あなたがこの記事を読んでいる頃には、僕はこの会社にいないかもしれません。
なぜなら…
プロローグ
ガイコツ(偉い人)「kurararara君、ちょっといい」
kurararara『はい?』
ガイコツ(偉い人)「最近Dart復活してきてるよ」
kurararara『だ、Dart... ((((;゚Д゚))))ガクガクブルブル 1 』
ガイコツ(偉い人)「FlutterってフレームワークでDart使われてるからQiita書いてよ」
kurararara『…はぁ』
ということで Flutter を始めてみます!
Flutter is 何?
Flutter は Google の モバイルUIフレームワーク で iOS と Android の両方でネイティブアプリの開発を行うことができます。
年末に 1.0 がリリースされたばかりですが、立て続けにベータリリース、 1.2 リリースと動きが活発になってきています。
公式では Flutter を使ったときの利点として次の3点を謳い文句にしています。
- Fast Development
- Expressive + Flexible UI
- Native Apps for iOS + Android
1. Fast Development
Flutter は高速開発のために設計されています。
ステートフルなホットリロードにより アプリのステータスを保持したままコードの変更を瞬時に実現 できます。
デザイン面においては カスタム可能なウィジェットがたくさん用意されていて 、デザイン性の高い(しかも反応性の高い最新フレームワークでできているらしい)パーツを簡単に取り入れることができます。
2. Expressive + Flexible UI
Flutter はエンドユーザーの UX に重点を置いて作れれています。
ウィジェットや描画アニメーションやジェスチャーを管理、カスタムデザインを柔軟にビルドできます。
Flutter には Android のマテリアルデザインはもちろん、 iOS 風の Cupertino というデザインも用意しており、ウィジェット、モーション、スクロールなどをプラットフォームにあったものを提供します。
3. Native Apps for iOS + Android
Flutter アプリはプラットフォーム規約やインターフェース詳細に従っています。
例えばスクロールやナビゲーション、アイコンやフォントなどです。
そのため iOS と Android の両方でネイティブなパフォーマスンスを実現でき、 App Store と Google Play ストアで提供ができるのです。
つまり…どういうことだってばよ?
開発者にとってもエンドユーザーにとってもハッピーなクロスプラットフォーム開発ができるモバイルUIフレームワークってこと。(かな?)
インストール
Flutter のインストール方法です。
公式のインストールページ より自分のプラットフォームにあわせてインストールを行います。
僕の場合は Windows なので Windows 用のインストール方法を記載しています。
Windows へのインストール
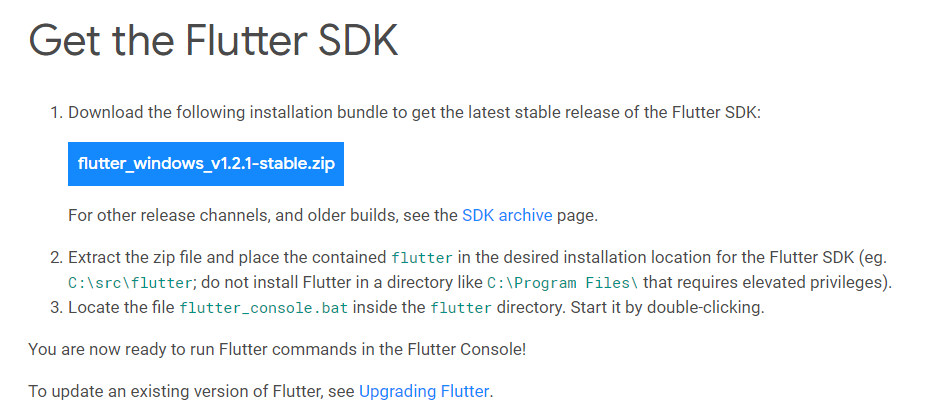
先のインストールページから Windows 用のインストールページ に移動します。
ZIP ダウンロード
画面内の「Get the Flutter SDK」の章内に 青色のボタンがありますので、それを押して ZIPファイルをダウンロード しましょう。
インストール
ダウンロードが完了したら ZIPファイルを任意のフォルダに解凍したらインストール完了です。
その際に、 C:\Program Files\ などの 権限が必要になる系のフォルダにインストールしてしまうと Flutter が正常に動作しないことがあります ので気をつけてください。
