日本マイクロソフトの向井です。
今回はMicrosoft Build 2022 で発表のあったFigmaのデザインからキャンバスアプリを作成する方法をご紹介します。
大まかな流れとしては、Figmaでデザインを作成→Power Appsに変換となります。
1. Figma でデザインを作成する
Figmaのサイトにアクセスします。
Create Apps from Figma UI Kit をクリックします。

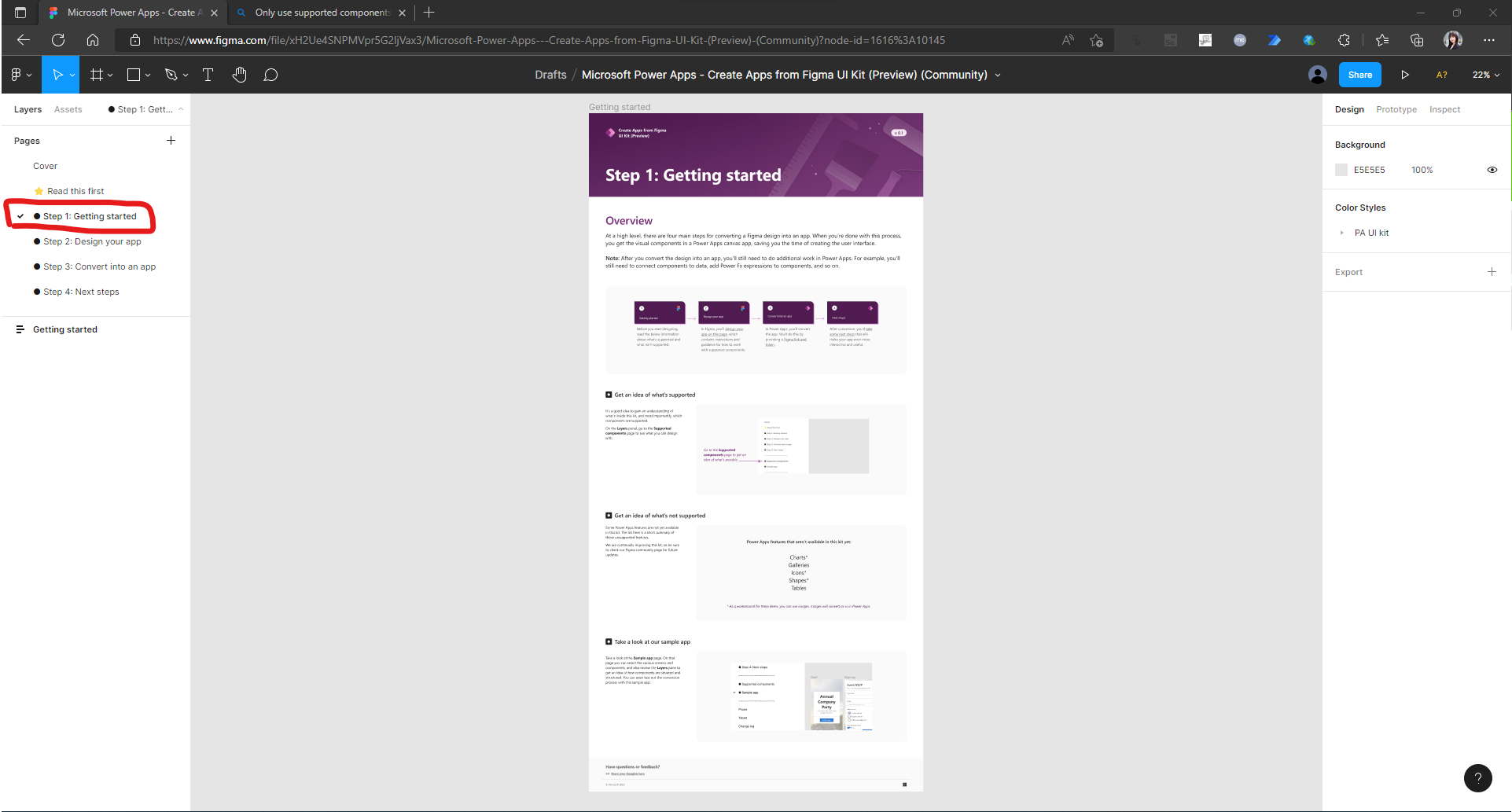
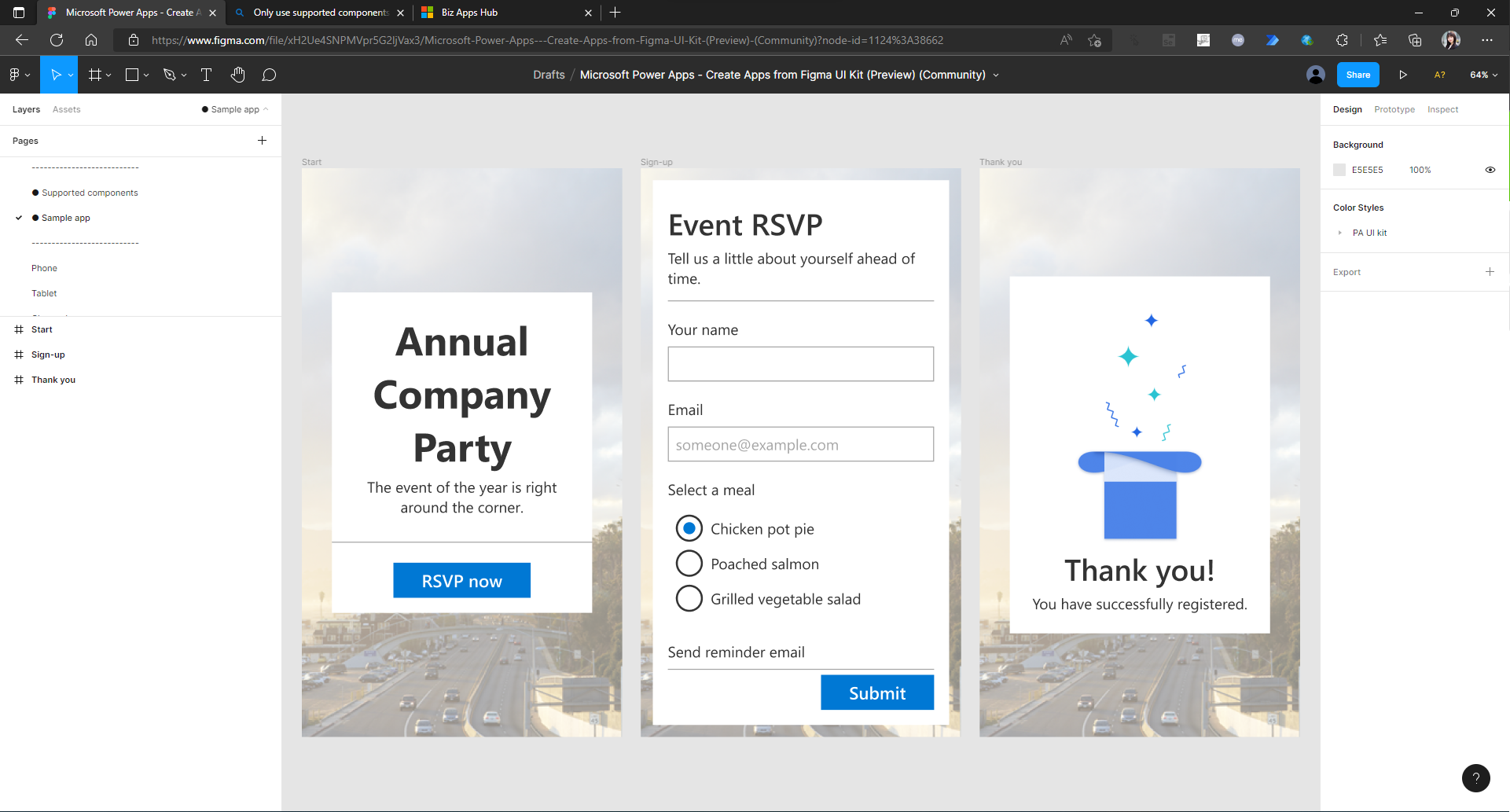
Figmaのデザイン画面が表示されます。
右側にはこのKitの使用方法が書かれています。
このページにはFigmaの使用方法に関する説明が書いてあるので、一度目を通しておきましょう。

Figmaで作成したデザインをPower Apps のキャンバスアプリに変換できること、
アプリに変換後、データソースに接続などは別途作業が必要なこと、
現在この機能はプレビュー中なことなどが書いてあります。
また、その下の小さい文字には、Figmaで作成したものをすべて正確にPower Appsのアプリに変換できるわけではないというような注意書きもあります。
Read this first
左側のメニューからRead this firstを選択してみます。

