こんにちは。日本マイクロソフトの向井です。
今回はParam関数の便利な使い方についてご紹介します。
(以前にも同じような内容で記事を書きましたが仕様変更&不備がありましたので書き直したいと思います。)
0. 今回やりたいこと
Power Platformで申請アプリを作成しています。
申請者がキャンバスアプリから申請内容を入力すると、Power Automateによって承認者に承認依頼が届くシナリオで、承認者にアプリのリンクを送るとします。
その時に、申請一覧の画面(やホーム画面)ではなく、該当の申請内容の詳細が表示される画面が最初に表示されるようにしたいと思いませんか?
そんな時に役に立つのがParam関数です。
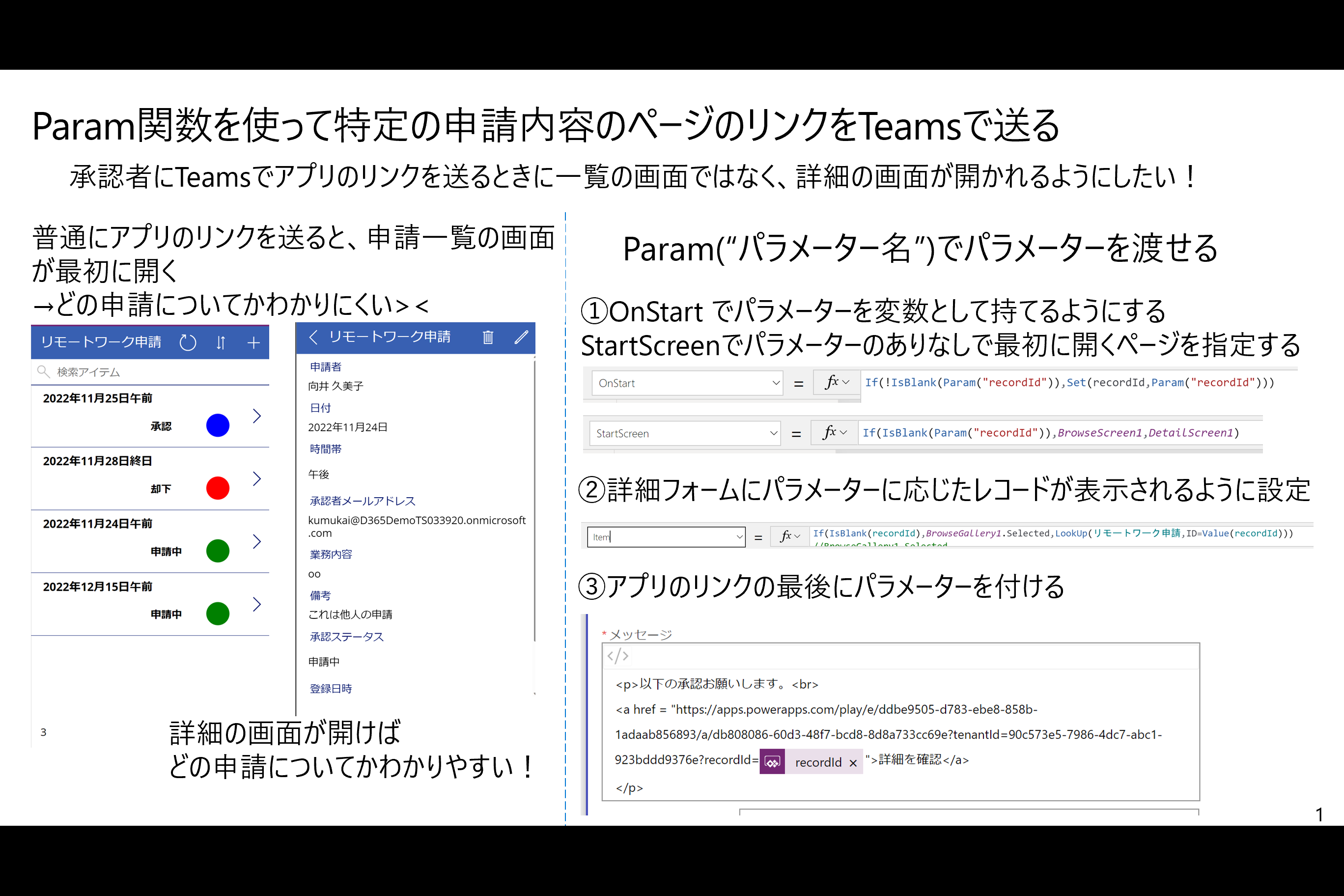
今回やりたいこととやり方を1枚のスライドで表すと以下のような感じです。
やり方について詳しくご説明していきます。

