はじめに

はじめまして。
こちら、個人開発の記事になります。
良ければ読んでみてください。
対象読者
- SNS系のWebサイトの個人開発に興味のある方。
- あまりコードを書いてこなかった30代が、仕事を辞めて開発に専念するとどうなるのかが気になる方。
- エンジニアに転職するなどを目的に一旦無職になって開発してみるという選択肢を検討中の方
開発者のスペック
- 34歳
- 私立文系学部卒
- 大学卒業後、事務職を2年間経験。その後、
約8年間IT系企業(客先常駐)に勤務し、昨年退職。 - プログラミングの実務経験:PL/SQL⇒
約3か月。
その他Javaの改修などを合計すると数か月程度。
経緯
昔からSNS、マッチングアプリ系のサイトを自分で作ってみたいと思っていました。
現在1人が大勢に発信するタイプのSNSが主流な気がしますが、
どちらかというとマッチングアプリのような、1対1でやり取りを行うサービスの方が好きでした。
あとはマッチング(ユーザーとユーザーを結びつける)の契機を、『選書(本のオススメ)』というのは変わっててアリなのでは…と思い、開発しました。
作ったもの
本をオススメし合うSNS
『BookFellows』(※β版)
他の人の好きな本やプロフィールをみて、その人に合いそうな本をオススメし、
お互いに本を1回以上オススメした場合、メッセージのやり取りが可能。
開発期間
企画なども含め全部で約7か月かかったと思います。
よく経験者の方や未経験者の方が仕事しながら3か月、1か月、1週間などで作っているのを見て、その凄さがよくわかりました。
この間、実家の手伝い(自営業)をしたり他のこともやってはいたのですが、BookFellowsの開発に一番時間を割いていたと思います。
技術・環境
- Python3
- Django
- jQuery(JavaScript)
- Redis
- WebSocket(Django Channels)
- Cloudinary
- SendGrid
- Windows10
- VisualStudioCode
- Heroku
主な動作
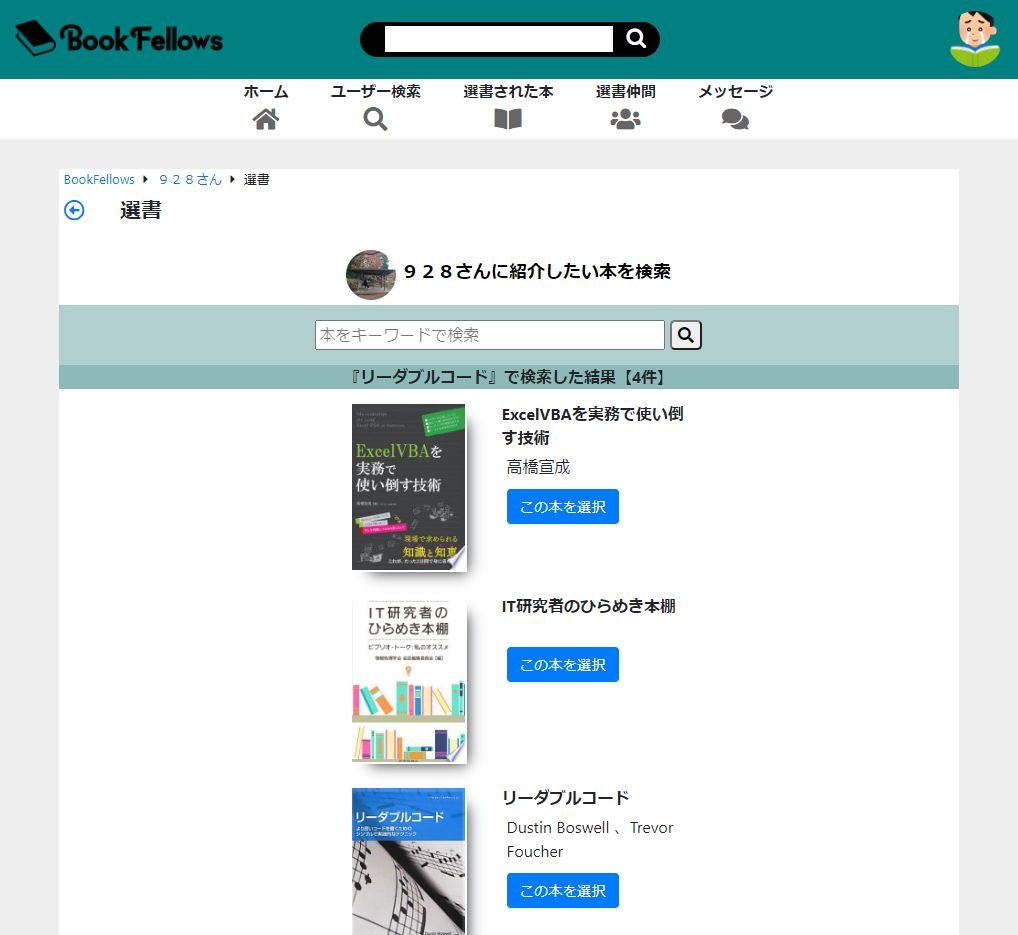
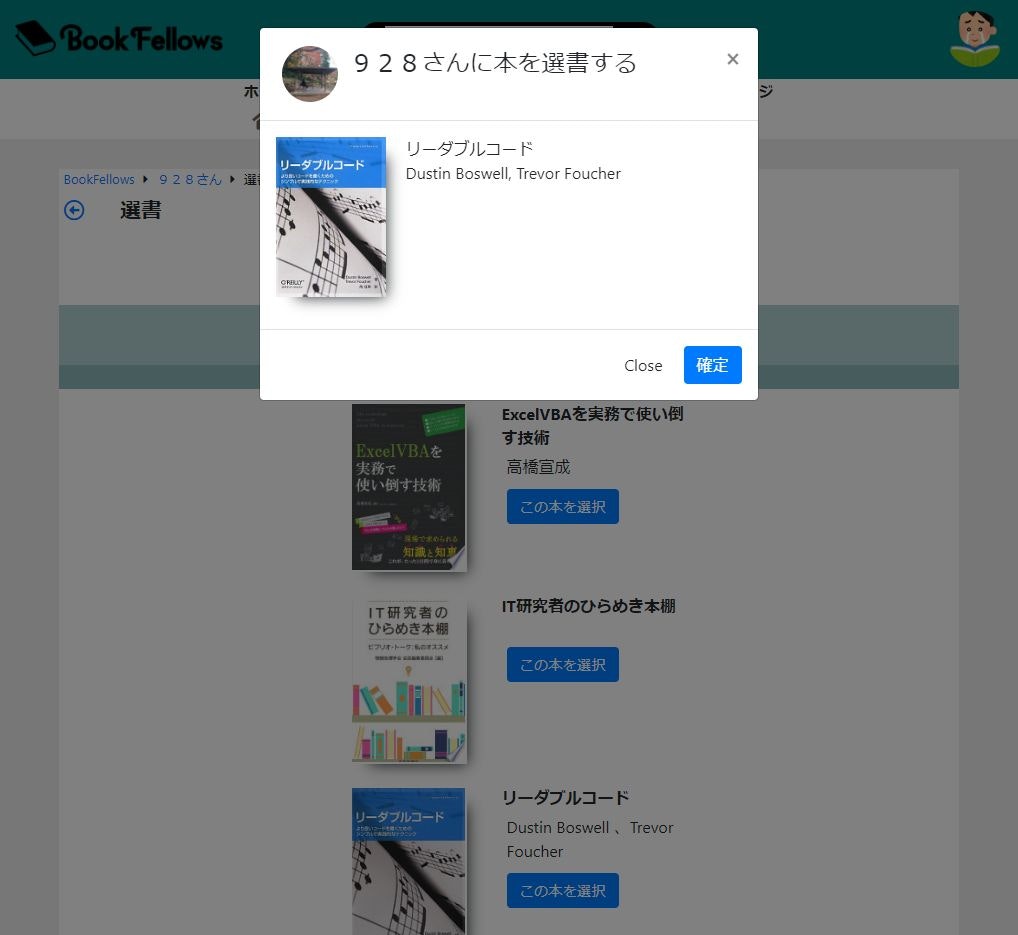
- 本の選書

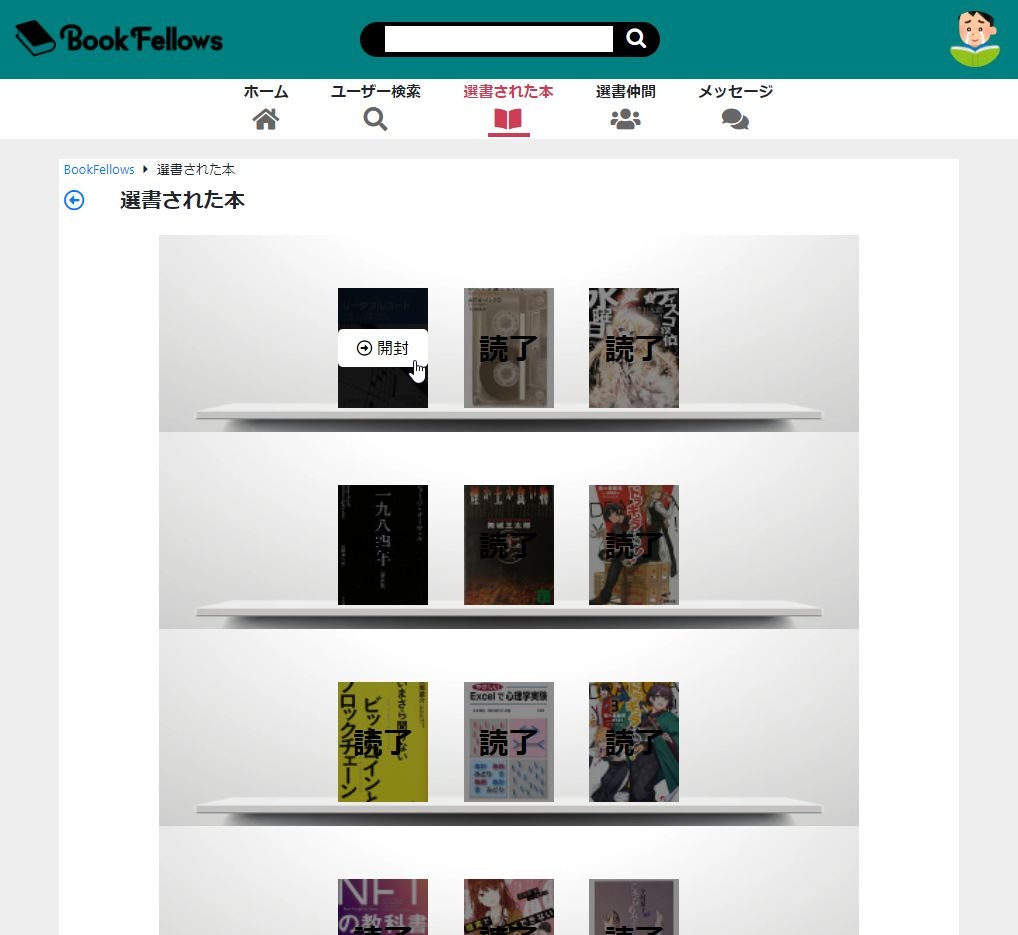
- 選書された本を開封

- マッチング
