こんにちは。日本マイクロソフトの向井です。
今回はPower Apps Portals で作成した詳細フォームを公開する手順を紹介します。
この記事では作成済みの詳細フォームに対して
①該当のテーブルのテーブルアクセス許可を作成し
②公開先のWebロールにテーブルアクセス許可を付与し、
③ポータルに詳細フォームを埋め込む
方法を紹介します。
詳細フォームの作成方法については以下の記事を参考にしてください。
Power Apps Portals で詳細フォームを作成する
1. 該当テーブルのテーブルアクセス許可を作成する
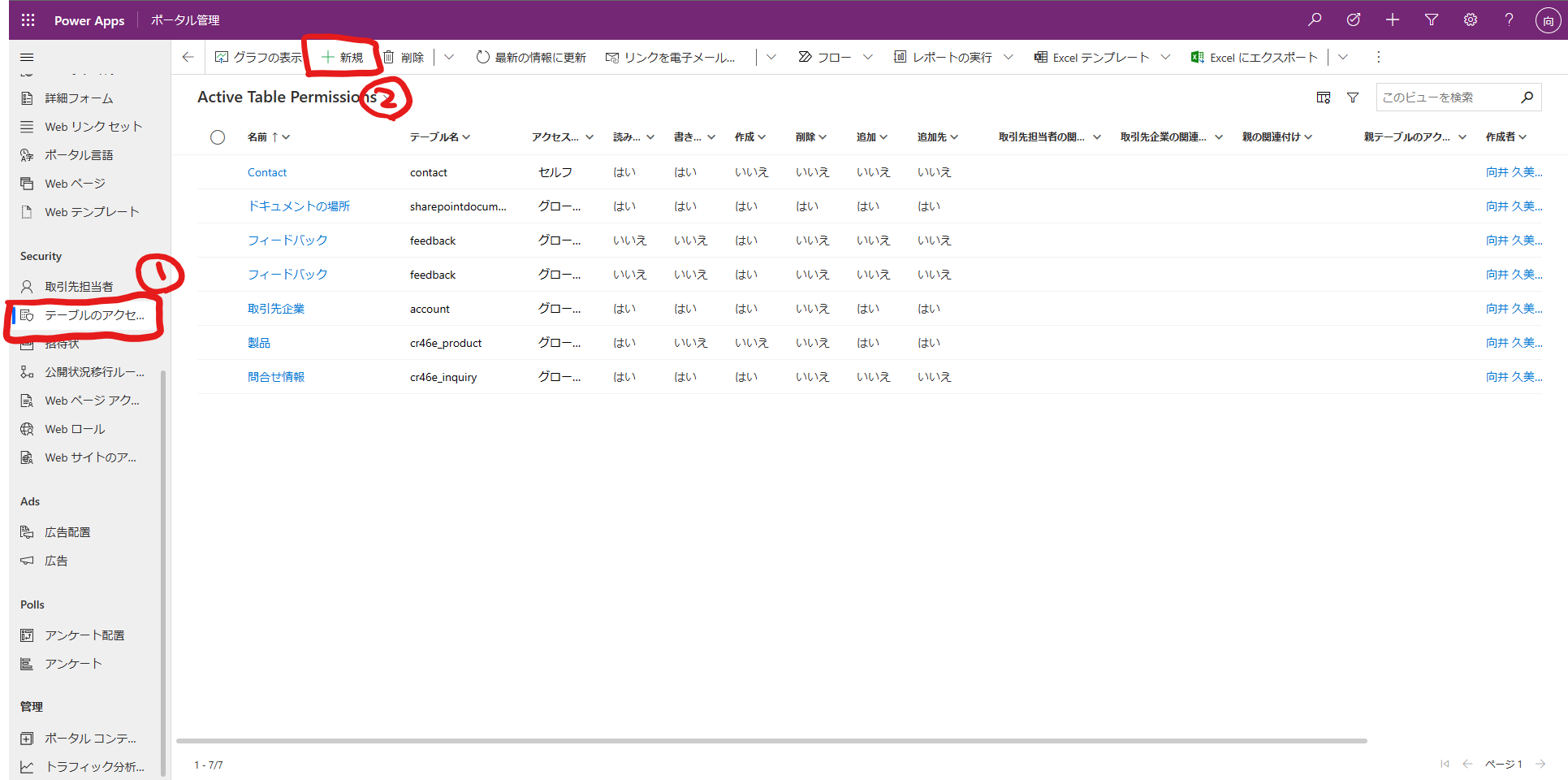
