■用語の説明
①LineBotとは
LINEで動くチャットボットのことです。
LINE上でユーザの発言に対して自動応答することができます。
②Google Apps Script(GAS)とは
Googleのツールやサービスを連携して利用するためのプログラム言語です。
■必要なもの
①googleアカウント
②LINE developersアカウント
■全体の流れ
①LINE Developerコンソールへのログイン(環境:LINEコンソール)
※個人のLINEアカウントでログインできます。
②新規プロバイダー・チャンネル作成(環境:LINEコンソール)
③Massaging API設定(環境:LINEコンソール)
④チャンネルトークンの発行(環境:LINEコンソール)
⑤GASの設定(環境:GAS)
⑥GASコード作成(環境:GAS)
⑦プログラム公開(環境:GAS)
⑧URL登録(環境:LINEコンソール)
⑨LINEからテスト(環境:スマホ)
■実装手順
①LINE Developerコンソールへのログイン(環境:LINEコンソール)

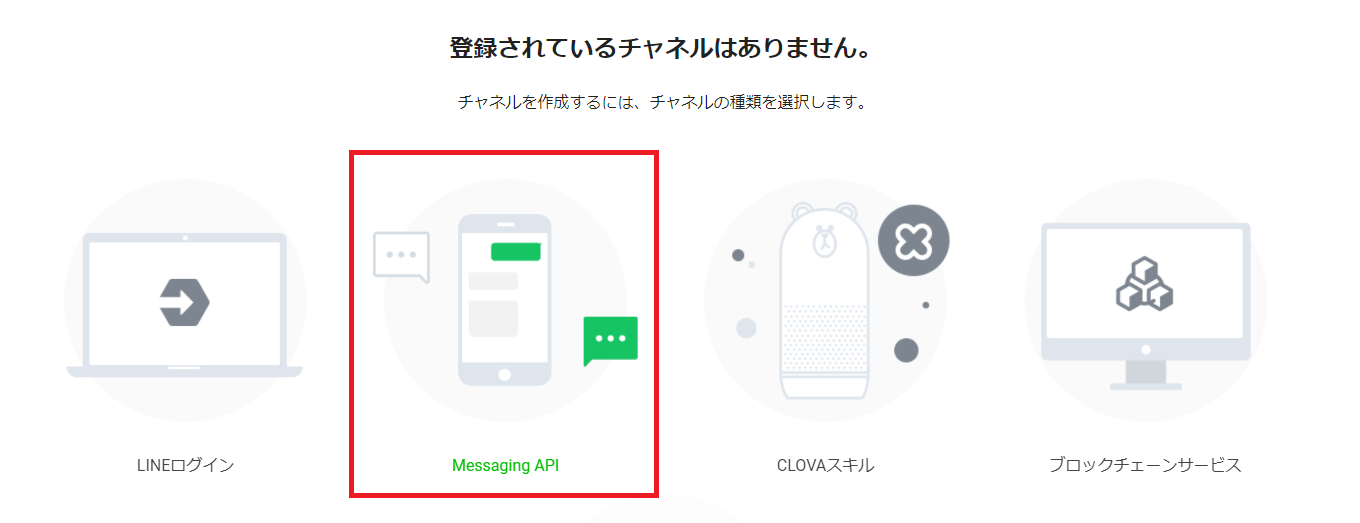
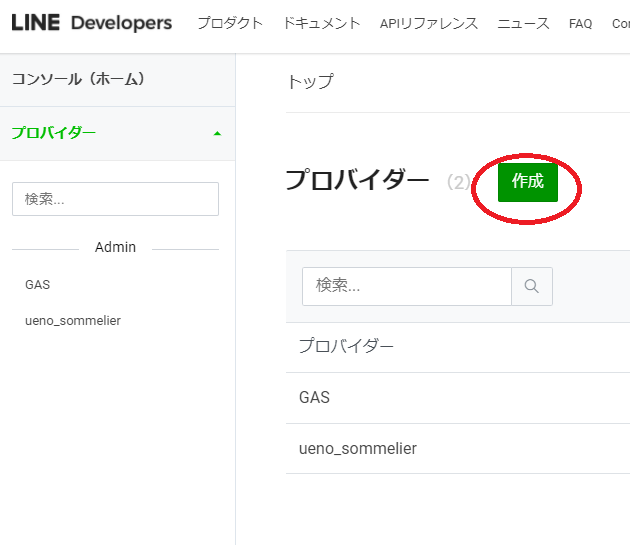
②新規プロバイダー・チャンネル作成(環境:LINEコンソール)
1.新規プロバイダーをクリック
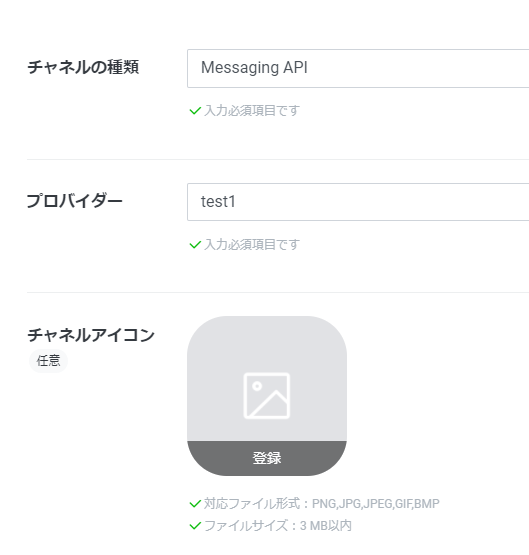
2.プロバイダ名を入力⇒作成

③Massaging API設定(環境:LINEコンソール)
1.応答メッセージの編集をクリック
2.下記を設定
あいさつメッセージ:OFF
応答メッセージ:OFF
Webhook:OFF
④チャンネルトークンの発行(環境:LINEコンソール)
1.チャンネルアクセストークンの発行をクリック
※GASでコードを書く際に利用
⑤GASの設定(環境:GAS)
1.GoogleDRIVEを開く
2.新規タブ⇒その他⇒Google Apps Script
⑥GASコード作成(環境:GAS)
1.初期に書いてある function myFunction() {} 削除
2.下記のコードを必要箇所を編集して記載
<サンプルコード>
var CHANNEL_ACCESS_TOKEN = '④で発行したトークン';
function doPost(e) {
var post_json = JSON.parse(e.postData.contents);
var reply_token = post_json.events[0].replyToken;