(今回実現したいことのイメージが湧かない方は本記事の第3章を先にご覧いただくとイメージが湧くかもしれません)
1. Param関数とは
詳しくはMicrosoft Docs をご覧いただきたいですが、
アプリのURLの後ろにパラメーターを付けることで、アプリにそのパラメーターを渡せる仕組みを作れる関数だと思っていただければと思います。
アプリのURL?パラメーター名=パラメーター
というように使うことでアプリにパラメーターを渡せます。
(先ほどの画像の③の部分参照)
2. 実際に作ってみる
2.1. パラメーターを変数にセットする
アプリのURLの後ろについているパラメーターをアプリ内で使うためにSet関数を使って変数にセットします。
この時に、パラメーターがない場合のことを考慮します。
参考コード
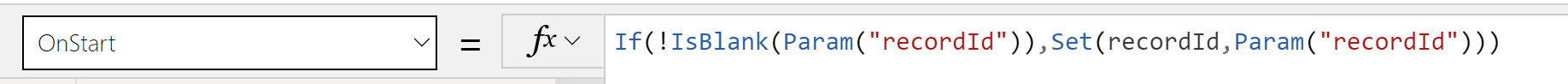
If(!IsBlank(Param("recordId")),Set(recordId,Param("recordId")))
※recordIdがパラメーター名かつグローバル変数の名前
!IsBlank とすることで、空ではなかった場合=パラメーターがあった場合という条件になります。
これはアプリを開始するときに読み込んでほしい設定なので、OnStartのところに書きます。

2.2 パラメーターのありなしで最初に開く画面を制御する
アプリのURLの後ろにパラメーターがついている場合は「申請内容の詳細情報が表示される画面(詳細画面)」を、パラメーターがついてない場合は「申請一覧の画面」を最初に表示するように設定します。
参考コード
If(IsBlank(Param("recordId")),BrowseScreen1,DetailScreen1)
※BrowseScreen1は申請一覧の画面、DetailScreen1は申請内容の詳細画面
これは以前はOnStartのところに書いていましたが、仕様が変わって、StartScreenのところに書くことになりました。