拡大して読んでみたので、重要そうなことをこちらにメモします。
上に書いたことと重複する内容は割愛します。
・推奨のフォントはSegoe UI
・サポートされているコンポーネントだけを使用できる
・コンポーネントの名前は変更してはいけない
・コンポーネントレイヤーを変更してはいけない
・サポートされているフォントを使用すること
・フォントサイズの表記はFigmaはpixels、Power Apps はpoints。
1 pixel = 0.75 Points
これらのルールを破ると、正しくPower Appsに変換できないようです。
step 1: Getting started
上部にはアプリ作成の手順(Figmaでデザイン→Power Apps に読み込み→追加編集)が書いてあります。
下部には、左のメニューからサポートされているコンポーネント、サンプルアプリを確認するように書かれています.
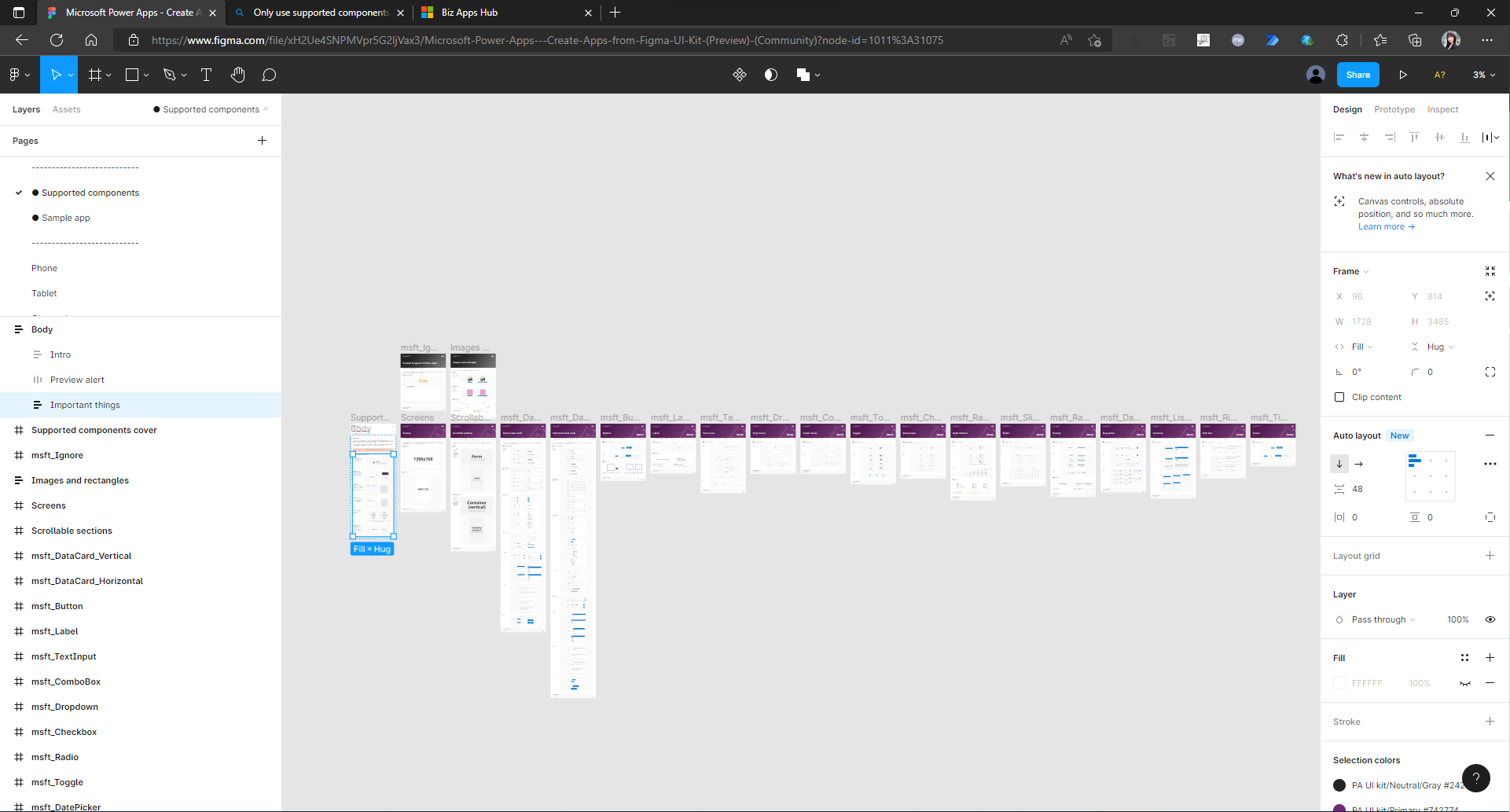
サポートされているコンポーネント
ものすごく小さく表示されますが、拡大すると詳細を見られます。
Power Apps のアプリをデザインするのに使用できる部品の一覧です。

サンプルアプリ
Figmaでデザインされたサンプルアプリです。
後程、こちらのアプリをPower Appsに読み込んでみます。

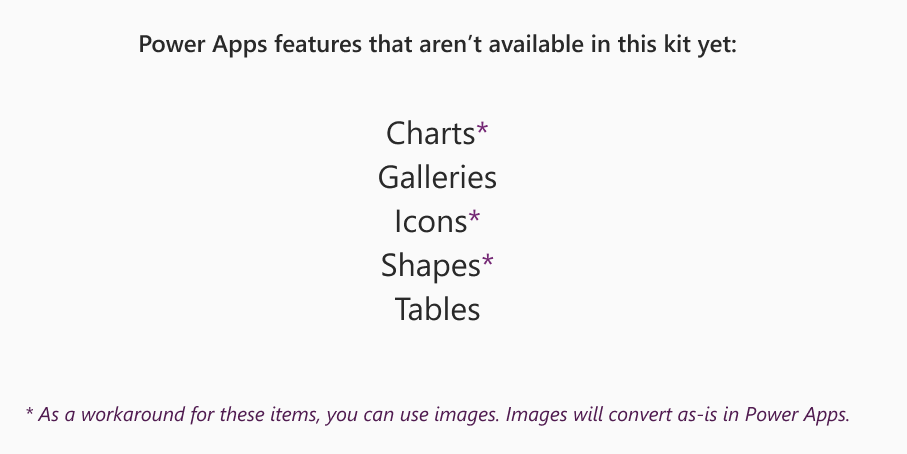
またこれら以外にも、Power Apps 内の表現でサポートされていないものの一覧も書かれています。

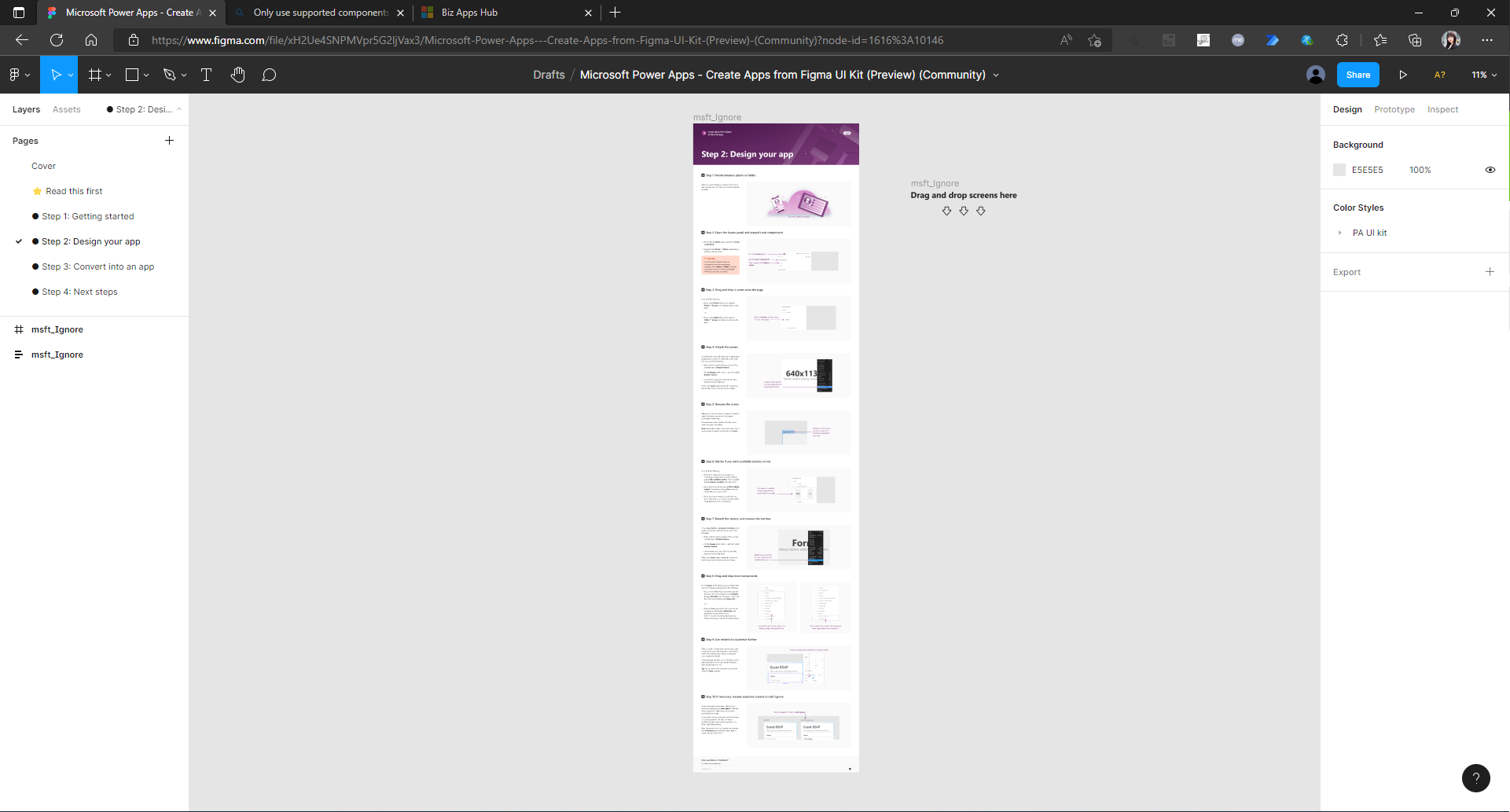
step 2: Design your app
こちらにはアプリのデザインの手順が書いてあります。
こちらはかなり細かいので、実際にアプリをデザインしながら必要なところを読むのがいいと思います。
Figma でデザインをしながら説明を読めるように以下にスクリーンショットを貼っておきます。
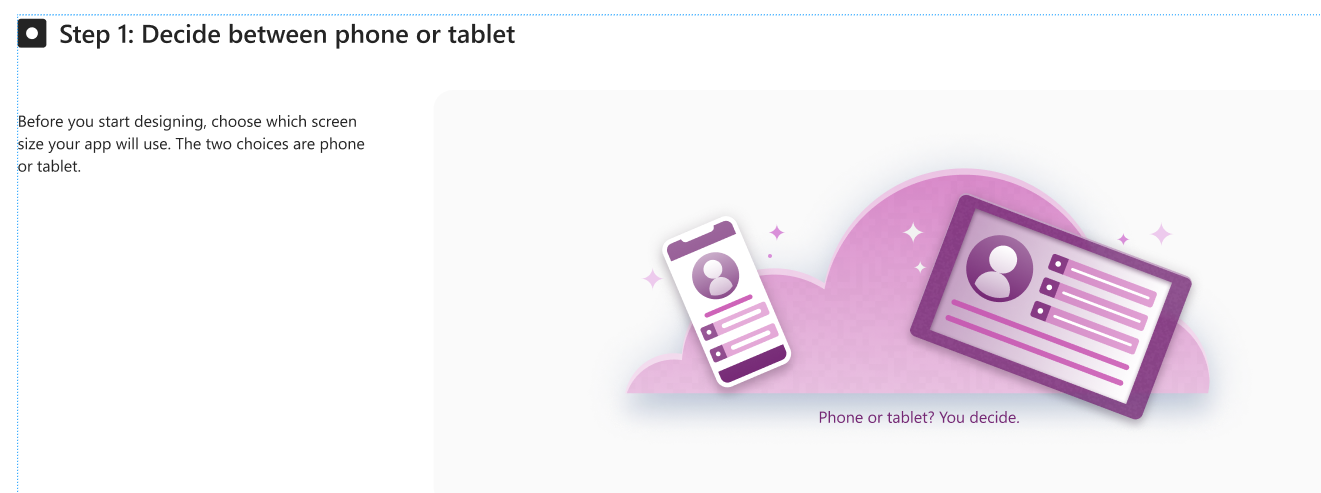
①スマホ用かタブレット用かを選ぶ
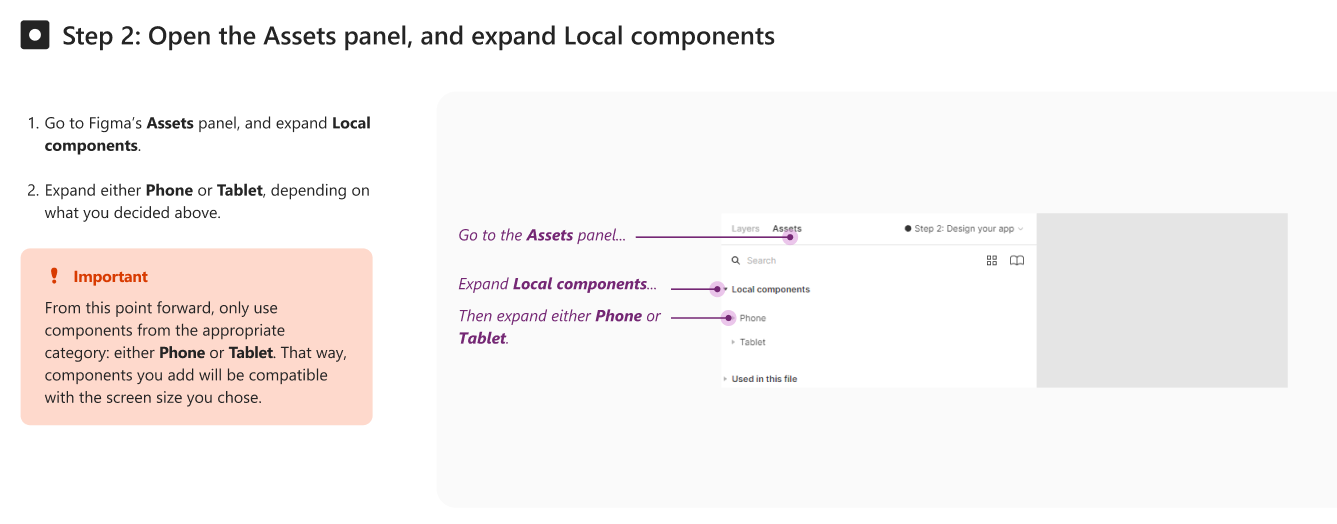
②アセットパネルを開く
アセットパネルを開き、ローカルコンポーネントを展開します。さらに、スマホ用かタブレット用かを選んで展開し、使用できるコンポーネントの一覧を表示します。
スマホ用かタブレット用かでコンポーネントが分かれているので注意してください。