if (typeof reply_token === 'undefined') {
return;
}
var message = post_json.events[0].message.text;
var url = 'https://api.line.me/v2/bot/message/reply';
UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + CHANNEL_ACCESS_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': reply_token,
'messages': [{
'type': 'text',
'text': message,
}],
}),
});
return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON);
}
<------------------------->
⑦プログラム公開(環境:GAS)
1.公開ボタン⇒ウェブアプリケーションとして導入
2.Project Nameを記入(好きな名前)⇒OK
3.ファイルの保存設定を入力
Projectversion:new
Who has access to the app: Anyone, even anonymous
4.認証が必要と出たら⇒許可の確認
5.詳細⇒安全ではないページへの移動⇒許可
6.URLをコピー
⑧URL登録(環境:LINEコンソール)
1.Webhook設定の編集
2.先ほどコピーしたURLを貼り付け
3.検証ボタン⇒OKであれば次にすすむ
※OKでなかった場合は、チャンネルトークンの設定、URLが合っているのか確認する
⑨LINEからテスト(環境:スマホ)
1.LINEコンソール画面のQRコードで友達登録を行う
2.登録後にコメントを入力してみて返信が返ってきたらOK
※もし返信が返ってこない場合は、下記を再度確認
・あいさつメッセージがオフになっているか
・応答メッセージがオフになっているか
・発行したチャンネルトークンがコードに正しく記載されているか
■まとめ・感想
今回、他の方が実装された際のサイトを見ながら実際に実装してみましたが意外と簡単にできました。PC上、スマホ側からのテストと実際にやってみると達成感がありました。
普段コミュニケーションツールとして使用しているLINE上で自分の作ったbotが動くので、友達に実際に使ってももらって感想をもらえるなど便利だなと思いました。
最後まで読んでいただきありがとうございました。