Vue一家に所属していたわけですが、reactファミリーも少し覗いてみようと思い門を叩きました。
※macでの操作になります。
node -v
v15.11.0
目次
1.CSSをimportする時に読み込めないエラー発生
2.ところどころでnpm installの時にエラー
3.チュートリアル4のパンダで発生
4.チュートリアル「セクション7」
5.まとめ
1. CSSをimportする時に読み込めないエラー発生
セクション2でtutorial-part-two/src/components/container.jsで「containerなんてねえぞ」と怒られる。
// localhost:8000/about-css-modules/
Cannot read property 'container' of undefined
3 |
4 | export default function Container({ children }) {
> 5 | return <div className={containerStyles.container}>{children}</div>
| ^
6 | }
どうやらCSSがimportできていない模様。
import側
// components/container.js
import Container from "../components/container"
を
// components/container.js
import * as Container from “../components/container”
としたら通った。
「*」で全て受けとめてから「as」で別名指定。
CCSが読み込めなくて困ったことがよくあったがだいたいコレでした。
2 ところどころでnpm installの時にエラー
このエラーは、npmのバージョン7.xから発生します。
--legacy-peer-depsオプションで再試行してください。
引用元
バージョンのバグ?らしく、npm installのオプションに
--legacy-peer-deps
これを付与しろとのこと
npm install --save gatsby-plugin-typography react-typography typography typography-theme-fairy-gates --legacy-peer-deps
3. チュートリアル4のパンダで発生
モジュールが足りないと怒られる。
@emotion/reactが解決できない・・・
ERROR #98124 WEBPACK
Generating development SSR bundle failed
Can't resolve '@emotion/react' in
'tutorial_gatsby/tutorial-part-four/src/components'
If you're trying to use a package make sure that '@emotion/react' is installed.
If you're trying to use a local file make sure that the path is correct.
調べてみると、@emotion/coreではなく@emotion/reactが必要だということ
@emotion/reactをインストールしてimport部分も@emotion/reactに変更
npm install @emotion/react
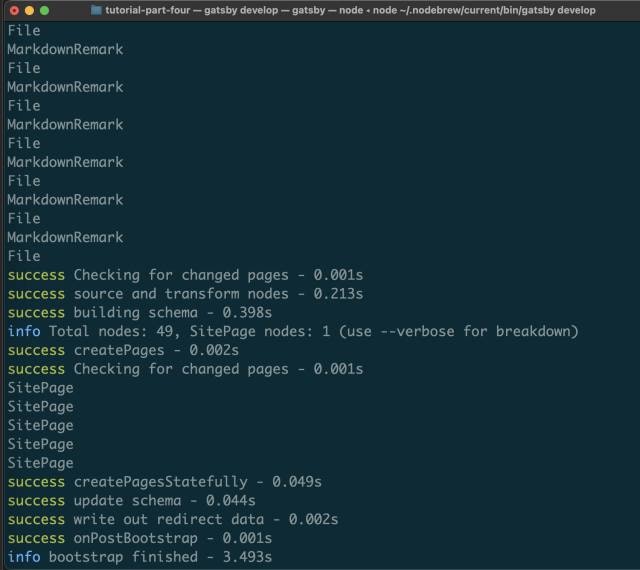
4. チュートリアル「セクション7」
gatsby-node.jsでGatsby APIのところ。
exports.onCreateNode = ({ node }) => {
console.log(node.internal.type)
}
見るのはターミナルなので注意w(自分はブラウザからコンソールを見ていて日が暮れそうになりました)
5. まとめ
サイト制作後、客先のサーバーがPHP5系であり「FTP以外使わないでほしい」という希望に絶望し、フォームはGoogleフォーム、メールもGoogleメールでまかなって、ペラサイトにしてFTPでアップロードする作戦に切り替え。
Nuxt.jsで作ってみるも納期に余裕があったのでGatsbyに挑戦。
その備忘録として。
Gatsbyかなり良いですね!
reactにも慣れていきたいと思います。