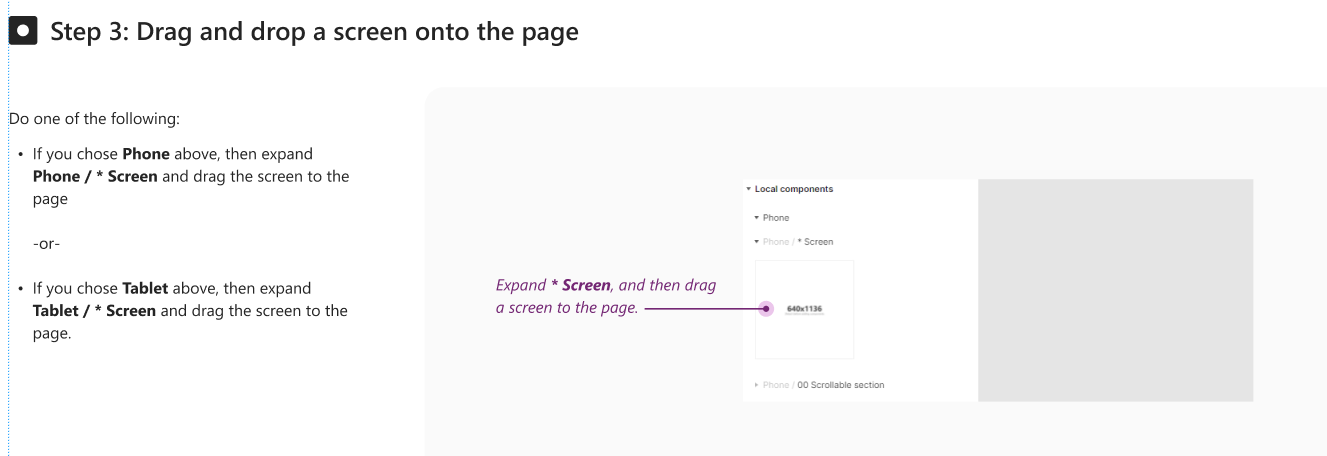
③ページにスクリーンを追加する
表示したコンポーネントの一覧から、まず、スマホ用orタブレット用のスクリーンをページにドラック&ドロップします。

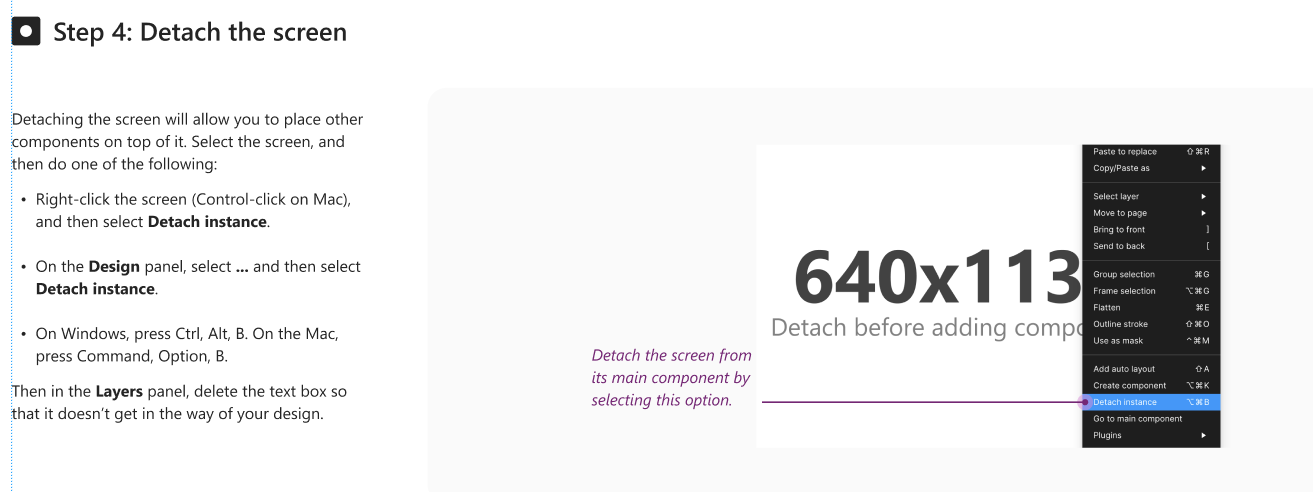
④スクリーンを切り離す
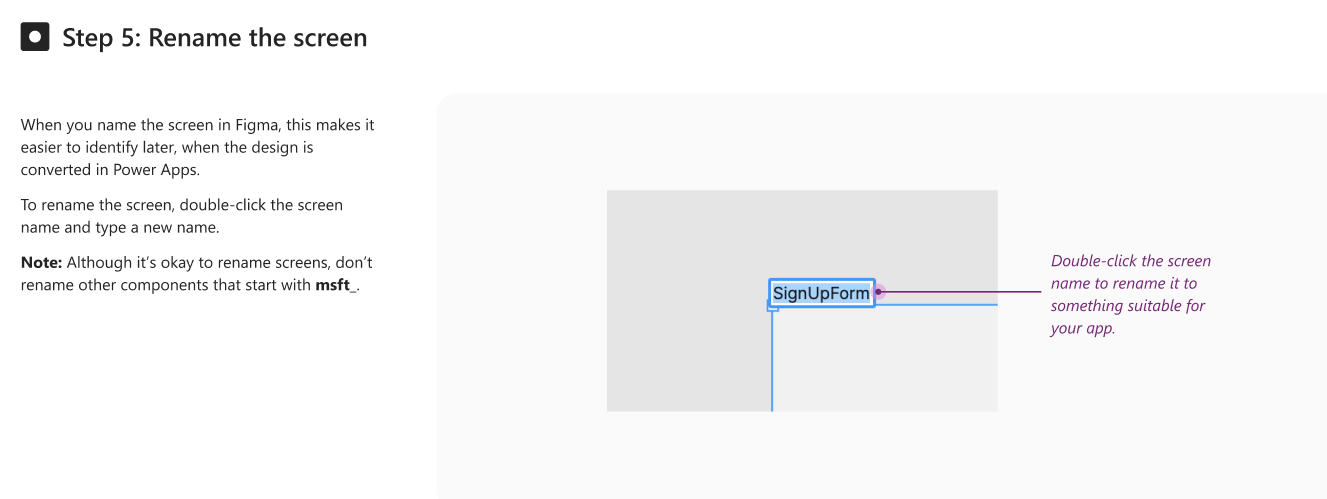
⑤スクリーンに名前をつける
スクリーンにわかりやすい名前をつけることができます。スクリーン上部をダブルクリックで変更できます。
※コンポーネントの名前は変更しないように注意

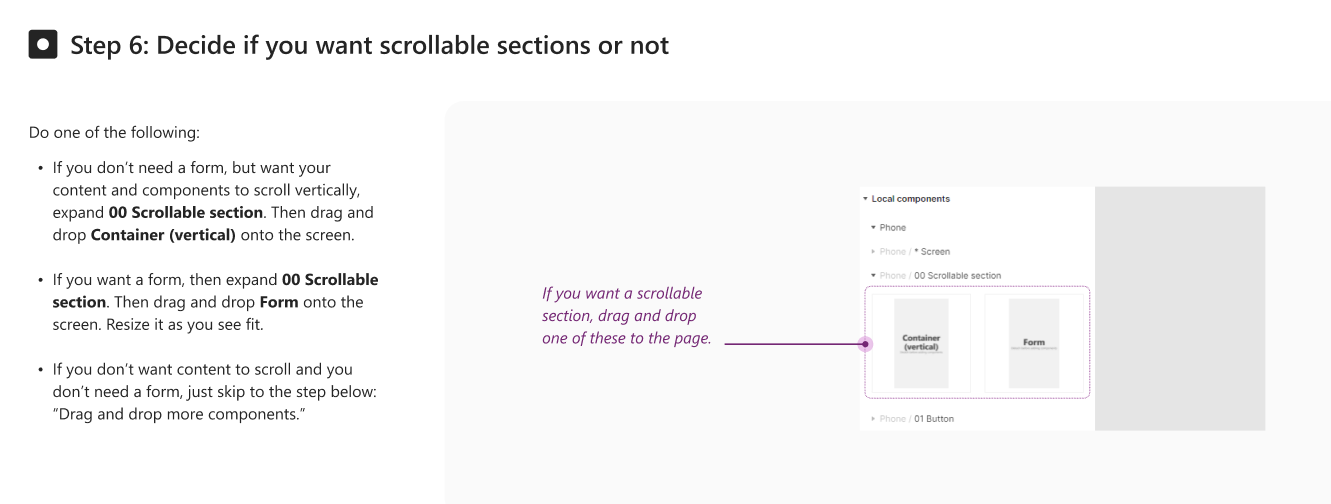
⑥スクロール可能な画面かスクロールできない画面かを選ぶ
Formを追加するか、画面のスクロールはできるようにするかなどを選択していきます。