ポータル管理アプリを開き、左のメニューからテーブルのアクセス許可を選択し、新規をクリックします。

以下を参考に設定を行います。
名前:任意の名前
テーブル名:作成したフォームで使用しているテーブル
Webサイト:フォームを公開したい作成済みのWebページ
アクセスの種類:こちらのDocsを参考に相応しいものを選択
Privileges:このフォームに対してユーザーに与えたい権限を選択

保存をして閉じるを選択します。
2. 作成したテーブルアクセス許可をWebロールに付与する
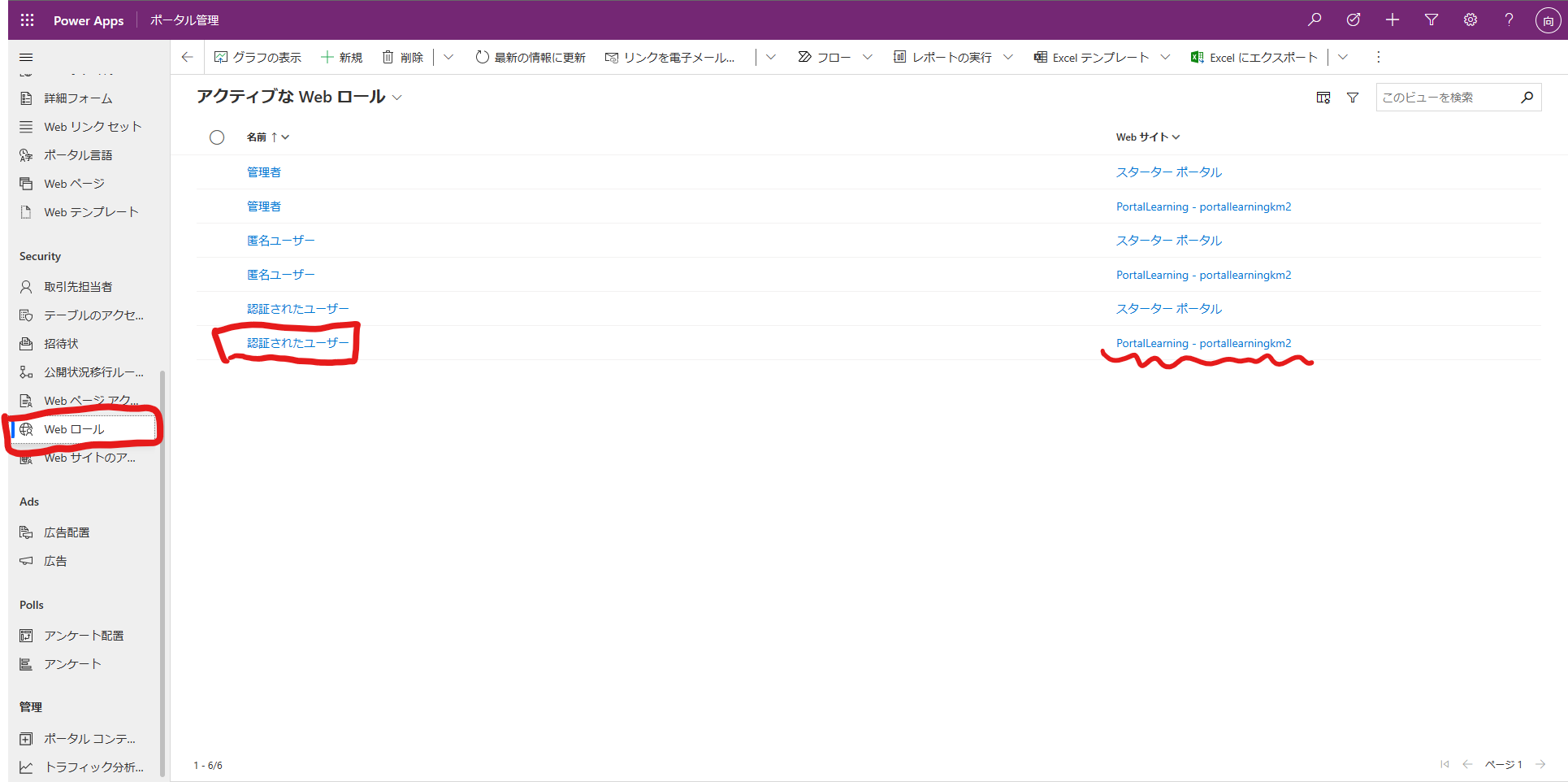
