向井です。
今回はParam関数を使いPower Apps キャンバスアプリの任意のページを表示させる方法について書きたいと思います。
Power Appsでパラメーターを渡すにはParam関数を使用します。
https://docs.microsoft.com/ja-jp/powerapps/maker/canvas-apps/functions/function-param#param
0. 想定シナリオ
まず今回の想定シナリオを簡単に説明します。
Power Platformで申請・承認アプリを作成するときの大まかな流れとしては、何かしらの申請がPower Apps上から行われ、Power Automateの「承認」によって承認がおこなわれる流れが一般的です。
こちらの記事に簡単にその流れを書いておきました。
https://qiita.com/kumukai/items/94a5c49697f079c3a912
承認のアダプティブカードは承認者のTeamsに送ることができますが、その際にPower Appsのリンクを添付して送ることができます。承認者が添付のリンクをクリックすると通常はPower Appsのトップページが表示されますが、トップページ以外の任意のページを表示させる方法をご紹介します。
たとえば、承認者に該当の申請内容が表示されたページへの直リンクを送ることで、承認者は申請の一覧から該当の申請を探すことなく、申請の内容を確認することができます。
1.事前準備
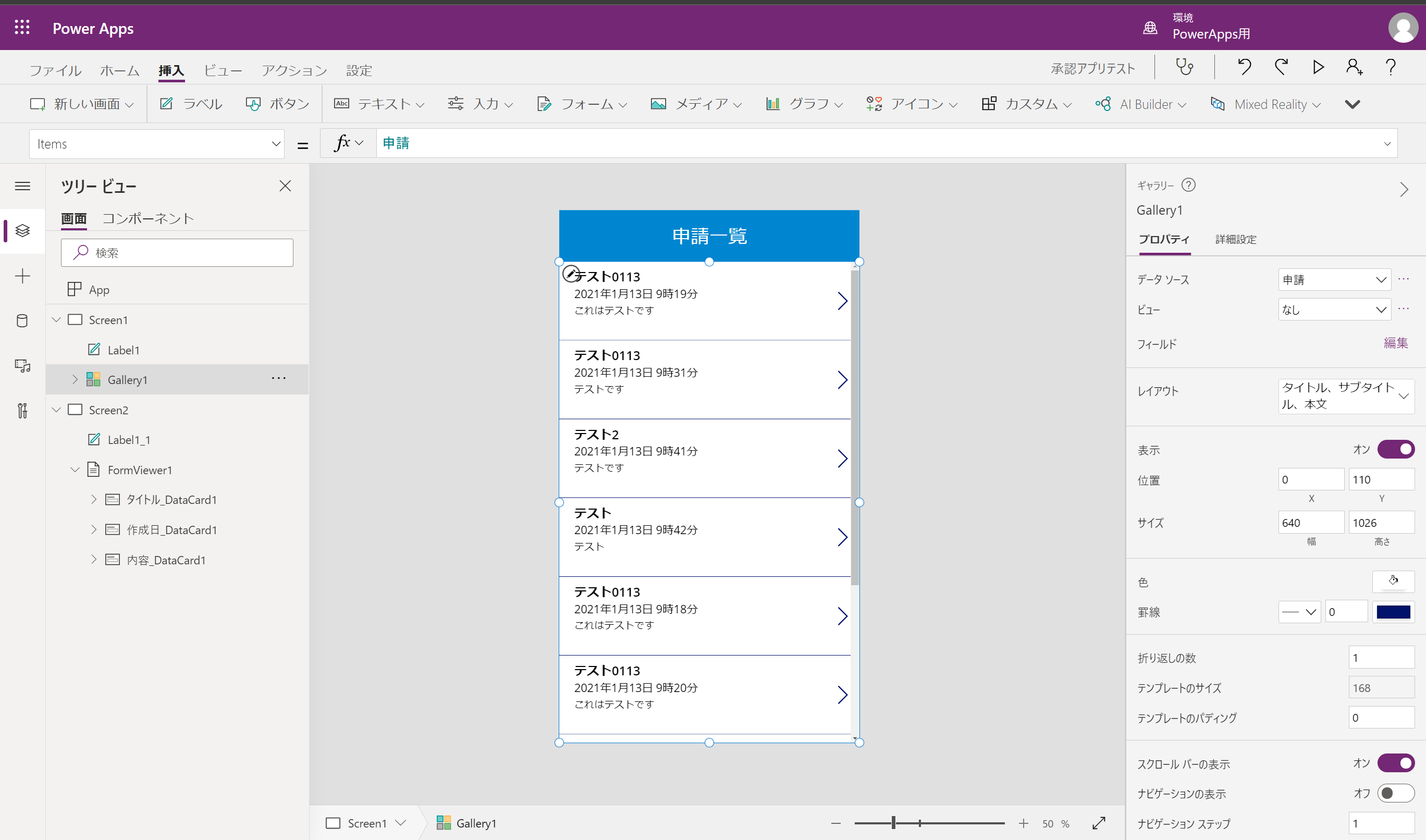