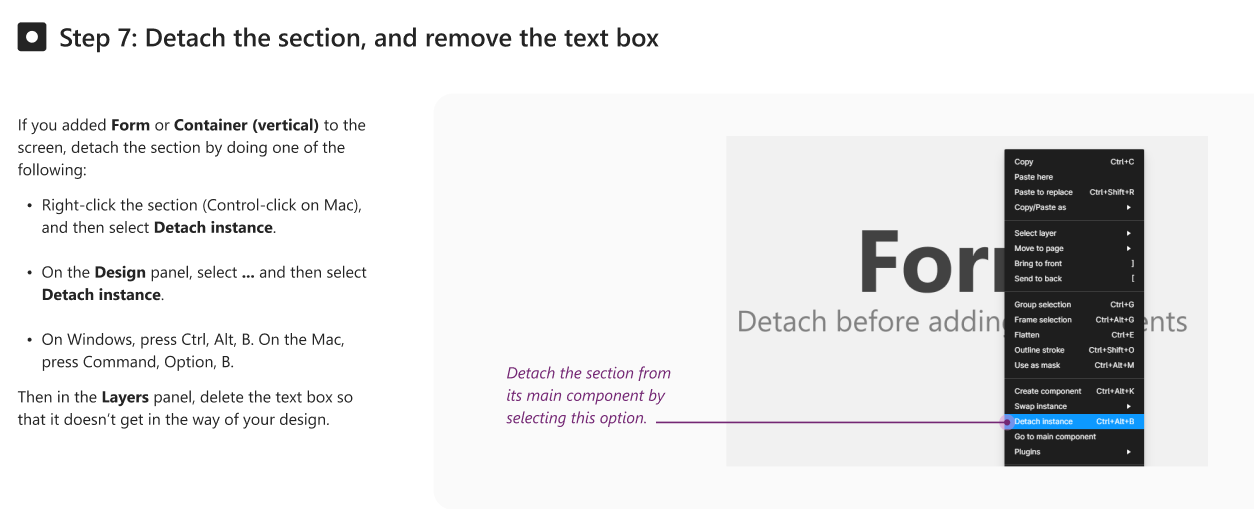
⑦スクリーンを切り離し、テキストボックスを取り除く
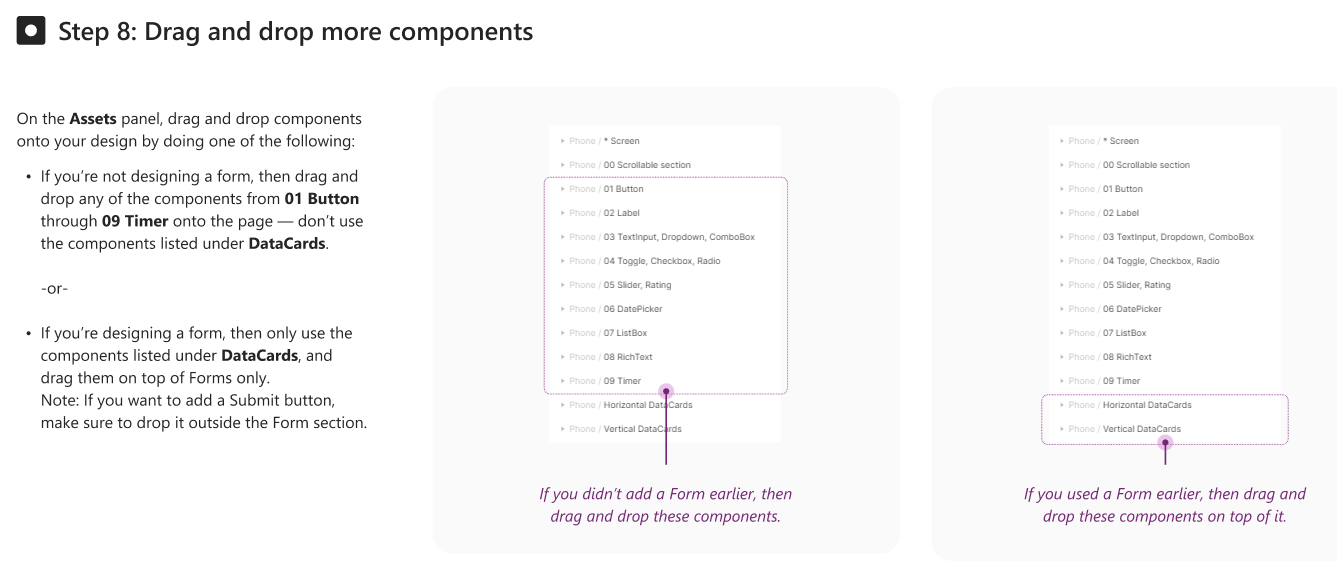
⑧コンポーネントを追加していく
アプリのデザインをしていきます。
フォーム内とフォーム外で使用できるコンポーネントが違うことに注意してください。

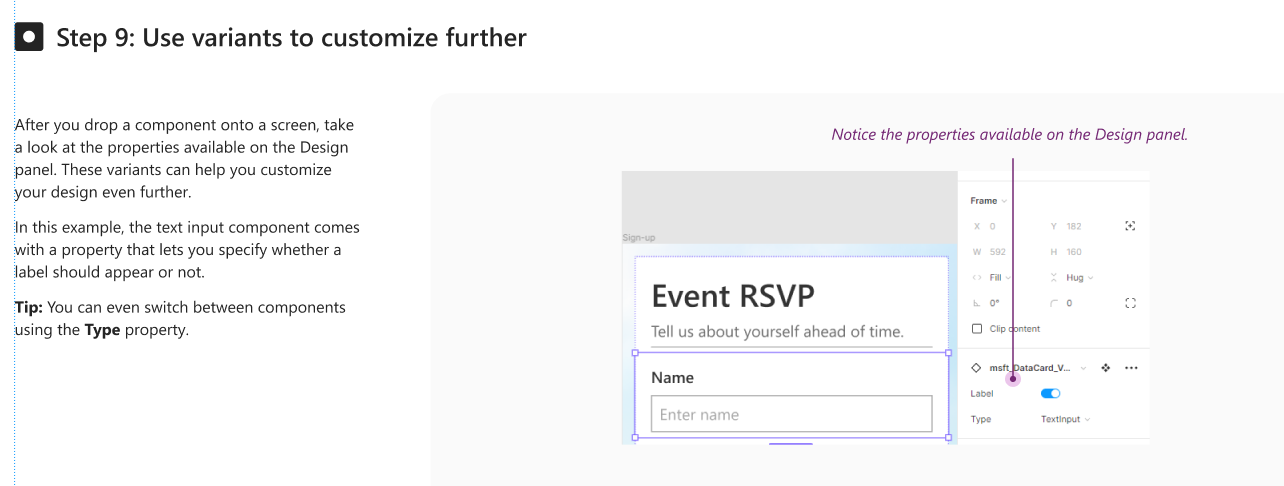
⑨各コンポーネントの詳細設定をする
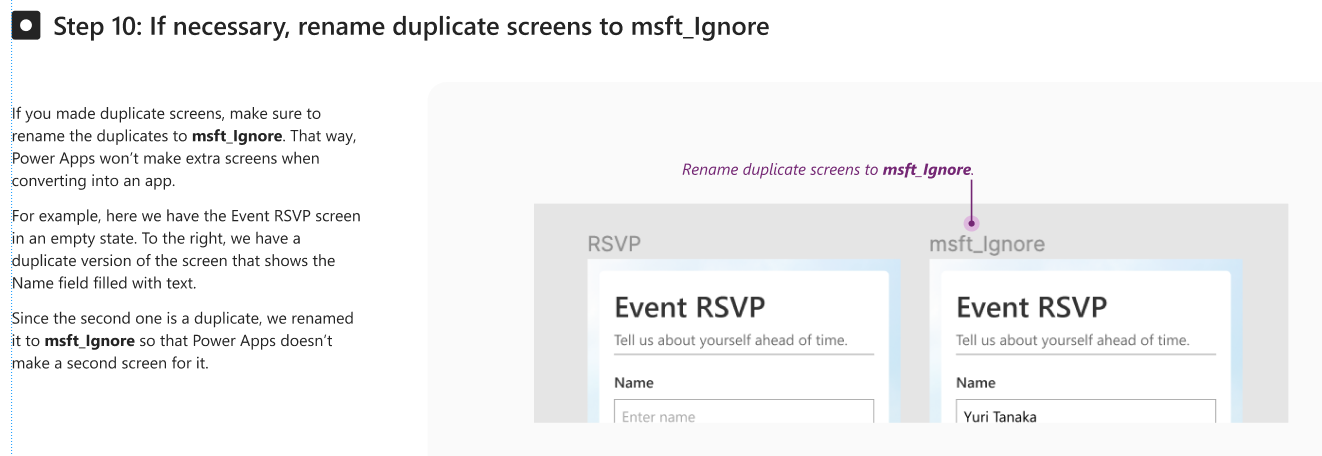
⑩(必要があれば)複製したスクリーンをPower Appsに反映させないようにする
複製したスクリーンの名前をmsft_Ignore にすると、Power Apps側には表示されないようです。
メモやバックアップ用のスクリーンに使えそうです。

