向井です。
Power Apps Portalsのフォームに添付ファイルをアップロードさせる方法をご紹介します。
今回の前提条件
・認証ユーザーにフォーム入力をさせる。その際に画像を添付させたい。
・データソースはMicrosoft Detaverse(旧:CDS)。あらかじめエンティティは作成しておく。
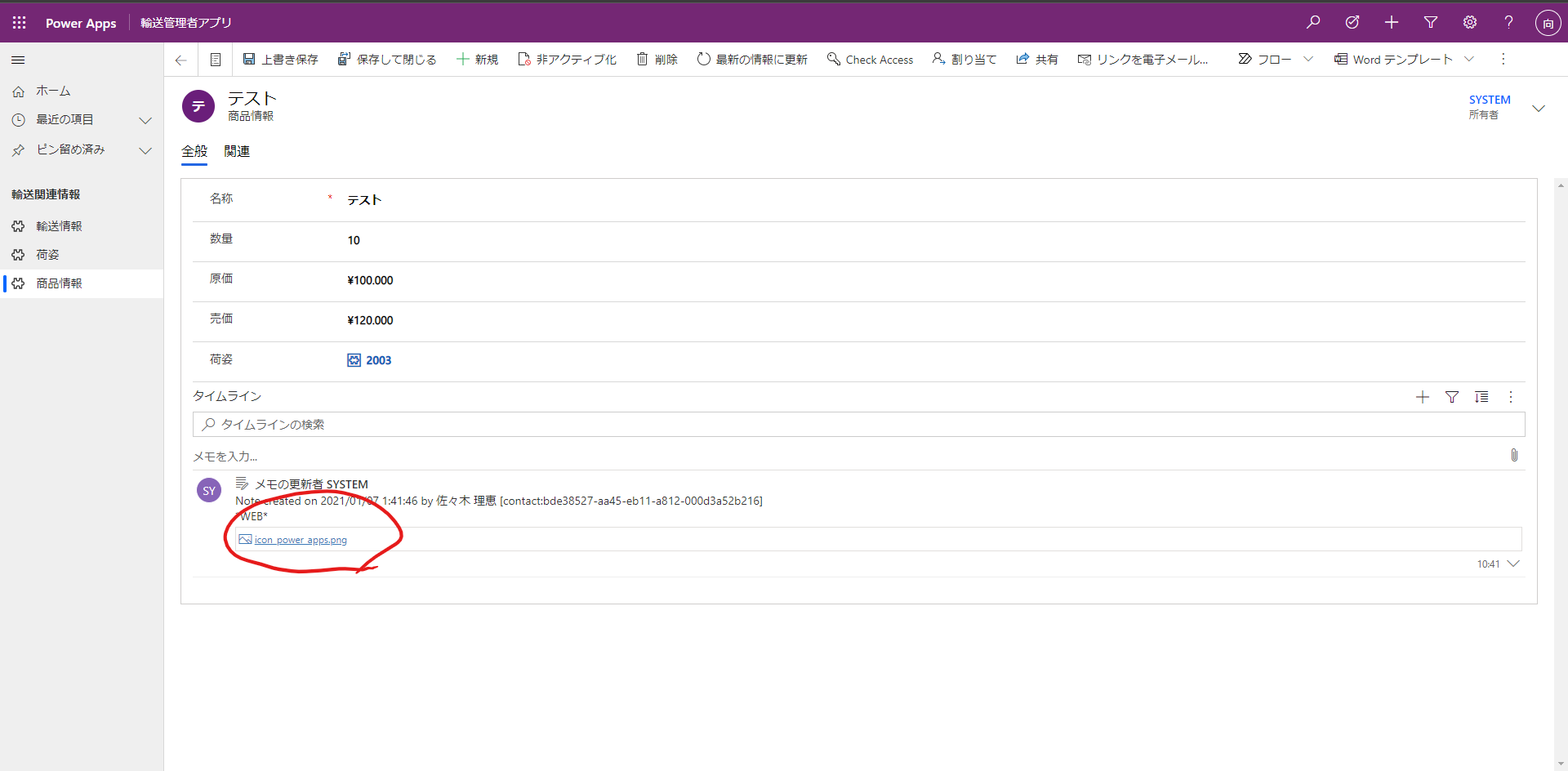