公式では C:\src\flutter にインストールしていますので、こだわりがない人はそこでいいかもしれません。
[任意] パスを通す
プログラム名のみで flutter (コマンド)を実行したい場合は環境変数のパスを更新して flutter\bin を追加してください。
実行してみる
次のコマンドを打つことで Flutter のインストール状況を確認できます。
C:\src\flutter> flutter doctor
依存関係のあるソフトウェアがインストールされていない場合などはレポートが表示されます。
太字で出力されたレポートは追加インストールが必要なソフトウェア なのでチェックしてみてください。
依存関係のあるソフトウェアのインストールが完了したら再度 flutter doctor コマンドで状況を確認しましょう。
これを繰り返していけばインストールが完了していることが確認できます。
エディターの設定
Flutter が使えるエディターの設定です。
公式では Android Studio と Visual Studio Code が紹介されています。
Android Studio (IntelliJ)
インストール
詳細のインストール方法は省きますが次のバージョン以上でないと対応していないようです。
| エディター | 対応バージョン |
|---|---|
| Android Studio | version3.0 以降 |
| IntelliJ IDEA Community | version2017.1 以降 |
| IntelliJ IDEA Ultimate | version2017.1 以降 |
プラグインの導入
公式ページにはこう書いてあります。
- Start Android Studio.
- Open plugin preferences (Preferences > Plugins on macOS, File > Settings > Plugins on Windows & Linux).
- Select Browse repositories, select the Flutter plugin and click Install.
- Click Yes when prompted to install the Dart plugin.
- Click Restart when prompted.
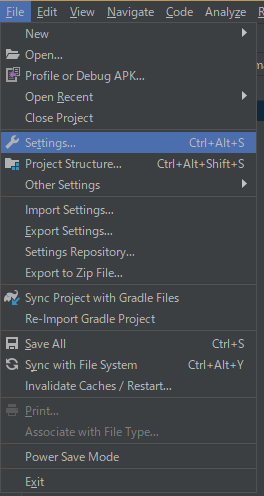
設定画面を開く
Android Studio を開き、左上メニューから「 File 」 > 「 Settiongs 」をクリックします。
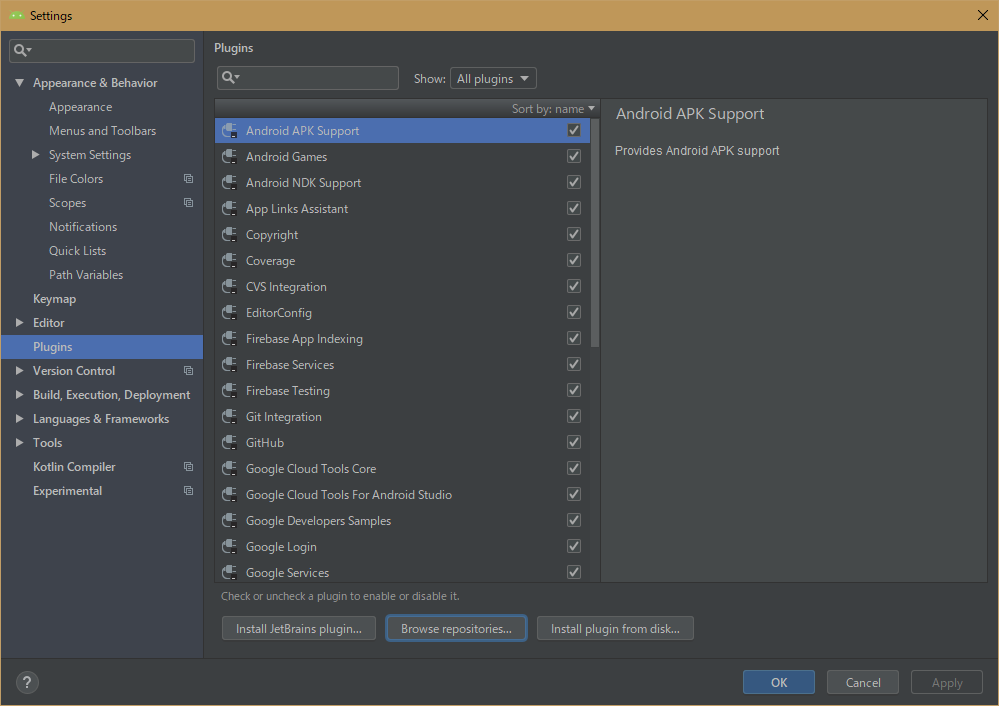
Browse repositories 画面を開く
設定画面左に「 Plugins 」というボタンがあるのでクリック。
画面下に現れた「 Browse repositories 」ボタンをクリックします。
Flutter プラグインをインストール
Browse repositories 画面が開くので左上の検索エリアに flutter と入力してでてくる Flutter プラグインをインストールします。
途中出てくる Dart プラグインのダイアログ
Dart プラグインも入れてーってくるので「 Yes 」をクリックします。
Android Studio の再起動
インストールが完了したら restart する?ってくるので「 Yes 」をクリックして再起動したら導入完了です。
VS Code
インストール
こちらもインストール方法は省きます。
最新の安定版バージョンに対応しているそうです。( あいまいw )
プラグインの導入
公式ページにはこう書いてあります。
- Start VS Code.
