はじめに
2018/04/18 に、GMOペパボさんの「マネージドクラウド」が正式サービスになりました。
これは試さないとイカンということで、今まで Amazon Lightsail で運営していた WordPress のサイトを移設してみることにしたので、その移設過程を書いてみたいと思います。
サインアップ
サインアップの画面で、メールアドレスとパスワードを入れるだけで開始できます。すごい簡単に始めれるのはいいですね。
メールアドレスの有効性確認のメールが届くので、それをきちんと確認しておきましょう。
ダッシュボード画面
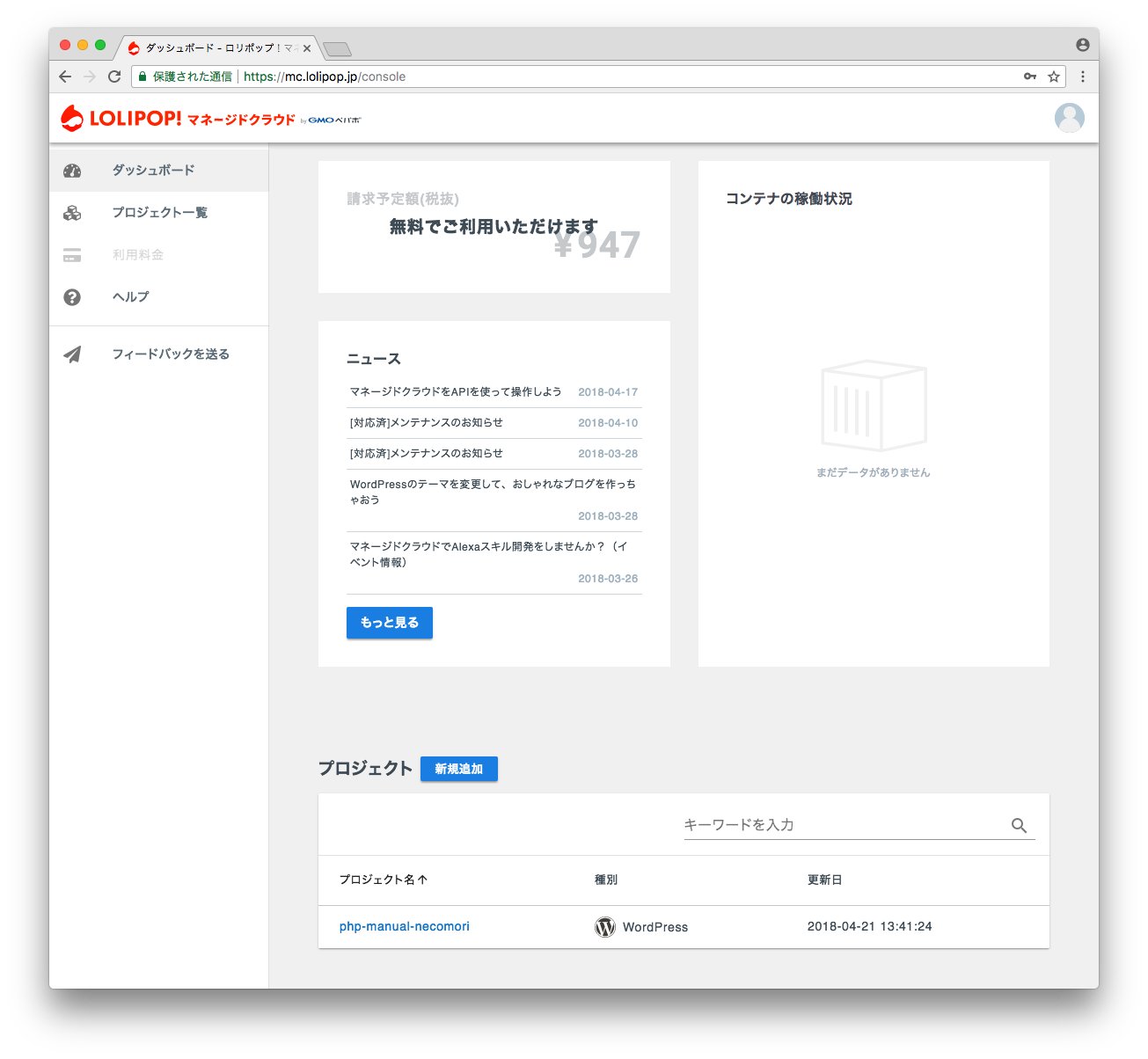
サインアップがすんだら、ログインを行えば、ダッシュボード画面が開きます。
現状作成できるプロジェクトは以下の4つ。
- WordPress
- PHP
- Node.js
- Ruby on Rails
今回は WordPress プロジェクトを作成していきます。
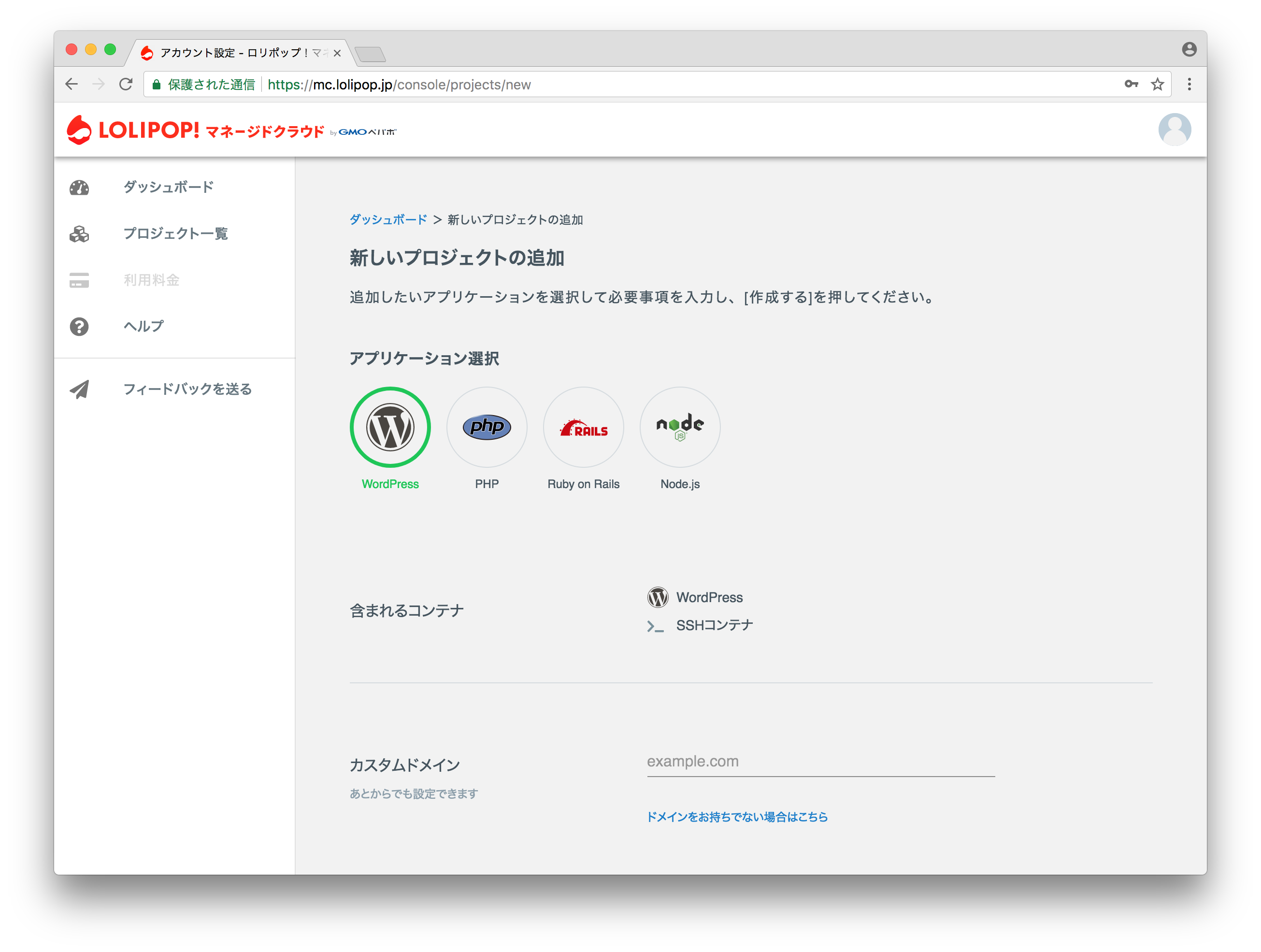
プロジェクト作成
ダッシュボードで「プロジェクト作成に進む」ボタンを押すとプロジェクト作成画面に進みます。
WordPress プロジェクトでは以下の項目を入力することになります。
- カスタムドメイン
- 独自ドメインを持っている場合設定する
- 独自ドメインを持ってない場合は「ドメインをお持ちでない場合はこちら」のリンクをクリックして、「lolipop.io」のサブドメインを使うことになるようです
- WordPressの設定
- ユーザ名
- 最初に作られる管理者のログインIDになります。ここは後から変更できないそうです。
- パスワード
- 最初に作られる管理者のパスワード
- メールアドレス
- 最初に作られる管理者のメールアドレス
- ユーザ名
WordPress以外の PHP/Node.js/Ruby on Rails のプロジェクトでは、ドメイン設定とデータベースパスワードを入力するだけみたいです。簡単ですね。
今回は既存サイトの移設が目的なので、以下の手順で進めます。
- マネージドクラウドで、一旦「lolipop.io」ドメインで作っておく。
- 今回は一旦
php-manual-necomori.lolipop.ioでつくった
- 今回は一旦
- 既存のWordPressサイトのデータをエクスポート
- マネージドクラウドでたてたWordPressコンテナにデータをインポート
- DNS切り替え
では、WordPress プロジェクトに必要な項目を入力して、作成してみましょう。
え? もうできたの?