・入力されたデータはモデル駆動型アプリから参照
※③からが難しいと思われるところなので、①②は簡単に記します。
①入力フォームの作成
あらかじめエンティティを作成しておきます。(今回は「商品情報」というエンティティを作成しています。)
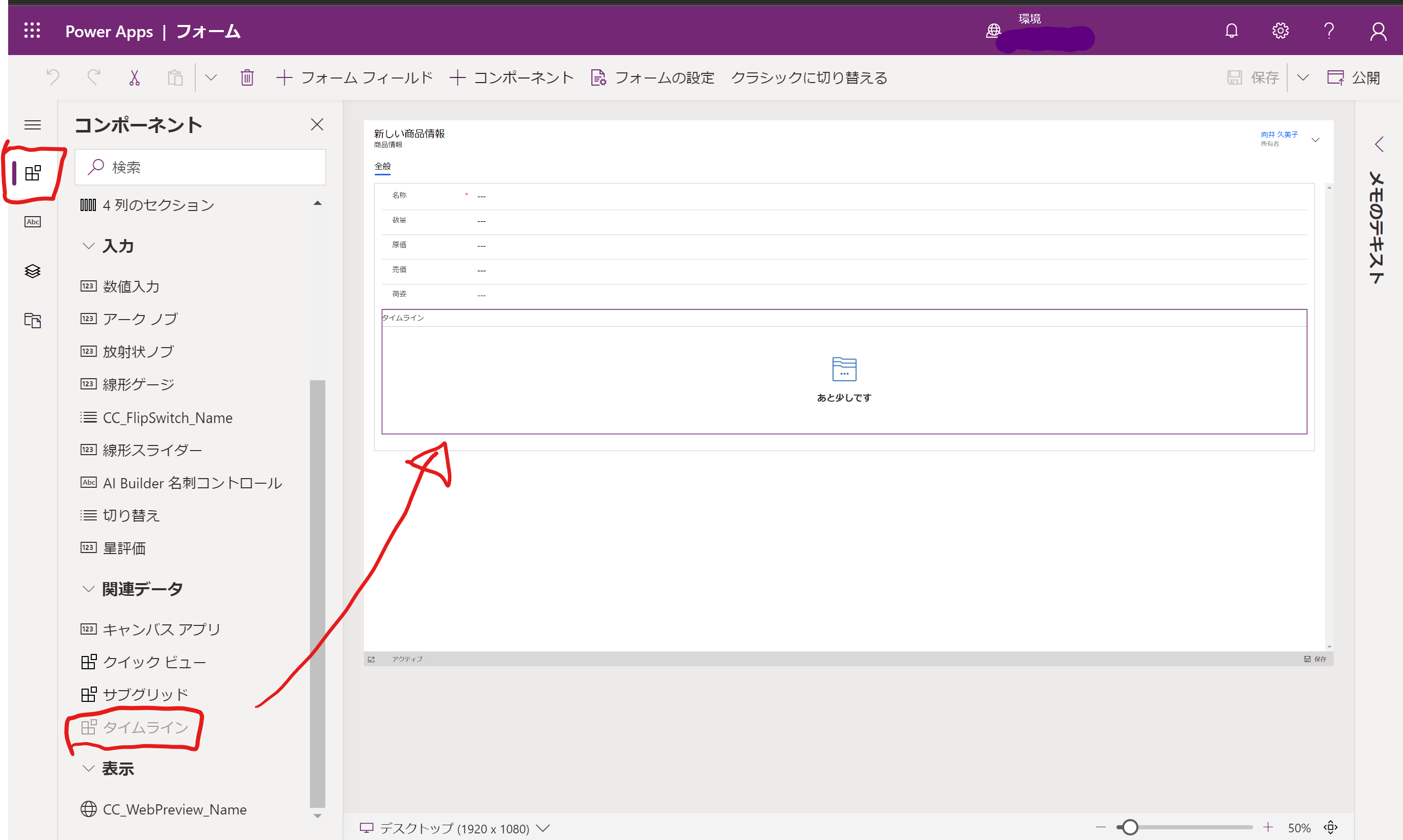
