前回の記事「 GoogleAppsScript で LINEWORKS のチャット BOT を作る」の続きです。
今回は、BOT 話しかけられた内容を Google スプレッドシートにログとして残す方法を解説していきます。
まずは前回のコードを確認
事前準備やら何やらは前の記事を参照にしてくださいね。
以下、前回の完成コードです。
function doPost(e) {
if (e == null || e.postData == null || e.postData.contents == null) return;
var requestJSON = e.postData.contents;
var requestObj = JSON.parse(requestJSON);
var sendMsg = requestObj.content.text; // 応答メッセージ(今回はオウム返し)
// LINEWORKS にメッセージを送信
LINEWORKS.sendMsg(setOptions(), requestObj.source.accountId, sendMsg);
}
function setOptions(){
return {
"apiId" : "API ID",
"consumerKey" : "Server API Consumer Key",
"serverId" : "Server List(ID登録タイプ) の ID",
"privateKey" : "Server List(ID登録タイプ) の認証キー",
"botNo" : "botNo"
};
}
これに少しだけコードを書き加えて、Google スプレッドシートにログを残せるようにします。
取り合えずいいから動かしたい
例によって解説はいいから取り合えず動かしたいって人は、以下のコードを丸っとコピペしてください。
function doPost(e) {
if (e == null || e.postData == null || e.postData.contents == null) return;
var requestJSON = e.postData.contents;
var requestObj = JSON.parse(requestJSON);
var sendMsg = requestObj.content.text; // 応答メッセージ(今回はオウム返し)
// Google スプレッドシートにログを記載
LINEWORKS.setLog(requestObj);
// LINEWORKS にメッセージを送信
LINEWORKS.sendMsg(setOptions(), requestObj.source.accountId, sendMsg);
}
function setOptions(){
return {
"apiId" : "API ID",
"consumerKey" : "Server API Consumer Key",
"serverId" : "Server List(ID登録タイプ) の ID",
"privateKey" : "Server List(ID登録タイプ) の認証キー",
"botNo" : "botNo"
};
}
LINEWORKS ライブラリにログを記録する function setLog() を追加しといたので、たった一行追加するだけで OK です!
GoogleAppsScript の画面で「リソース」-「ライブラリ」をクリックし、バージョンを最新のものにすれば準備 OK です!
(まだライブラリの登録していない方は こちら を参照の上、ライブラリの登録をしてから動かしてください)
さくさくっといきますよー!
デプロイして動作確認しよう
デプロイできたら、さっそく BOT に話しかけてみましょう
オウム返しで返事がきましたね。
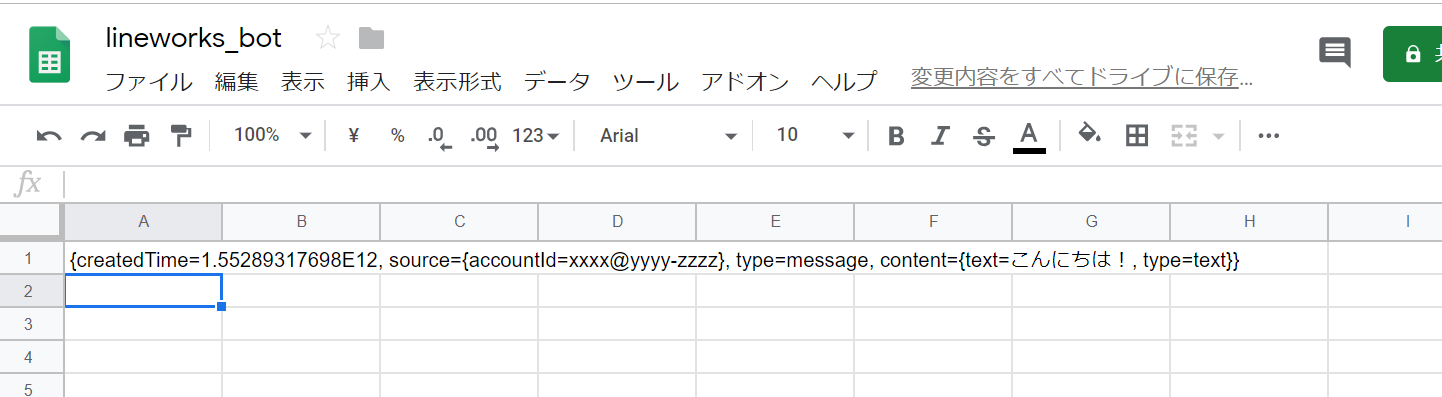
Google スプレッドシートはどうなっているでしょうか。
ログが残ってますね!成功です。
これで、いつ、誰からどんなメッセージが来たのか記録することができます。
簡単でしたねー。
function setLog() の解説
と、言っても今回はさほど難しいことはしてません。
Google スプレッドシートに記載するだけなら、実はたった2行で済みます。
1行目 Google スプレッドシートの取得
Google スプレッドシートを操作するには、どのシートを使用するか指定する必要があります。
今回はシートは1つなので、アクティブなシートを指定して取得し、変数に入れます。
// Google スプレッドシートを取得