正直、数分待たされるのかと思っていたのが、本当に一瞬でできました。ちょっとびっくりしました。
作成した WordPressコンテナ の状態
2018/04/21 現在以下のような形でした。
- PHP のバージョンは 7.2.4
- ありがとう k1LoW さん!
- https://note.mu/mclolipopjp/n/nd545d7c04c86
- WordPress は 4.9.5 (最新状態)
- 設定されているプラグインは以下のもの(すべて無効状態)
- Akismet Anti-Spam
- Hello Dolly
- SiteGuard WP Plugin
- WP Multibyte Patch
Amazon Lightsail でたてたのは、PHP7.0 だったので 7.2 になったのはうれしい・・・
プロジェクト作成後の画面
プロジェクトを作成するとダッシュボードはこんな感じになります。
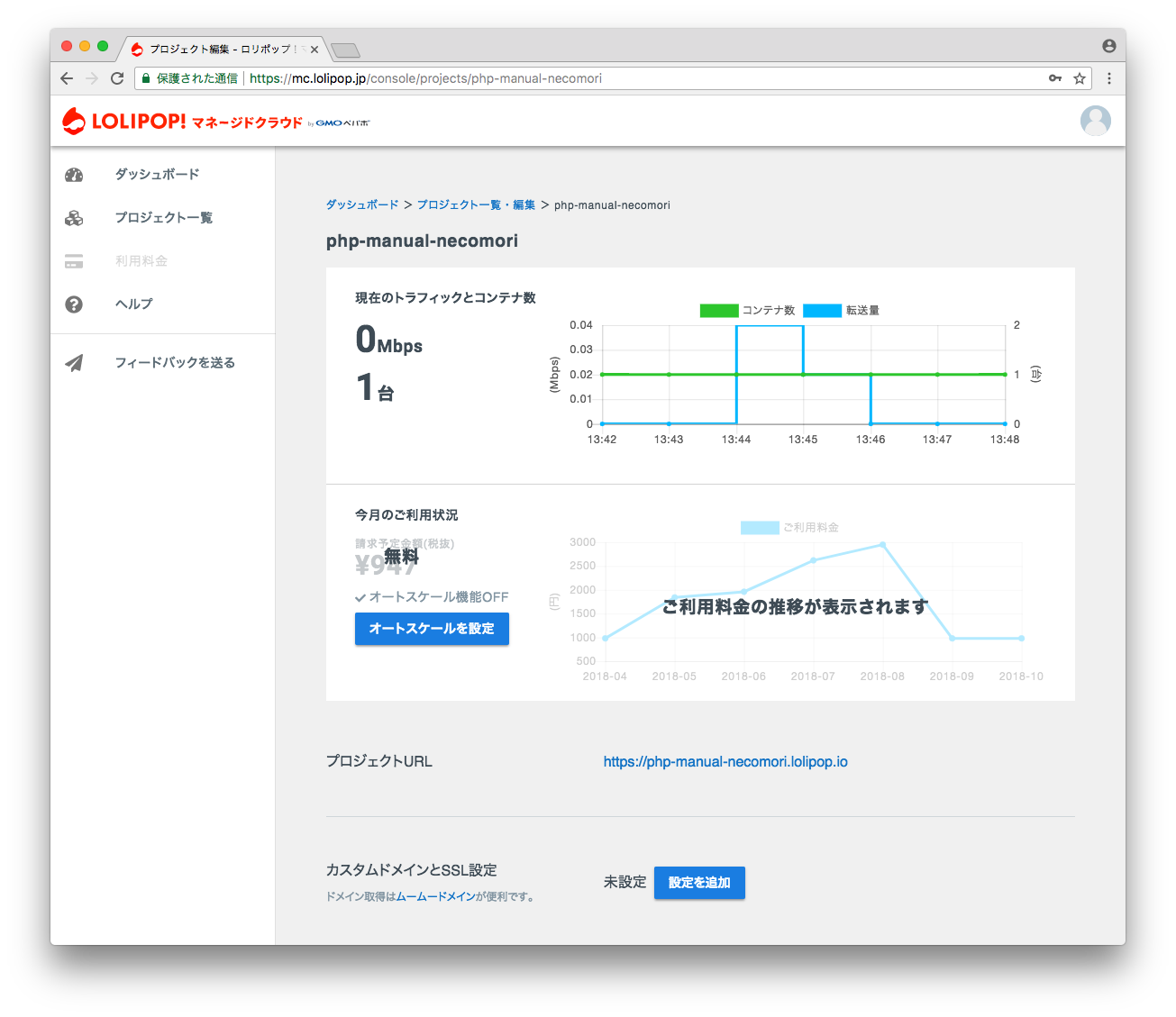
作成したプロジェクトの画面はこんな感じ。
スクリーンショットには一部しか写してませんが、プロジェクト詳細には以下のような項目があります。