フォームの作成画面からタイムラインを追加します。

②ポータルにフォームを設置
ポータルの編集画面から先ほど作成したフォームを任意の場所に設置します。
先ほど作成しておいたエンティティのフォームレイアウトを選択し、モードを「挿入」にします。
画像では「既存のものを使用」していますが、「新規作成」してください。

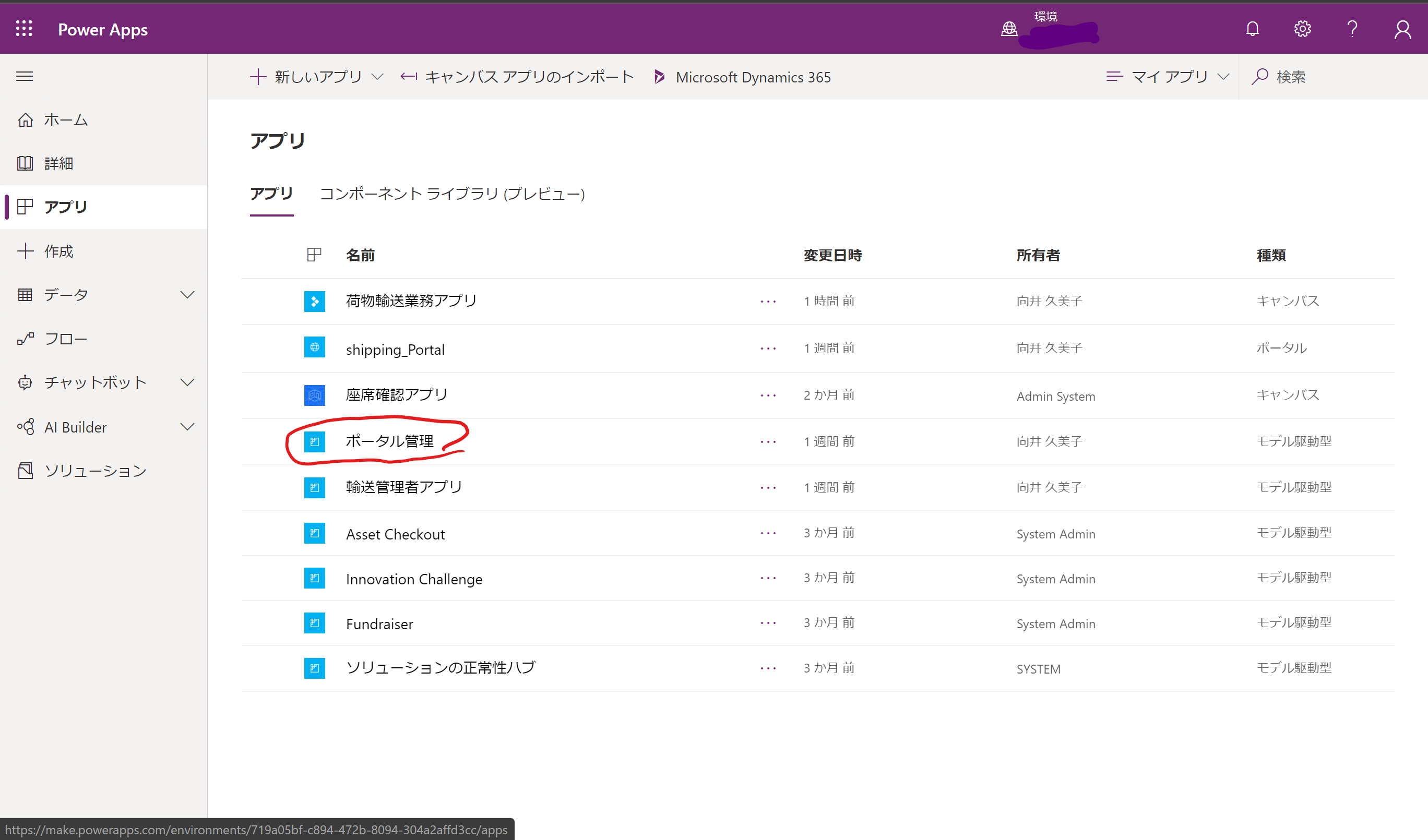