- Invoke View > Command Palette….
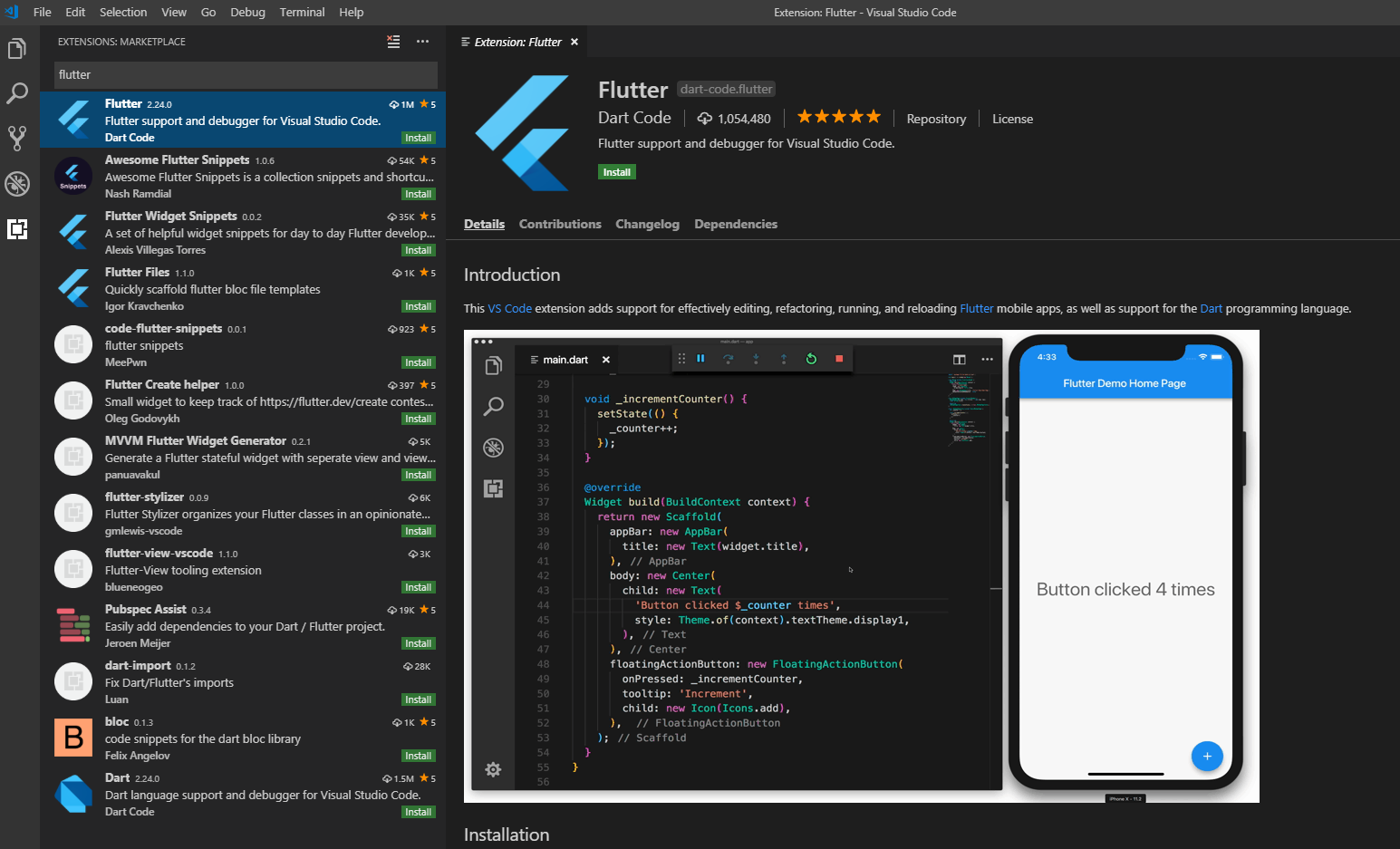
- Type “install”, and select Extensions: Install Extensions.
