Flutter の Text ウィジェットについてのお話です。
例えばサンプルプログラム。
/// 全体的にコメントも省略
// 省略
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.display1,
),
],
),
),
// 省略
こんな感じに実装されていて、 Text ウィジェットは二箇所で利用されています。

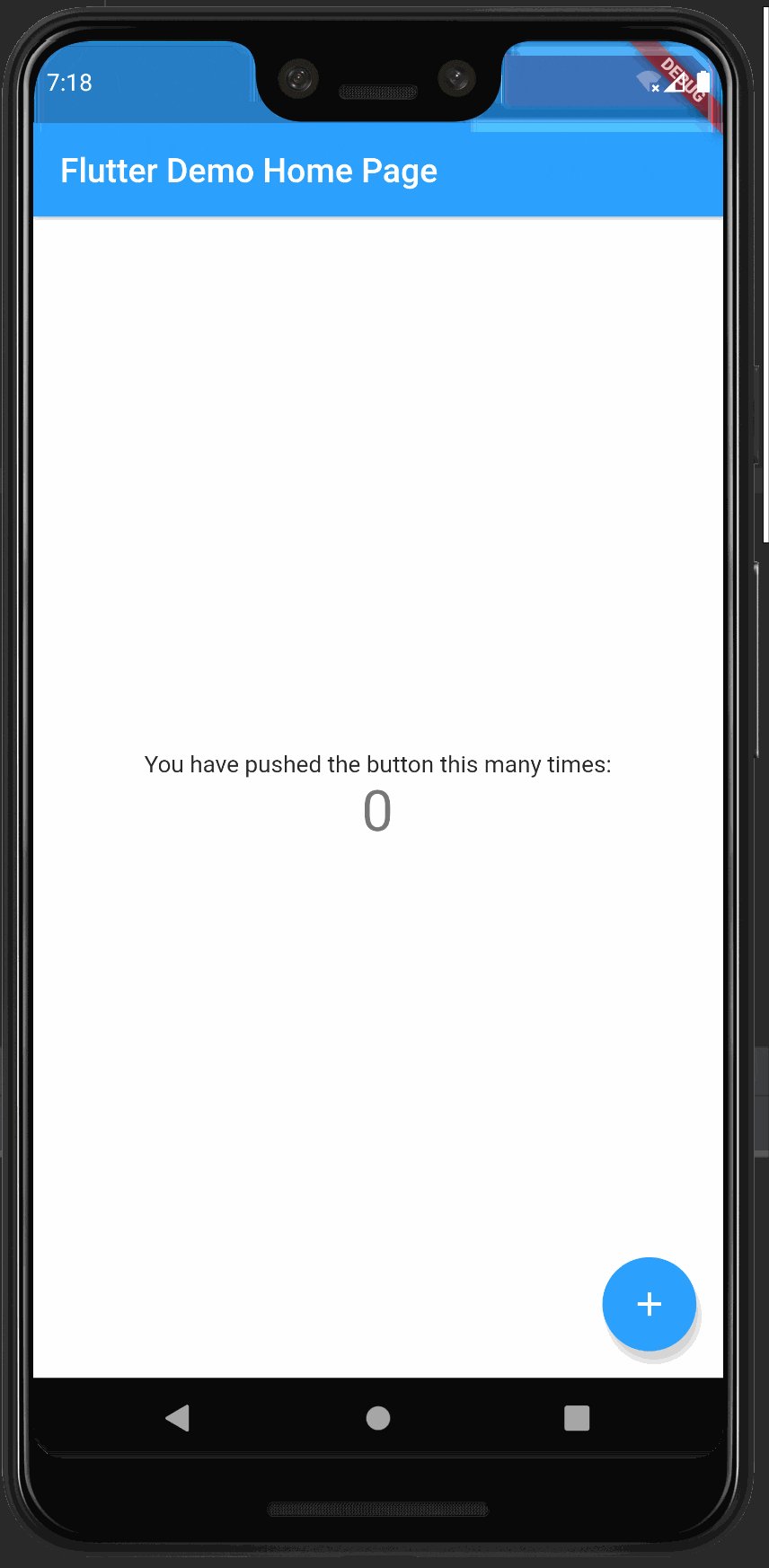
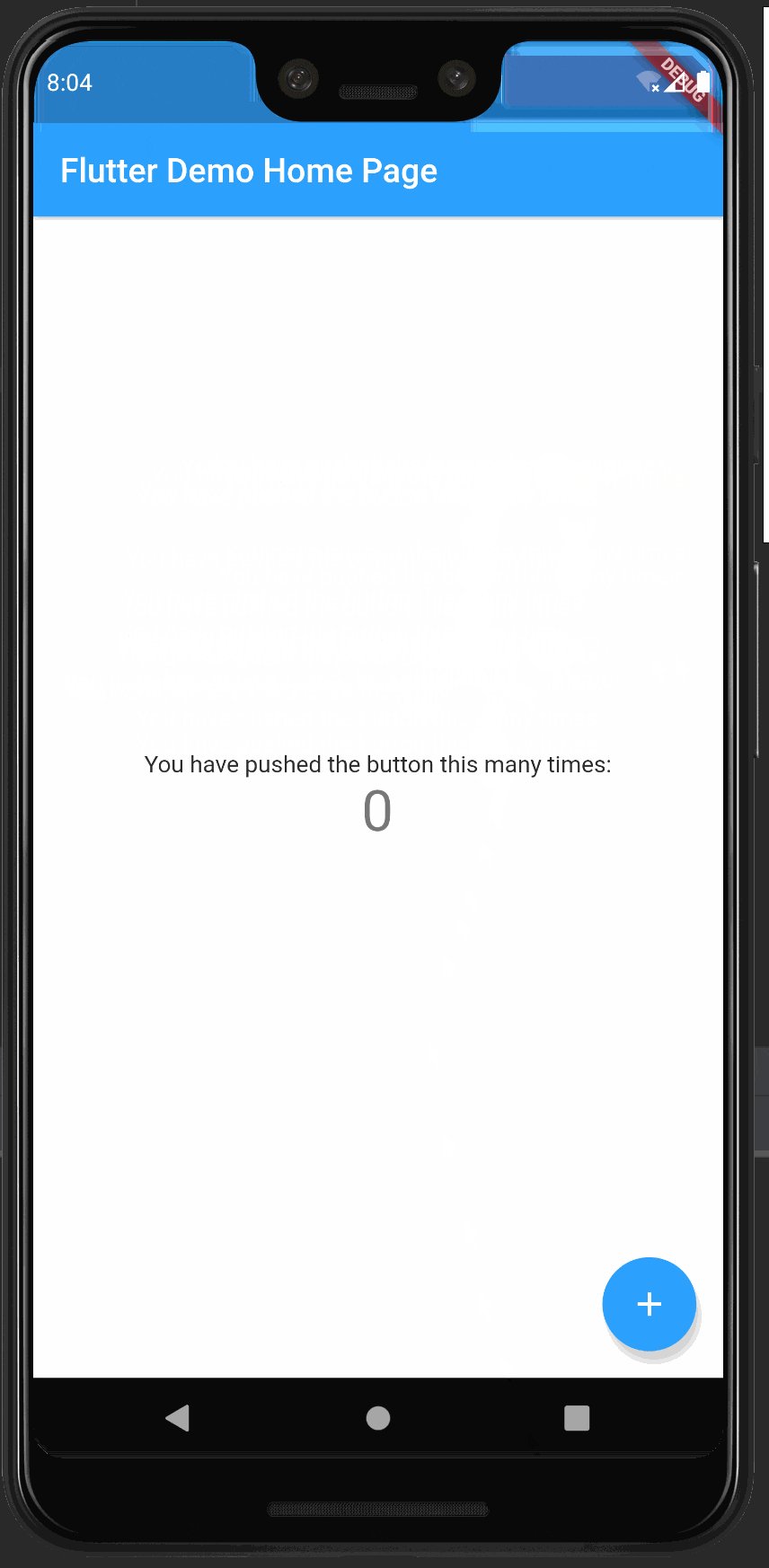
サンプルアプリを起動したときの表示はこうです。
Text に手を加えてみる