var sheet = SpreadsheetApp.getActive().getActiveSheet();
2行目 受信メッセージをシートに記録
受信したメッセージは requestObj の中にあります。
アカウント情報等も全部この中に入っているので、requestObj の中身をシートに記載すればいいだけなのです。
// 受信メッセージを記録
sheet.appendRow([requestObj]);
この2行を追加するだけでトーク内容がシートに記載されていきます。
余談ですが、GoogleAppsScript はログ用に Logger.log() というメソッドがあります。
ですが、これ、実行の度にログが上書きされてしまうので、過去の比較とかができないんですよね。
なので、私はログを残すときにも Google スプレッドシートを使っています。
レスポンス内容とかを見るときにも便利ですよ。
ログを見やすくする
ログは確かに残せましたが、あのままだと見辛いですよね。
せっかくスプレッドシートに残してるんだから、項目ごとに列を分けたいものです。
以下のようにコードの内容を書き変えます。
function doPost(e) {
if (e == null || e.postData == null || e.postData.contents == null) return;
var requestJSON = e.postData.contents;
var requestObj = JSON.parse(requestJSON);
// シートを取得
//var ss = SpreadsheetApp.getActive();
var sheet = SpreadsheetApp.getActive().getActiveSheet();
// 受信メッセージの分類とヘッダ行の挿入
var headers = ["date", "messageType", "accountId", "text"];
if(sheet.getLastColumn() === 0){
sheet.appendRow(headers);
}
// 受信メッセージを項目ごとに分ける
var values = [];
for (i in headers){
var header = headers[i];
var val = "";
switch(header) {
case "date":
val = new Date();
break;
// ID を返す
case "accountId":
val = requestObj.source[header];
break;
// メッセージ形式を返す
case "messageType":
val = requestObj.type;
break;
// その他の場合、content の中の指定の値を返す
default:
val = requestObj.content[header];
break;
}
values.push(val);
}
// 受信メッセージを記録
sheet.appendRow(values);
// 応答メッセージ
LINEWORKS.sendMsg(setOptions(), requestObj.source.accountId, requestObj.content.text);
}
function setOptions(){
return {
"apiId" : "API ID",
"consumerKey" : "Server API Consumer Key",
"serverId" : "Server List(ID登録タイプ) の ID",
"privateKey" : "Server List(ID登録タイプ) の認証キー",
"botNo" : "botNo"
};
}
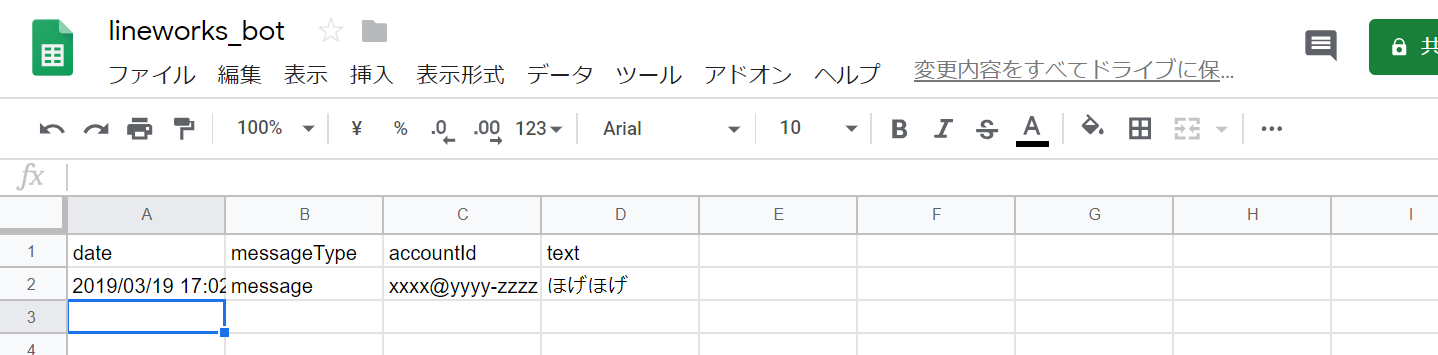
デプロイして、BOT に話しかけると、こうなります。
見やすいですね!
ちゃんとログデータって感じがしますよねー♪(謎)
これを簡単に扱えるようにしたのが、LINEWORKS.setLog() です。
上記コードでも、ライブラリでも、使いやすい方をお使いください。
おわりに
今回もお付き合いいただき、ありがとうございました。
前回、質問があったので続編作ってみました。
スプレッドシートの他にもフォームやらサイトやら、色々と連携できるので、勉強しつつ記事に残していけたらと思っています。
次は何をやろうかな~。
ではまた!(^^)/
参考にさせていただきましたm(_ _)m
GoogleAppsScript 公式サイト
LINE WORKSボットへのメッセージをGoogle Spreadsheetだけで受ける