2.3 詳細フォームで表示するレコードを制御する
詳細ページが表示される場面は以下の2パターンあります。
①申請一覧ページからあるレコードが選択された時
②承認者が受け取ったリンクからアプリを開くとき
①の場合は、申請一覧で選択されたレコードを、
②の場合は、リンクの後ろについているパラメーターに応じたレコードを
フォームに表示する必要があります。
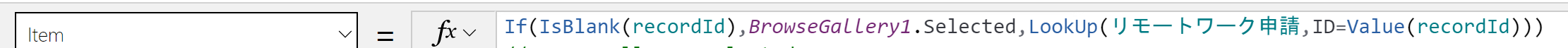
どのレコードを表示するかの制御は、フォームのItem欄で行うことができます。
参考コード
If(IsBlank(recordId),BrowseGallery1.Selected,LookUp(リモートワーク申請,ID=Value(recordId))
パラメーターがないときは、申請一覧で選択されたレコードを、
パラメーターがあるときはそのパラメーターに応じたレコードを表示させるように書いています。
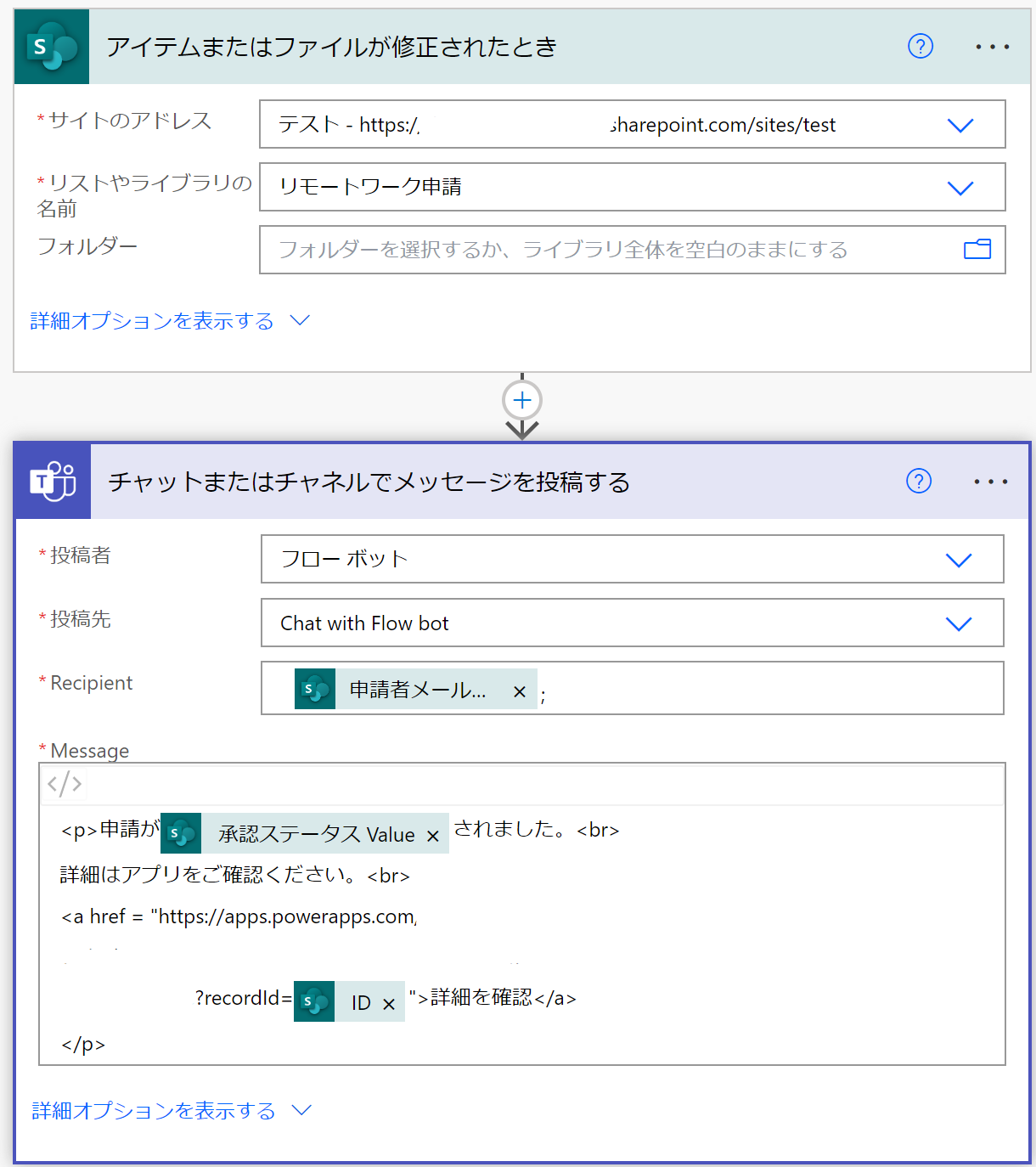
2.4 パラメーター付きのアプリリンクを承認者に送る
アプリのリンクを送るのにはPower Automate を利用することができます。
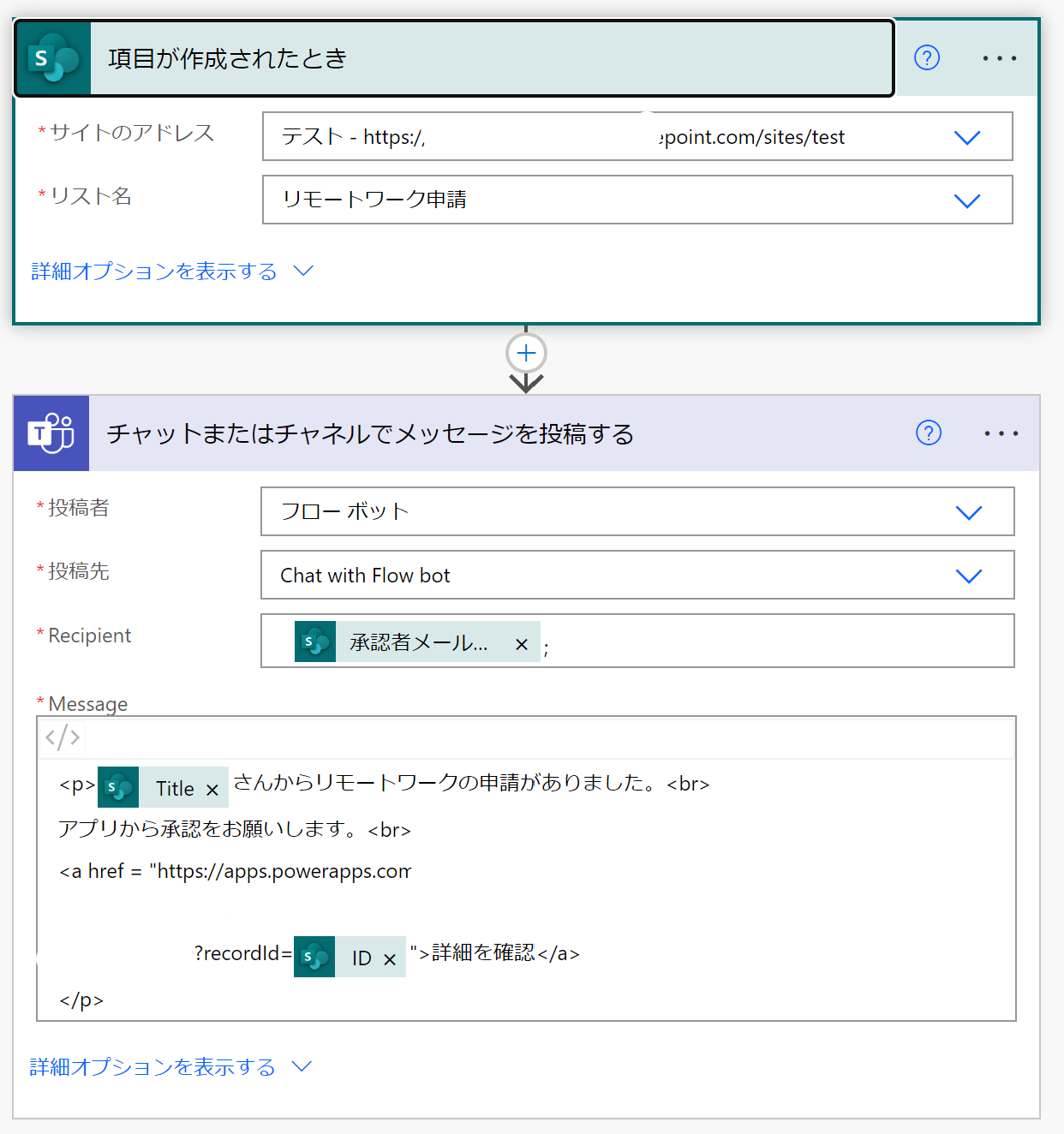
今回はTeams アクションの「チャットまたはチャネルでメッセージを投稿する」を使用しました。

メッセージの部分はHTMLで書くこともできるので、アプリのリンクを送ることができます。
マスキングしていますが、アプリのリンクの後に
?recordId=ID
をつけて、一つのリンクとしています。
※IDは動的なコンテンツで、トリガーとなったレコードのIDを指定しています。
3. 動作確認
3.1 申請する
申請アプリから新しい申請をします。
今回のアプリでは申請一覧画面の右上の+から新しい申請をします。