- 「現在のトラフィックとコンテナ数」と「今月のご利用状況」
- スクリーンショット参照
- すごいわかりやすいグラフで好印象
- 「今月のご利用状況」の部分にオートスケール設定がある
- デフォルトではOFFになっている
- 「オートスケールを設定」ボタンを押すと、オートスケール設定画面へ遷移
- 設定をONにするとアクセスに応じて勝手にスケールしてくれる
- プロジェクトURL
- スクリーンショット参照
- 今は一旦
https://php-manual-necomori.lolipop.ioになってる
- カスタムドメインとSSL設定
- スクリーンショット参照
- ここは後から
php-manual.neocmori.asiaに変更する - SSLもあとで設定する
- SSH/SFTP
- SSHおよびSFTPを行うための設定が書かれている
- データベース
- 既に接続して動作しているデータベースの設定が書かれている
- 利用中のコンテナ
- コンテナの内容/台数/状態が書かれている
- 今は以下の2つが書かれている
- Webコンテナ(PHP) 1台起動中
- SSHコンテナ 待機中
- SSH接続したら、起動中になる
- スケールアップ・ダウン
- 今はまだ使えないみたい
- マネージドクラウドはオートスケールするらしいが、将来的には手動でスケールアップ・ダウンできるようになるということかな?
- メンバー
- 今はまだ使えない
- プロジェクトを複数人で管理できるように将来的になるっぽい
- 請求先
- 「お支払情報」を変更できる
- プロジェクトの削除
- 必要なくなったらプロジェクトを削除しちゃいましょ
データ移行
もともと「All-in-One WP Migration」プラグインをつかってデータ移行するつもりだったんですが、今回移行するのが podcast 配信ブログなので、このプラグインを使うとエクスポートデータが4GBにもなり、インポートの512MB制限に引っかかったためにこのプラグインを使うのを断念・・・(このプラグインの有料版($69)を購入すればできるんですけどね・・・)
そのため、今回は Amazon Lightsail でたてたサーバーで、DBのダンプ及び追加したファイルを持ってきて、新しくたてた WordPress コンテナでインポートおよび展開を行いました。
