こんにちは、Kuniです。先日ポートフォリオサイトでChart.jsを利用した際に詰まり、公式ドキュメントと戦う羽目になったので記録します。(詰まったのは、ver3.9.1に対する記事が少ないand以前のバージョンから書き方が大きく変わったためと思われます。。)
グラフのラベル表示を消す
ver3.9.1ではグラフ上部に出るラベル表示のオンオフは下記のパラメータを変更することで出来るようです。
サンプルコード
options: {
plugins: {
legend: {
display: false,
labels: {
color: 'rgb(255, 99, 132)',
},
},
}
同一ページに複数個グラフを表示する
ver3.9.1では(過去のバージョンでもそうかもしれません)、先にjsで利用した変数がそのまま保持され、次に利用するjsにもその値が適用されます。そのため、表示したいグラフそれぞれに対して特定の変数を利用しなければなりませんでした。
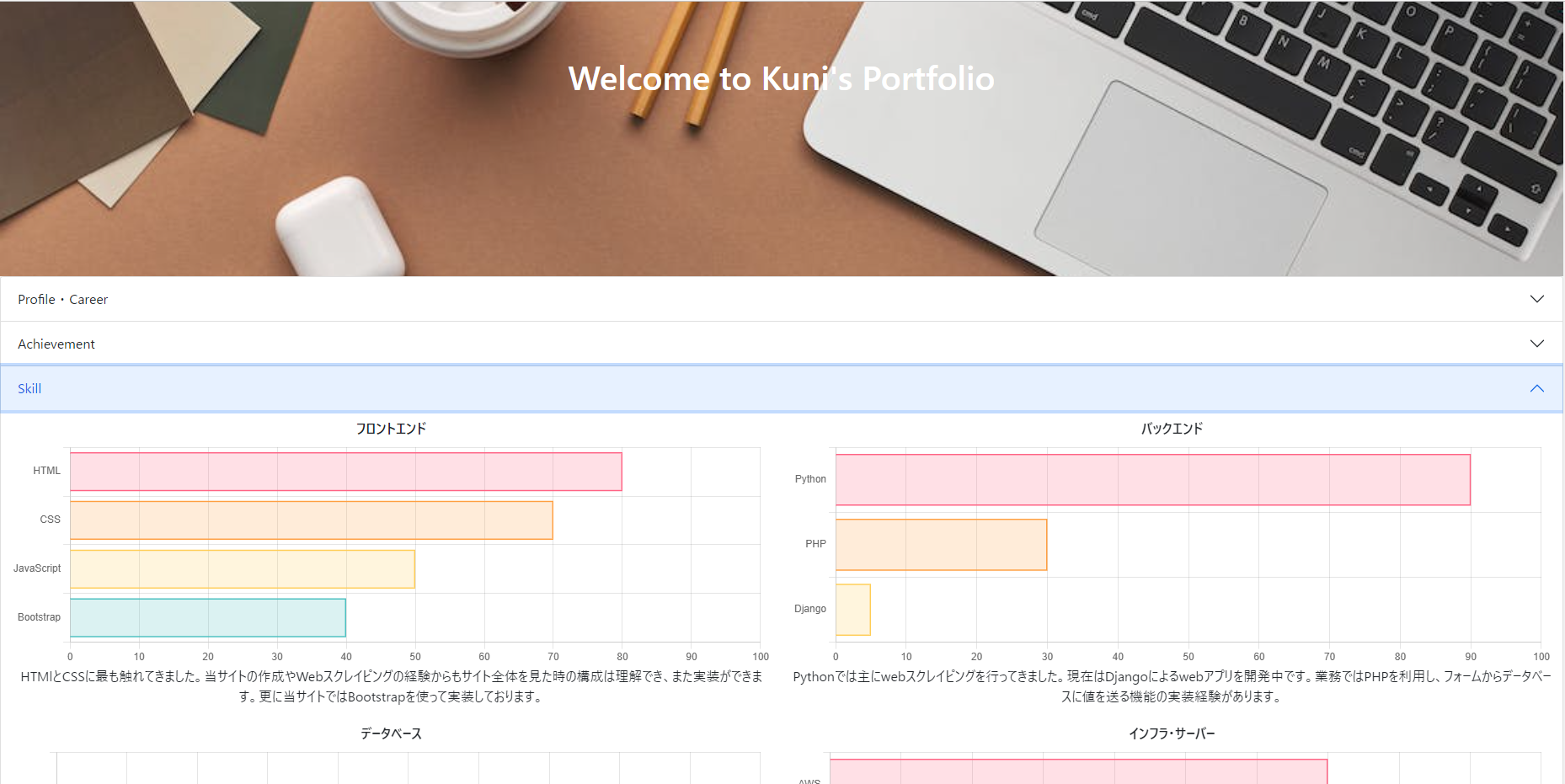
以下index.htmlで定義した部分とjsファイル、その表示結果です。
index.html
<canvas id="frontend" width="100" height="30"></canvas>
<script src="js/frontend.js"></script>
<canvas id="backend" width="100" height="30"></canvas>
<script src="js/backend.js"></script>
frontend.js
const labels_frontend = [
'HTML',
'CSS',
'JavaScript',
'Bootstrap',
];
const data_frontend = {
labels: labels_frontend,
datasets: [{
label: '',
data: [80, 70, 50, 40],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(255, 159, 64, 0.2)',
'rgba(255, 205, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
],
borderColor: [
'rgb(255, 99, 132)',
'rgb(255, 159, 64)',
'rgb(255, 205, 86)',
'rgb(75, 192, 192)',
],
borderWidth: 1.5,
maxBarThickness: 80,
barPercentage: 1.0,
}]
};
const config_frontend = {
type: 'bar',
data: data_frontend,
options: {
plugins: {
legend: {
display: false,
labels: {
color: 'rgb(255, 99, 132)',
},
},
},
// responsive: true,
indexAxis: 'y',
// scaleShowLabels : false,
scales: {
title: {
display:false,
},
x: {
suggestedMin: 0,
suggestedMax: 100,
},
y: {
// beginAtZero: true,
},
}
},
};
const frontend = new Chart(
document.getElementById('frontend'),
config_frontend
);
backend.js
const labels_backend = [
'Python',
'PHP',
'Django',
];
const data_backend = {
labels: labels_backend,
datasets: [{
label: '',
data: [90, 30, 5],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(255, 159, 64, 0.2)',
'rgba(255, 205, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
],
borderColor: [
'rgb(255, 99, 132)',
'rgb(255, 159, 64)',
'rgb(255, 205, 86)',
'rgb(75, 192, 192)',
],
borderWidth: 1.5,
maxBarThickness: 80,
barPercentage: 1.0,
}]
};
const config_backend = {
type: 'bar',
data: data_backend,
options: {
plugins: {
legend: {
display: false,
labels: {
color: 'rgb(255, 99, 132)',
},
},
},
// responsive: true,
indexAxis: 'y',
// scaleShowLabels : false,
scales: {
title: {
display:false,
},
x: {
suggestedMin: 0,
suggestedMax: 100,
},
y: {
// beginAtZero: true,
},
}
},
};
const backend = new Chart(
document.getElementById('backend'),
config_backend
);
参考になれば嬉しいです!!