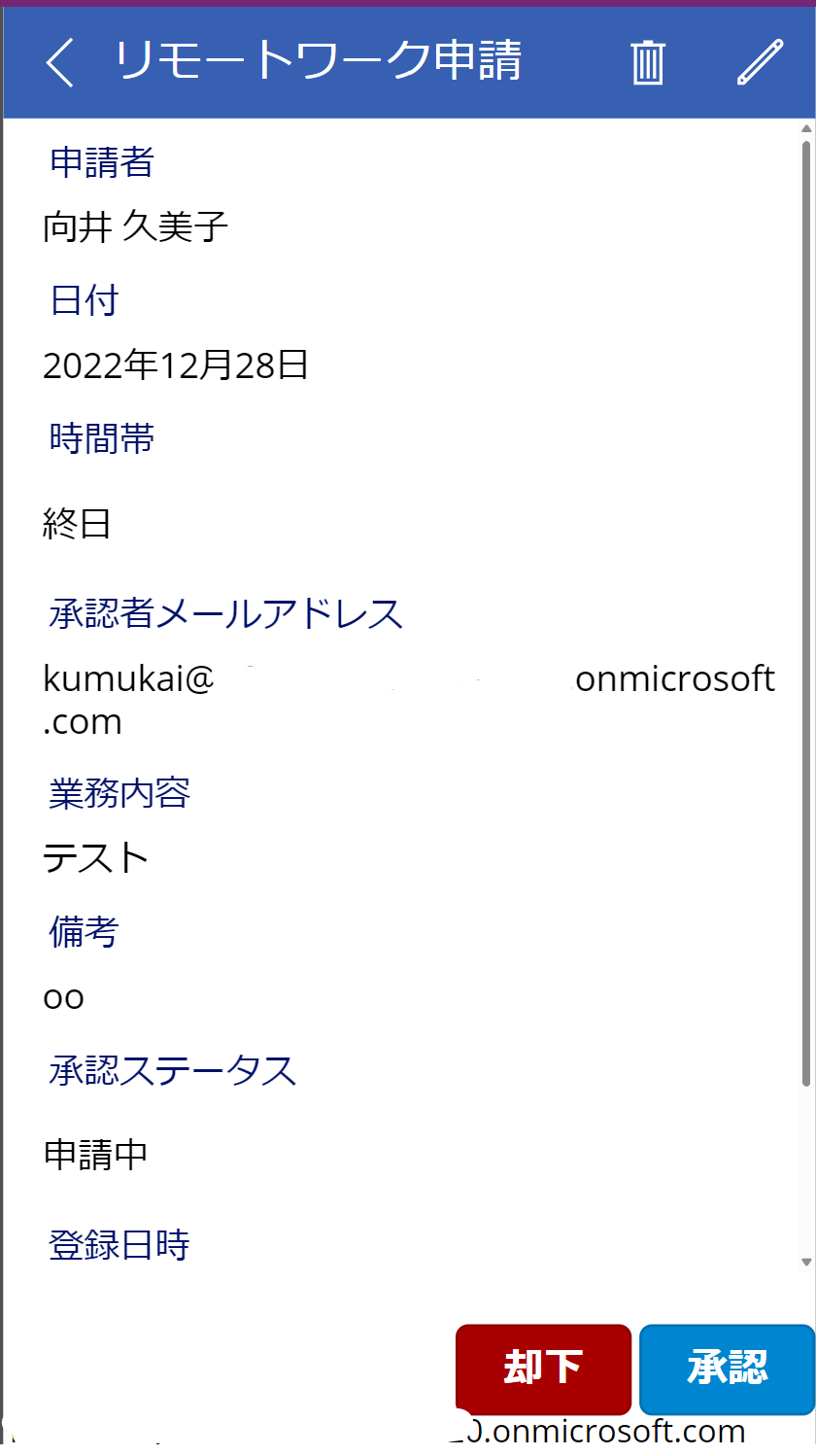
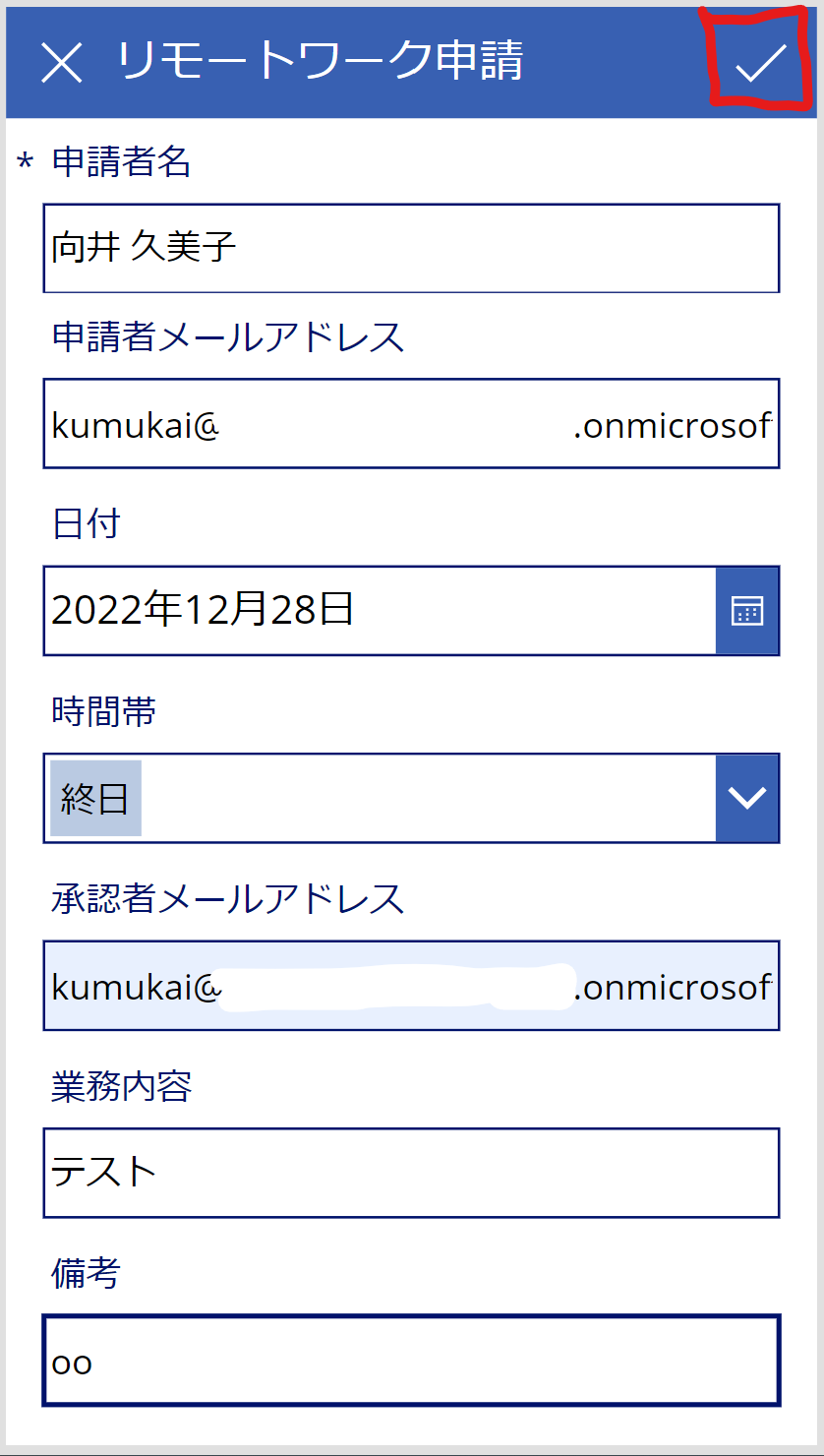
申請画面です。
デモなので、申請者と承認者は同じです。
右上のチェックマークから申請完了。

3.2 承認する
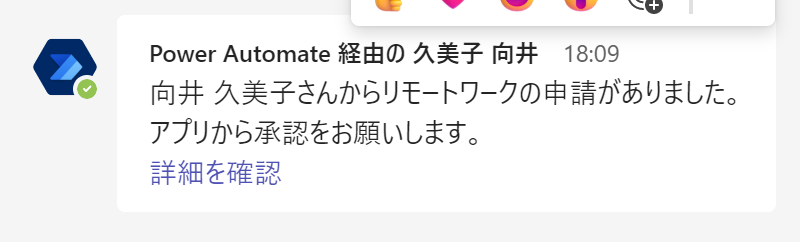
Power Automateによって承認者のTeams に通知が届きます。

詳細を確認を押します。
パラメーターを設定してあるので、該当の申請内容がすぐに確認できます。
アプリ内の承認ボタンを押して、承認完了です!
3.3 結果通知(おまけ)
承認されたら、申請者のTeamsに通知がいくようにもう一つフローを作っておきました。

ここでもパラメーターを付けてます。
まとめ
Param関数を使うとより使いやすいアプリを作ることができますので、ぜひチャレンジしてみてください!