Power Appsで承認用のアプリを作成します。
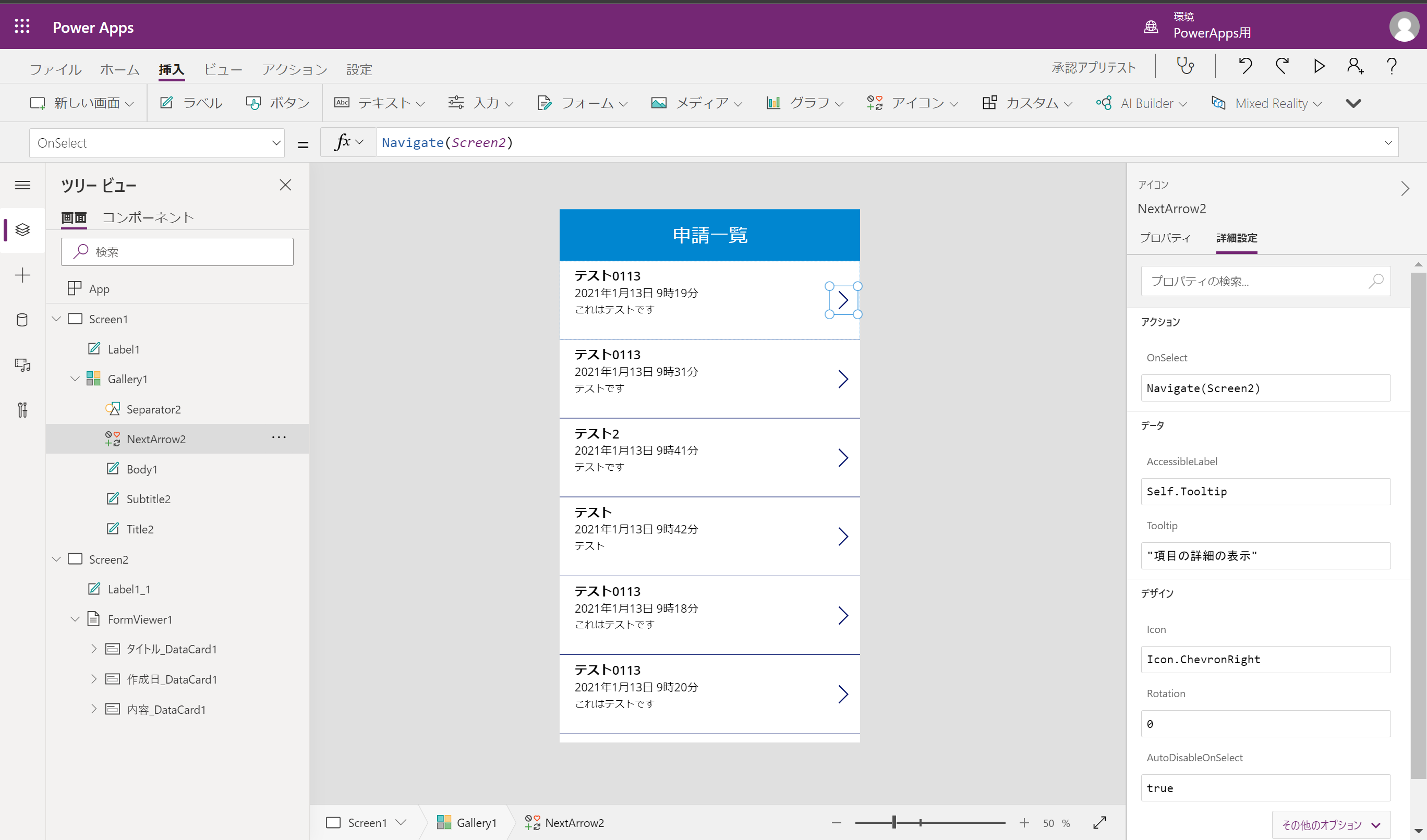
ギャラリー内の>ボタンを選択して、
OnSelect=Navigate(Screen2)
と書いておきます。

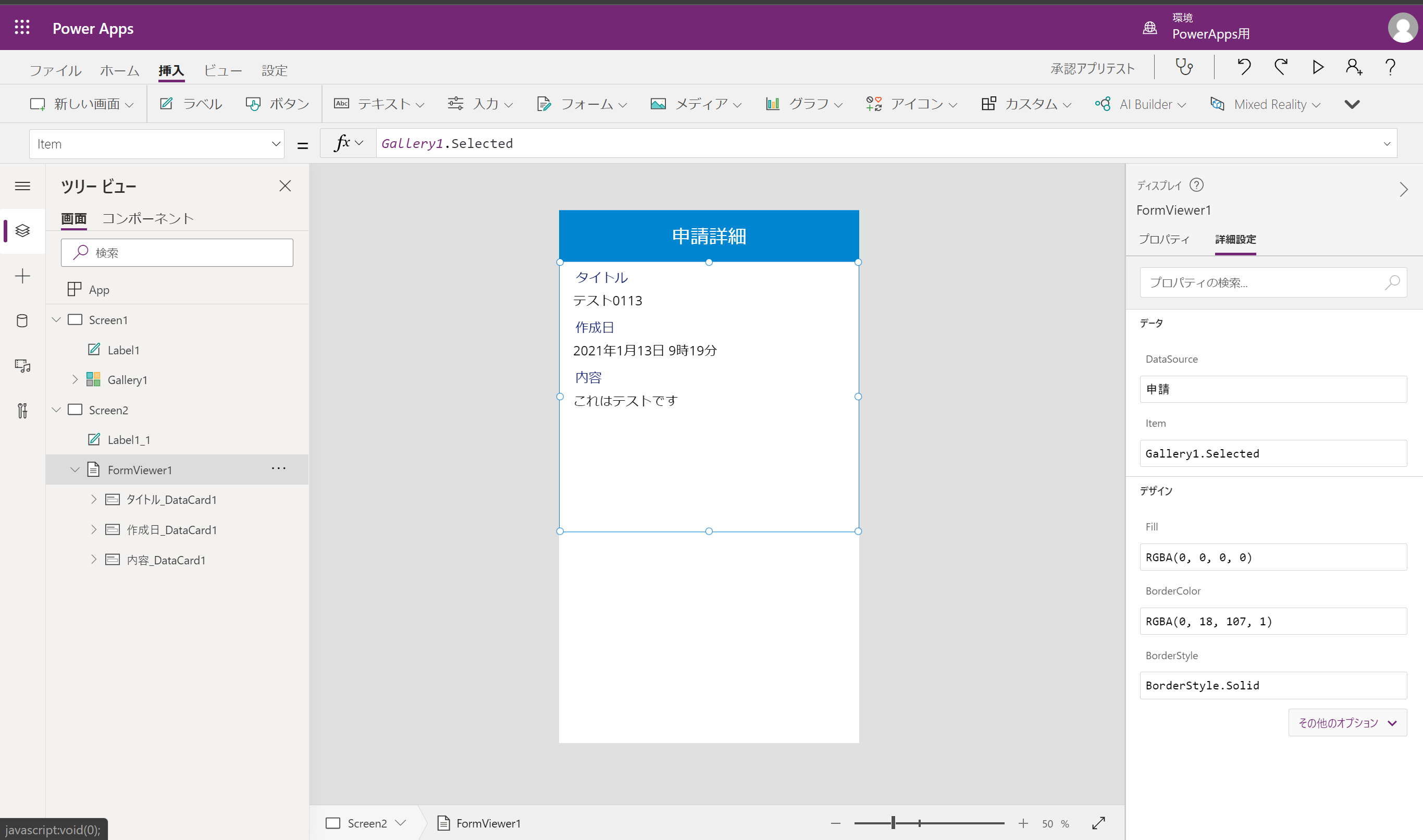
Screen2にフォームを設定し、Screen1で選択されたレコードを表示するようにします。
フォームを選択して
Item=Gallery1.Selected
と書くと、Gallery1で選択されたレコードが表示できます。

2.Param関数のテスト
ここで実際の動作をさせる前に簡単にParam関数の動きをテストしてみたいと思います。