相手側から既に選書されている場合、自分も選書することで、マッチング(メッセージ交換が可能な状態)が成立します。(その逆も然り)

- メッセージ送受信(マッチング後)
マッチングすると、メッセージの送受信が可能になります。(リアルタイムチャット)

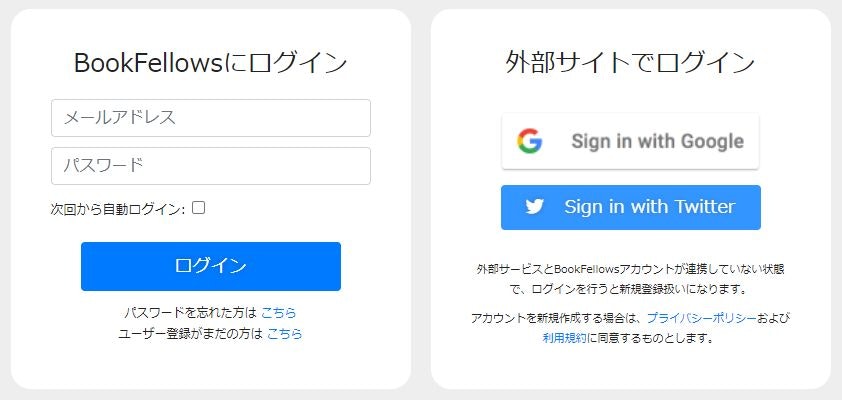
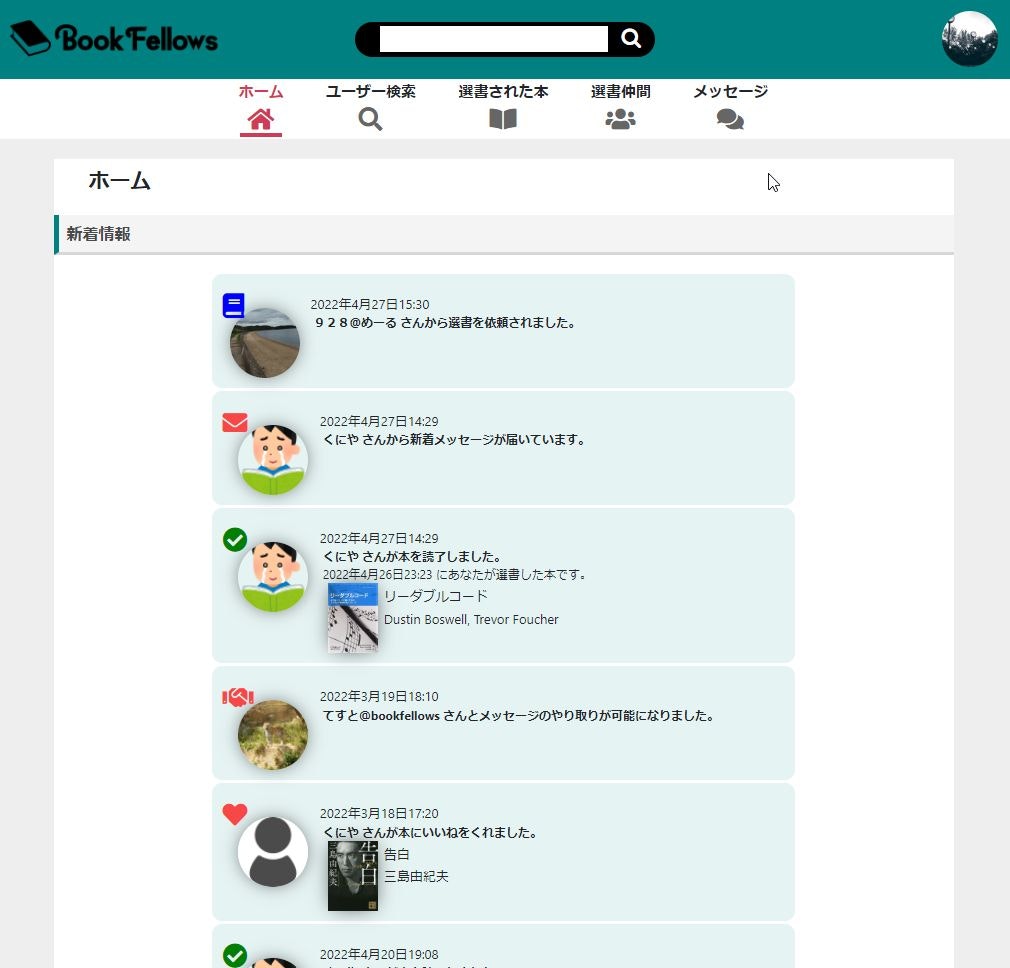
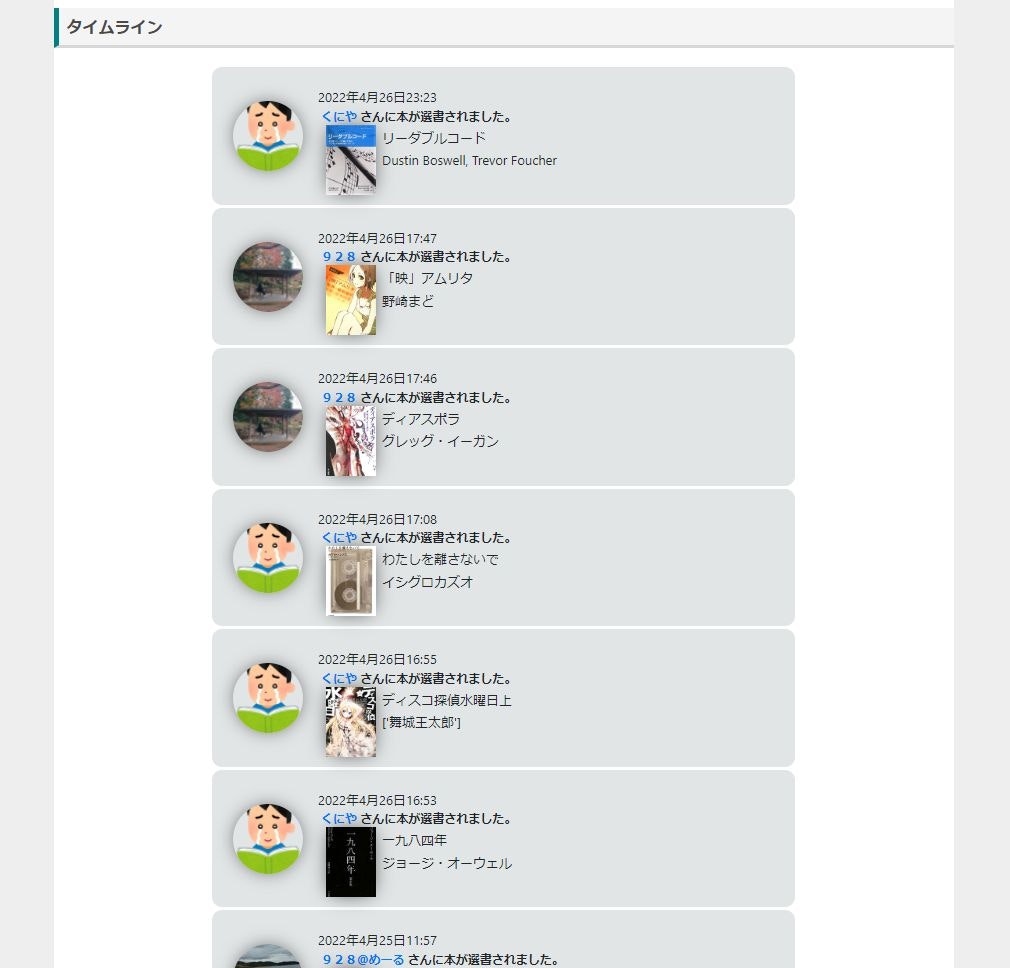
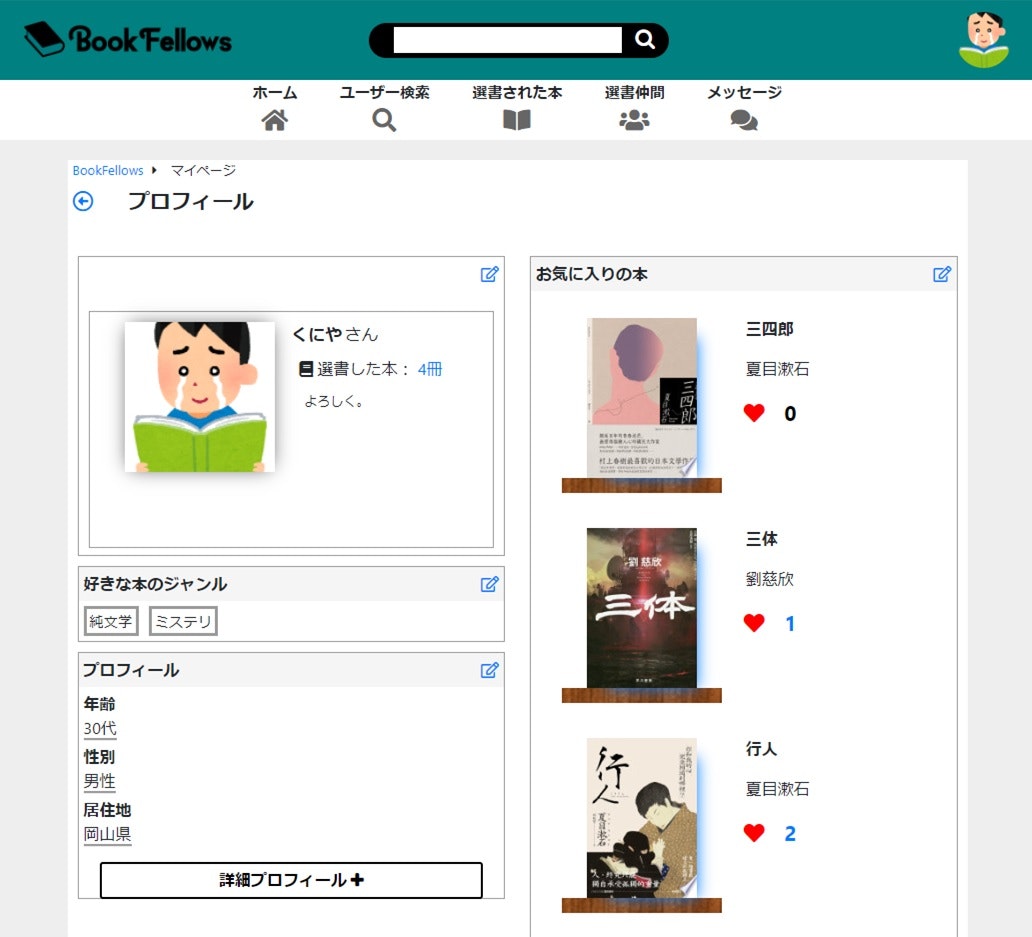
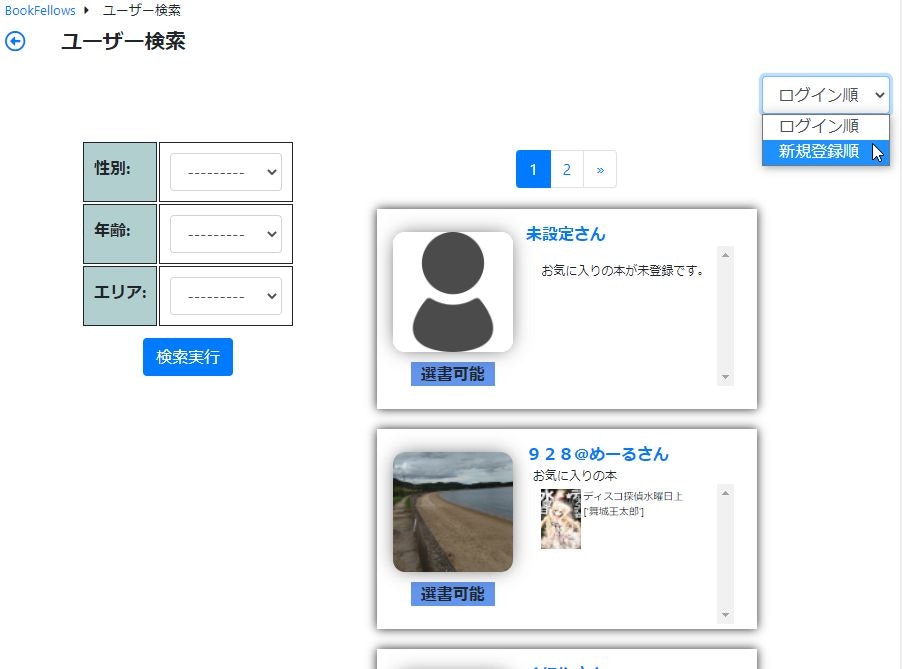
画面
主要な画面のみ説明します。
機能など
上記「主な動作」でこのサイトの主な動きは提示しましたので
その他細かい機能などを列挙します。
1. トップページの表示
トップページの「よく選書されている本」、「ユーザーの本棚紹介」欄に表示される本などはバッチ処理で定期的に更新しています。


- Djangoのバッチ処理
Djangoではコマンドでバッチ処理を実行できる機能があるようです。
