・はじめに#
先日GitHubでソースを公開しようと、人生で初めて GitHub に登録しました。
今後Githubを活用しようと考えている人のために3回に分けて私の体験談(操作手順)を投稿していきます。
本当に超・初心者向けの内容となります。
前回の投稿(その1)では、Githubのアカウント作成とリポジトリの作成について記載しました。
今回は作成したリポジトリの中にフォルダ作成する方法とファイルアップロードする方法についてです。
・その1 アカウント作成~リポジトリ作成 (投稿済)
・その2 リポジトリにファイル・フォルダを作成する (本記事)
・その3 README.mdファイルの作成方法 (未投稿)
・前提#
各操作はブラウザ版のGithubで行っています。
・共通処理#
ファイル作成、ファイルアップロード、フォルダ作成の全てにおいて共通の操作です。
1.Githubのマイページを表示します。
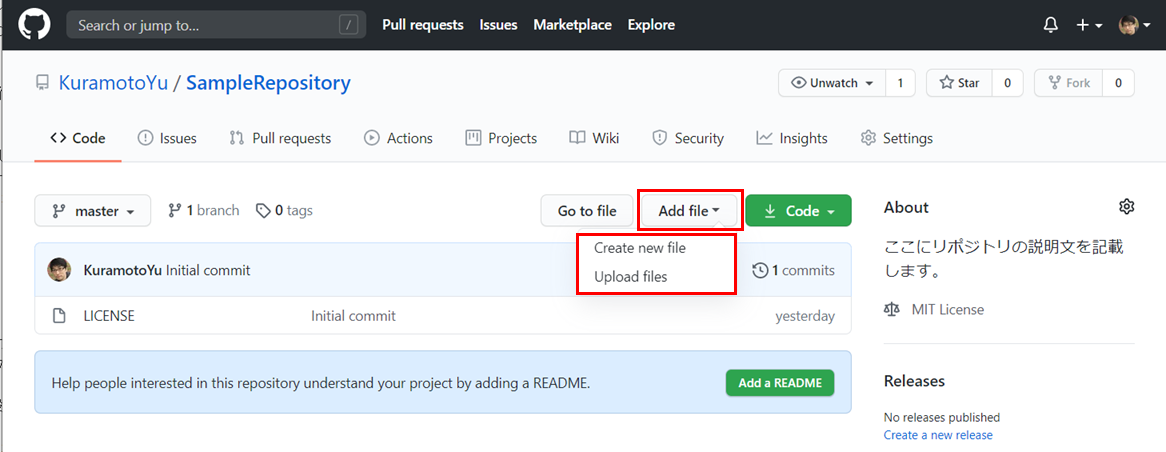
3.「Add file」をクリックします。
4.ファイルもしくはフォルダをGithub上で作成する場合は「Create new file」をクリックします。
ファイルをアップロードする場合は「Update files」をクリックします。

・ファイルを作成する場合
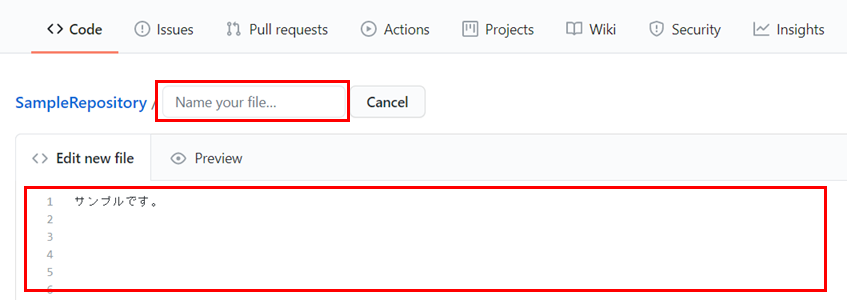
5.「Name your file...」にファイル名を入力します。
6.「Edit new file」の下にファイルの中身を記載します。

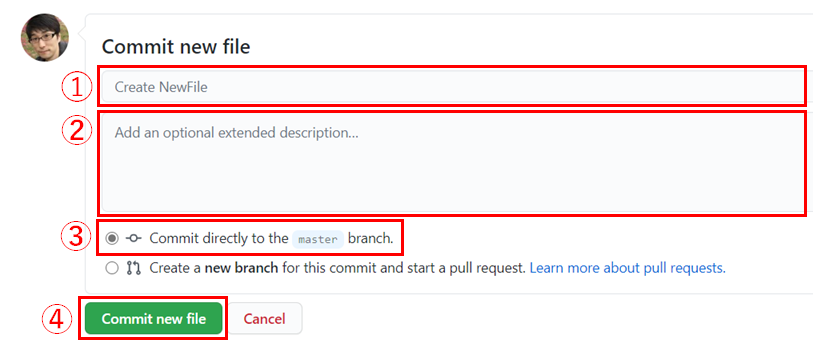
7.保存する前に Commit する際のコメントを残すことができます。
下記は全て任意ですので書かなくても保存することはできますが、変更履歴として残せる部分なので書いておいた方が後々良いです。
➀コメントのタイトルを記載します。※未入力の場合は「Create ファイル名」と保存されます。
➁コメントの詳細を記載します。※未入力の場合は空白で保存されます。
➂「Commit directly to the master branch.」を選択します。
8.「Commit new file」ボタンをクリックしてファイルを Commit(保存) します。