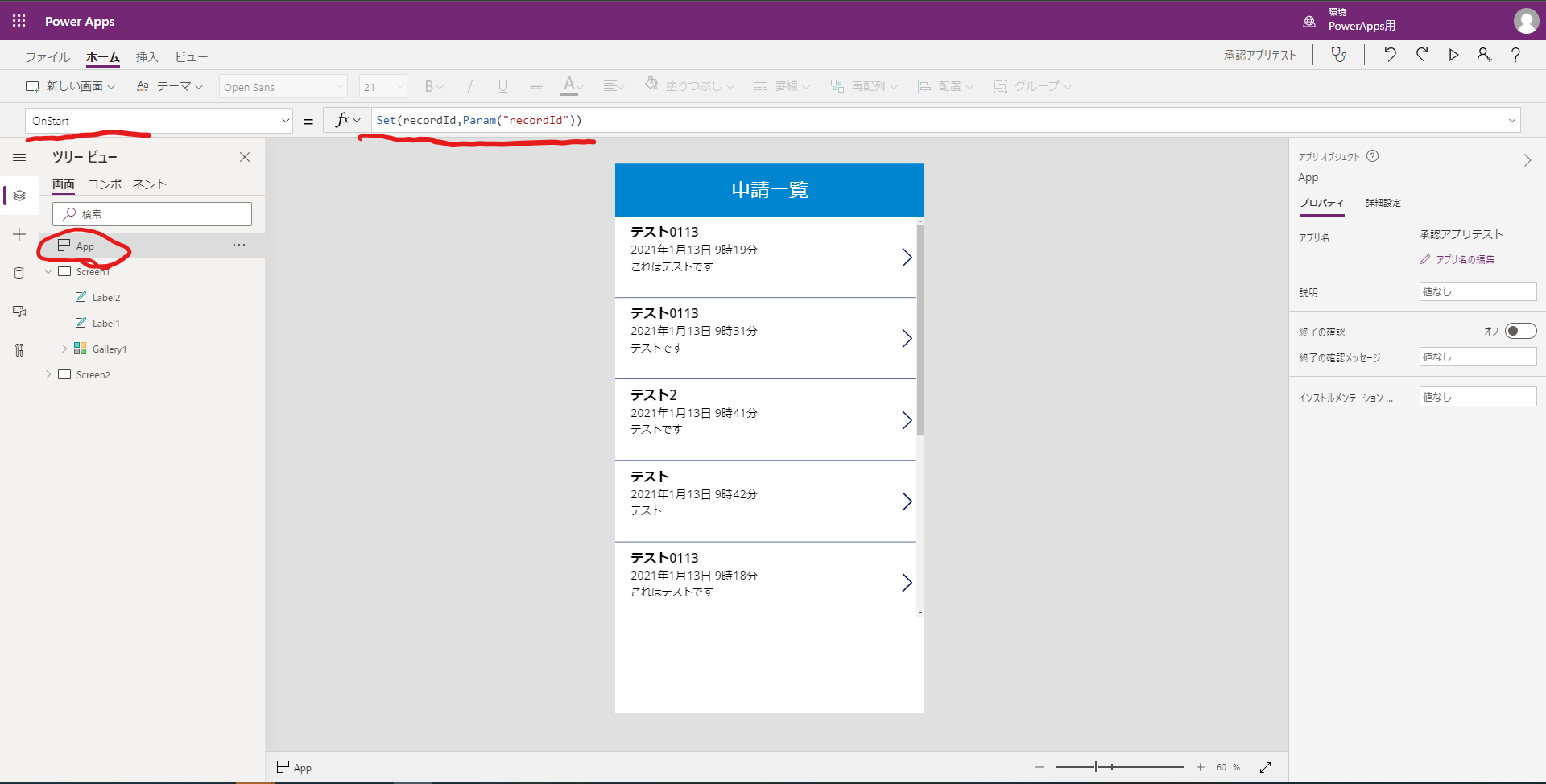
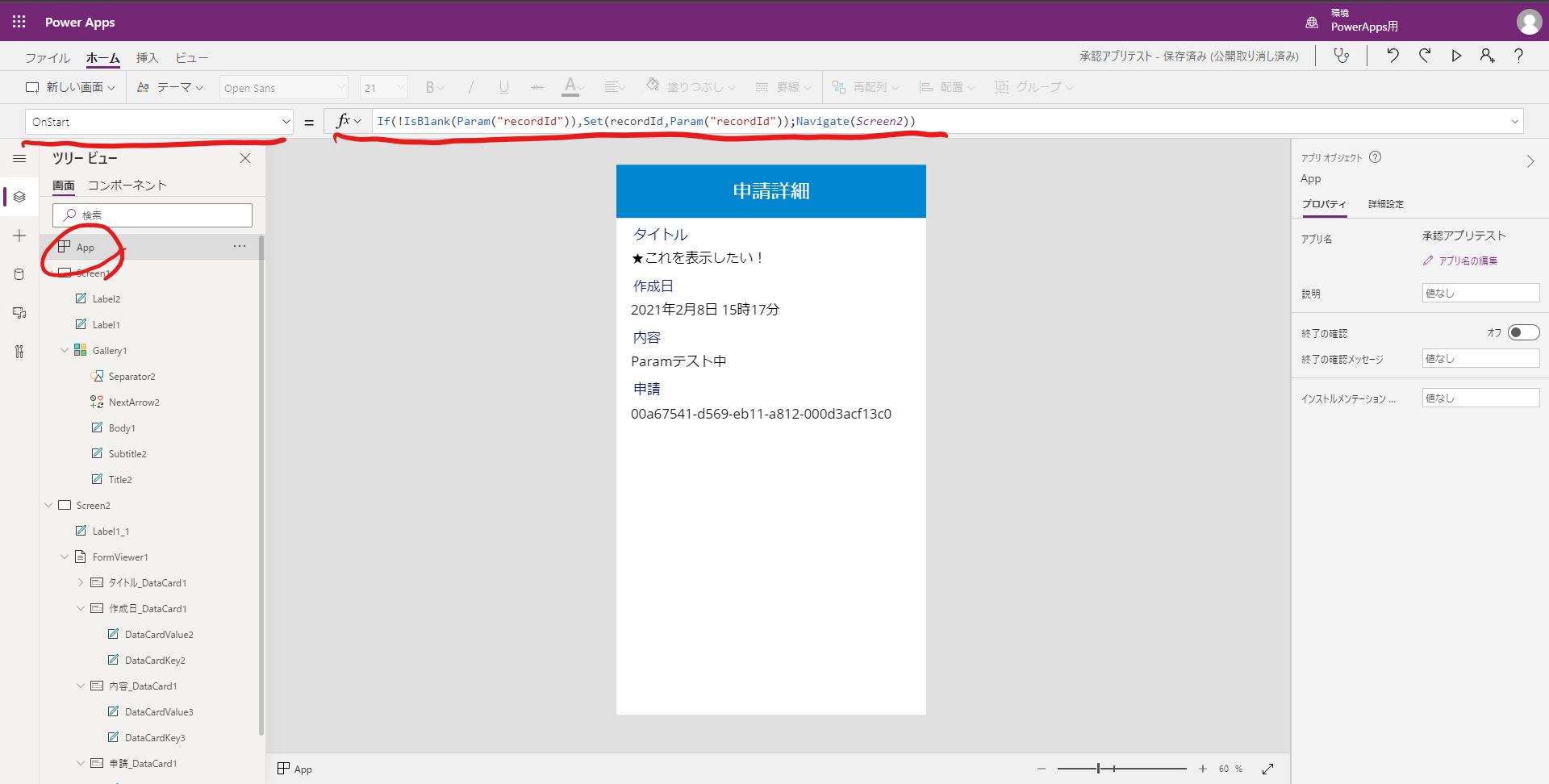
ツリービューでAppを選択し、
OnStart=Set(recordId,Param("recordId"))
と入力します。
※AppのOnStartに関数を書くと、アプリを起動したときに式の内容を実行します。

これでrecordIdというパラメーターがアプリ起動時にアプリに渡され、recordIdというグローバル変数に代入されます。
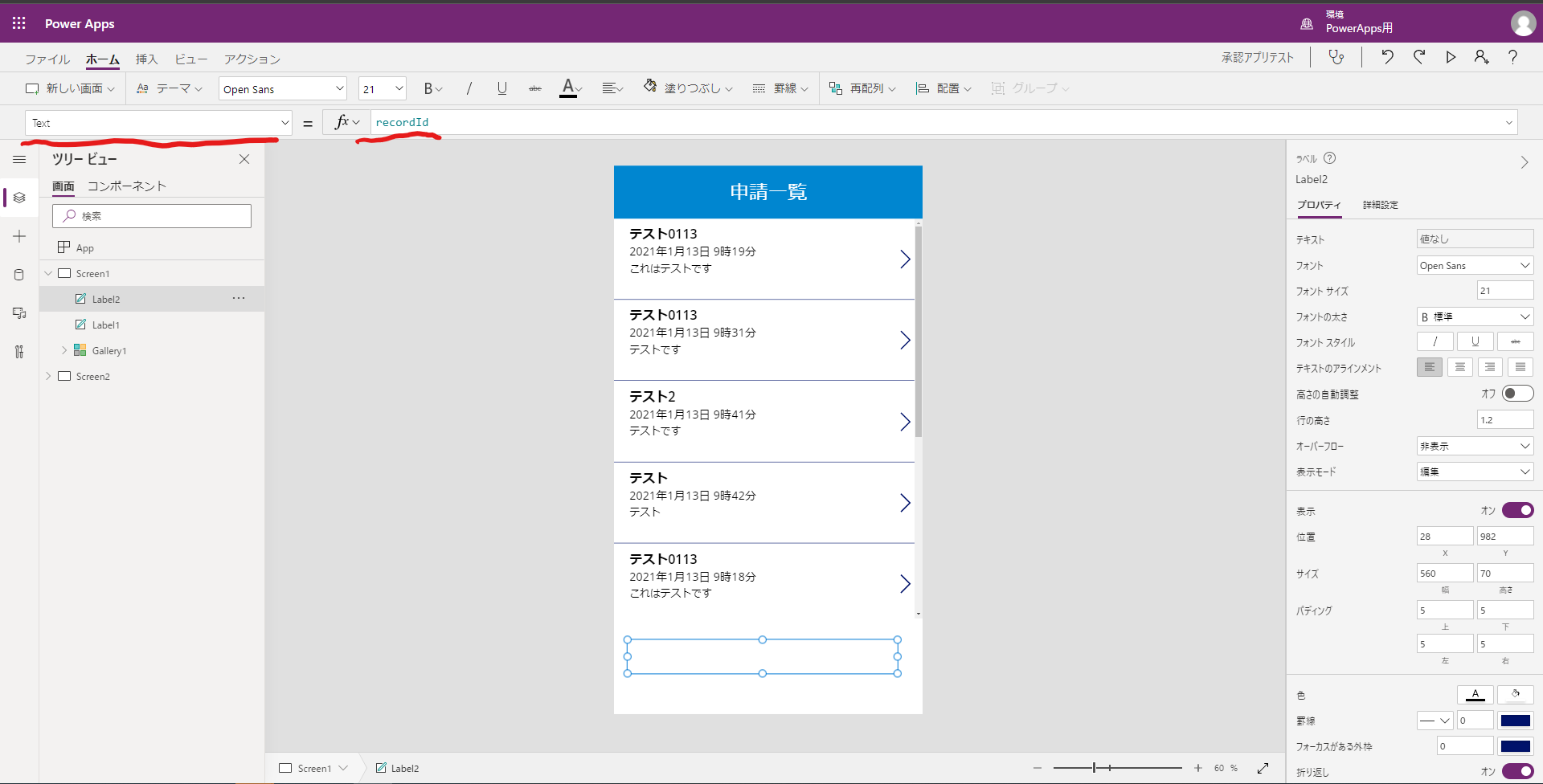
ラベルを適当な位置に追加し、
Text=recordId
と入力してアプリを保存、公開します。

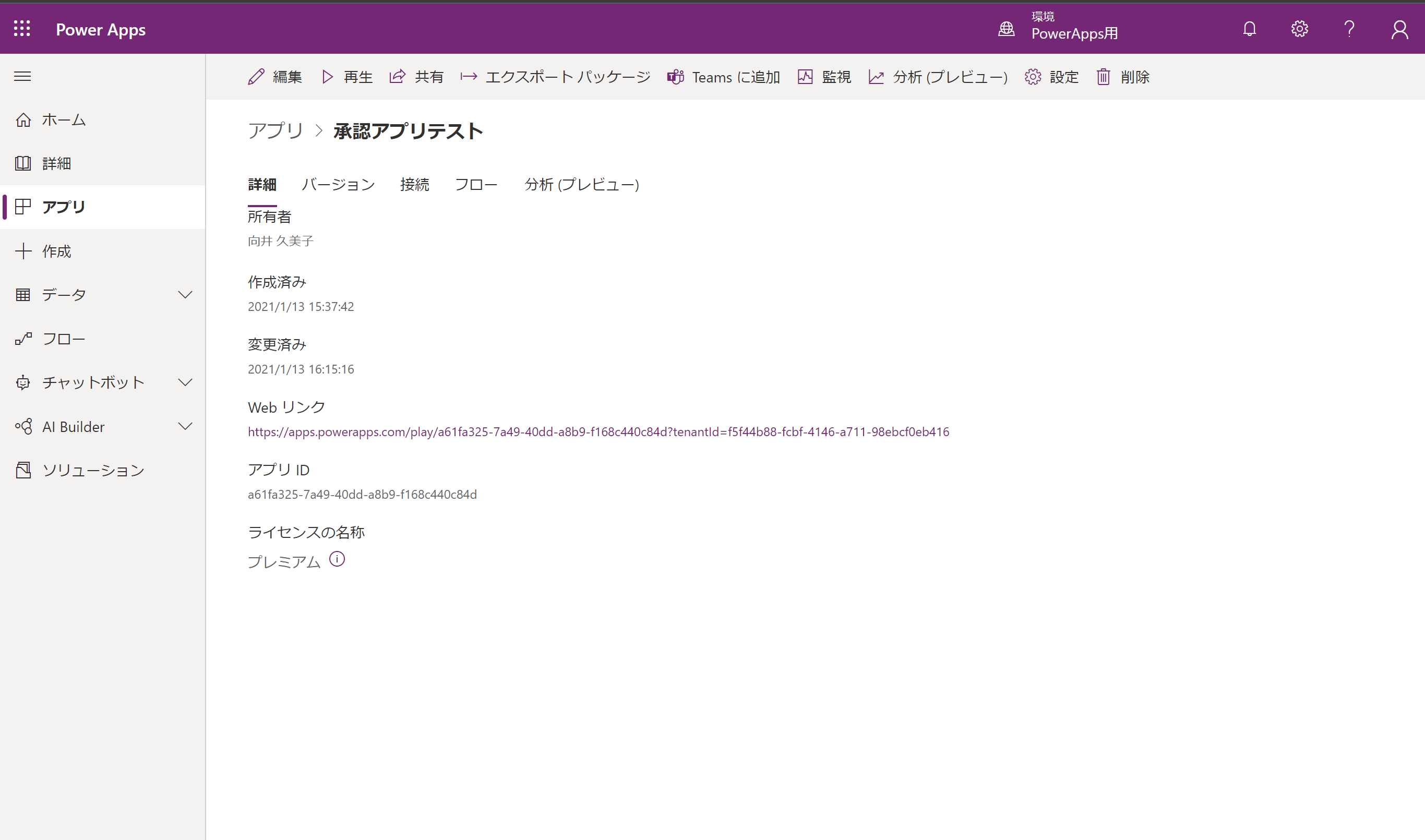