所定のパスにBaseCommandクラスを継承したクラスを用意して処理を記述し、コマンドで実行できます。
python manage.py batch_command_sample
本番環境(Heroku)ではHeroku Schedulerというアドオンを使用して定期実行しています。
2. 何かイベントが起きたら、別の何かを実行する
Djangoには、何らかのイベントが起きたタイミングで処理を実行するSignalsというものがあります。
ユーザーの新規登録が行われたことを契機に、いくつかのテーブル更新などの処理を行うために利用しました。
@receiver(post_save, sender=CustomUser)
def create_user_notification(sender, instance, created, **kwargs):
# CustomUserテーブルが更新されたら、UserNotificationテーブルを更新。
obj = UserNotification.objects.create(userId=instance)
obj.user_notification = "ユーザー名をマイページから変更してください。"
obj.save()
# 実際のコードより簡略化して記載しています。
# 他の記述は省略。
新規登録時にホーム画面に一度だけ下記お知らせが表示されます。

3. ソーシャルログイン
Google,Twitterアカウントによるログイン機能を搭載しました。
4. 非同期チャット
DjangoChannelsを用いてWebsocketを実装。
Redisサーバーを使用。
5. その他
いいね機能。フォロー機能。ブロック機能。
選書を依頼機能。(本を選んで欲しいユーザーにリクエスト)
オススメユーザーの選定機能。(バッチ処理)
FAQ。報告機能。お問い合わせ機能など。
レスポンシブ対応。PWA対応。
ER図
開発のために勉強した本
-
Django、Python
『実践Django Pythonによる本格Webアプリケーション開発』
『現場で使える Django の教科書《基礎編》』
『動かして学ぶ!Python Django開発入門』
『Djangoのツボとコツがゼッタイにわかる本』 -
UI
『オブジェクト指向UIデザイン──使いやすいソフトウェアの原理』
『やってはいけないデザイン』
『UI/UXデザインの原則』
『作って学ぶ HTML&CSSモダンコーディング』
