TL;DR
Swift Playgrounds v3.1以上ならSwiftUIが書ける。
注意点
Swift Playgroundsで実装したViewをliveViewで表示するには、以下のように書く必要がありますね。
import UIKit
import PlaygroundSupport
class MyViewController: UIViewController {
// 省略
}
PlaygroundPage.current.liveView = MyViewController()
liveViewで表示するためにはPlaygroundLiveViewableなるプロトコルに準拠したclassでなければならないそうです。
SwiftUIのviewはこのプロトコルに準拠していないようなので、SwiftUIで用意されているUIHostingControllerを使うことでliveViewで表示できるようになります。
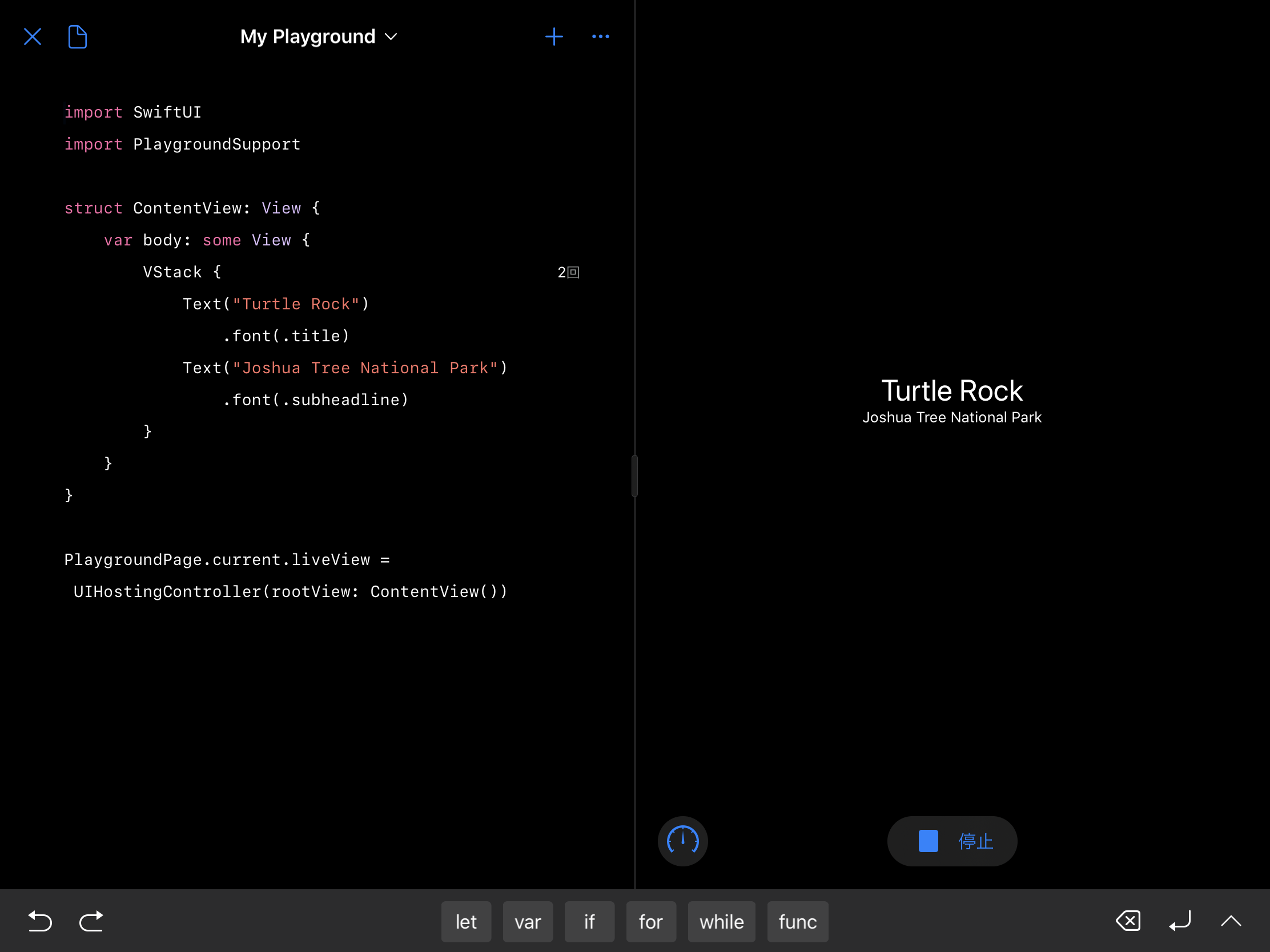
import SwiftUI
import PlaygroundSupport
struct ContentView: View {
var body: some View {
VStack {
Text("Turtle Rock")
.font(.title)
Text("Joshua Tree National Park")
.font(.subheadline)
}
}
}
PlaygroundPage.current.liveView = UIHostingController(rootView: ContentView())
※ContentViewのコードは公式のチュートリアルを引用しています。
ひとこと
SwiftUIが出たもののiOS 13以降でないと使えないため、プロダクトでサポートするOSバージョンを考えるとあと2〜3年は使えないなぁ……と思いほとんどキャッチアップしていませんでした。
とはいえ、カジュアルにSwiftUIを書いていければいざ移行する時に早いのでは?と思いふとSwift Playgroundsで import SwiftUI と書いたら……なんと!!
これで気軽にスイスイSwiftUIできますね(๑•̀ㅁ•́๑)✧