- Type “flutter” in the extensions search field, select Flutter in the list, and click Install. This also installs the required Dart plugin.
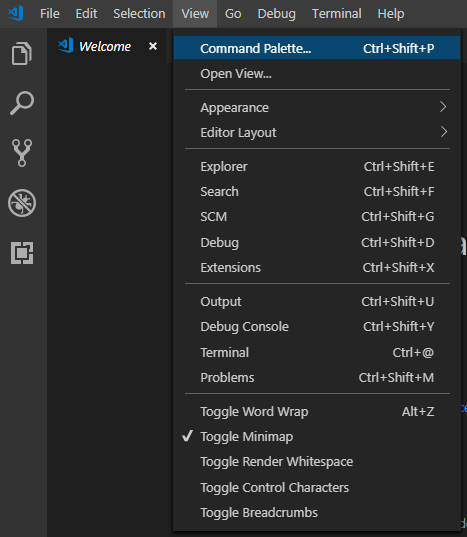
コマンドパレットを開く
VS Code を開き、左上メニューから「 View 」 > 「 Command Palette… 」をクリックします。
( [Ctrl + Shift + P] でも OK です!)
Extensions: Install Extensions を選択
コマンドパレットに Extensions: Install Extensions と入力していくと候補が下に表示されるので「Extensions: Install Extensions」を選択します。
Flutter プラグインをインストール
左上の検索エリアに flutter と入力してでてくる Flutter プラグインをインストールします。
途中出てくる Dart プラグイン(SDK)の通知
これもインストール(インストール済みの場合は参照させる)します。
インストール状況の確認
コマンドパレットに doctor と入力すると現れる候補の中から「 Flutter: Run Flutter Doctor 」を選択するとターミナル上にインストール状況が表示されます。
プロジェクトの設定
エディターの準備ができたら新規プロジェクトを作って起動してみましょう!
ここでも2つのエディターそれぞれでやり方を記載しますね。
Android Studio (IntelliJ)
プロジェクトの作成
公式ページにはこう書いてあります。
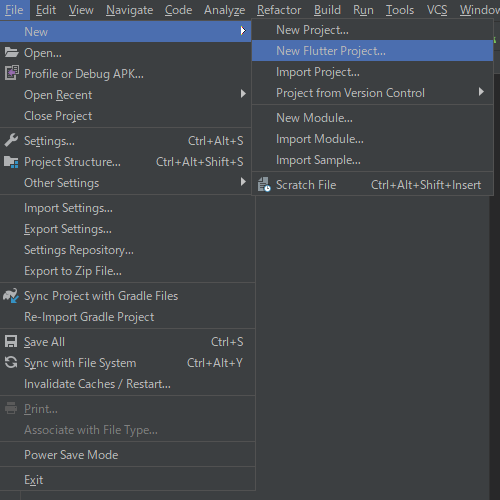
- Select File > New Flutter Project.
- Select Flutter application as the project type, and press Next.
- Make sure that the Flutter SDK Path text field specifies the location of the SDK. Install the SDK if you haven’t yet done so.
- Enter a project name (for example,
myapp), and press Next.- Click Finish.
- Wait for Android Studio to install the SDK, and create the project.