このような手順でアプリをデザインしていきます。
アプリのデザインが終わったらstep 3に進みます。
今回はサンプルアプリを使用して説明します。
2. デザインをPower Apps のキャンバスアプリに変換する
こちらは、Figma内の 「step 3: Convert into an app」の内容になりますが、実際の画面でご説明します。
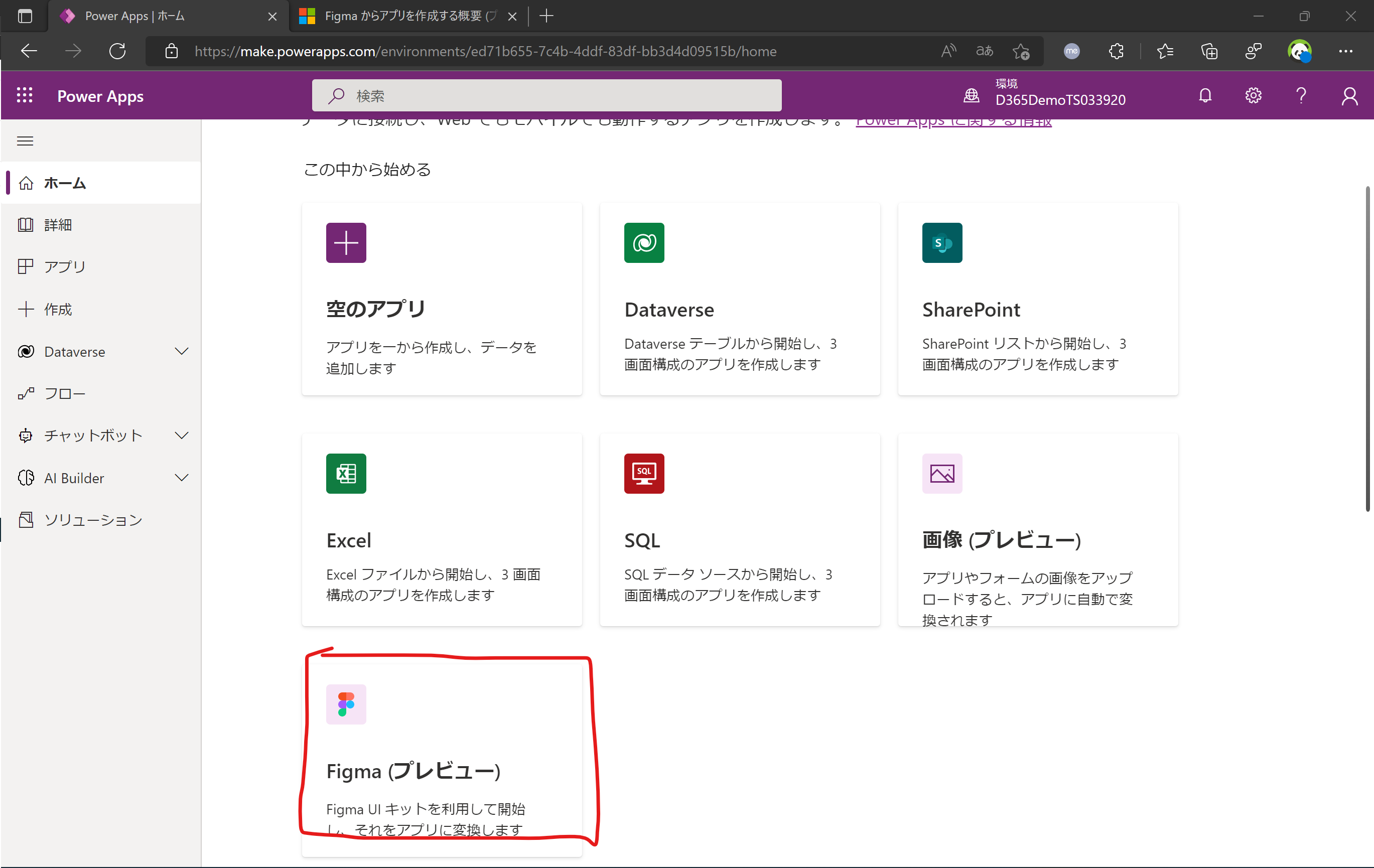
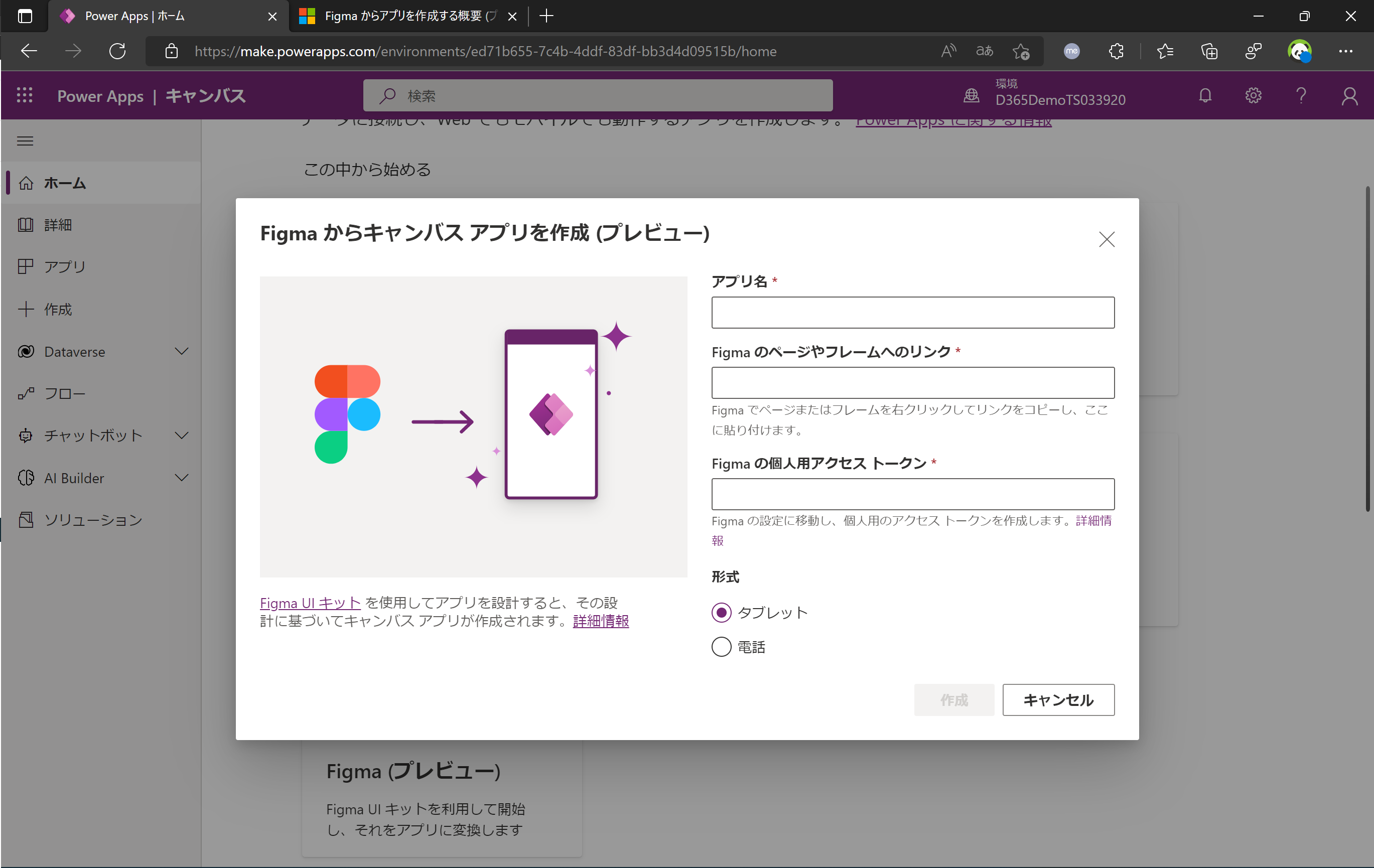
まず、make.powerapps.comにアクセスし、Figmaからアプリを作成をクリックします。
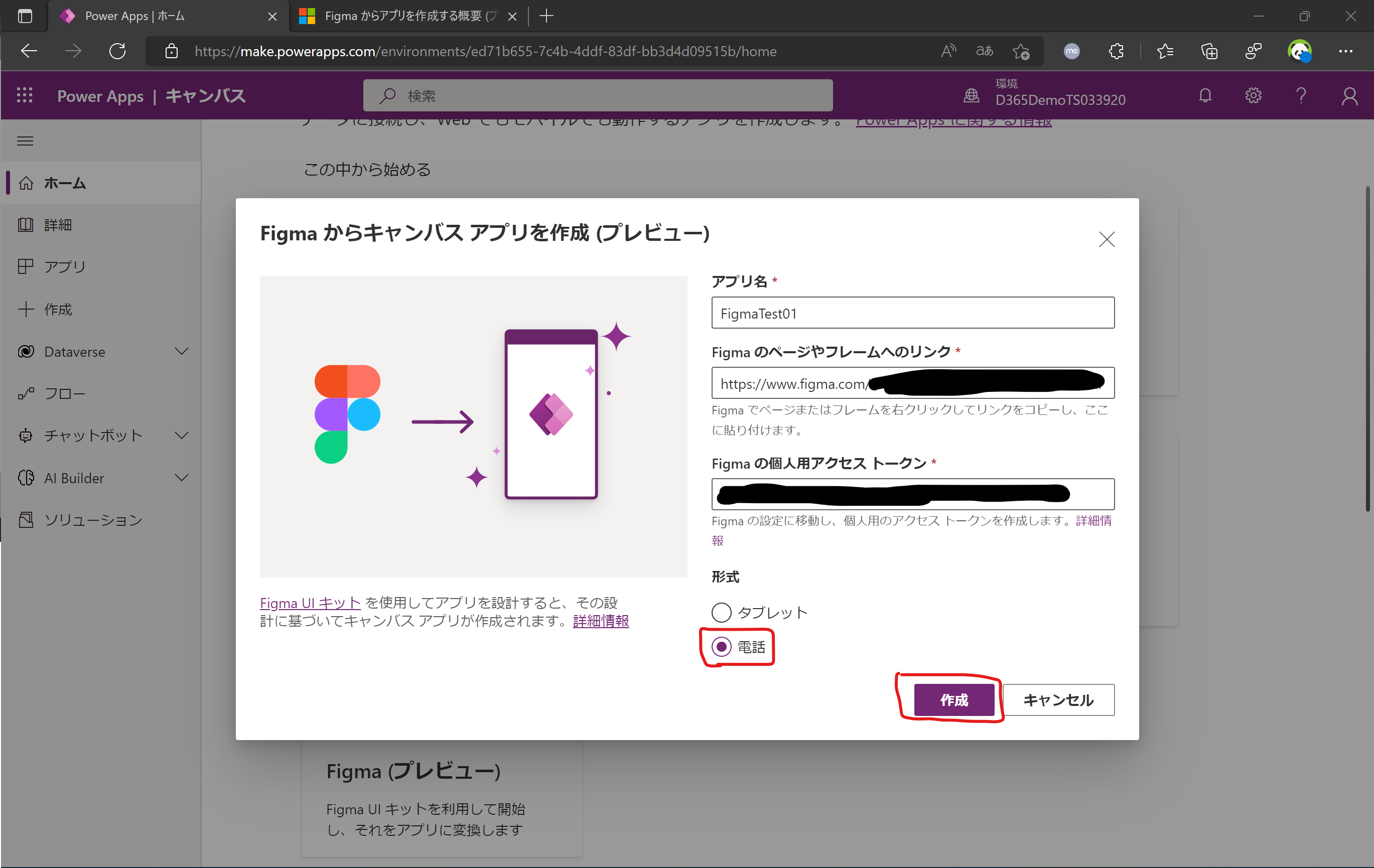
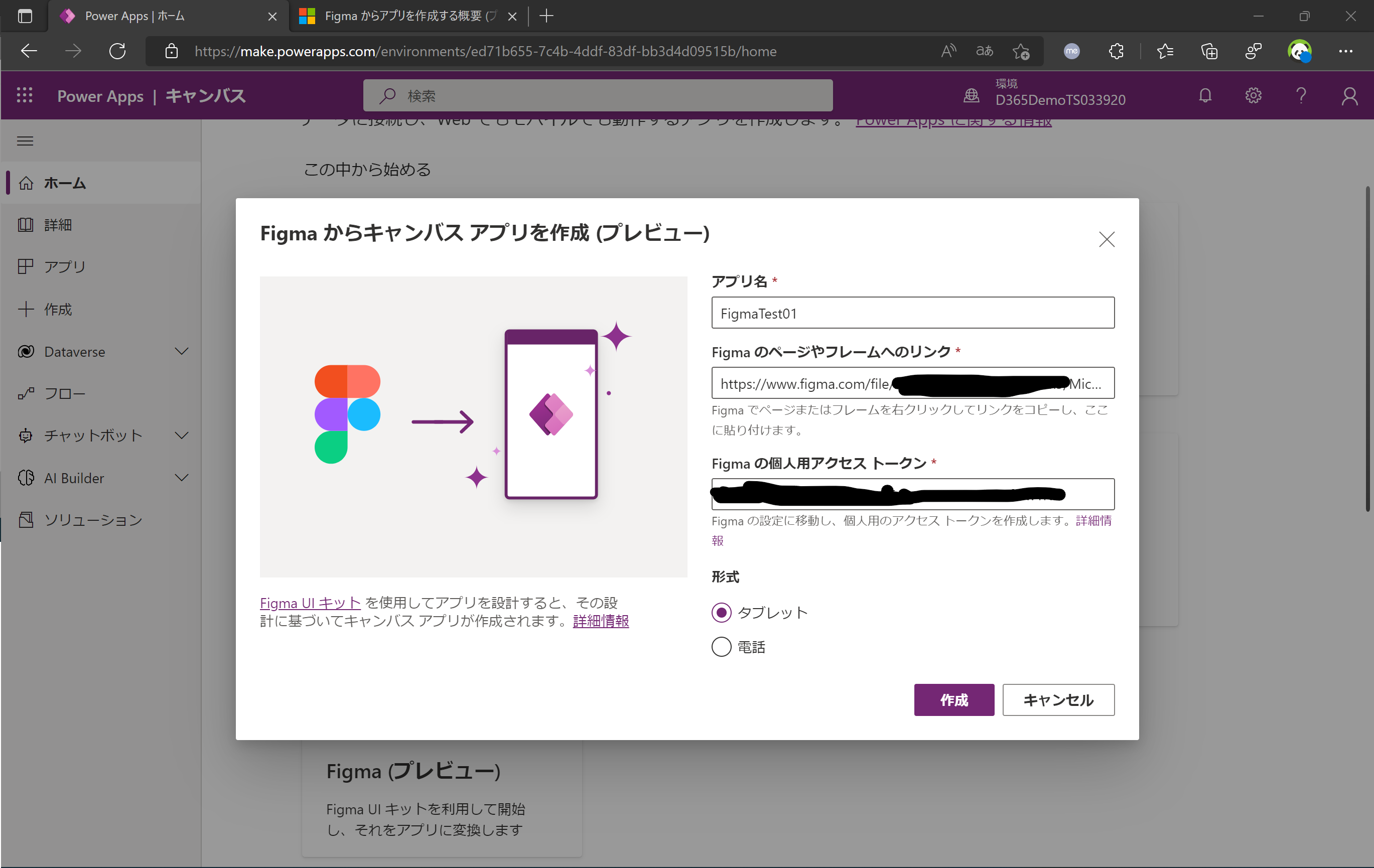
すると、このような画面が出てきます。
こちらに必要項目を入力していきます。