いざアプリ開発に取り掛かると、サンプルアプリのようにシンプルではなく様々な装飾を行います。
今回は二箇所の Text をドラッグできるようにしてみましょう。
/// 全体的にコメントも省略
// 省略
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Draggable(
child: Text(
'You have pushed the button this many times:',
),
feedback: Text(
'You have pushed the button this many times:',
),
),
Draggable(
child: Text(
'$_counter',
style: Theme.of(context).textTheme.display1,
),
feedback: Text(
'$_counter',
style: Theme.of(context).textTheme.display1,
),
),
],
),
),
// 省略
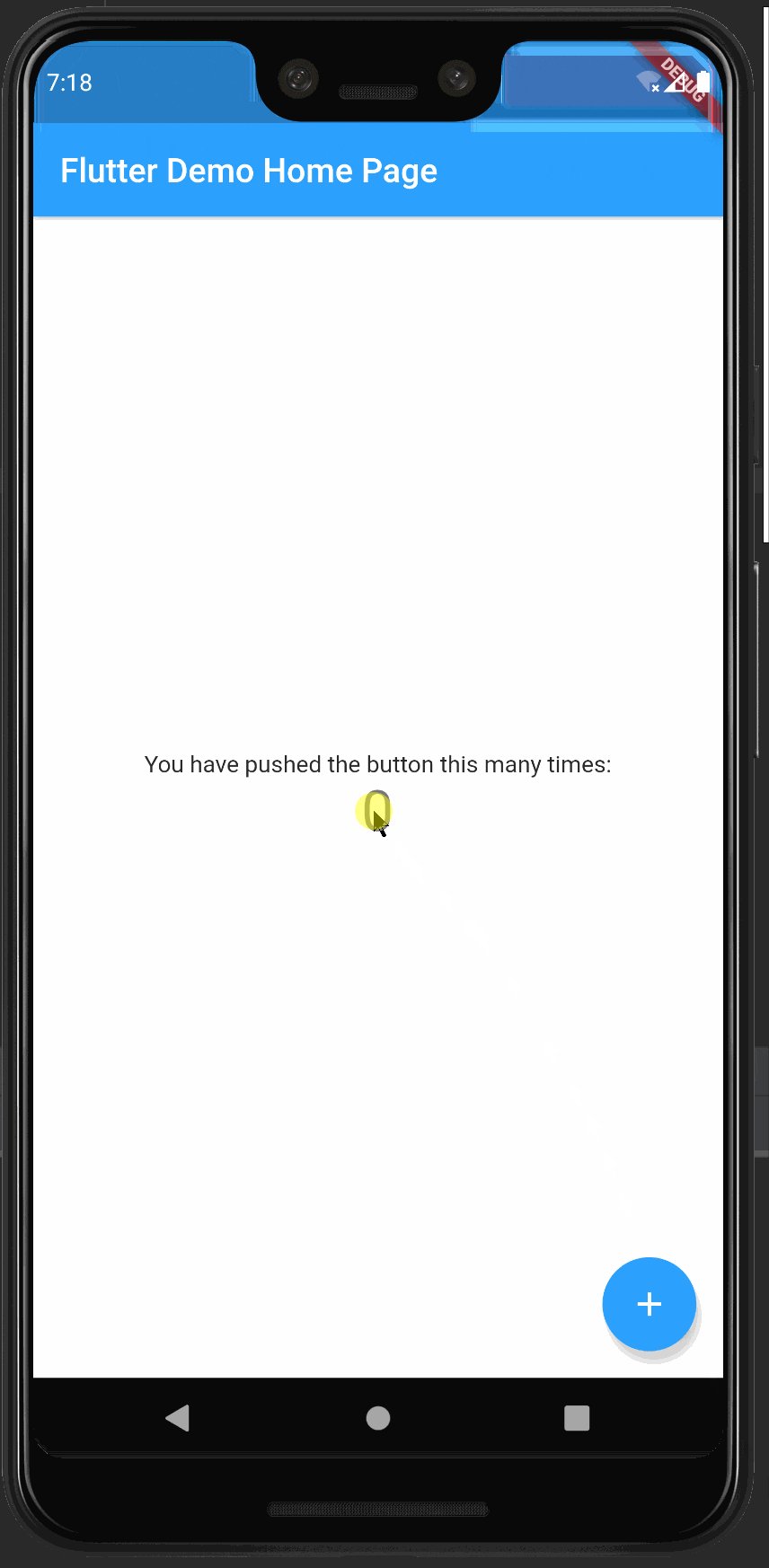