新規 Flutter プロジェクトを選択
左上メニューから「 File 」 > 「 New 」 > 「 New Flutter Project... 」をクリックします。
Flutter アプリケーションを選択
プロジェクト作成用のウインドウが開くので「 Flutter Application 」を選択して「 Next 」をクリックします。
アプリの設定を行う
プロジェクト名やロケーションなどを入力し「 Next 」をクリックします。
「 Flutter SDK path 」にはインストール時にZIPファイルを解凍したパスを設定しましょう。
アプリの設定を行う(その 2)
パッケージ情報(ドメインや必要に応じてサンプルプログラムなど)を設定します。
また、 Kotlin や Swift を利用したい場合はここでインクルードの設定ができます。
設定が終わったら「 Finish 」をクリックしてプロジェクトの作成は完了です!
アプリの起動
プロジェクトが作成されると Flutter 用のツールバーが表示されます。
基本的には Android 開発の場合と同様で、左のドロップダウンリストからデバイス 2 を選択して「 ▶」を選択したらデバイスにアプリがインストール、起動されます。
起動しました!
VS Code
プロジェクトの作成
公式ページにはこう書いてあります。
- Invoke View > Command Palette.
- Type “flutter”, and select the Flutter: New Project.
- Enter a project name, such as
myapp, and press Enter.- Create or select the parent directory for the new project folder.
- Wait for project creation to complete and the
main.dartfile to appear.
新規 Flutter プロジェクトを作成
コマンドパレットから「 Flutter: New Project 」をクリックします。
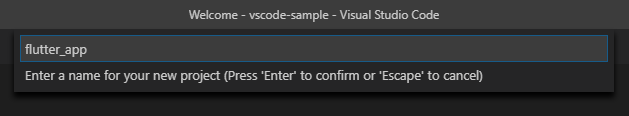
プロジェクト名の入力
コマンドパレットが次のように切り替わりますのでプロジェクト名を入力して [ Enter ] キーを押します。
プロジェクトを保存するロケーションを聞くウインドウが立ち上がりますので、任意のフォルダを選択してください。
選択が終わるとプロジェクトの作成は完了です!
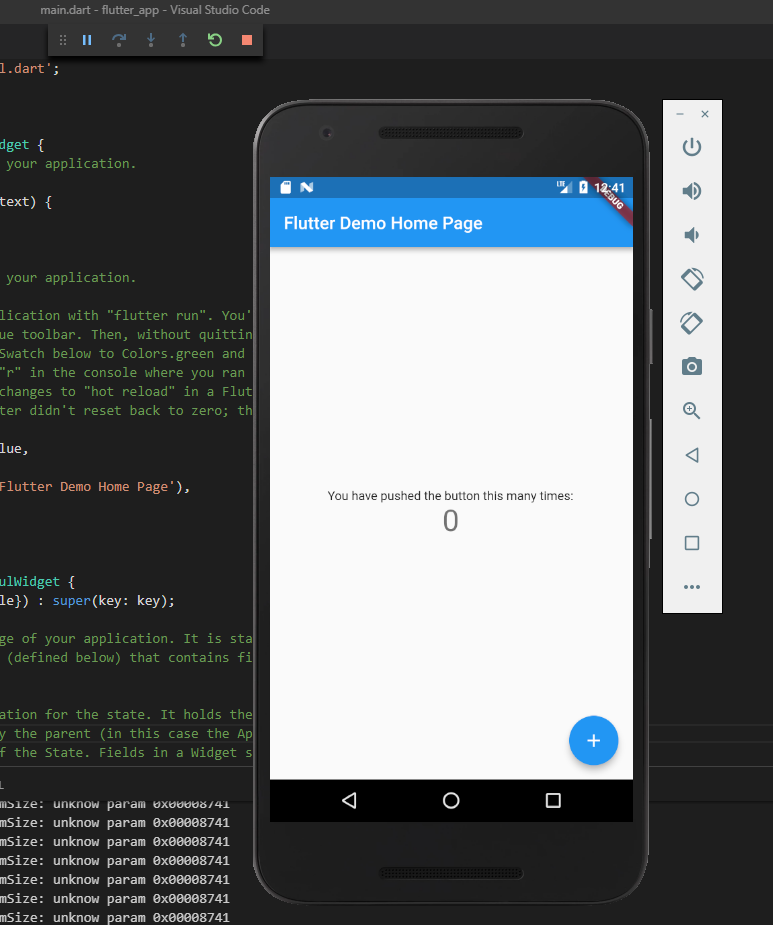
アプリの起動
プロジェクトが作成されると Flutter 用のツールバーがエディターの下部に表示されます。
画像中の「 Android SDK built for x86 (android-x86 Emulator) 」となっている部分をクリックするとデバイス 3 の選択が可能です。