③ポータル管理アプリを開く
ポータルを作成した環境には自動的に「ポータル管理」というモデル駆動型アプリが作成されます。
このアプリからポータルの細かい設定ができます。

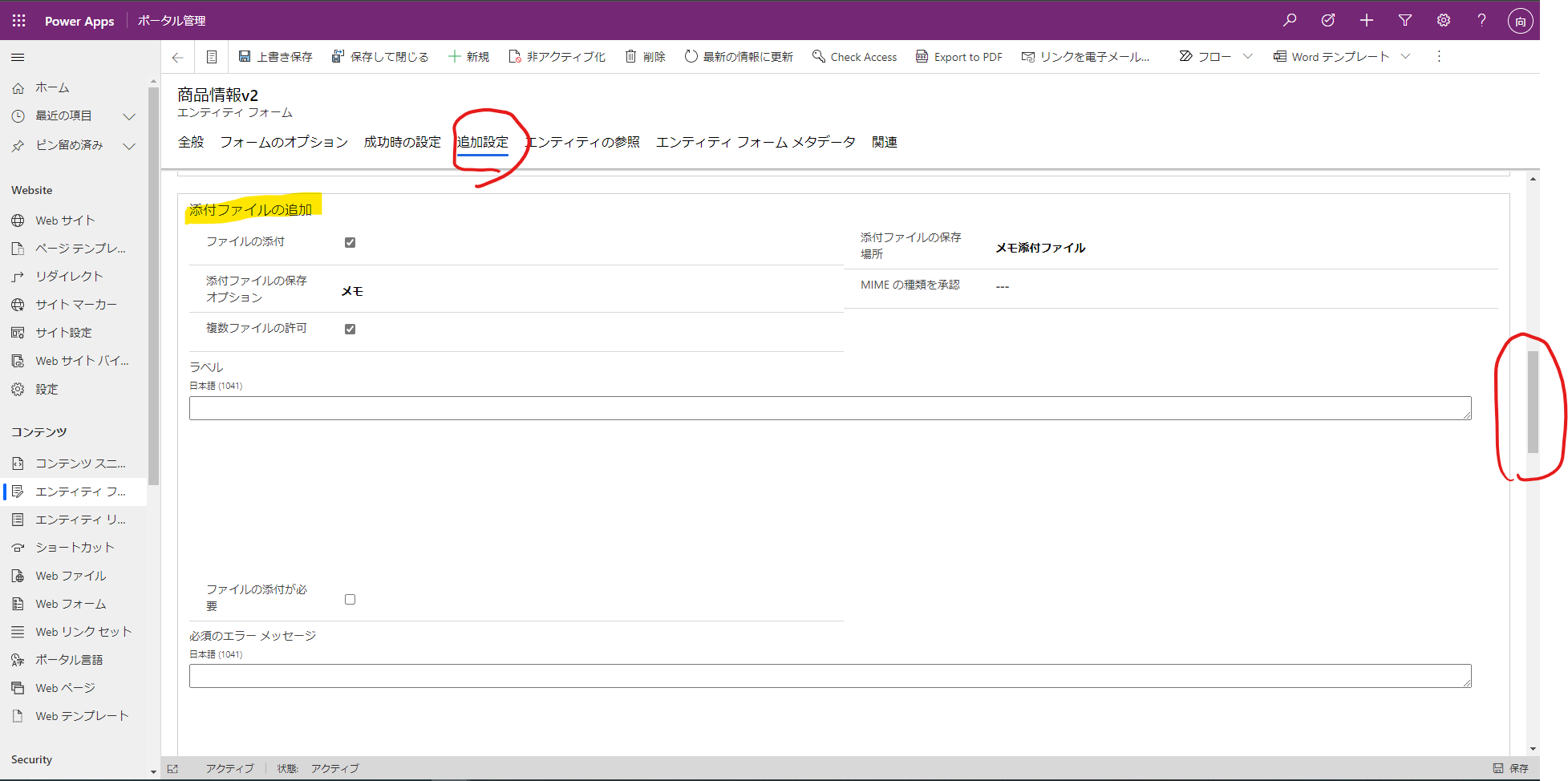
④エンティティフォームの設定
左のメニューから「エンティティフォーム」を選択し、②でポータルに設置したエンティティフォームを選びます。