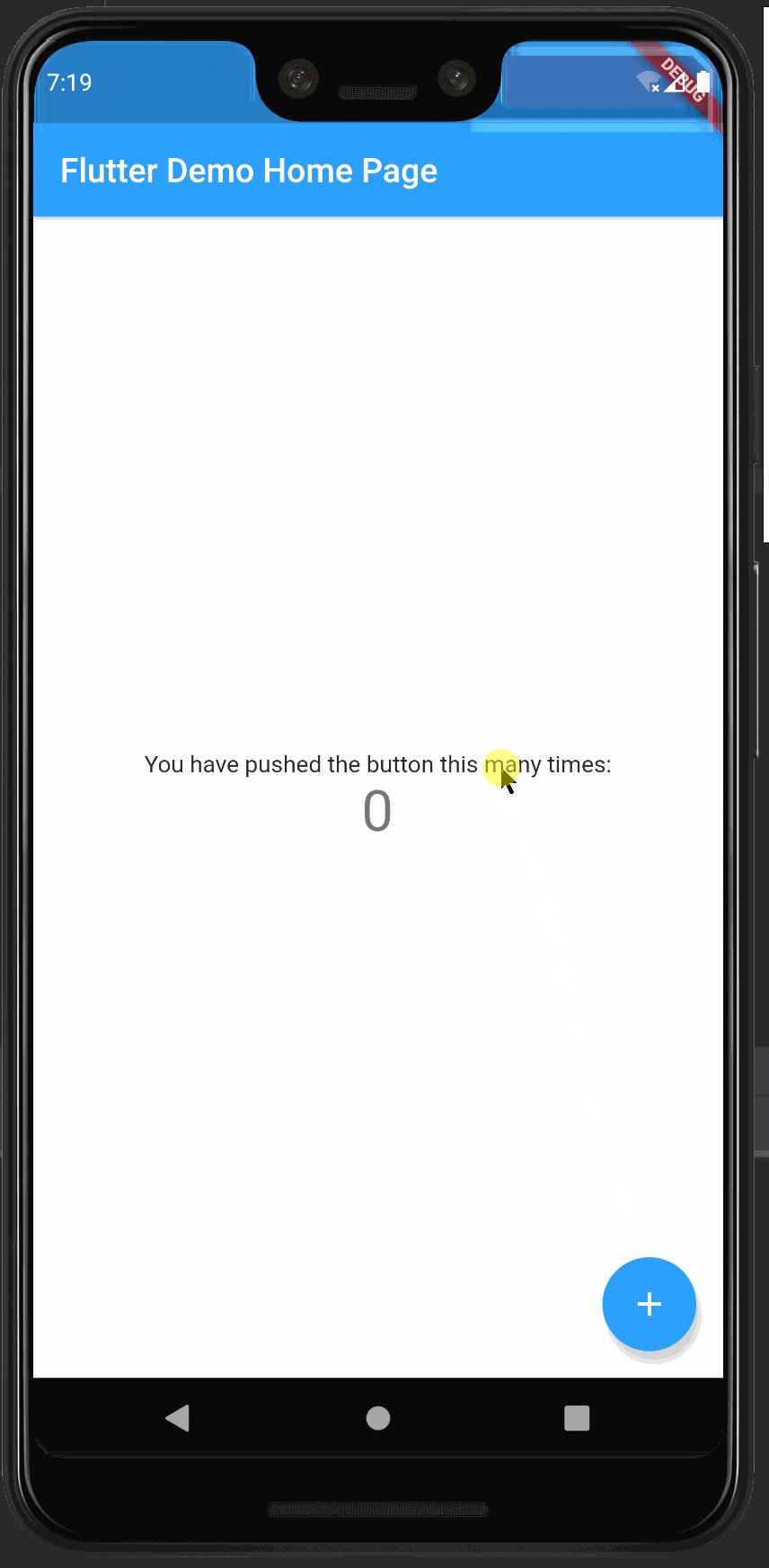
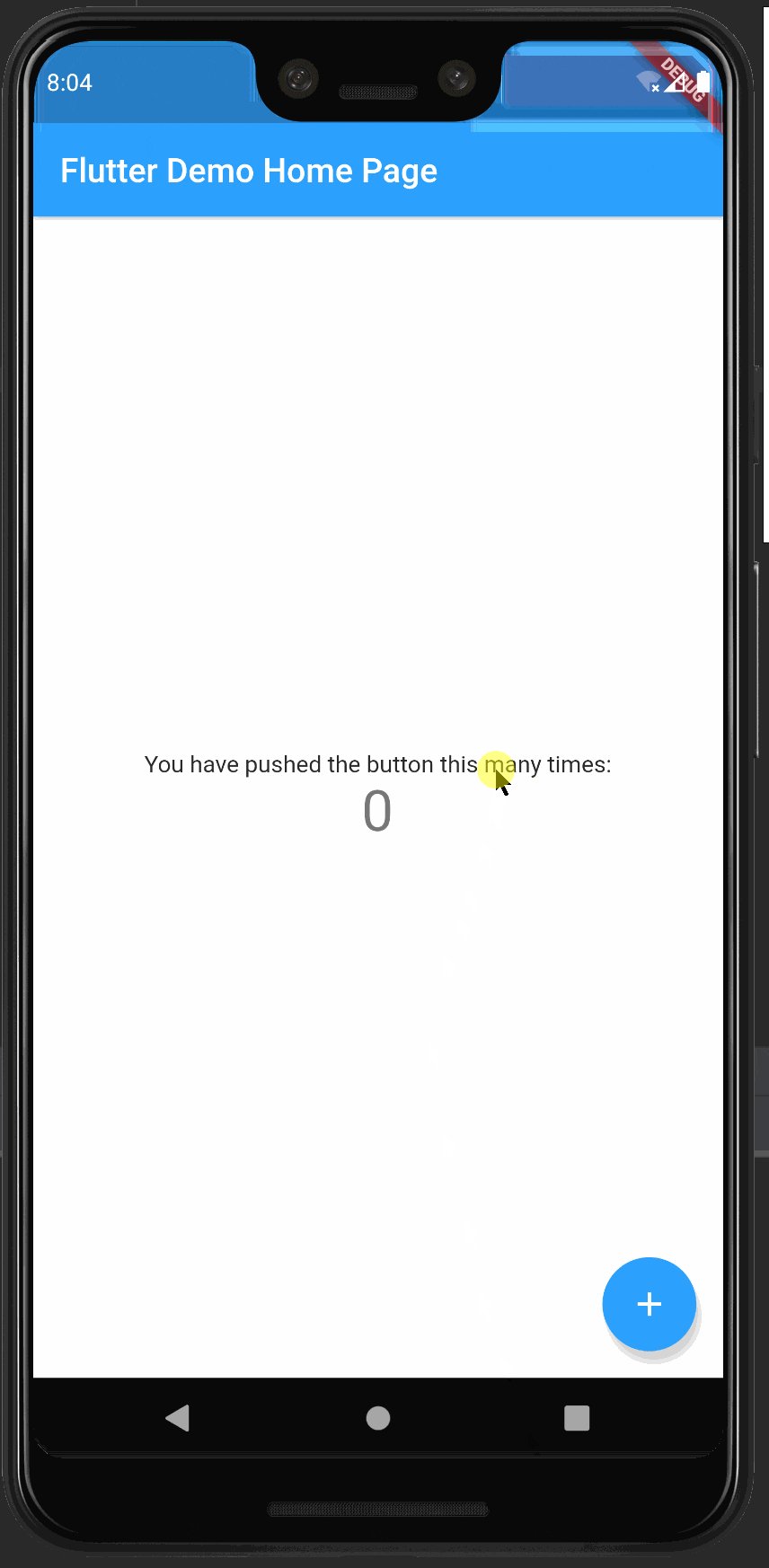
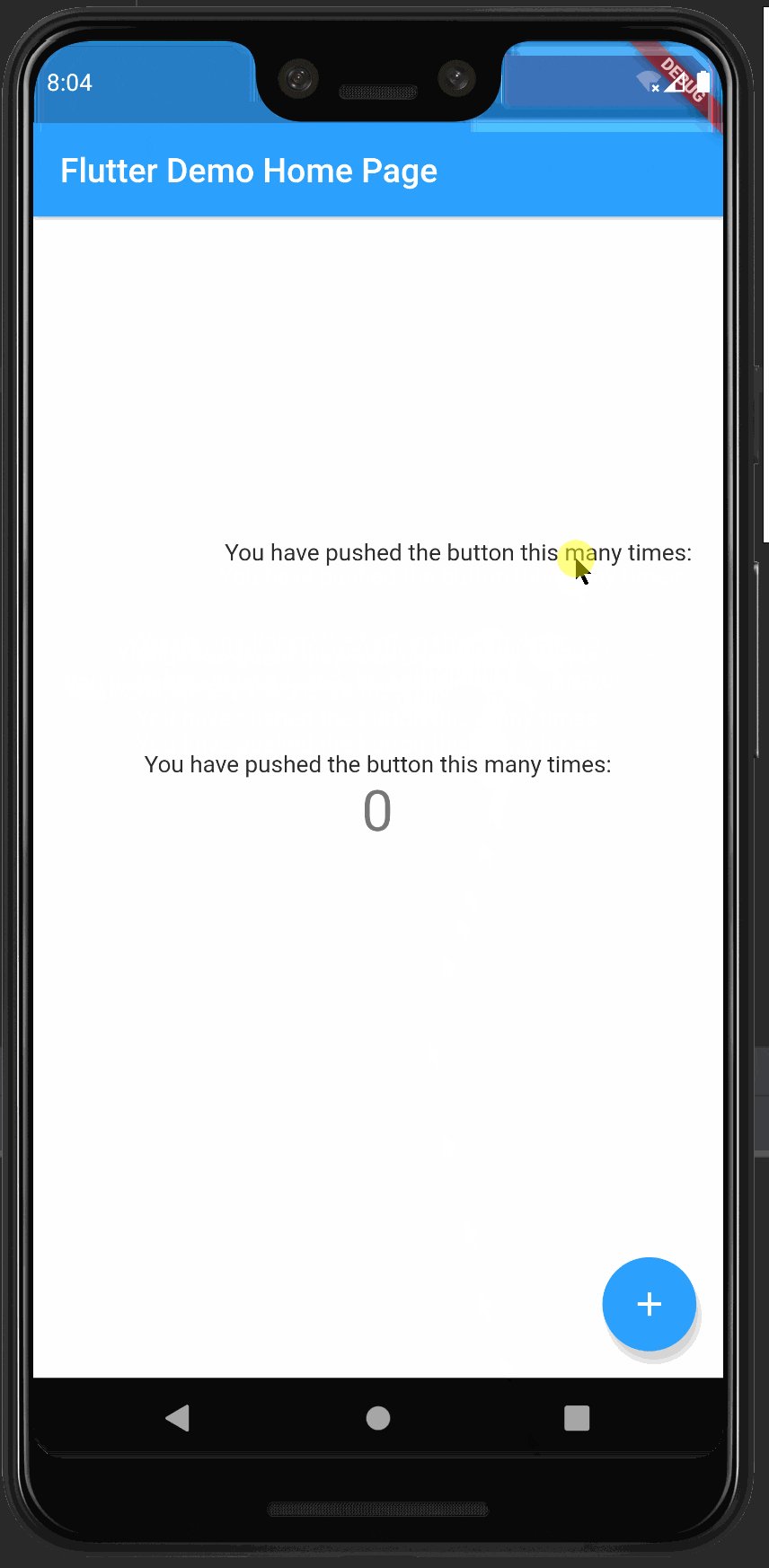
Draggable を使ってそれぞれをドラッグ可能な Text にしてみました。