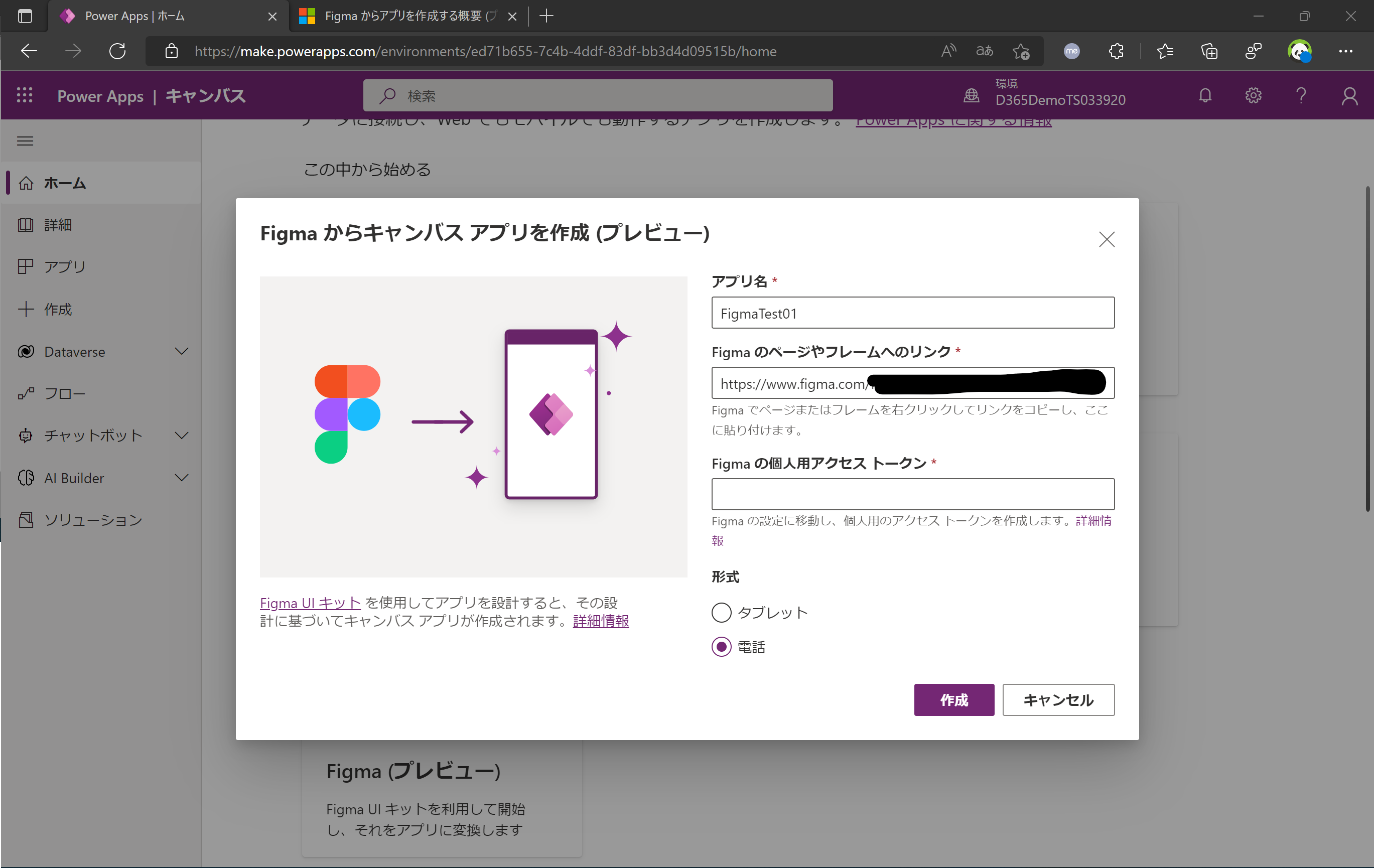
アプリ名は任意の名前でOKです。
Figmaのページやフレームへのリンク
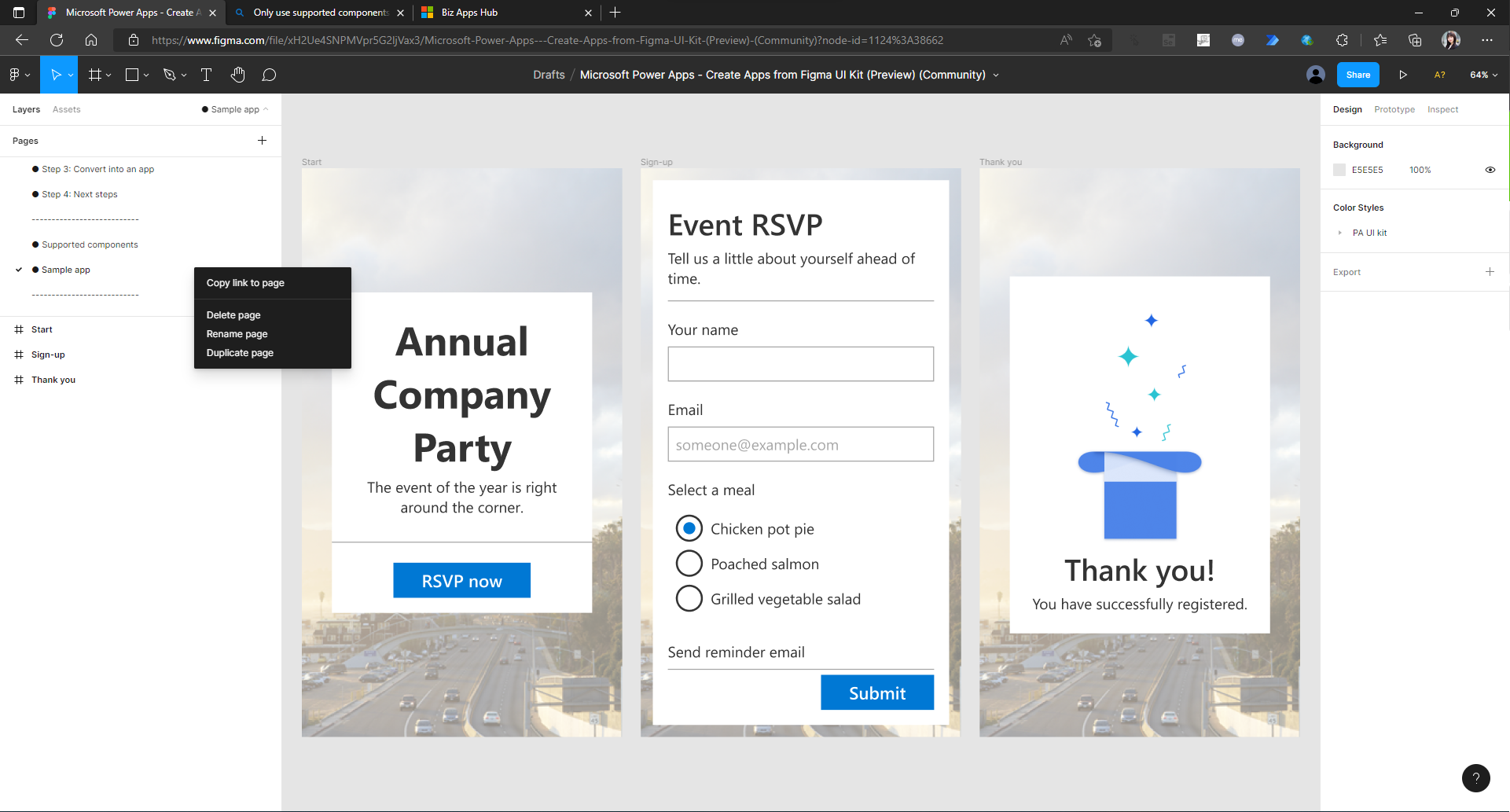
Figmaのデザイン画面を開きます。
今回はサンプルアプリを使用します。
ページ一覧から、Sample appを探し、右クリックして、Copy link to page を選択します。

