同僚が楽しそうに書いているのを見ていて、前々から触ってみたかったGAS。
そんな折、今期はアウトプット強化が課題となったので、 自分の書いたQiitaのLGTM数を集計するスクリプトをGASで作ってみました。
ただ、割とつまづく箇所も多かったので、自分のための備忘録として、なるべく詳しい手順をQiitaに残しておきたいと思います。
1. Googleスプレッドシートを作成して、スクリプトエディタに移動する
まず、Googleスプレッドシートを作成します。
今回作成するスプレッドシートのカラムは、No.、投稿者、LGTM、タイトル、URL、投稿日 とします。
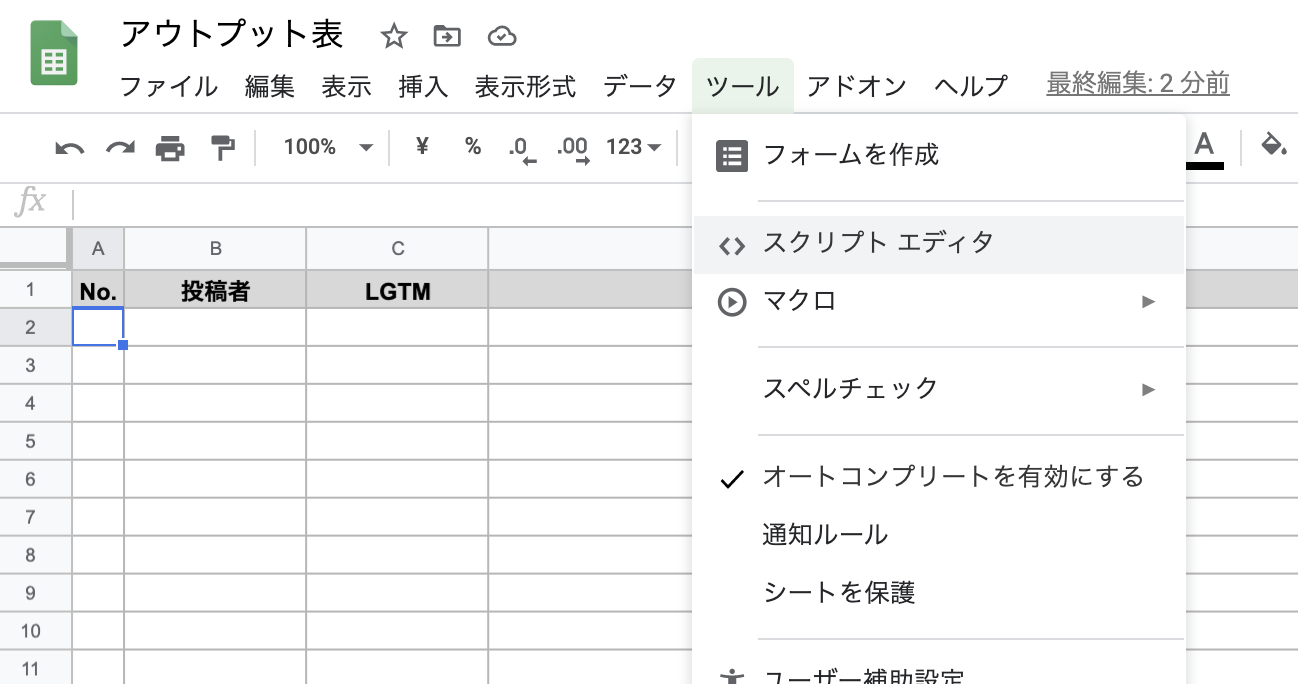
スクリプトエディタに移動します。(複数のGoolgeアカウントでログインしているとアクセスエラーが出る場合があるので、その場合は一旦全部ログアウトしてから再度ログインすると移動できます。)
2. メソッドを追加する
スクリプトエディタにあるコードは一旦全て消して、fetch_qiita_articles という名前のメソッドを追加します。
function fetch_qiita_articles() {
}
3. GASでAPIを叩く
Qiitaの記事情報を取得したいので、Qiita APIの/v2/users/:user_id/itemsというユーザの記事一覧データを取得できるエンドポイントを叩きます。
以下のように書くことでレスポンスを得られます。(Qiitaのユーザ名は書き換えてください。)
const response = UrlFetchApp.fetch("https://qiita.com/api/v2/users/Qiitaのユーザ名/items")