「追加設定」タブを開き、下にスクロールしていくと、「添付ファイルの追加」という項目があります。
「ファイルの添付」にチェックをつけ、「添付ファイルの保存オプション」をメモ、「添付ファイルの保存場所」をメモ添付ファイルに設定します。
一度上書き保存をします。

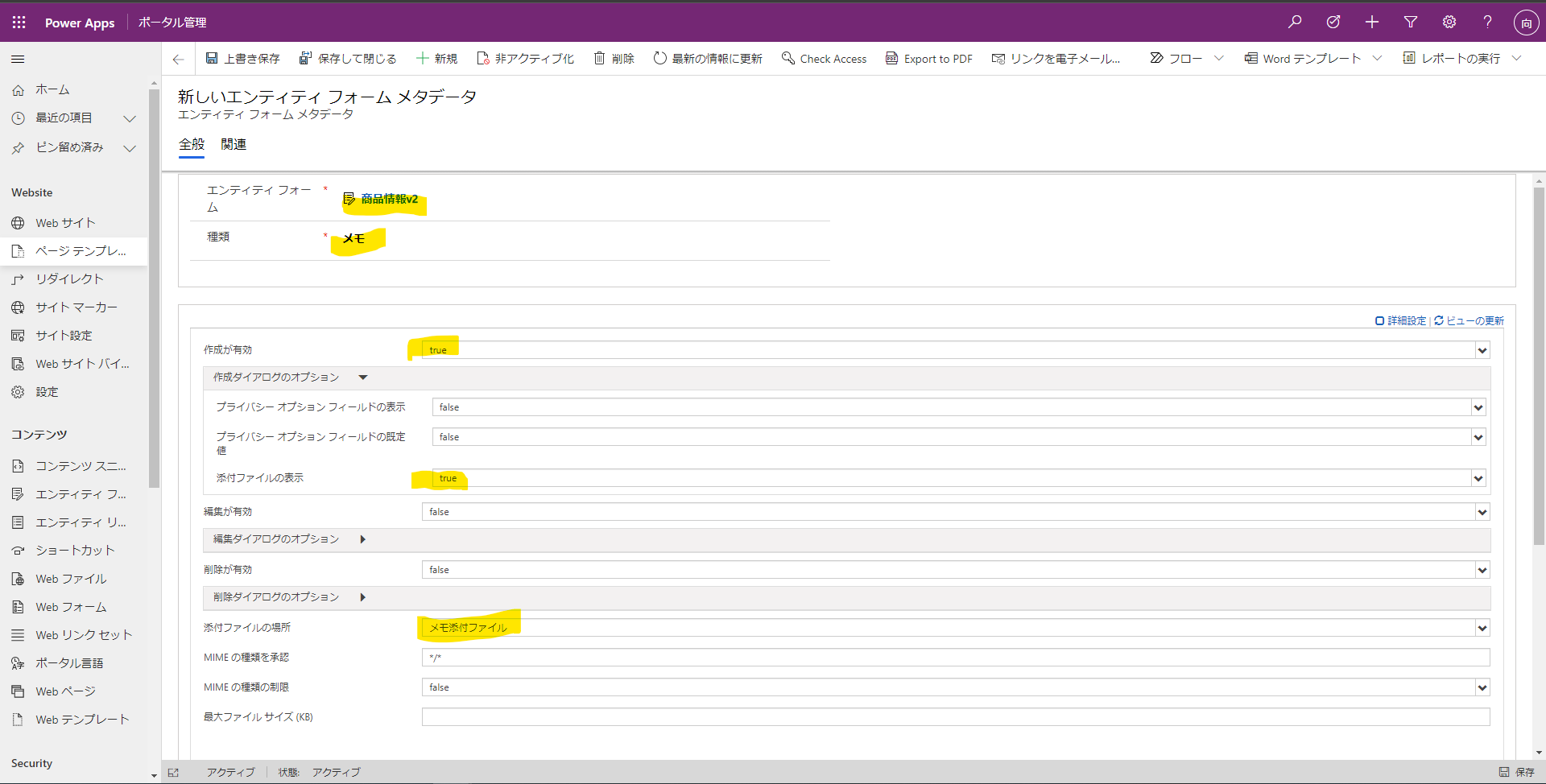