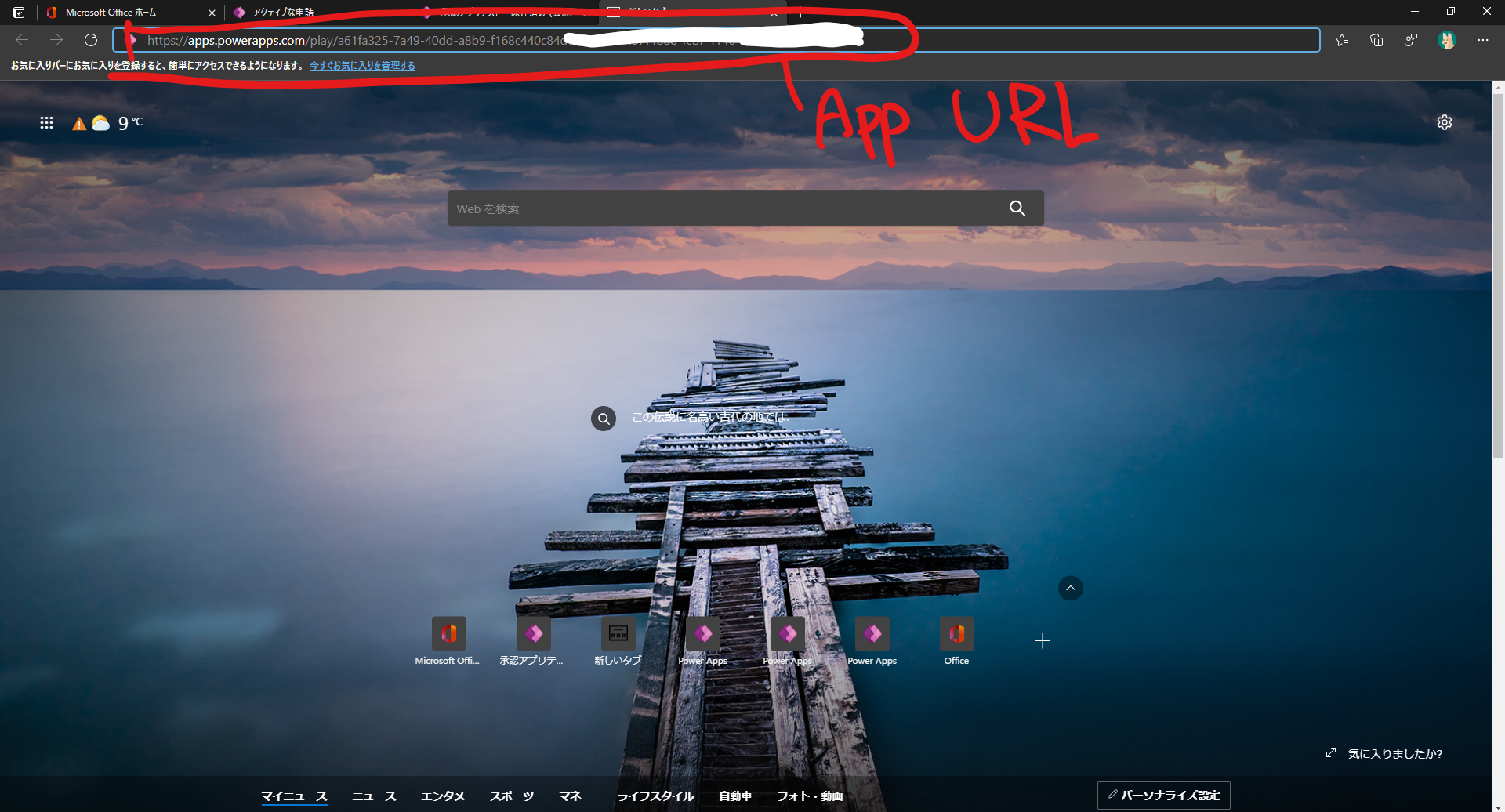
ここで、アプリのURLをメモ帳などにコピーしておいてください。
保存>公開>共有で下の画面が出せます。
Webリンクをコピーしておいてください。

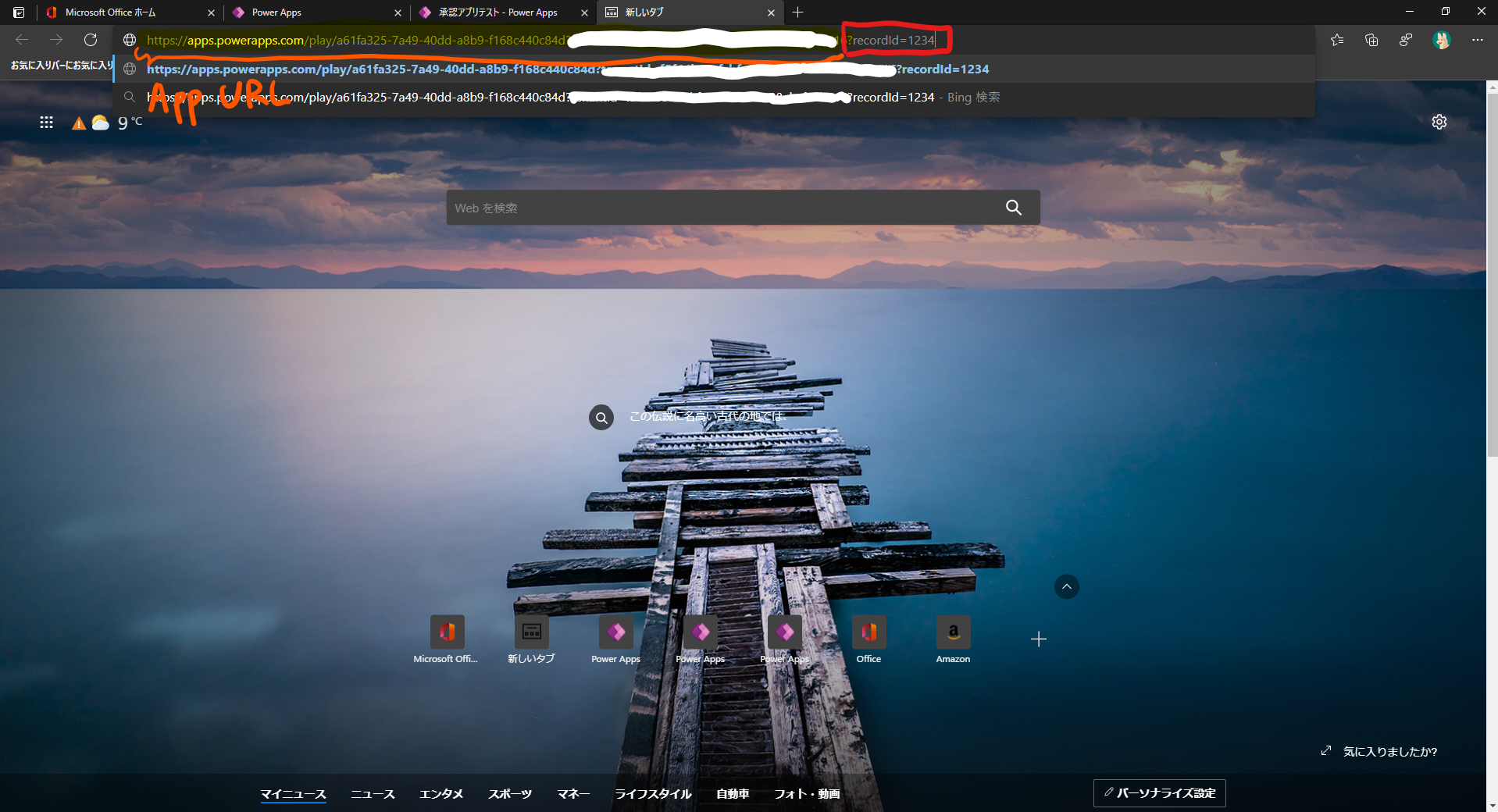
新しいタブを開き、アドレスバーにアプリのURLをペーストし、その後ろに
?recordId=1234
と入力し、エンターキーを押します。

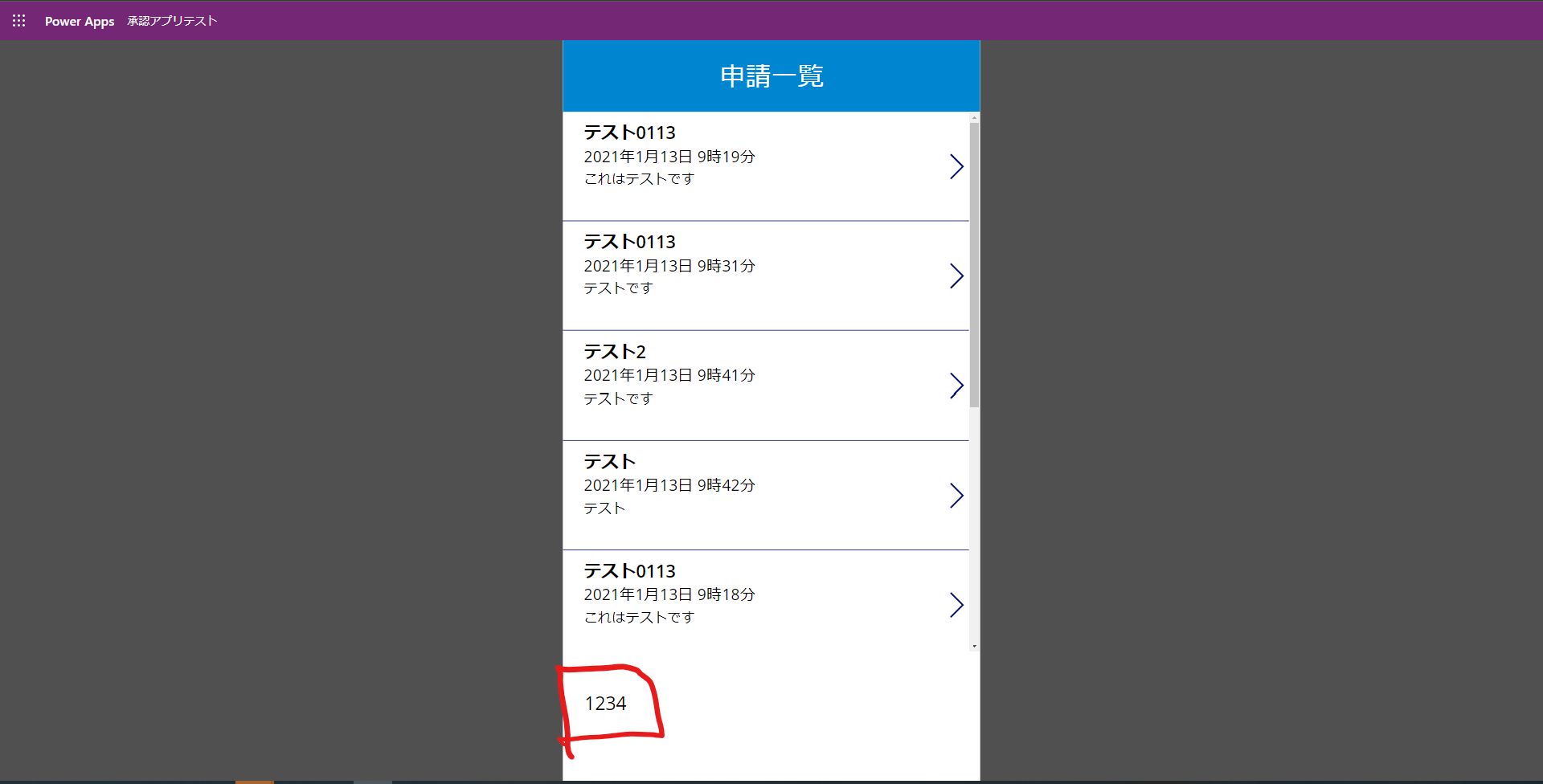
下の画像のようにアプリが起動し、ラベルにパラメーターで渡した1234が表示されていることが確認できます。