コンテンツの量が少ないとか、手間を掛けるのが面倒ということであればプラグインでさくっとやっちゃったほうがいいと思います。
DNS切り替え
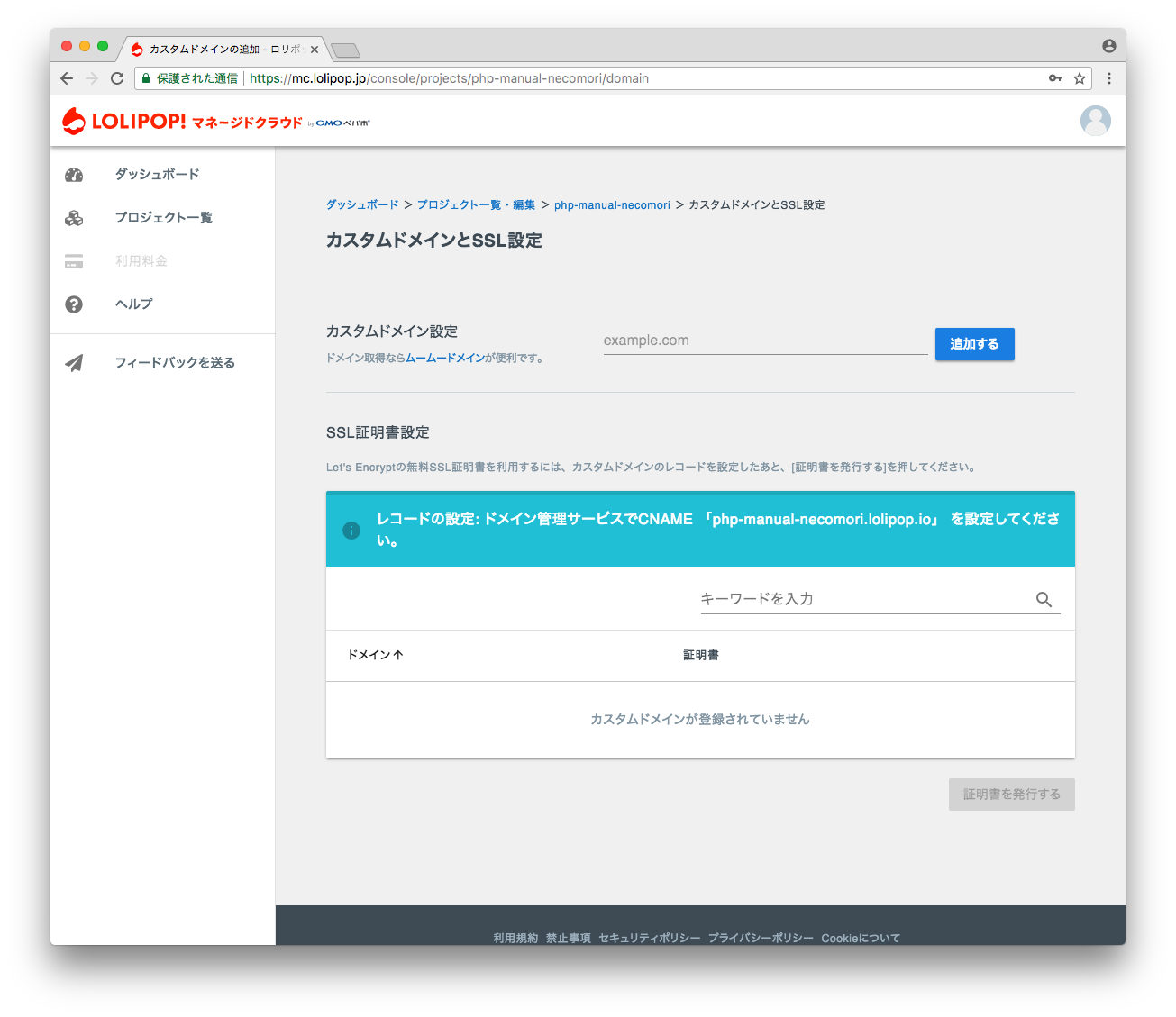
データ移行が完了したら、マネージドクラウドのプロジェクト詳細の「カスタムドメインとSSL設定」の「設定を追加」ボタンを押して、本来のホスト名を設定します。
設定が完了次第、DNSサーバーの設定を変更します。
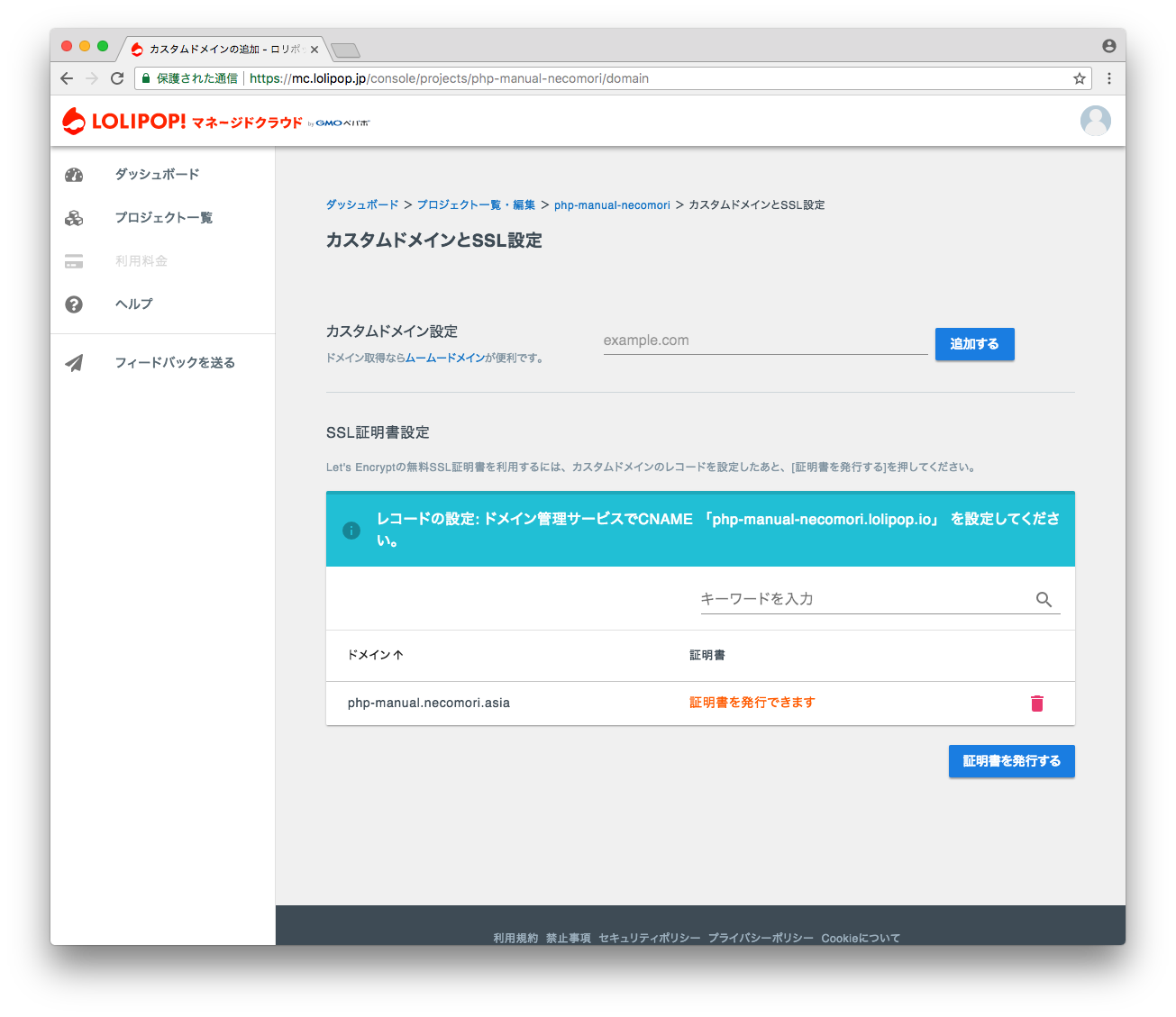
SSL証明書発行
DNS サーバーの設定ができれば、SSL証明書が発行できます。「証明書を発行する」ボタンを押して発行しましょう。1分ほどで発行できるようです。
サイト移行完了
ここまでで、SSL証明書も完備の状態でサイト移行ができました。今までのサイトは横着してSSL証明書を設定してなかったので、今回それも合わせてできたので満足です。
今回は移行データが大きかったので、プラグインでさくっとというわけにはいきませんでしたが、マネージドクラウド自体のオペレーションはすごく簡単で分かりやすかったです。
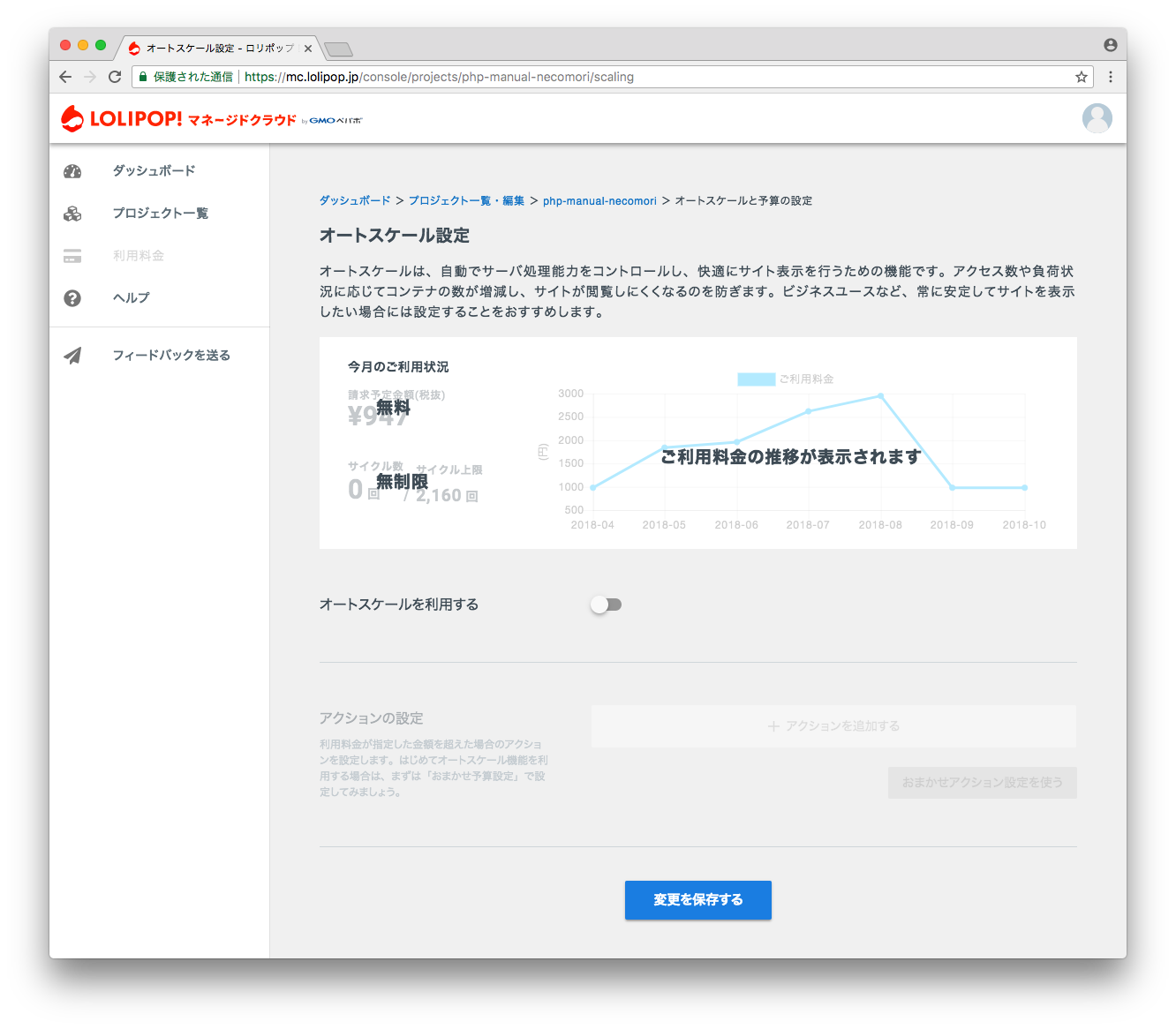
オートスケール設定
デフォルトではOFFになっていますが、プロジェクト詳細にある「オートスケールを設定」ボタンを押すと、オートスケール設定ができます。
今は、利用する/しないの ON/OFF 設定のみができるようです。将来的には予算設定ができるようですね。
まとめ
マネージドクラウドをつかった WoredPress サイトの設置および移行はとても簡単にできるなという印象です。
設置後のPHPのバージョンアップとか、OSのセキュリティパッチとかも、ペパボさん側でやってくれるので、WordPress としてのセキュリティだけを気にしておけば良いのは楽ですね。
私のやっているサイトは人気サイトではないので、オートスケールの恩恵を受けることはないと思いますが、キャンペーンサイトのような告知をした時にすごいアクセスがくるようなサイトとかは、マネージドクラウドをつかうとそのあたりもケアしてくれるからいいんじゃないでしょうか。
とりあえず、WordPress をサクッとたてるというのはできたので、次は自作アプリケーションをマネージドクラウドで運営みたいなのはどうするのが良いかというのを試していこうと思います。