私もそうですが、BOT を登録するときは Developer Console 画面で行っていると思います。
ですが、「Console 画面にはログインして欲しくないけど、Bot を登録する権限はあげたい」とか「似たような(決して同じではない) Bot をユーザごとに登録したい」などのレアな要望が、たまーにあるのです。(そう、私にはあったのです^^)
そんなときには!
API を使って BOT 登録すれば要望が実現させることができるのですYO!
LINE WORKS API で BOT を登録するためには
LINE WORKS BOT を登録するためには複数の API を使用します。
API を以下の順番で使用して、 BOT を登録した上で指定ユーザにメッセージを送信します。
実際のコード
さて、それではコードをさらしたいと思います。
今回はのちの勉強のため、JavaScript で記述しています。
- request モジュールを使っているので
npm install requestしてインストールしておきます。 - api_id などはご自身の Developer Console を確認して値を入れてください。
const api_id = "api id";
const consumer_key = "consumer key";
const token = "server list token";
const account_id = "ryo_saeba@hunter.city";
const domain_id = 00000000;
const callback_url = "https;//www.xyz.jp/callback";
// トーク Bot のテナント登録
const request = require('request');
const uri_text = "https://apis.worksmobile.com/" + api_id;
let options = {
uri: uri_text + "/message/registerBot/v4",
headers: {
"Content-type": "application/json",
"consumerKey": consumer_key,
"Authorization": "Bearer " + token
},
json: {
"name": "test bot",
"photoUrl": "https://developers.worksmobile.com/favicon.png",
"description": "defeat the promise process bot",
"managerList": [account_id]
}
};
request.post(options, (error, response, body) => {
if(body.errorMessage) return;
let botNo = body.botNo;
// トーク Bot のドメイン登録
options.uri = uri_text + "/message/registerBotDomain/v3"
options.json = {
"botNo": botNo,
"domainId": domain_id,
"usePublic": true,
"usePermission": false
}
request.post(options, (error, response, body) => {
if(body.errorMessage) return;
// メッセージ受信サーバー追加
options.uri = uri_text + "/message/setCallback/v2";
options.json = {
"botNo": botNo,
"callbackUrl": callback_url,
"callbackEventList": ["text", "sticker", "image"]
};
request.post(options, (error, response, body) => {
if(body.errorMessage) return;
// トーク Bot からメッセージ送信
options.uri = uri_text + "/message/sendMessage/v2",
options.json = {
"botNo": botNo,
"accountId": account_id,
"content": {"type":"text","text":"BOT 登録が完了しました(^ω^)"}
};
request.post(options, (error, response, body) => {
console.log(body);
if(body.errorMessage) return;
console.log("success");
});
});
});
});
これを node registerBot.js で実行すれば BOT が登録されます!

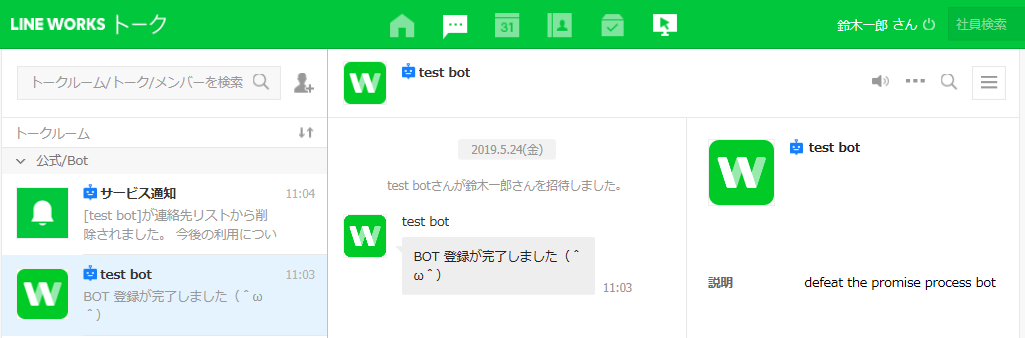
無事に BOT 登録が完了しました(^ω^)ヤッタネ
今回のコードは・・・長い!
4回 API を実行するので、わかっていたことですが、長いですね!
なるべく短くしようと options は let して使いまわしたりしたのですが、やはり長いです。
しかも request と Callback を4回もしているので、ネストが深い。
ここからさらに、Bot 利用メンバーの登録 API を使ってユーザを限定させたり、Bot を含むトークルーム作成 API を使って複数人トークルームを作ったりするとさらにネストが増えていきます。
DB と繋いで botNo やトークルーム ID を DB に登録する処理なんかを追加するとさらにネストします。
いっぺんに色んなことをしようとすると、どんどん階層が深く、深く…
頭の痛い話ですね!( ゚Д゚)
今回、Callback 関数でコードを記述しましたが、Javascript には promise というオブジェクトがあり、これを使えば階層を浅く、見やすくできるようです。
Qiita にも先輩方の記事がたくさん上がっているので是非読んでみようと思います!
おわりに
ここまでお付き合いいただきありがとうございました。
次はこのコードを promise を使った記述で階層を浅く、見やすく処理をしたいと思います!
『promise 使えなきゃ JavaScript でコード書けるって言っちゃいけないよね(笑)』って言われて涙目になったからじゃないデスヨ。
えぇえぇ、違いますとも。日々精進あるのみなのです。
・・・がんばるます(つ□T)
もっといっぱい勉強しないとな、と感じる毎日です。
ではまた!(^^)/