はじめに
Nuxt3 も正式リリースされて安定してきたきがします。
意外と環境構築系の記事がなかったのでまとめます。
Nuxt バージョン: 3.2.0
プロジェクト作成
Nuxt3 プロジェクトを作成していきます。
npx nuxi init <project-name>

Nuxt2 の時のように CLI で質問攻めにあうこともなく、一瞬でプロジェクト作成が完了します。

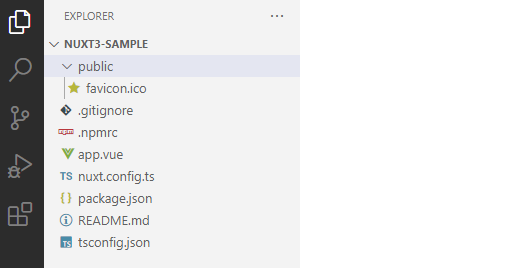
できたプロジェクトがこちら。非常にスッキリした構造になっています。

package.json も無駄なものをすべて省いた潔いものになっています。
ESLint の導入
インストール
ESLint を導入していきます。
npm i -D eslint eslint-plugin-vue @vue/eslint-config-typescript @typescript-eslint/parser @typescript-eslint/eslint-plugin
初期設定
インストールしたら、初期設定をしていきます。
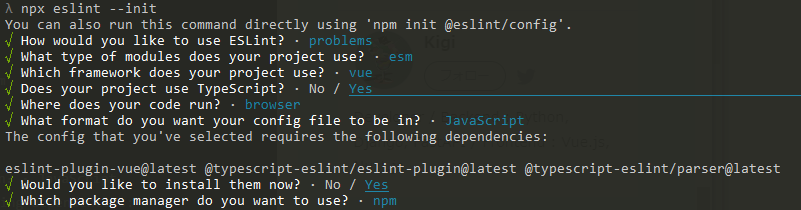
npx eslint --init

プロジェクトフォルダに .eslintrc.js が作成されていればOKです。
.eslintrc.js の編集は Prettier 導入後にやるので、ここには記載していません。
Prettier の導入
インストール
Prettier をインストールしていきます。
npm i -D prettier eslint-plugin-prettier @vue/eslint-config-prettier
初期設定
ルールを設定するための .prettierrc は自動作成されませんので、プロジェクトフォルダに .prettierrc ファイルを作成し、ルールを編集します。
※ルールの内容は僕が普段設定しているやつです。お好みで書き分けてください
{
"trailingComma": "es5",
"tabWidth": 2,
"semi": false,
"singleQuote": true,
"endOfLine": "lf"
}
ESLint 側の設定
Prettier のインストールが完了しましたので、 .eslintrc.js を編集していきます。
module.exports = {
env: {
browser: true,
es2021: true,
+ node: true,
},
extends: [
+ 'plugin:vue/vue3-recommended'
'eslint:recommended',
- 'plugin:vue/vue3-essential',
'plugin:@typescript-eslint/recommended',
+ '@vue/prettier',
],
overrides: [],
parser: '@typescript-eslint/parser',
parserOptions: {
ecmaVersion: 'latest',
sourceType: 'module',
},
plugins: ['vue', '@typescript-eslint'],
rules: {},
}
こちらもルールはお好みで。
Lint の実行
ESLint と Prettier の導入が終わったので Lint スクリプトを追加していきます。
{
"private": true,
"scripts": {
"build": "nuxt build",
"dev": "nuxt dev",
"generate": "nuxt generate",
"preview": "nuxt preview",
"postinstall": "nuxt prepare",
+ "lint": "eslint --ext \".js,.ts,.vue\" --ignore-path .gitignore .",
+ "lintfix": "prettier --write --list-different . && npm run lint -- --fix"
},
"devDependencies": {
"@typescript-eslint/eslint-plugin": "^5.52.0",
"@typescript-eslint/parser": "^5.52.0",
"@vue/eslint-config-prettier": "^7.0.0",
"@vue/eslint-config-typescript": "^11.0.2",
"eslint": "^8.34.0",
"eslint-plugin-prettier": "^4.2.1",
"eslint-plugin-vue": "^9.9.0",
"nuxt": "^3.2.0",
"prettier": "^2.8.4"
}
}
lint コマンドと lintfix スクリプトを追加しています。
基本的には lintfix スクリプトだけでよいかと。
npm run lintfix
format スクリプトを作成することもありますが、実際のところ Prettier だけ使うことは少ないので省略しています。
まとめ
Nuxt3 の導入から Lint が使用できるようになるところまでの環境構築方法を記載しました。
Nuxt2 では CLI でできていた部分ですので使う人によっては Nuxt3 のほうが大変だって場合もあるかもしれません。
個人的には devDependencies しかない潔さが気に入っていますw