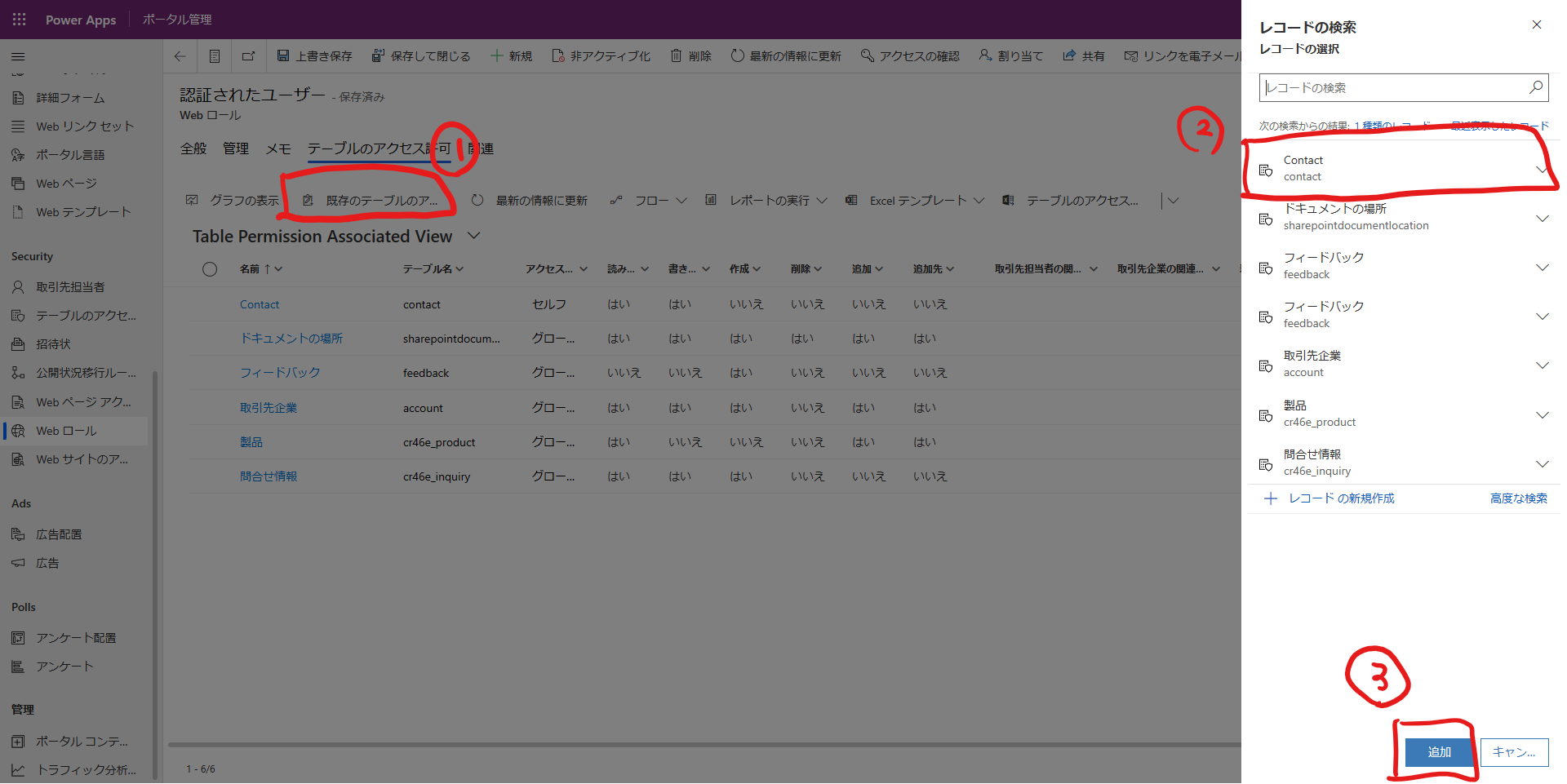
左のメニューからWebロールを選択し、該当のWebロールを選択または新規作成してください。
Webロールを選択するときは正しいWebサイトのWebロールであるか確認してください。
WebロールについてはこちらのDocsを参考にしてください。