4. GASでJSONレスポンスをパースする
/v2/users/:user_id/itemsは、JSONを返すので以下のようにパースしましょう。
const json = JSON.parse(response)
/v2/users/:user_id/itemsは、記事一覧の情報を配列で返すのでforEachで回して、記事名、URL、LGTM数、投稿日時を取得します。※補足
そして、各項目をスプレッドシートのカラム順に並べた配列を作りましょう。
json.forEach((json, index) => {
const article = [index + 1, json["user"]["id"], json["likes_count"], json["title"], json["url"], json["created_at"]]
})
5. GASでスプレッドシートに結果を書き込む
後は、先ほど作った配列を、appendRow(rowContents)を使ってスプレッドシートの行の最後に追加するだけです。※補足
const sheet = SpreadsheetApp.openById("GoogleスプレッドシートのID").getSheetByName("Googleスプレッドシートのシート名")
sheet.appendRow(article)
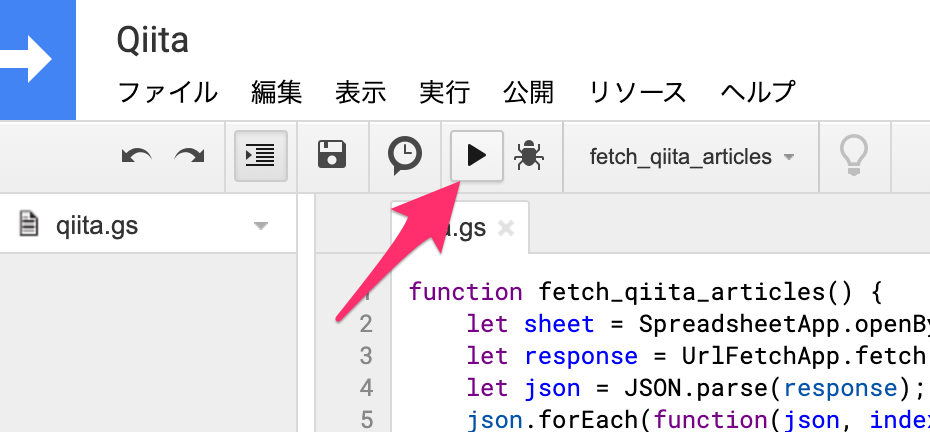
では実行してみましょう。
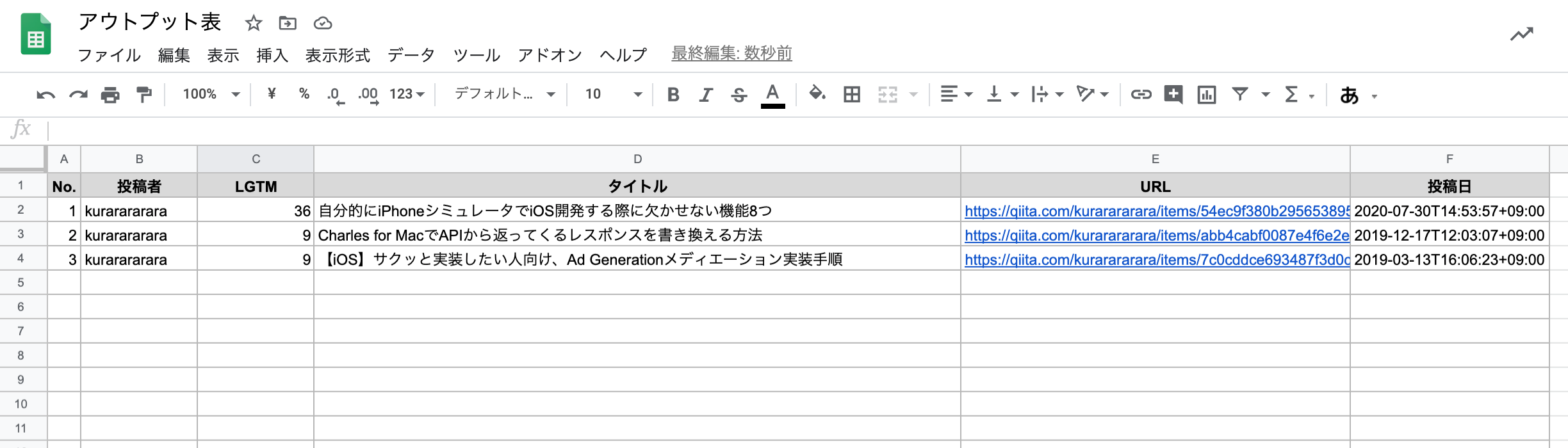
無事スプレッドシートに書き込まれてますね!
