M5Stackとは
 > M5Stackは、320 x 240 TFTカラーディスプレイ、microSDカードスロット、スピーカーを備えたコンパクトで便利な開発モジュールです。ESP32を搭載しているため、Wi-FiおよびBluetooth通信を扱え、Arduino環境での開発が可能です。
> M5Stackは、320 x 240 TFTカラーディスプレイ、microSDカードスロット、スピーカーを備えたコンパクトで便利な開発モジュールです。ESP32を搭載しているため、Wi-FiおよびBluetooth通信を扱え、Arduino環境での開発が可能です。
Wi-Fi通信ができて、なおかつディスプレイがある。つまり・・・
インターネットの情報が活用できて、取得したデータをもとにディスプレイに表示できる!!
ということです。
ただ、ディスプレイに表示すると言っても取得結果を文字で表示するだけでは物足りなさを感じてしまいます![]()
せっかくなら見た目もいい感じにしてみたい・・・。
そこで今回は、インターネットの情報を活用して、なおかつ手軽にリッチな見た目で表示する方法をご紹介します![]()
作品例
- お天気情報の表示

天気予報を見る習慣がなさすぎて傘を忘れそうになることが多々あったので、天気予報を表示するガジェットをM5Stackで作りました。 pic.twitter.com/Bx8FfiPjqe
— クラクス (@kuracux) July 7, 2019
- 電車の遅延状況の表示

人身事故等で電車が運休・遅延していることを通知するガジェットをM5Stackで作りました。
— クラクス (@kuracux) December 19, 2019
これがあれば、駅に着いたときに「電車が止まっている!」なんてことが減りそうです。 pic.twitter.com/rBHoWwEoFk
作り方
上記のような作品を作る時のおおまかな流れについて説明します。
具体的な作り方が気になる人は、上記のお天気情報の記事はありますのでこちらからどうぞ!
準備物
- M5Stack
- microSDカード
作りたいものを決める
まずはここからです。こういうものが作りたいなーというのを考えましょう。
特に思いつかなければ、次にご紹介するAPIの一覧から探すのも手です。
APIの選定
何を作りたいかを決めたら、そのデータを取得できるAPIを探します。
私の場合ですが、お天気情報であればdrk7.jpを、遅延状況であれば鉄道遅延情報のjsonを利用しました。
こちらの記事で一覧になっているので、参考にすると良いかもしれませんね。
使用するAPIを決めたら、そのAPIがどのようなデータが取得できるのかを頭の中に入れておきましょう。
次の「画像の作成」の際に、どこに何を表示するかを考えるためにです。
画像の作成
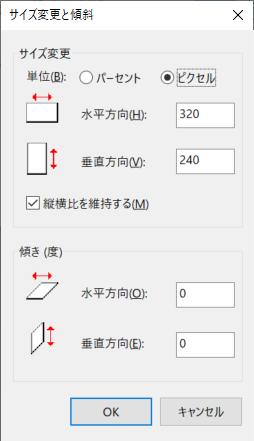
M5Stackのディスプレイサイズは320x240であるため、画像に関してもそのサイズに合わせる必要があります。
Windowsであればペイントを使ってサイズ指定をした上で画像の準備を進めていきます。

画像作成時のポイントとしては・・・
変動する値以外の文字は画像に入れ込もう!
たとえば、お天気情報であれば、以下のような画像を利用しています。

「0-」や「6-」はその時間からの降水確率を表していますが、時間の範囲は変わらないため画像に入れ込んでいます。
こういった文字の描画はM5Stack側でも出来ますが、文字の位置調整が少し大変で、また日本語の文字の描画は少し面倒なので、極力手間を減らすために画像に入れちゃいましょう![]()
APIによるデータの取得
Wi-Fi接続
こちらの記事を参考に、Wi-Fi接続してみましょう。
データの取得
HTTPClientを利用してAPIからデータを取得します。
下記では変数responseに取得結果が入ります。
# include <HTTPClient.h>
:
HTTPClient http;
http.begin("APIのURL");
int httpCode = http.GET();
if (httpCode > 0) {
String response = http.getString();
//以降、データに応じた処理
} else {
Serial.println("Error on HTTP request");
}
http.end();
取得したデータに応じた処理
レスポンスの形式がJSONであれば、deserializeJSONを利用するのが良いです。keyを辿って目的の値を取得することができます。(実際に使っている例はこちらの記事のコードを参考にしてください)
また、レスポンスにAという値が含まれていたら1を、含まれてなければ2を描画するものを考えているのであれば、deserializeJSONを利用しなくてもStringクラスのindexOf関数を利用すると良いかと思います。
画像や文字の描画
画像に関してはM5.Lcd.drawJpgFileで描画をしましょう!
320x240で画像を用意すれば、M5Stackのスクリーン全体を使って表示されます。
サンプルコードはこちら。
文字に関しては以下の関数を使って描画しましょう!
- 色:
M5.Lcd.setTextColor(COLOR); - テキストサイズ:
M5.Lcd.setTextSize(SIZE); - 描画位置:
M5.Lcd.setCursor(x,y); - 描画:
M5.Lcd.print(TEXT);
おわりに
今回はM5StackのWi-Fi通信とディスプレイを活用した、データの取得・表示方法についてご紹介しました。
画像の準備をするだけで、見た目も良いものが手軽に作れるので、ぜひぜひ皆さんのアイディアを形にしてみてください!