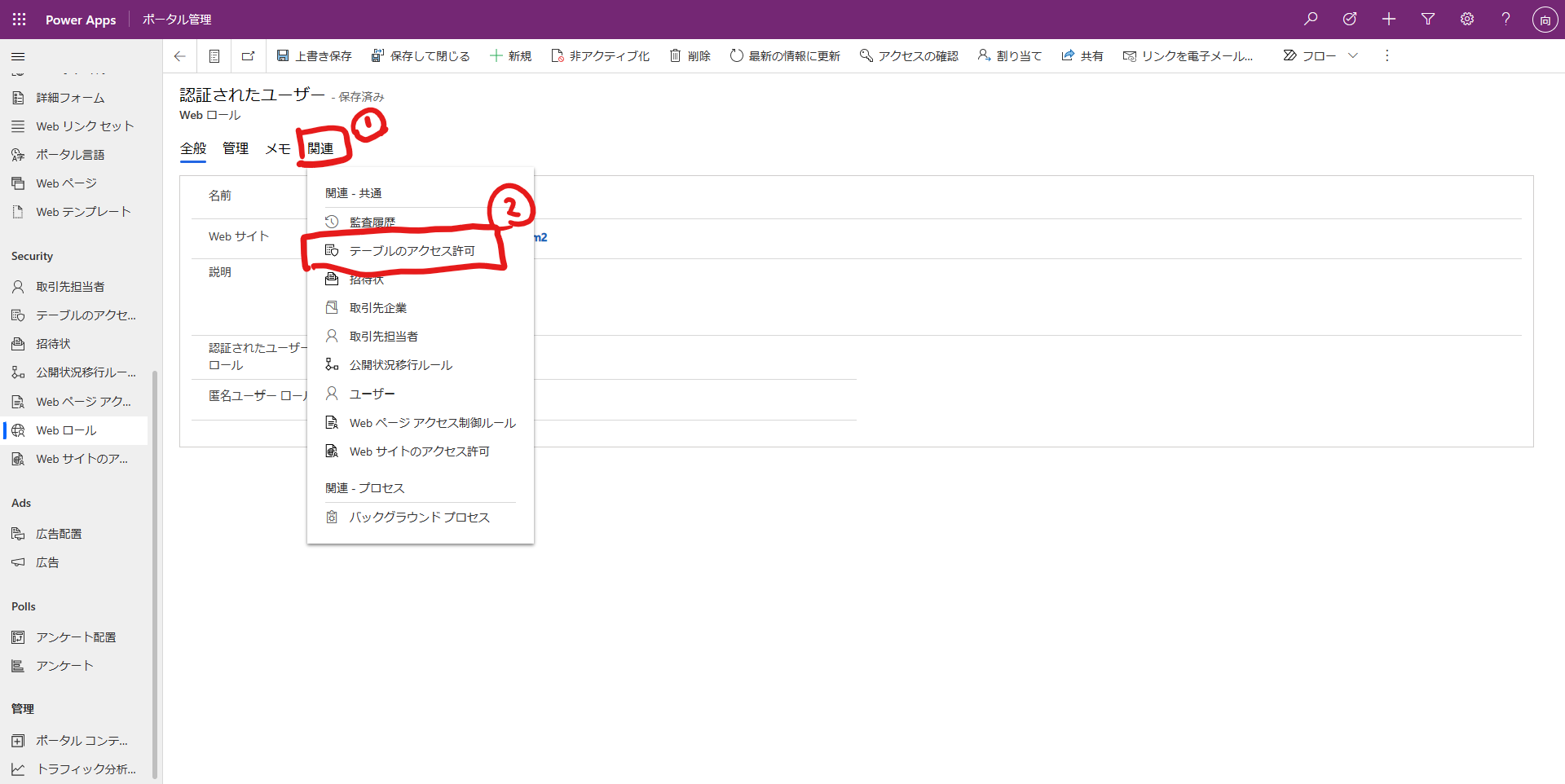
既存のテーブルのアクセス許可をクリックし、先ほど1. で作成したテーブルアクセス許可を追加します。

3. ポータルに詳細フォームを埋め込む
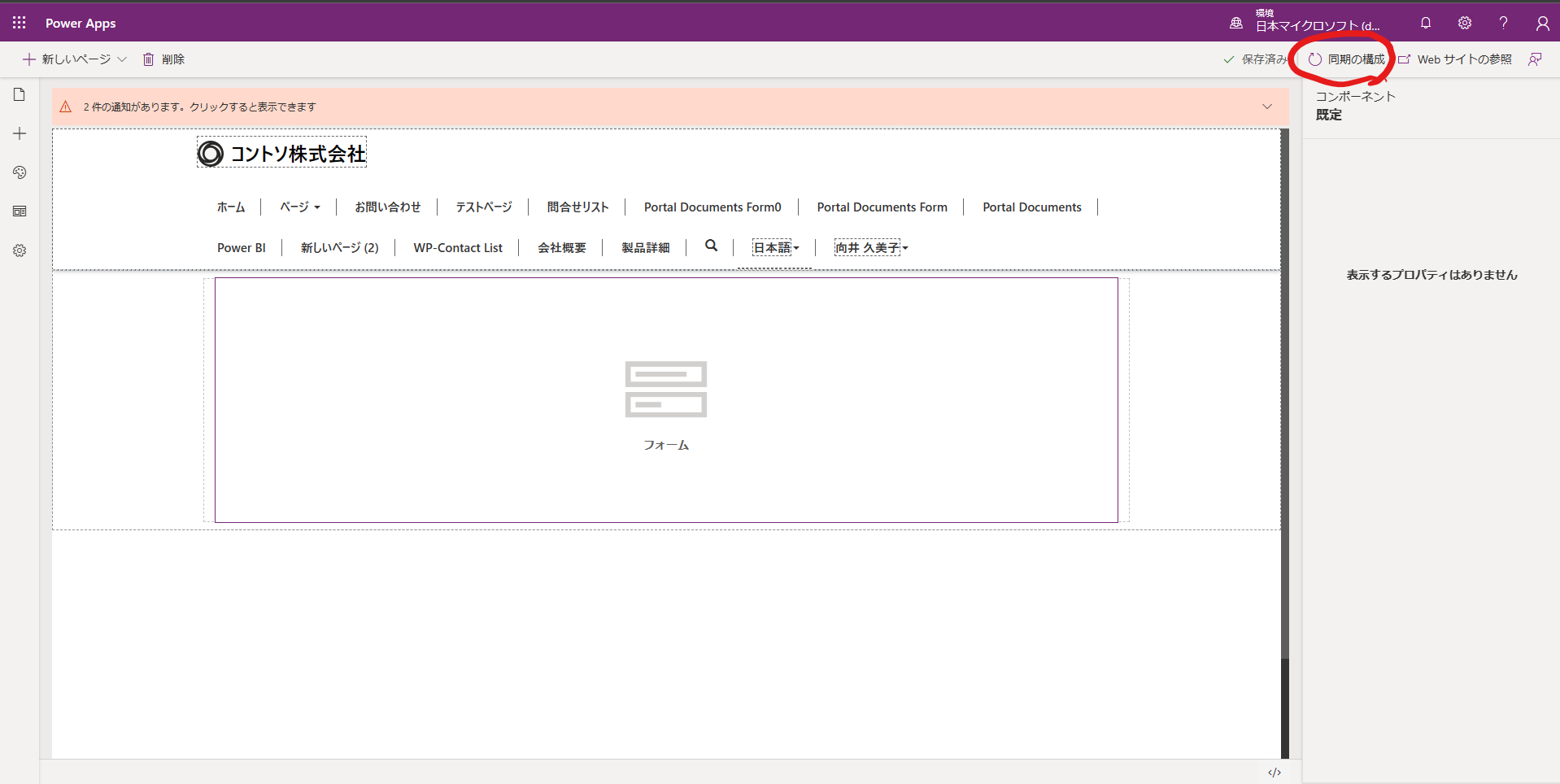