先ほどのPower Appsの画面に戻って、「Figmaのページやフレームへのリンク」欄に貼り付けます。

Figma の個人用アクセス トークン
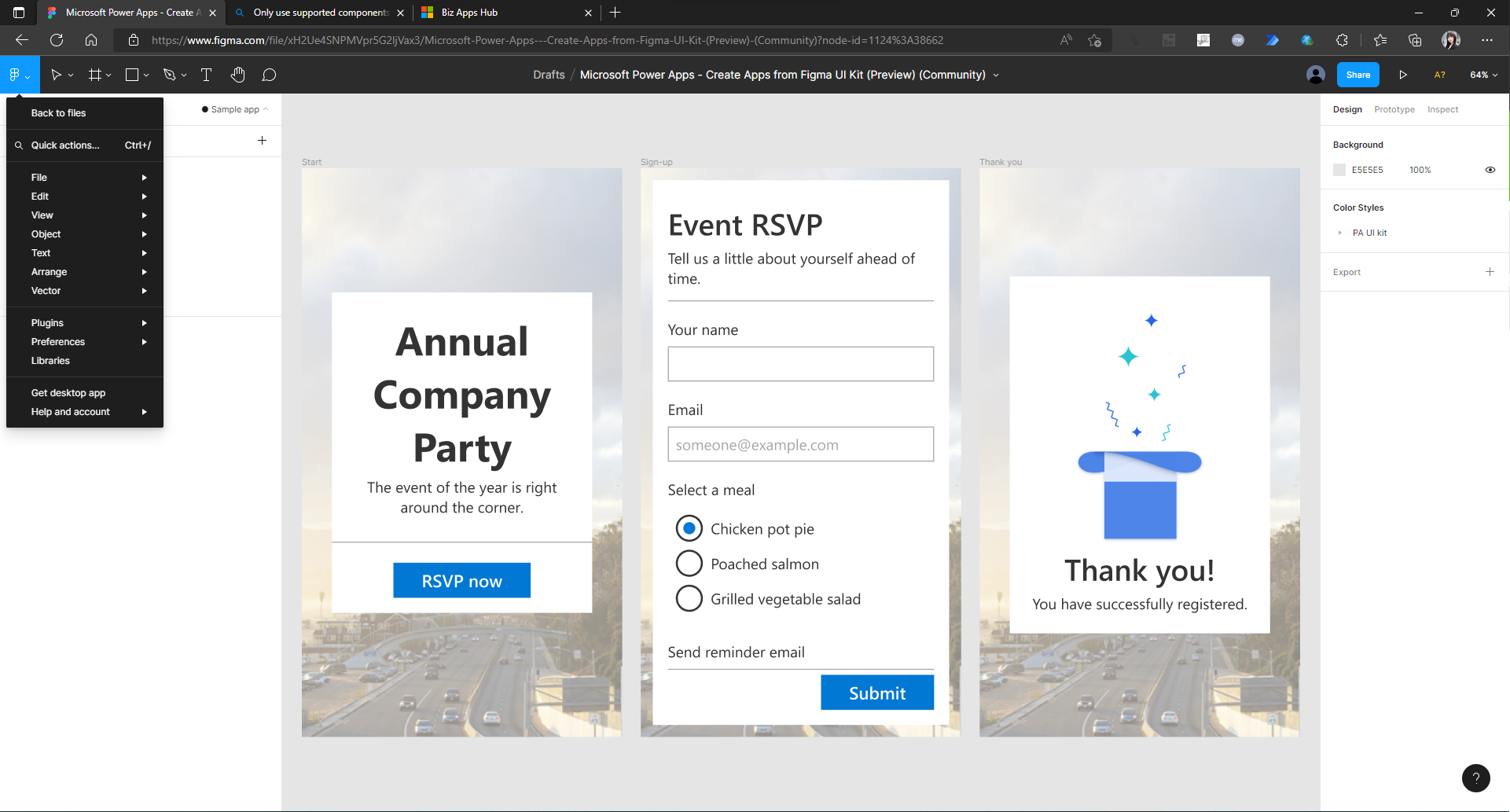
Figmaのデザイン画面の左上から、Back to filesを選択します。

