公式の情報 に従い、
.vscode/launch.json,.vscode/tasks.json を作成する。
コメントに従って、tasks.json の command を、
src-tauri\tauri.conf.json の beforeDevCommand,beforeBuildCommand へ書き変える必要がある事に留意。
- e.g. npm の場合は、以下の様に変更をする。
- // change this to your `beforeDevCommand`:
- "command": "yarn",
- "args": ["dev"]
+ "command": "npm run dev",
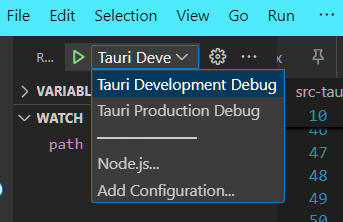
デバッグ版/リリース版の選択を行い、
F5 でデバッグを開始すると、アプリが起動する。
note
この方法では、VSCode上では、バックエンド(Rust)側しかデバッグできない。
フロントエンド(React)側のデバッグは、アプリの右クリックから、開発者ツールを出して行う。
println,dbgなどによるコンソール出力の結果は、
VSCode のターミナルへ、出力される。
println!("Test");
npm run tauri dev でのデバッグと異なり、
ソースを変更しても自動での再ビルドは走らない。