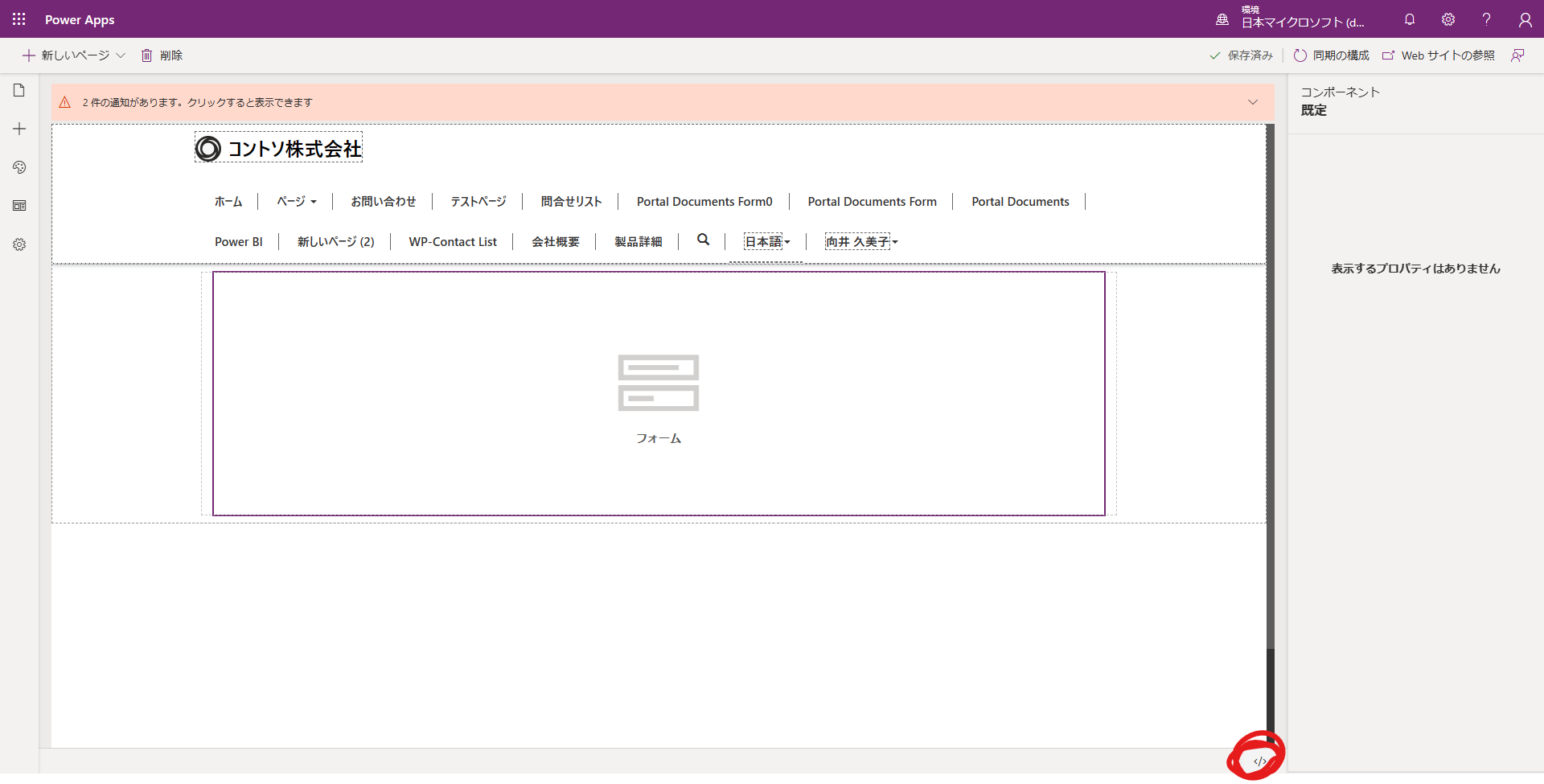
ポータルスタジオを起動し、詳細フォームを埋め込みたいページに移動します。
フォームを埋め込みたい場所を選択し、右下にある>マークをクリックしてソースコードエディタを開きます。

3行目の末尾の