このようにParam関数を使うと、URLに記載したパラメーターによってアプリの挙動を変えることができます。
3. 任意のページを表示する
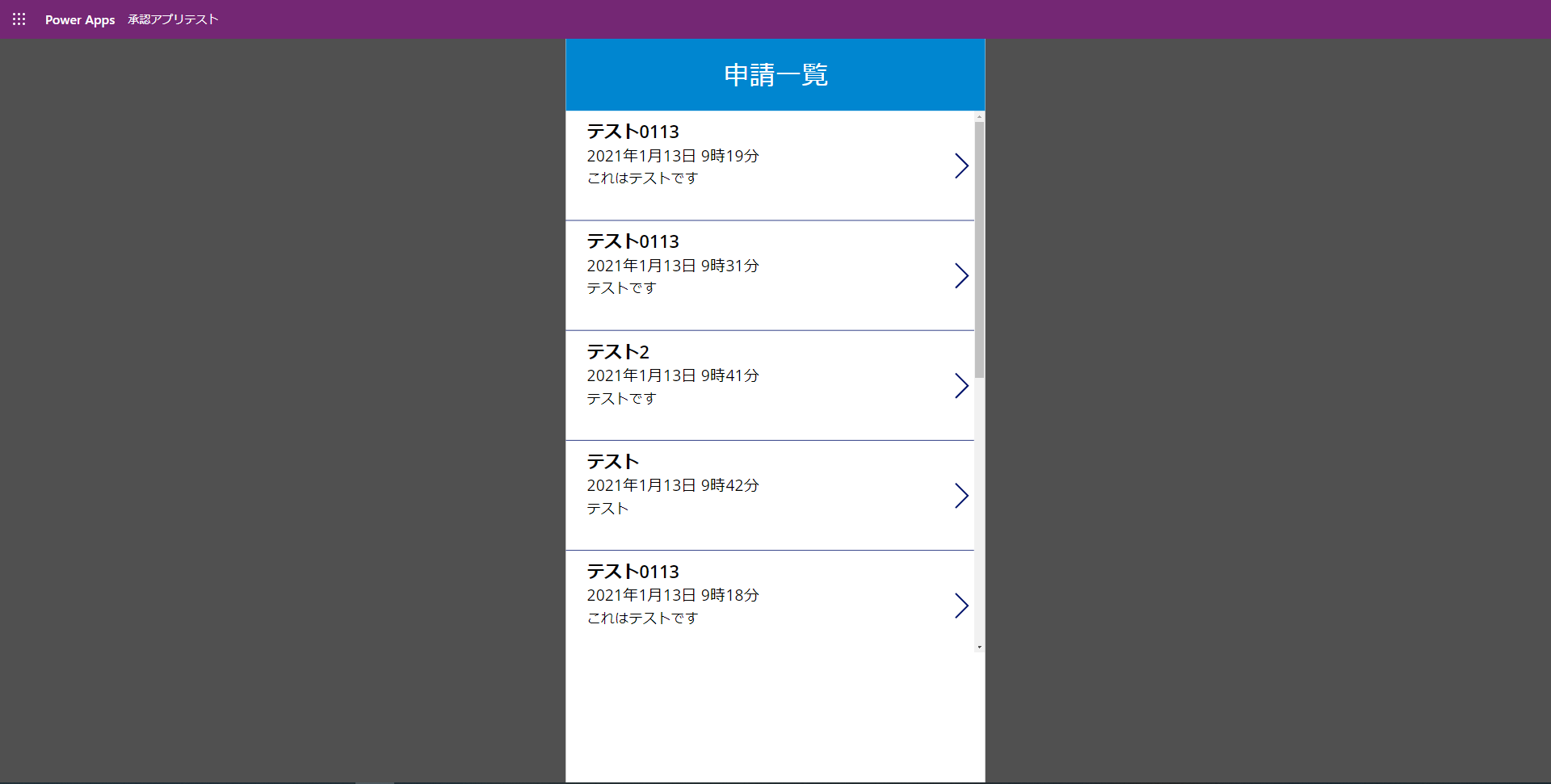
今回のアプリは起動すると通常はScreen1の申請の一覧(Gallery)が表示されます。
Galleryから任意のレコードを選択するとScreen2の申請の詳細情報(Form)が表示される作りになっています。
ここで、Screen1を経由させずにScreen2の詳細情報を表示させたいとします。
それぞれのレコードにはGUIDというそのレコードを特定できるIDが振られています。
このGUIDをパラメーターとして渡すことで特定のレコードのFormに直接アクセスさせることができます。
準備:GUIDを調べる