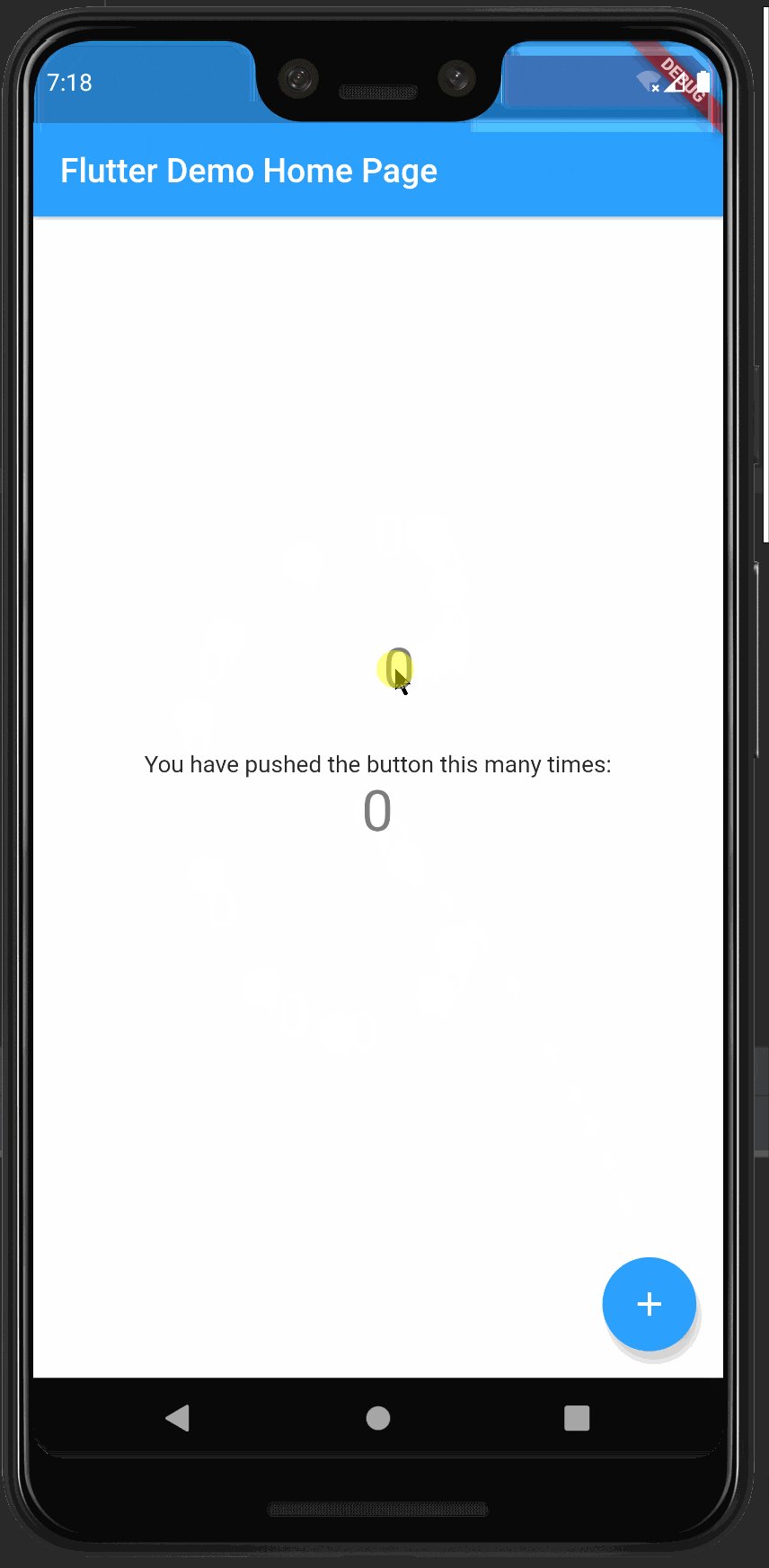
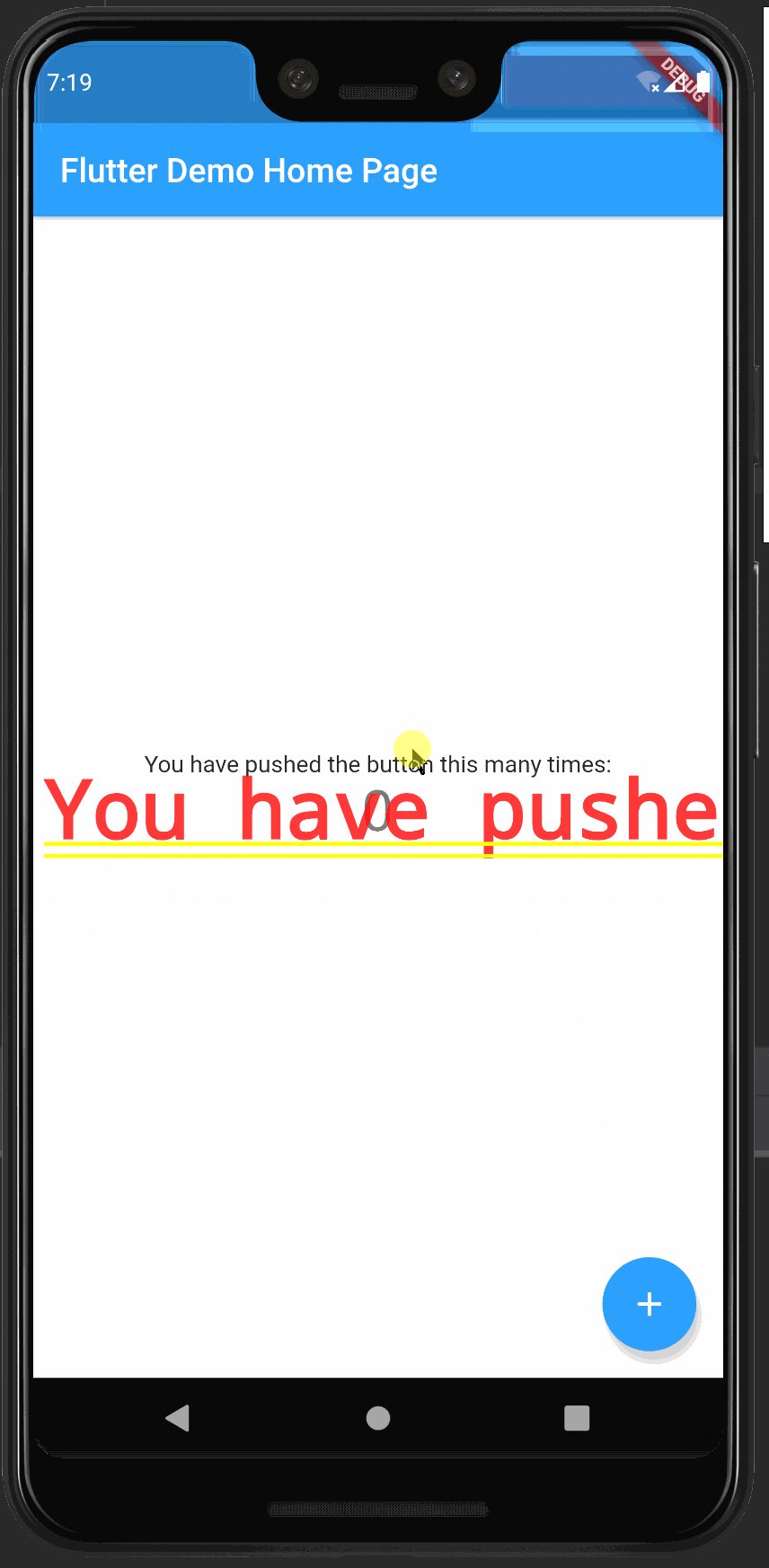
もう一方のほうの Text も確認してみます。

ふぁあああああああ!?
なんだこのビビッドにもほどがあるテーマは……。
何が起こったのか?