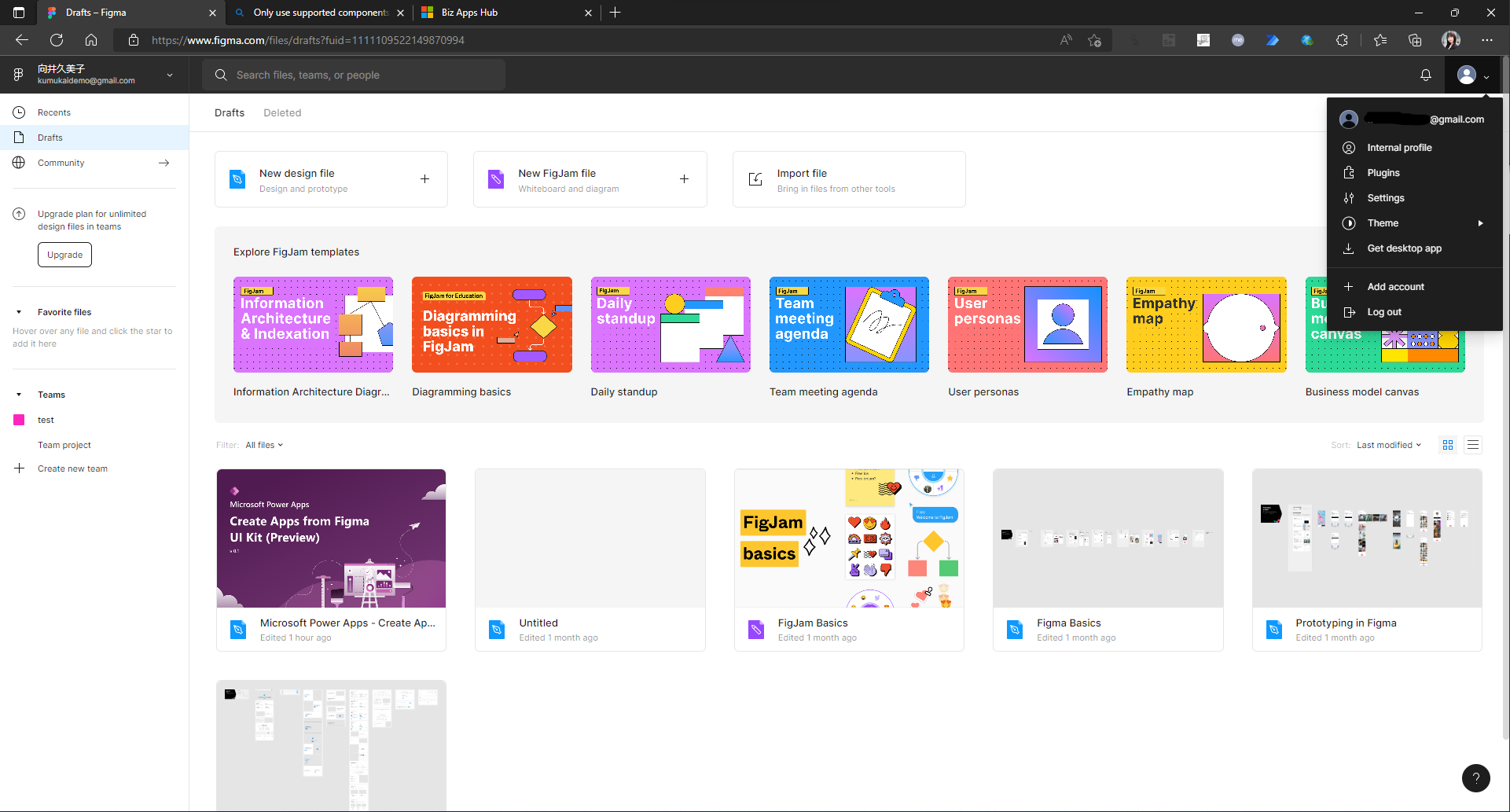
画面右上のアイコンをクリックし、Settingsを開きます。

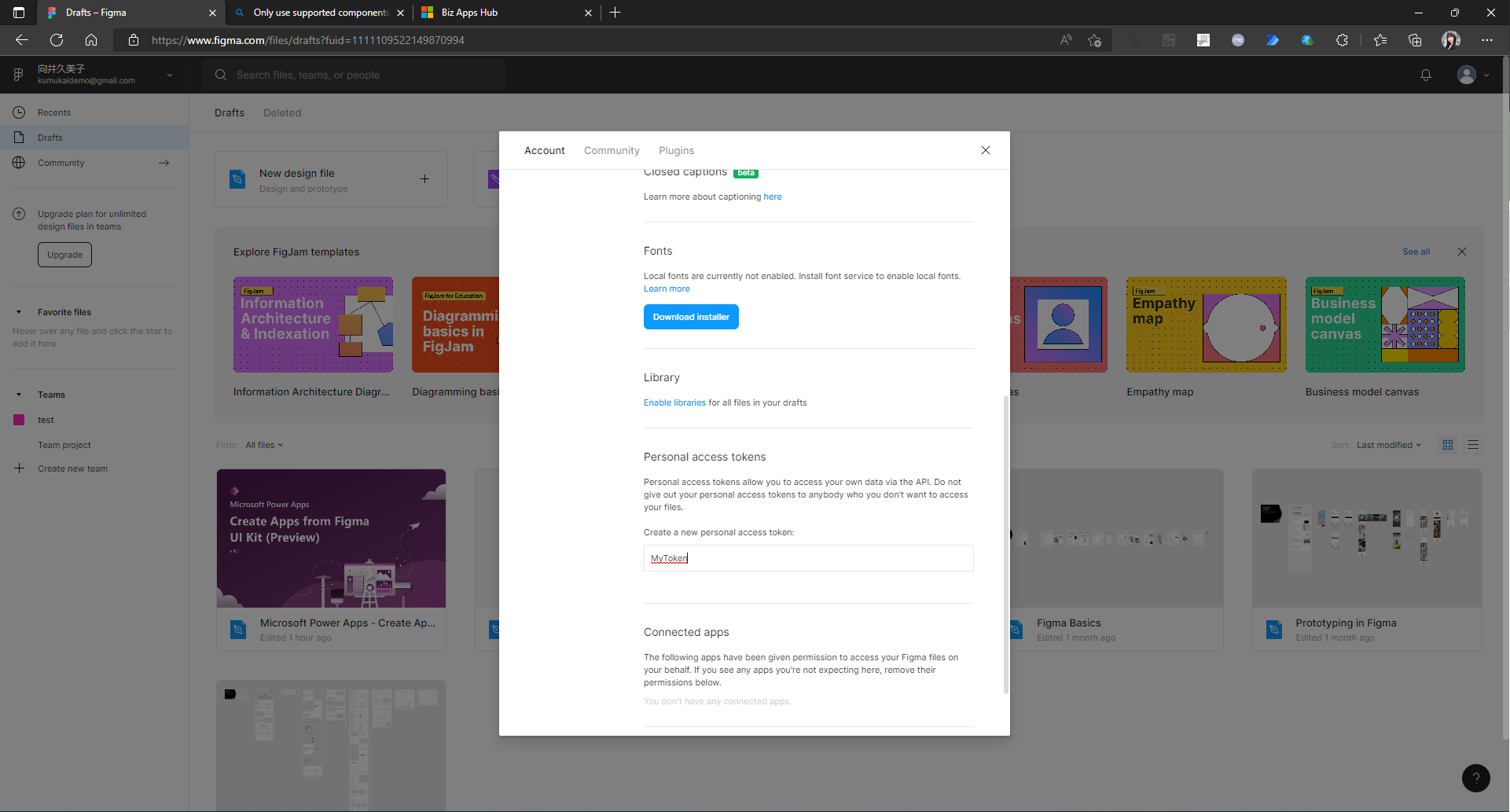
下の方にスクロールし、Personal access tokensのCreate a new personal access token の欄に適当なトークン名を入れ、エンターキーを押します。

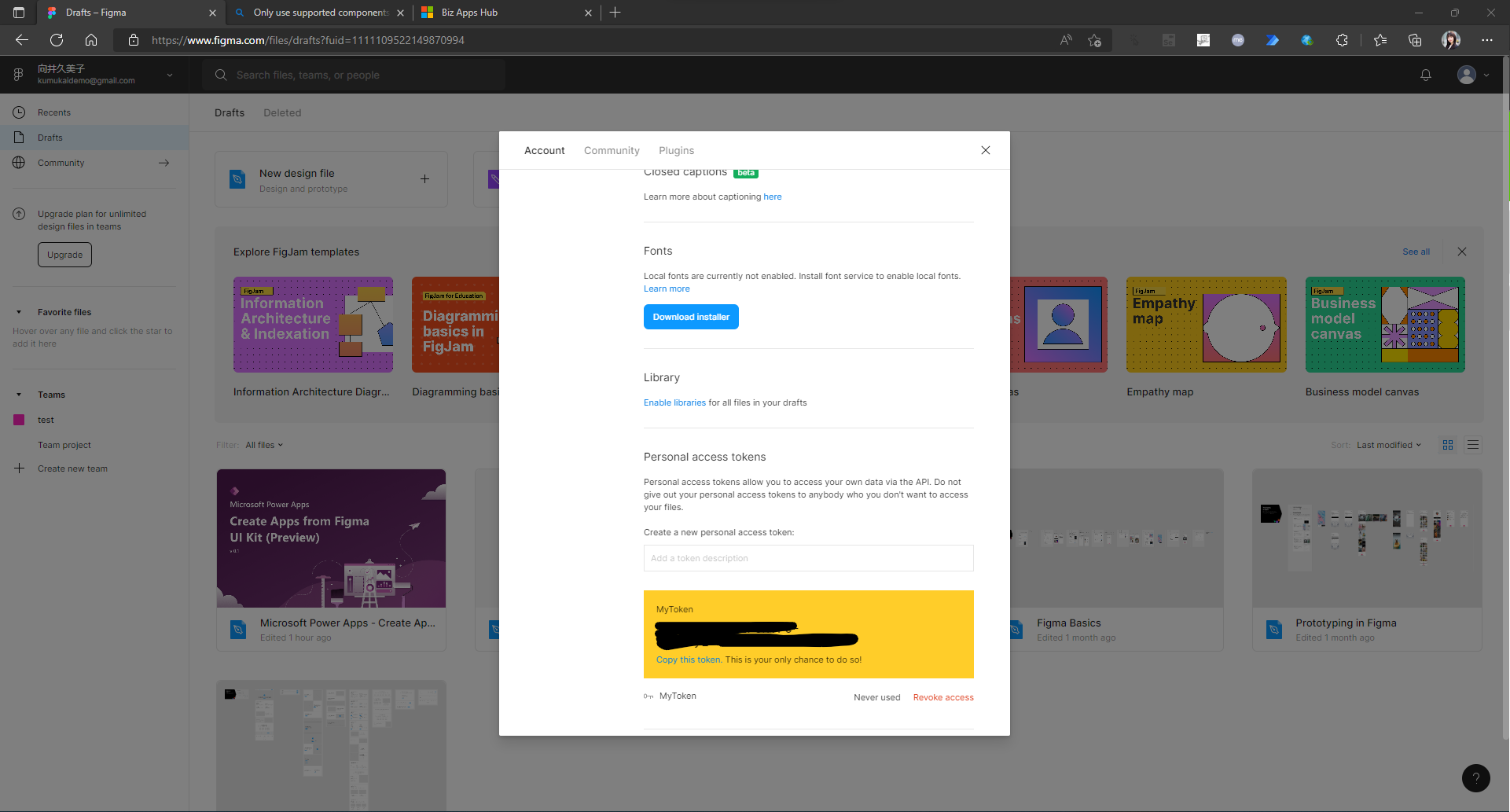
エンターキーを押すとこのようにトークンが表示されるのでコピーします。

今コピーしたトークンをPower Apps側にペーストします。

変換完了
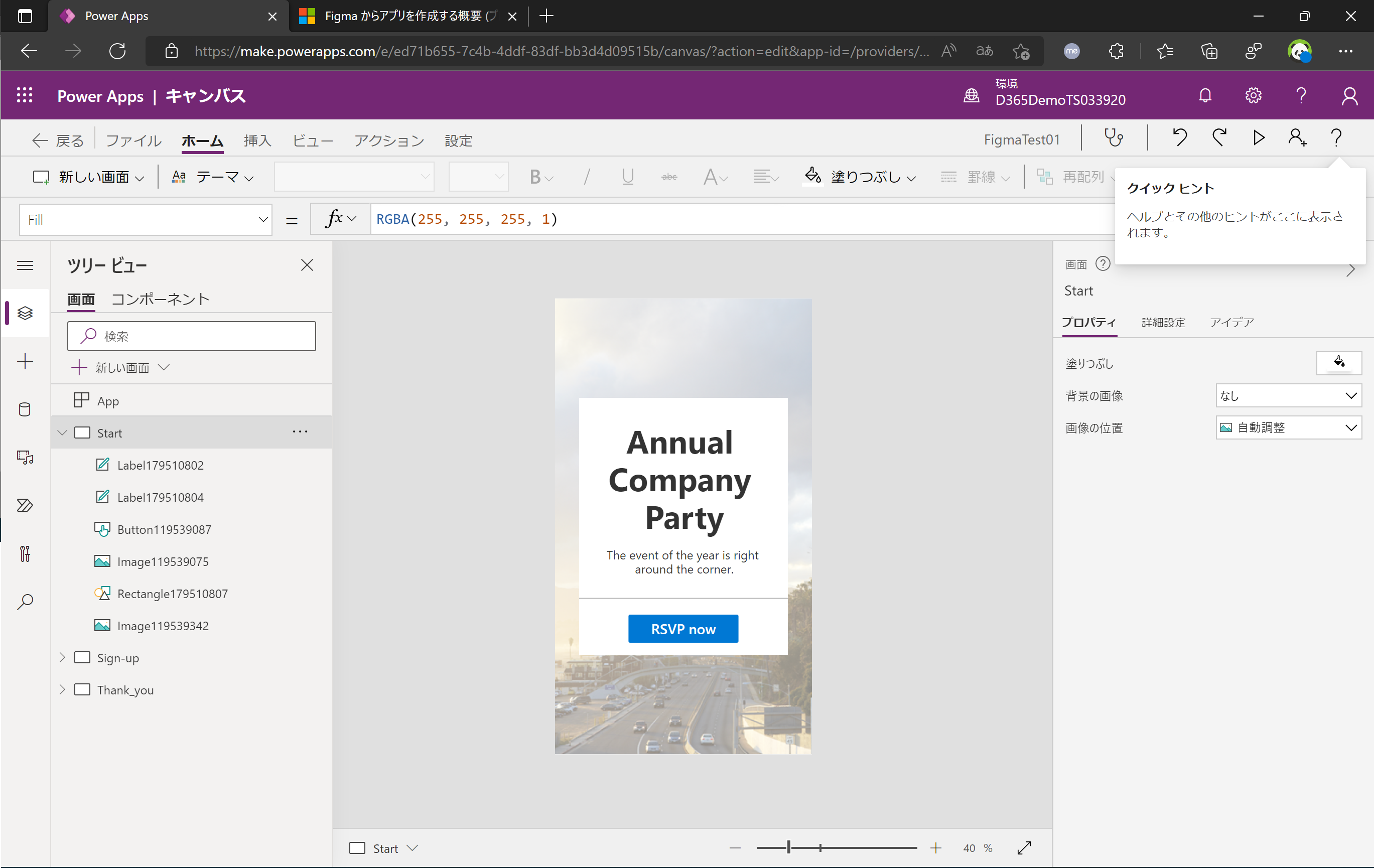
しばらく待つと、このようにFigmaで作成したデザインをPower Appsに読み込むことができました!

ただ、Figmaで作成できるのはあくまでデザインだけなので、ロジックの部分はここから手動で作成していく必要があります。
その内容がFigma側のstep 4に書かれていましたが今回は割愛します。
まとめ
Figmaでのデザインの作成は試したところ操作に少し癖があるように感じたので、今までPower Appsのキャンバスアプリを作成していた方やFigmaを使ったことがない方は無理にFigmaでデザインをしなくてもいいと思います。
しかしながら、Figmaのデザインは簡単にPower Appsに変換できたので、Figmaでのデザインになれている方にはこちらの機能を使ってどんどんPower Appsのアプリを作っていただきたいなと思います。