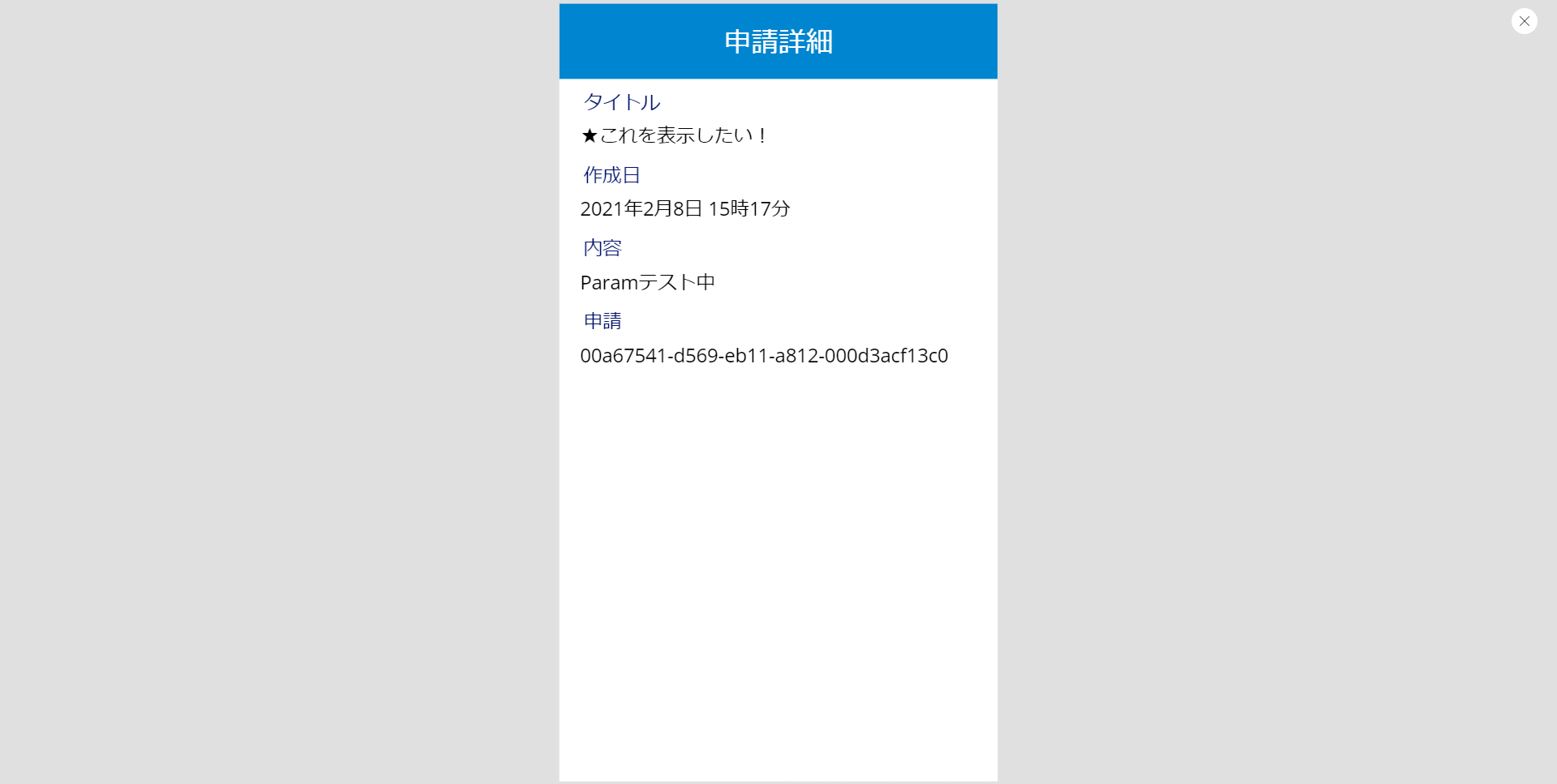
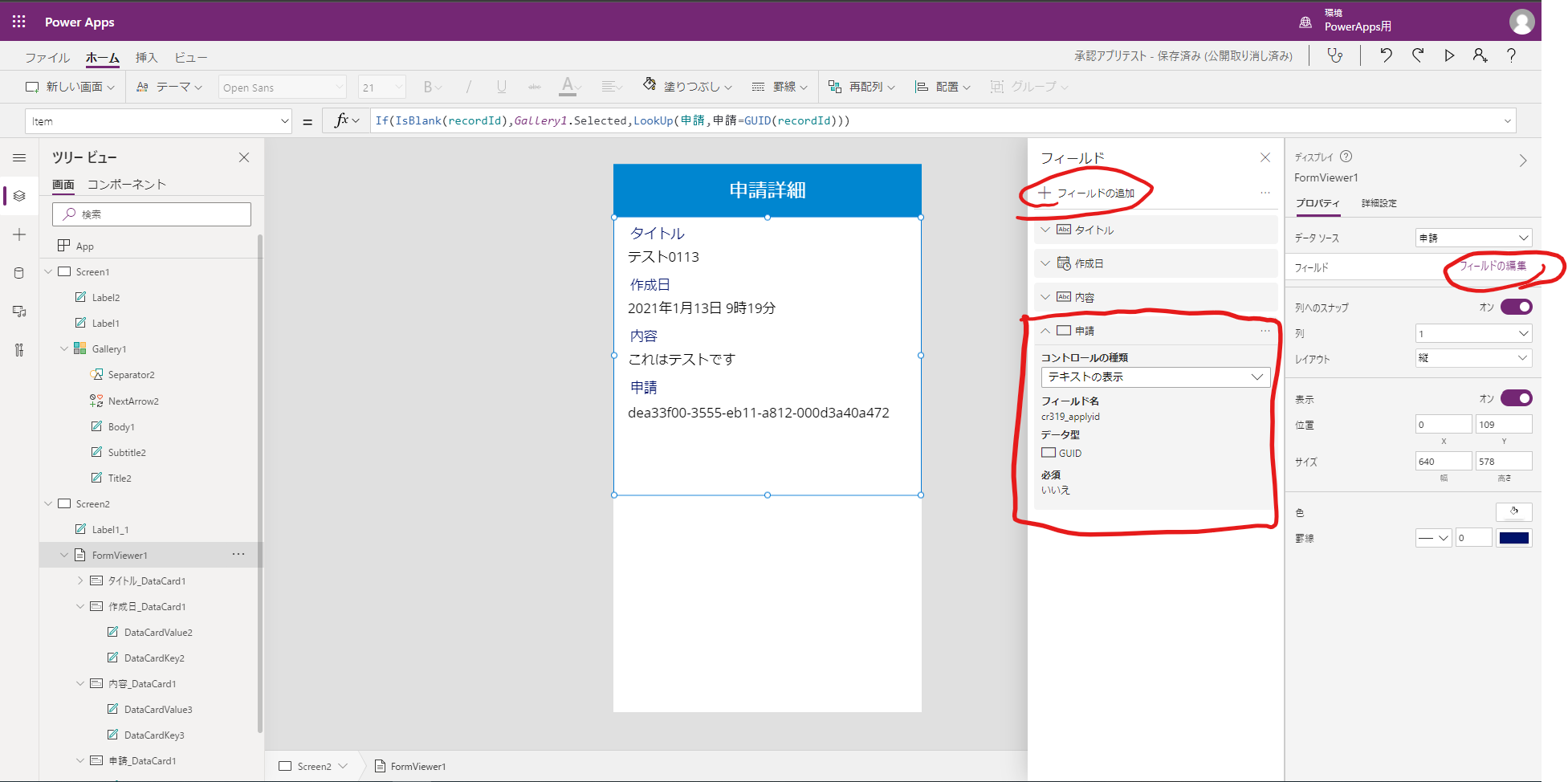
GUIDを調べる方法は複数ありますが、今回は簡単のため、フォームに表示させることにします。

追加ができたらアプリを再生して表示したいレコードのGUIDをコピーします。

設定
このコピーしたGUIDをパラメーターとして渡されたときは、そのレコードの詳細画面を、パラメーターを渡されなかった場合は通常通りScreen1を表示するように設定していきます。
AppのOnStartに
If(!IsBlank(Param("recordId")),Set(recordId,Param("recordId"));Navigate(Screen2))
