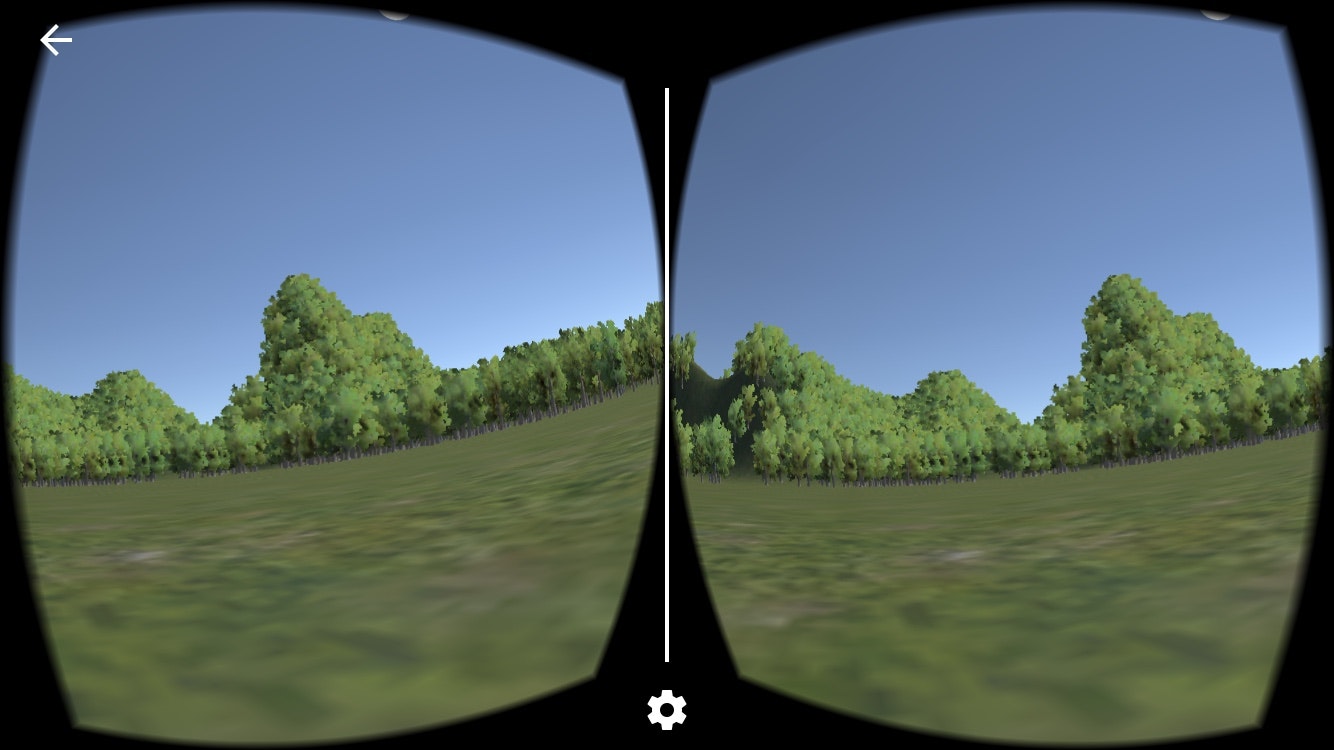
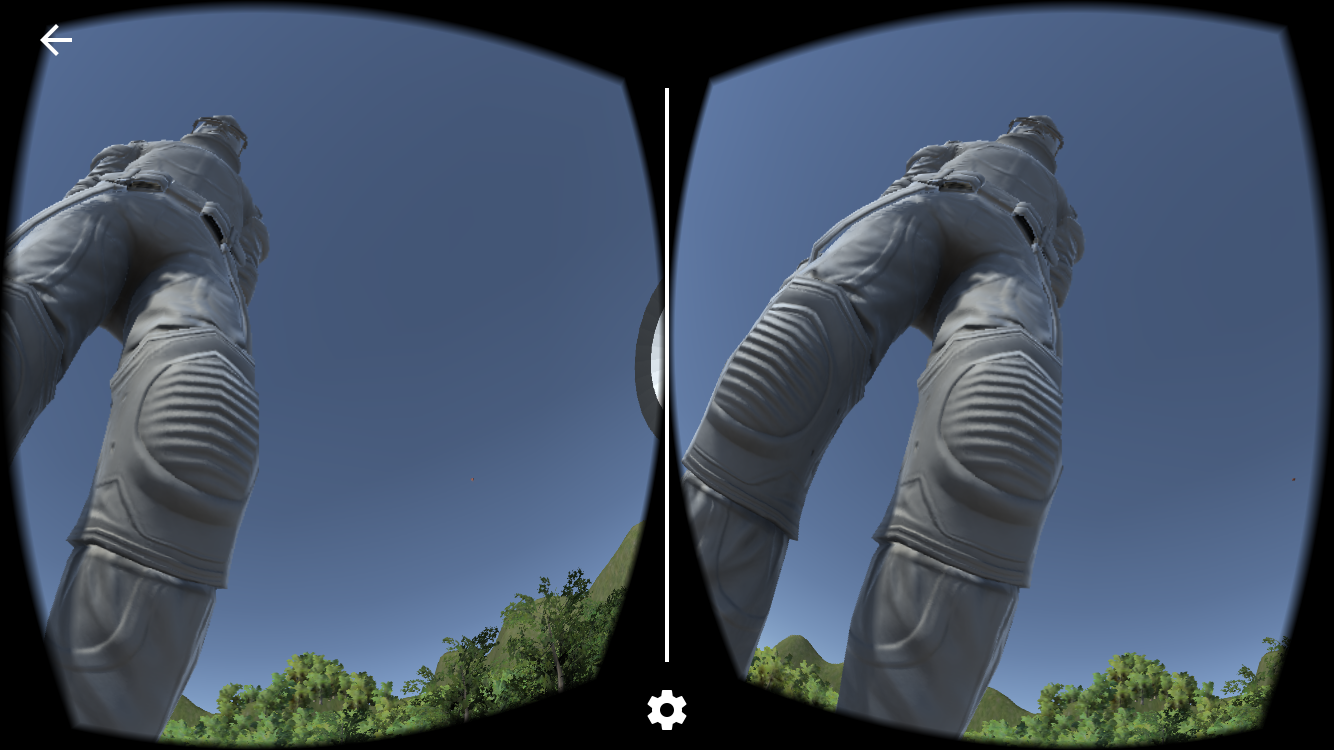
3.草原を駆け抜けるVR
自分が向いた方向に進むというアプリです。
写真では分かりにくいかもしれませんが、ゆっくり移動しています。

下から見上げるの図

大まかな作成の流れ
1.Unity起動
2.Terrainで空間の作成(地面に起伏、テクスチャのペイント、草のテクスチャ、地面に木)
3.Cardboard用VRカメラの作成
VRカメラ用のGameObjectを作成し、MainCameraを子オブジェクトに。
Google VR SDK for Unityからパッケージをimportし、PrefabsフォルダーにあるGvrViewerMainを作成したらGameObjectにドラッグし、子オブジェクトにする。
その後GameObjectのinspectorパネルでApplyボタンをクリックすれば、VR用カメラに。
4.視線の方向への移動
VRカメラオブジェクト用のスクリプトを作成。Camera.transform.forwardによって現在の方向をチェック、VRカメラのオブジェクトをその方向に移動。
5.頭の上げ下げで移動の開始と終了
※コードは下記サンプルコードの6章に記載があります。
参照先:UnityによるVRアプリケーション開発。オライリー本です。
サンプルコードはこちらにあります。
所感
手を動かして作ってみることでVR,ARが少し身近に感じることが出来ました。
今後も空いた時間に触っていきたいと思います。