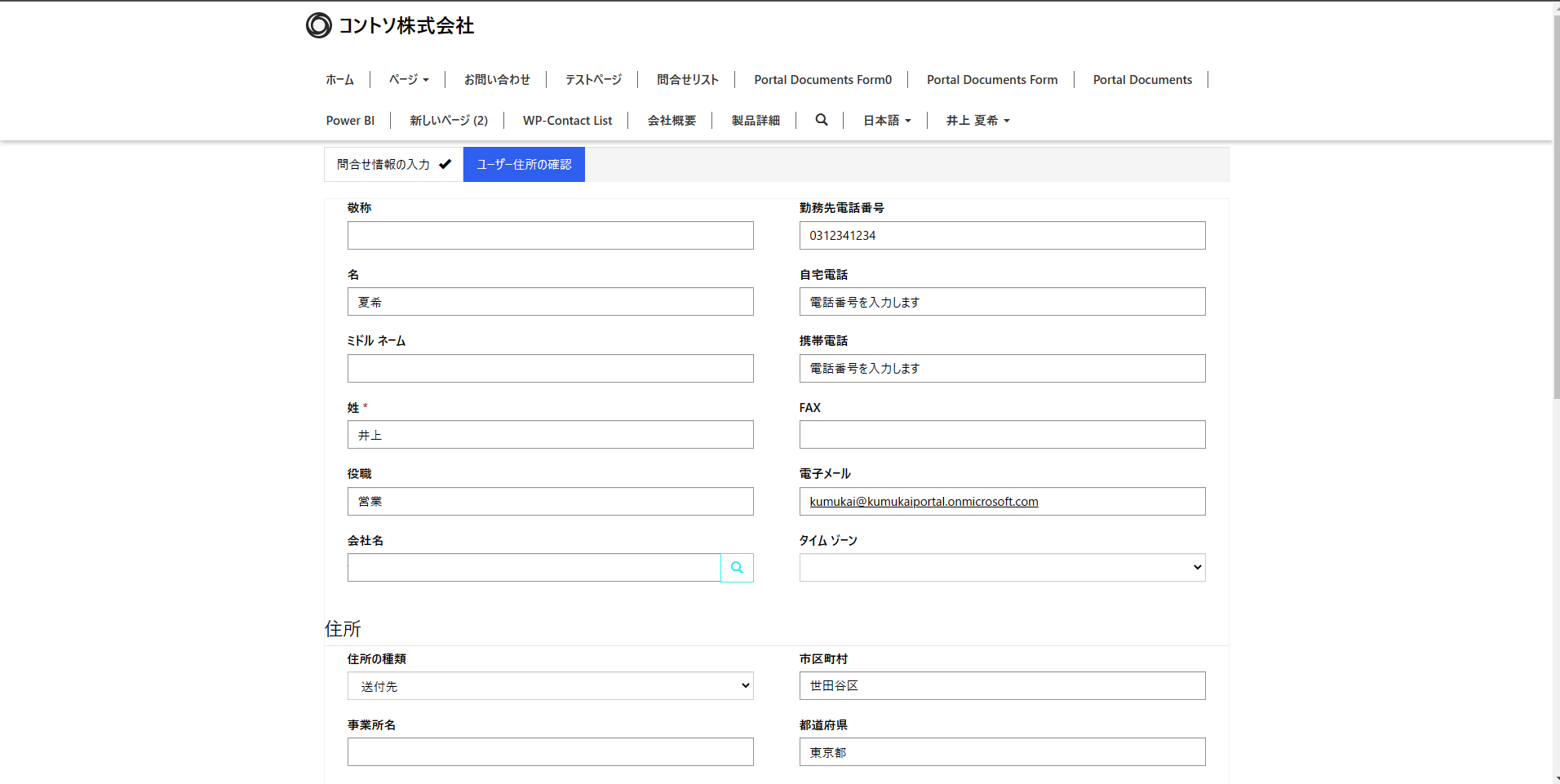
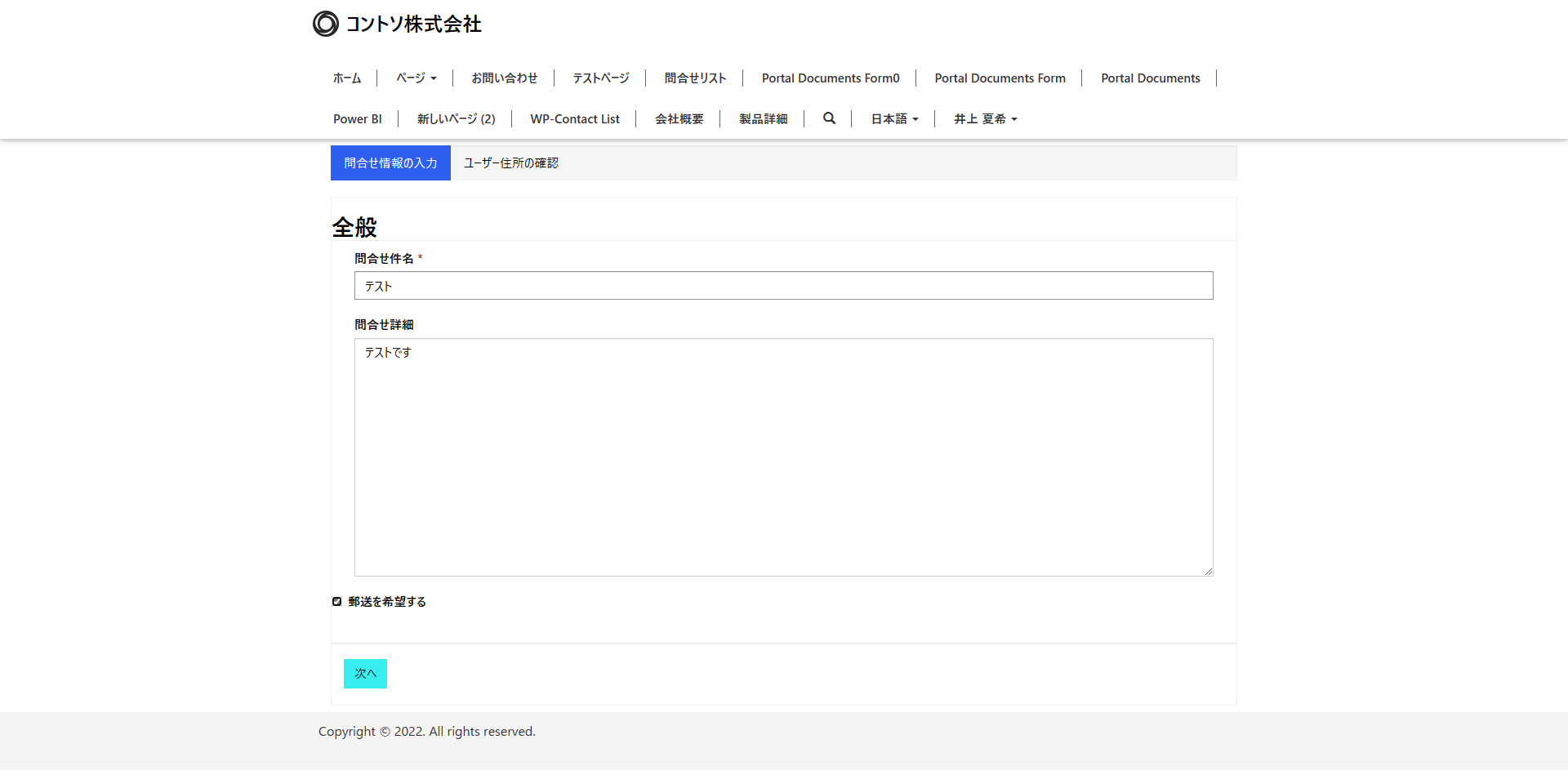
4. 動作の確認
こちらの記事で紹介した通り、詳細フォームでは条件分岐や複数のテーブルにまたがる入力を作成することができます。