補足
- わかりやすくするため、forEachとappendRow(rowContents) を例にしていますが、これだと1行1行書き込むことになるので行数が増えると遅くなってしまいます。なので、mapで配列に収めて
getRange(row, column, numRows, numColumns).setValues()で一度に書き込むのがおすすめです。 - スプレッドシートのIDは、スプレッドシートのURLのこの部分になります。
- シート名は、スプレッドシートの左下にあるタブ名となります。
6. Cronのように時間指定して定期実行する
ちなみに、GASは時間指定の実行も簡単に行えます。
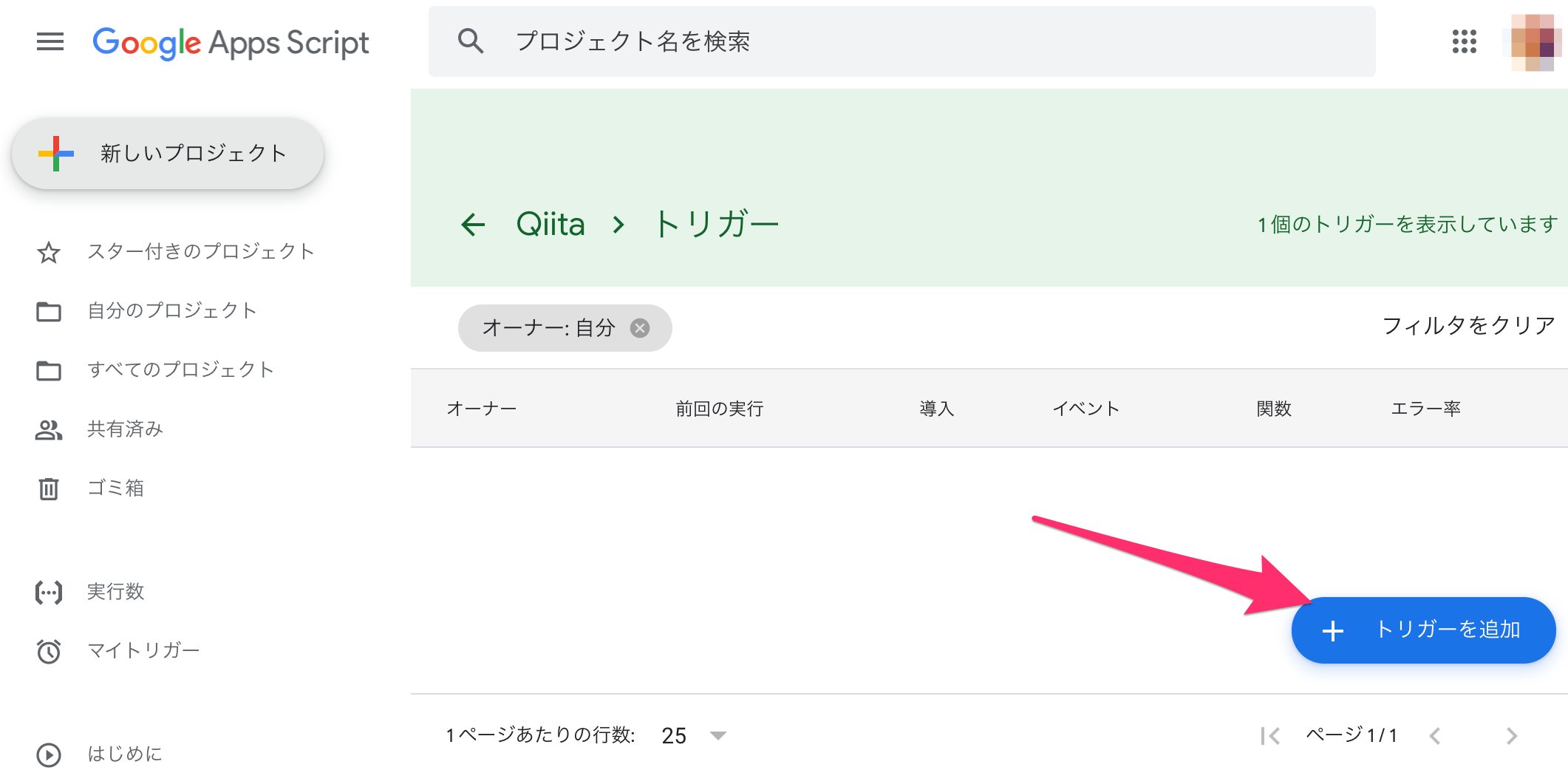
まず、スクリプトエディタのメニューバーにある時計ボタンをクリックします。
トリガー追加ボタンをクリックします。
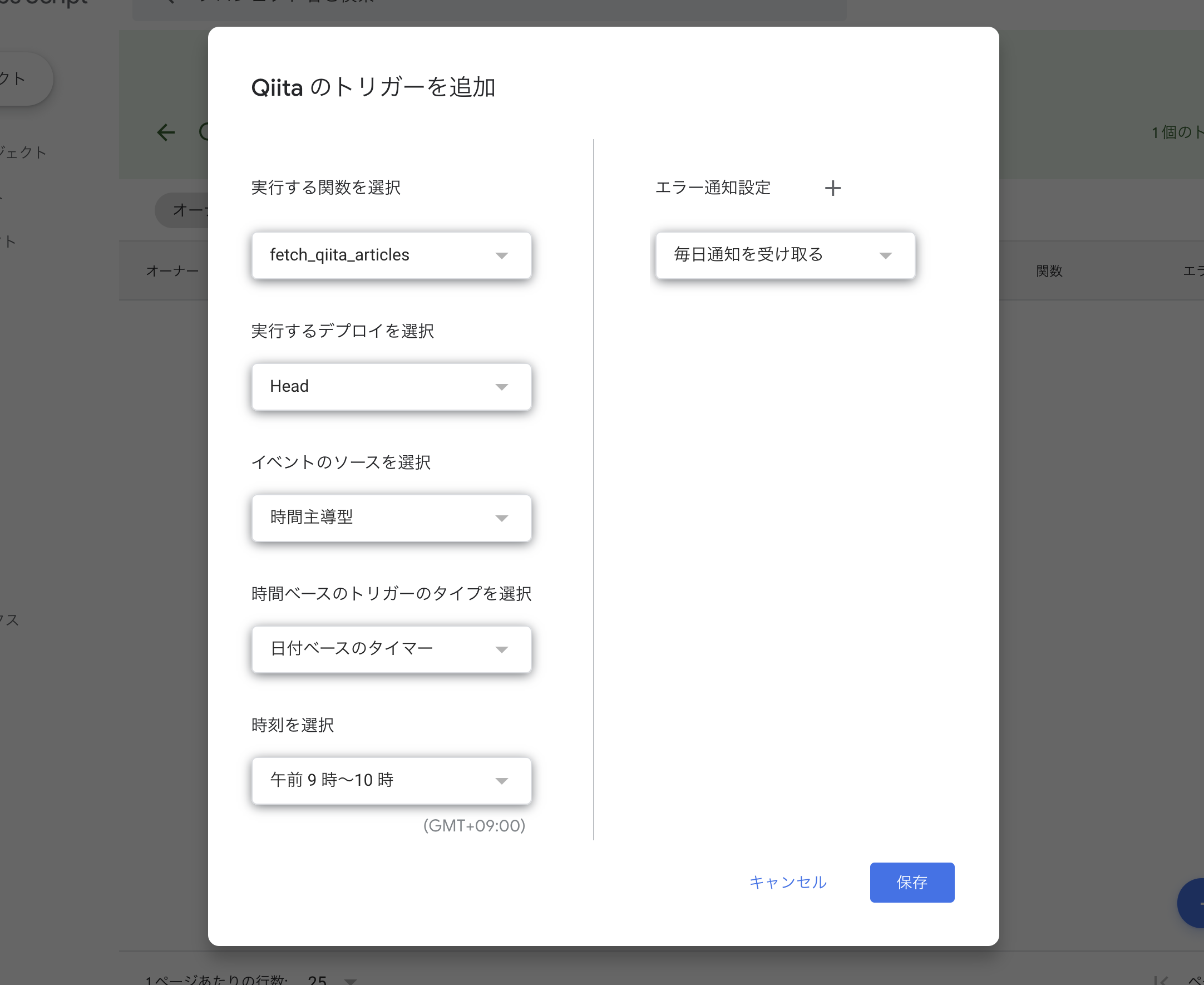
各項目を設定します。自分は毎朝9〜10時に実行したいので以下のように設定しました。設定が完了したら保存ボタンを押します。
時間になればスプレッドシートに結果が自動で書き込まれるはずです。
7. コード全文
全文も載せておきます。
function fetch_qiita_articles() {
const sheet = SpreadsheetApp.openById("スプレッドシートのID").getSheetByName("シート名")
const response = UrlFetchApp.fetch("https://qiita.com/api/v2/users/Qiitaのユーザ名/items")
const json = JSON.parse(response)
json.forEach((json, index) => {
const article = [index + 1, json["user"]["id"], json["likes_count"], json["title"], json["url"], json["created_at"]]
sheet.appendRow(article)
})
}
8. 実際に使っているコード
ちなみに現在、実際に使っているのは、このコードになります。
fetch_qiita_articles.gs
https://github.com/kurarararara/gas_samples/blob/master/fetch_qiita_articles.gs
開発チームメンバーのQiita記事情報を一度に取得できたり、期間を指定できたり、記事数が多くなっても書き込みが遅くならないようにしていたり と若干機能を加えていますのでよかったら試してみてください。
9. 最後に
いやーGAS楽しいですね。ちょっとのコードで大いに楽できるツールが作れそうで非常に気に入りました。
もう少しなんか作ってみたいと思います。
こんな記事も書いています。