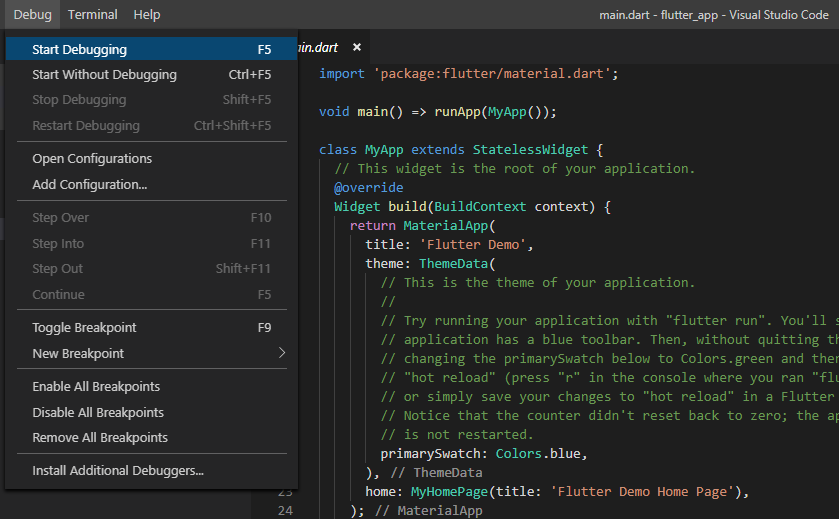
デバイス選択を行った状態で「 Debug 」 > 「 Start Debugging 」とクリックするとデバイスにアプリがインストール、起動されます。
起動しました!
困ったこと
flutter doctor コマンドでインストール状況を確認しようとしたらエラーになってしまいました。
どうやら環境変数の Path に設定されている全てのパスを実行時に確認しているようで(?)、正しく参照されていないパスが設定されていると flutter 系のコマンドは全てエラーになってしまいます。
( まあそもそも参照切れてるパスが設定されてるのが問題なんだけど )
Windows 特有の現象でしょうし、同じエラーに悩まされる人は少ないと思いますが、念のため記載しておきます。
まとめ
Flutter のインストール、2つのエディターを使ったプロジェクトの作成、プロジェクトの起動までをまとめました。
インストールは ZIP ファイルを手動で解凍するなど少し手間な感じがしましたが、エディターでのプロジェクト作成はハードル低めな感じです。
ちなみに個人的な感想にはなりますが、 2つのエディターを比較すると Android Studio を利用したほうがユーザーフレンドリーな作りになっていました 。
(まあ、そりゃそっち推奨でしょうしね)
長くなったので今回はここで切りますが、コードを書いた感想なども別の機会にまとめようと思います!
エピローグ
ガイコツ(偉い人)「Flutter アプリコンテストしてるみたいだよ」
kurararara『へー』
ガイコツ(偉い人)「一万ドル以上用意してて Google I/O で発表されるって」
kurararara『SUGEEEEE 』
ガイコツ(偉い人)「会社で参加してよ」
kurararara『いえ、やるなら個人でやります』
ガイコツ(偉い人)「・・・」
おわりのおわり
あなたがこの記事を読んでいる頃には、僕はこの会社にいないかもしれません。
なぜなら…
\def\textlarge#1{%
{\rm\Large #1}
}
$ \textlarge{某ガイコツ(取締役)さんに "ガイコツ" って書いたことの了承とってないからぁーーーーあッ!!} $
無事に会社に残ることができたら続き書きますね ![]()
-
kurararara はプログラマーになりたての頃、某ガイコツさんに Dart を勉強してみては?と言われ、(本当は Python が学びたかったのに) Dart を学んだ経緯がある。その際にブログで技術発信をしていたのだが、その殆どがバージョンアップの翻訳になってしまっていたという黒歴史を持つ。 ↩
-
デバイスが表示されない場合は「Tools」 > 「Android」 > 「AVD Manager」と選択してデバイスの登録を行うと表示されるようになります。 ↩
-
デバイスが表示されない(
No Devices)となっている場合は、そこをクリックすると出てくる「Create New」をクリックすると作成されます。 ↩