・ファイルをアップロードする場合
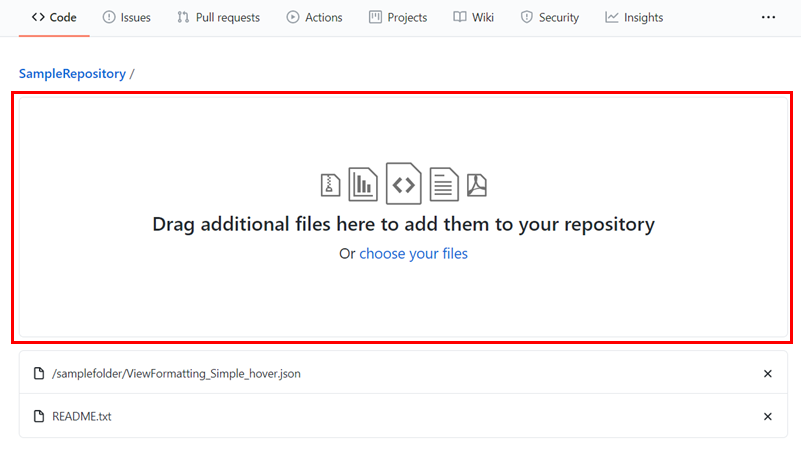
5.ドラッグ&ドロップでアップロードするファイルを下図赤枠内に移動します。
アップロードしたファイルは下図赤枠の下に表示されていきます。
※フォルダ単位でアップロードすることも可能です。

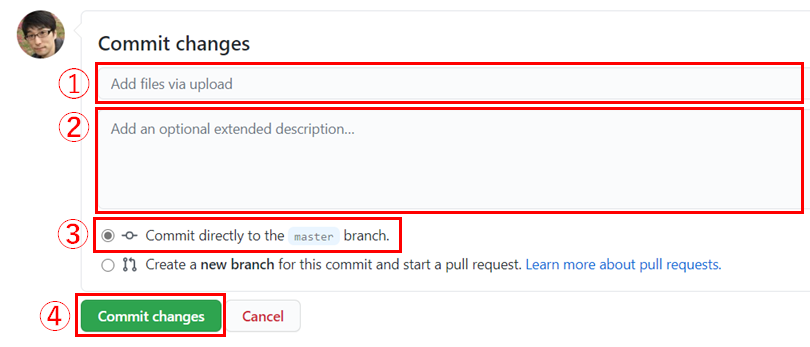
6.保存する前に Commit する際のコメントを残すことができます。
下記は全て任意ですので書かなくても保存することはできますが、変更履歴として残せる部分なので書いておいた方が後々良いです。
➀コメントのタイトルを記載します。※未入力の場合は「Add files via upload」と保存されます。
➁コメントの詳細を記載します。※未入力の場合は空白で保存されます。
➂「Commit directly to the master branch.」を選択します。
7.「Commit changes」ボタンをクリックしてファイルを Commit(保存) します。

・フォルダを作成する場合
3.「Add file」をクリックします。
4.「Create new file」をクリックします。
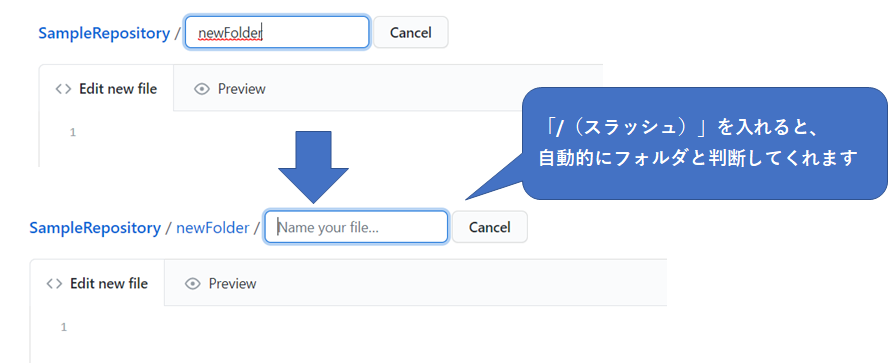
5.遷移先のページで「Name your file...」にファイル名を入力します。
6.ファイル名の最後に 「/ (スラッシュ)」 を入力します。
「/」を入れるとフォルダであると自動的に判断してくれますが、フォルダだけをCommitすることはできません。
フォルダ内に1ファイル以上必要になります。

7.作成したフォルダの下で一時的なファイルを用意します。
8.「Commit new file」ボタンをクリックしてファイルを Commit(保存) します。
Commit後、7~8で作成した一時的なファイルは不要であれば削除してください。