と書きます。

アプリを保存、公開し、テストを行います。
テスト
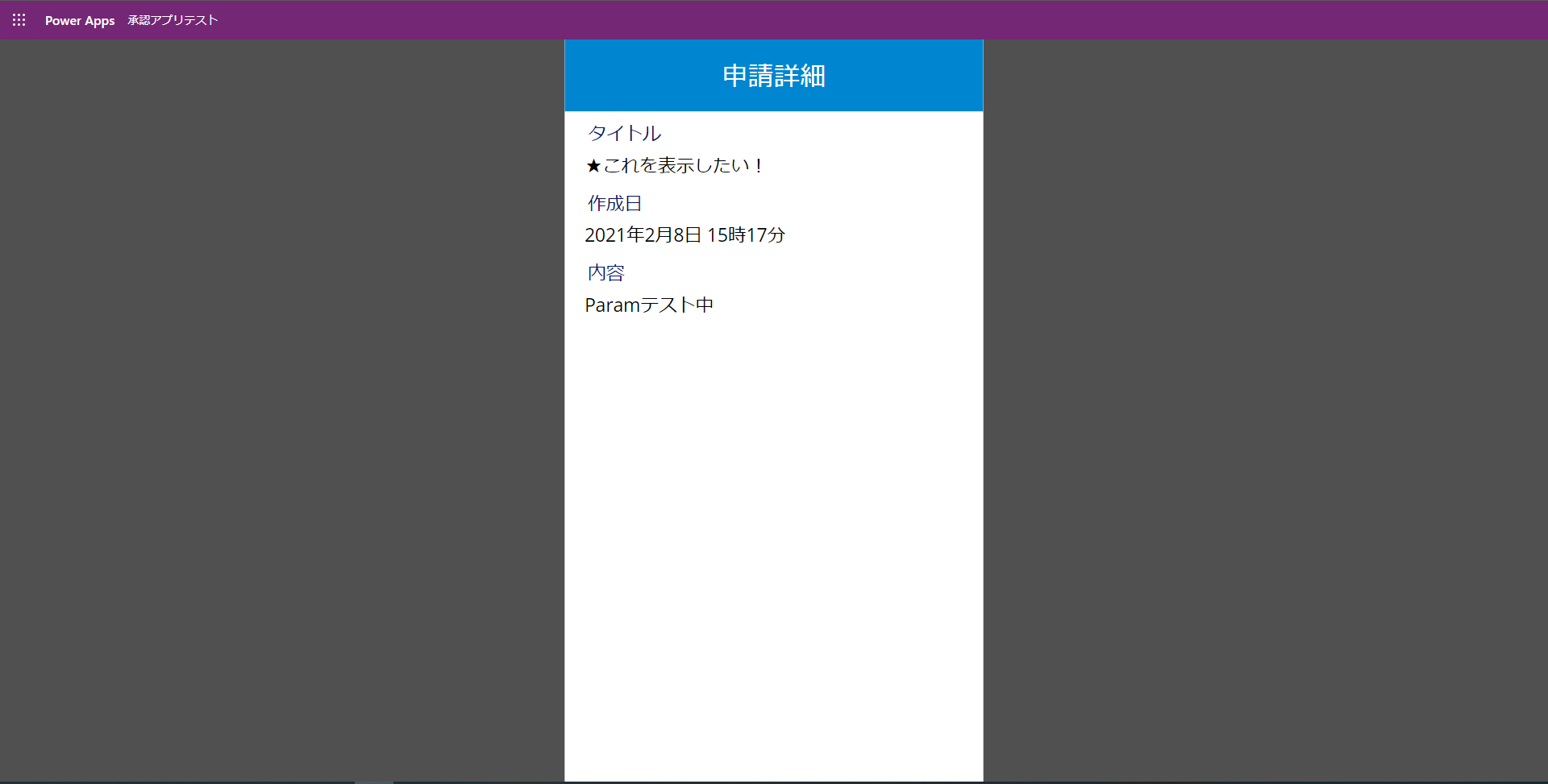
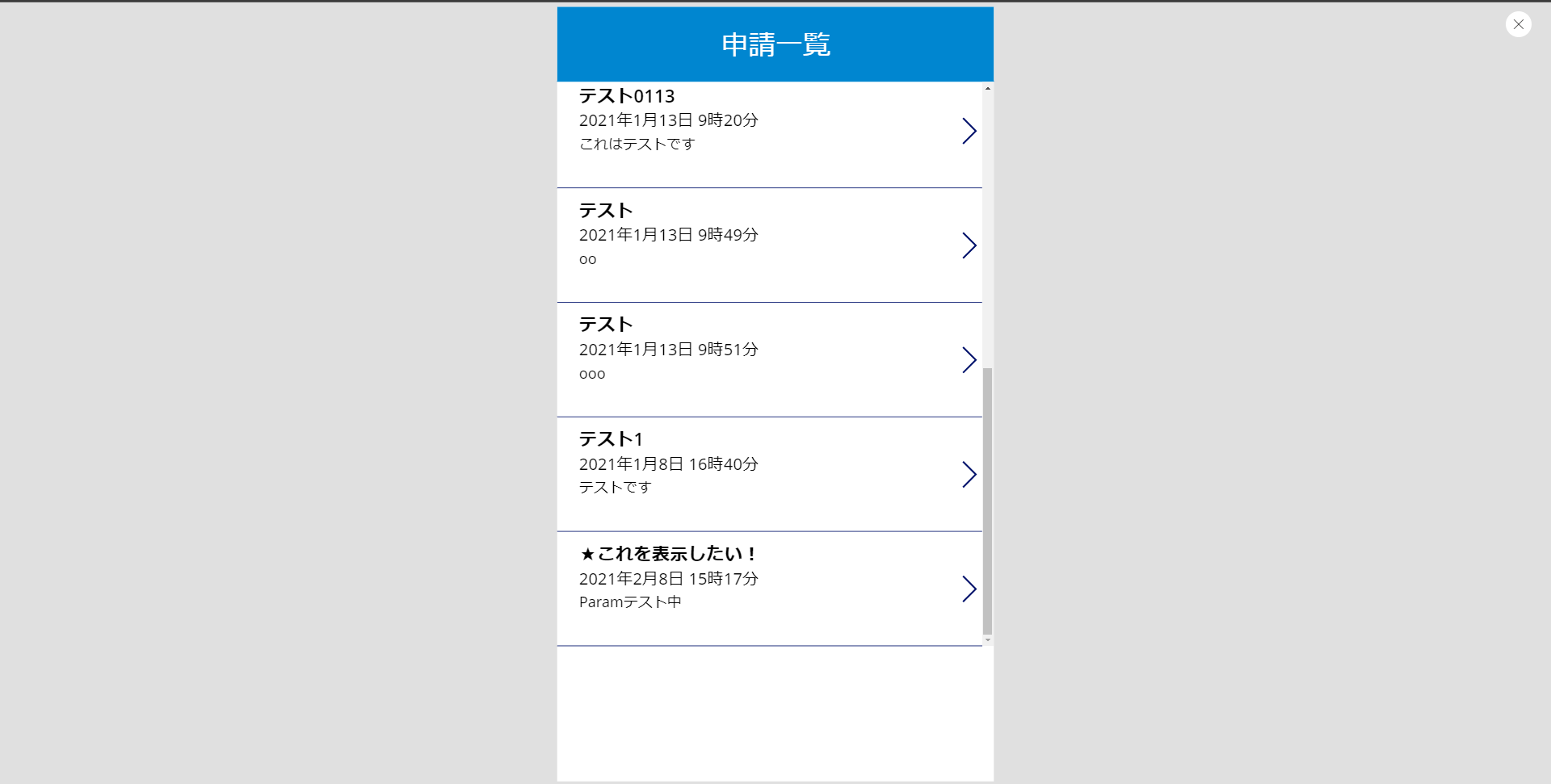
新しいタブを開き、アドレスバーにアプリのURLを入力します。

パラメーターを渡していないので、Screen1の申請一覧が表示されます。

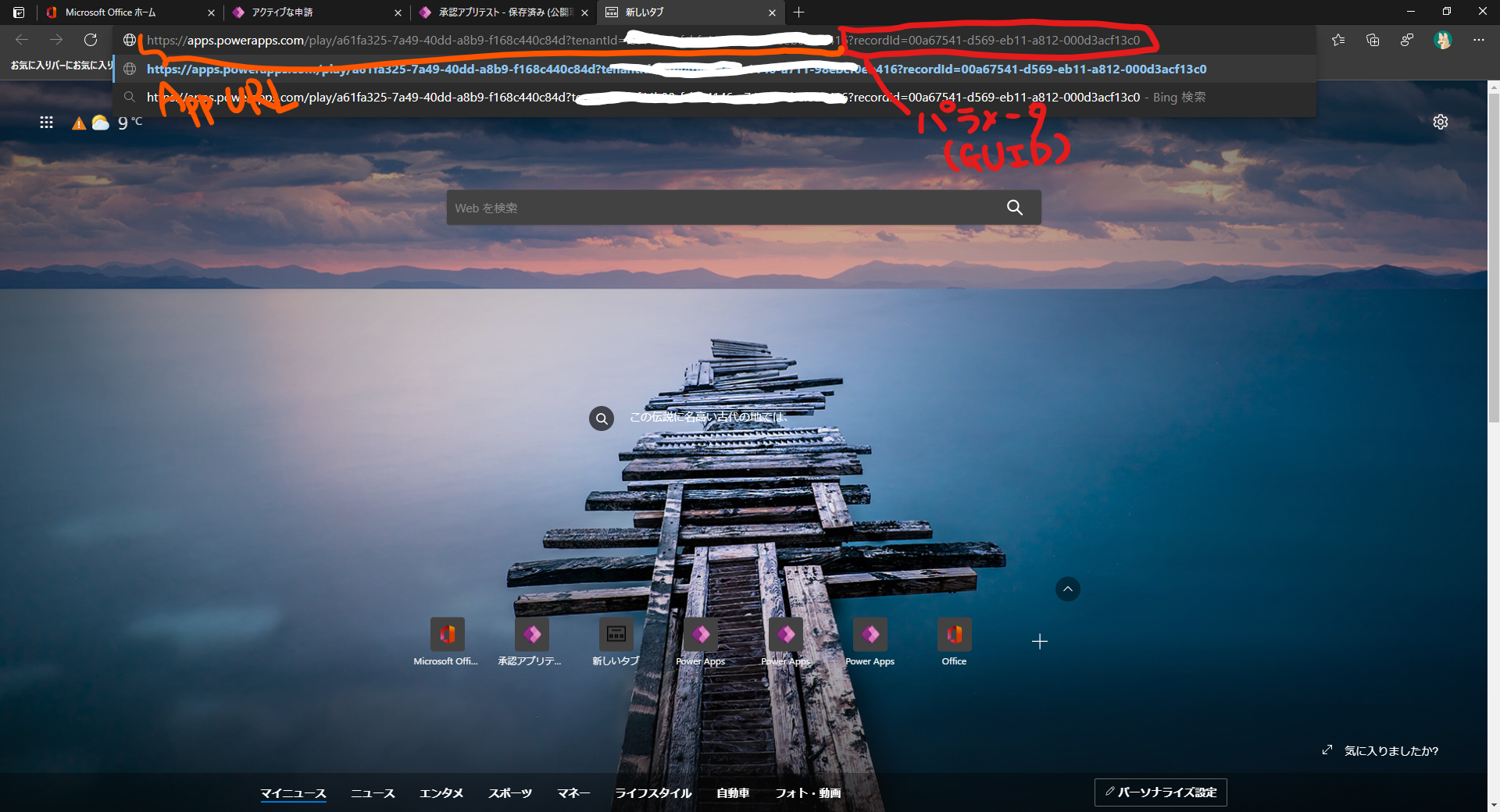
次に、新しいタブを開き、アドレスバーにアプリのURLとパラメーターを入力します。

今回はParam関数の使い方をご紹介しました。
Power Automateと組み合わせることで冒頭に紹介したようなシナリオも実現可能です。