『HTML5/CSS3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト』 -
DB
『SQLアンチパターン』(つまみ読み程度)
『情報処理教科書 データベーススペシャリスト 2021年版』(試験受けたら不合格) -
規約
『【改訂新版】良いウェブサービスを支える 「利用規約」の作り方』 -
Web全般・その他
『Webを支える技術 ―― HTTP,URI,HTML,そしてREST』
『体系的に学ぶ 安全なWebアプリケーションの作り方 第2版 脆弱性が生まれる原理と対策の実践』(部分的に)
技術選定理由
- Django
この先機械学習関係のアプリ開発も将来やりやすくなるかなと思いPythonのフレームワークを覚えることにしました。 - jQuery
JavaScriptのフレームワークを使用するべきだと思ったのですが、
あまり色々新規で手を出すと大変かなと思って断念しました。
一時的な勉強時間を費やす必要があったとしてもReactなどでやるメリットが大きかったのかもしれません。
大変だったこと
-
メンタル
30半ばでどこに向かっているのかわからなくなる作業をひたすら継続することは辛いです。 -
自力で解決していくこと
会社などの組織に属していたり、質問できるメンターなどがいたらすぐに解決できるかもしれない問題に、多くの時間をかけたこともありました。
はじめからこの大変さはわかっていたのですが、とはいえスクール的なところに行くのも有効だったかもしれないとは思います。
課題
- 本の検索結果が微妙。
本を選書するサイトなのに本の検索機能が、現状はいまいちです。 - 何をするサイトなのかわかりにくい。
- 登録しなくても閲覧できる箇所が少ない。
- 検知している軽微なバグがある。
(時間の都合で致命的なものは対応したつもりです。) - そもそも
需要がない。
見てもらった友人たちに一番言われたのがこれです。
最後に
読んでくれてありがとうございました。
感想、意見、指摘、苦情などありましたら当記事コメント欄(やTwitter)にいただけると幸いです。
この先エンジニアに無事なれるかわかりませんし、自分のように一旦会社を辞めてしまうという選択をする方は少ないと思いますが、
同じようなことを考える方に、少しでも参考になったら嬉しいです。
参考
- 記事タイトル名の参考
『鳥類学者 無謀にも恐竜を語る』川上和人