実はこの派手なテーマは、 DefaultTextStyle クラスのデフォルト値のようです。
シンプルに Text を利用している際はきれいに表示されていても、ダイアログなどを始め、他のウィジェットでラップした場合などにこのテーマで表示されてしまうことが 稀によくあります 。
解決方法
テーマをちゃんと設定してやる
カウンター( 0 と表示されている Text )側のテーマが崩れていないのを見てもわかるように、自ら Text にテーマを指定してやることでこの現象を防ぐことが可能です。
その場合、フォントサイズやカラーの他に decoration: TextDecoration.none を指定して 黄色の二重下線 を消すのを忘れないようにしましょう。
アプリケーションのテーマでラップしてやる
これは知らなかったのですが、 MaterialApp の場合、 Material ウィジェットで Text をラップしてやると、このテーマが変わってしまう現象を防ぐことができるようです。
Material(
child: Text(
'You have pushed the button this many times:',
),
),
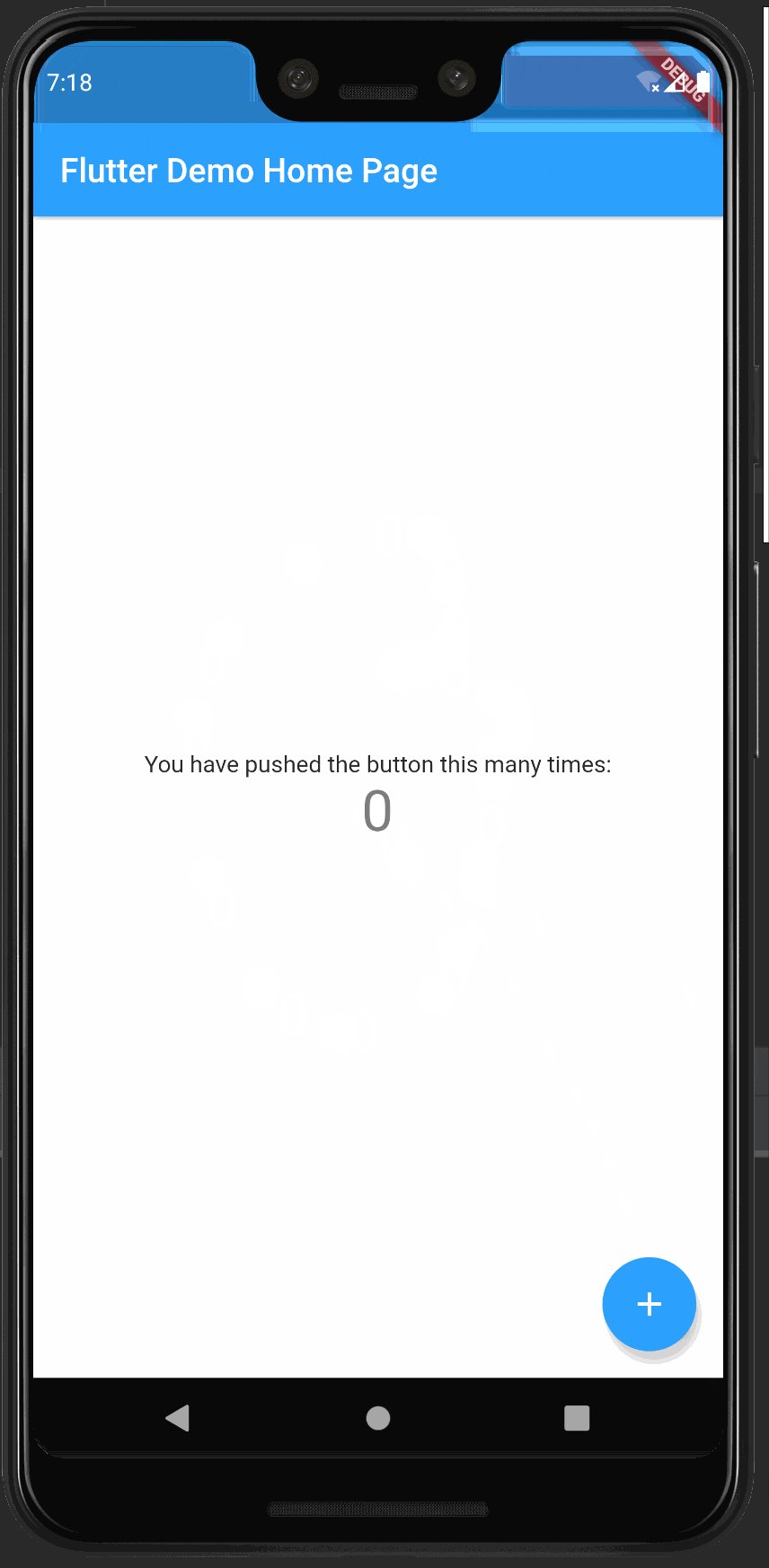
こんな感じでラップしてやれば OK です!

バッチリですね!
まとめ
Text がいきなり 赤字 に 黄色のアンダーライン で表示されると焦りますよね ![]()
(ぼくは焦りましたw)
Text にテーマを指定する方法は知っていたのですが、もともと指定していなかったところに追加するのは違和感を感じていましたので、 Material でラップする方法を知れてよかったです。
日本語の情報も少なめだったので、困っている人の手助けになれば幸いです ![]()