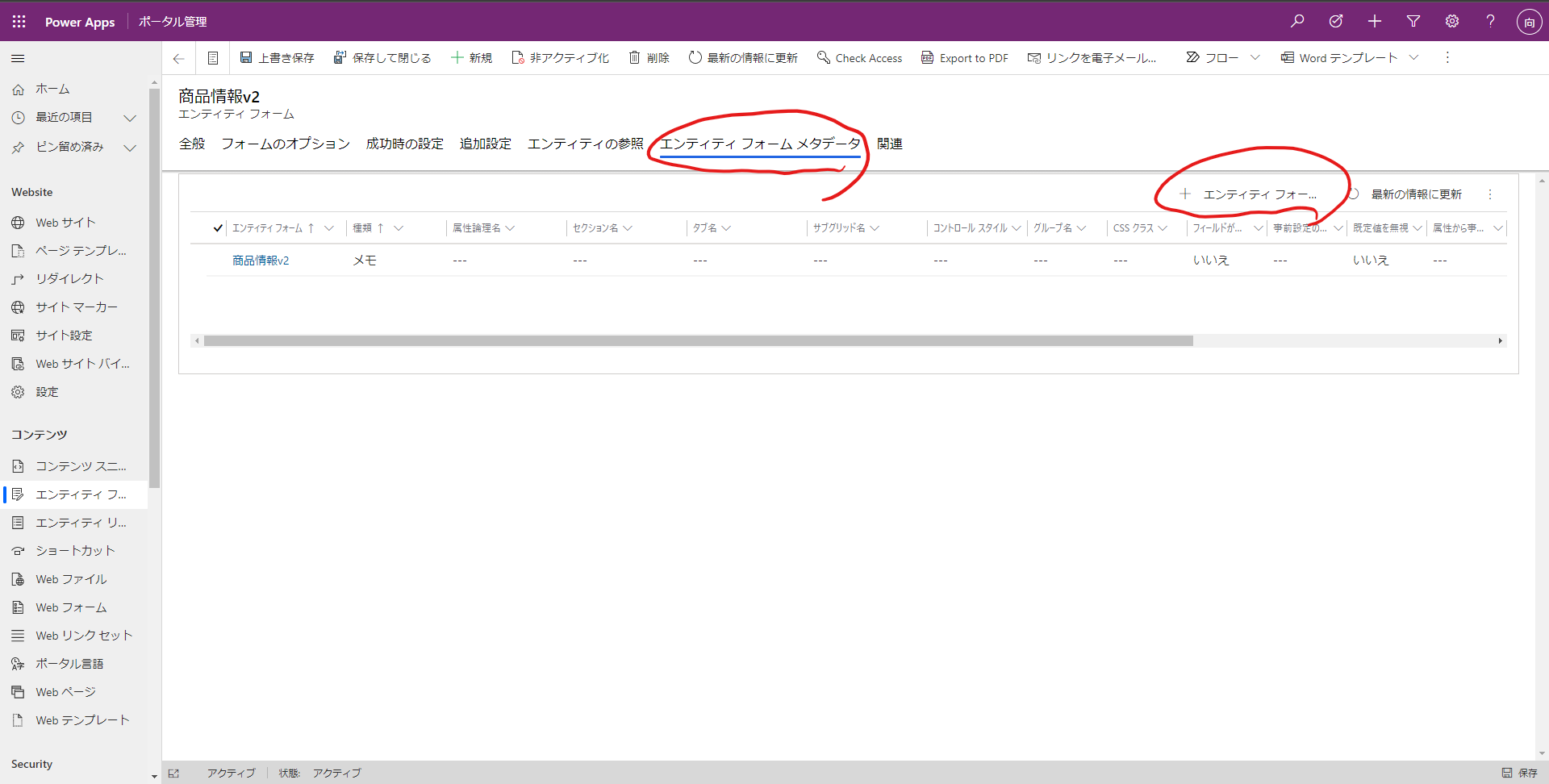
上書き保存が完了したら、「エンティティ フォームメタデータ」のタブを開きます。
画像の印をつけた場所をクリックして、新しいエンティティフォームメタデータの追加をします。
(画像では既にデータが入っていますが、この時点ではまだ空のはずです。)

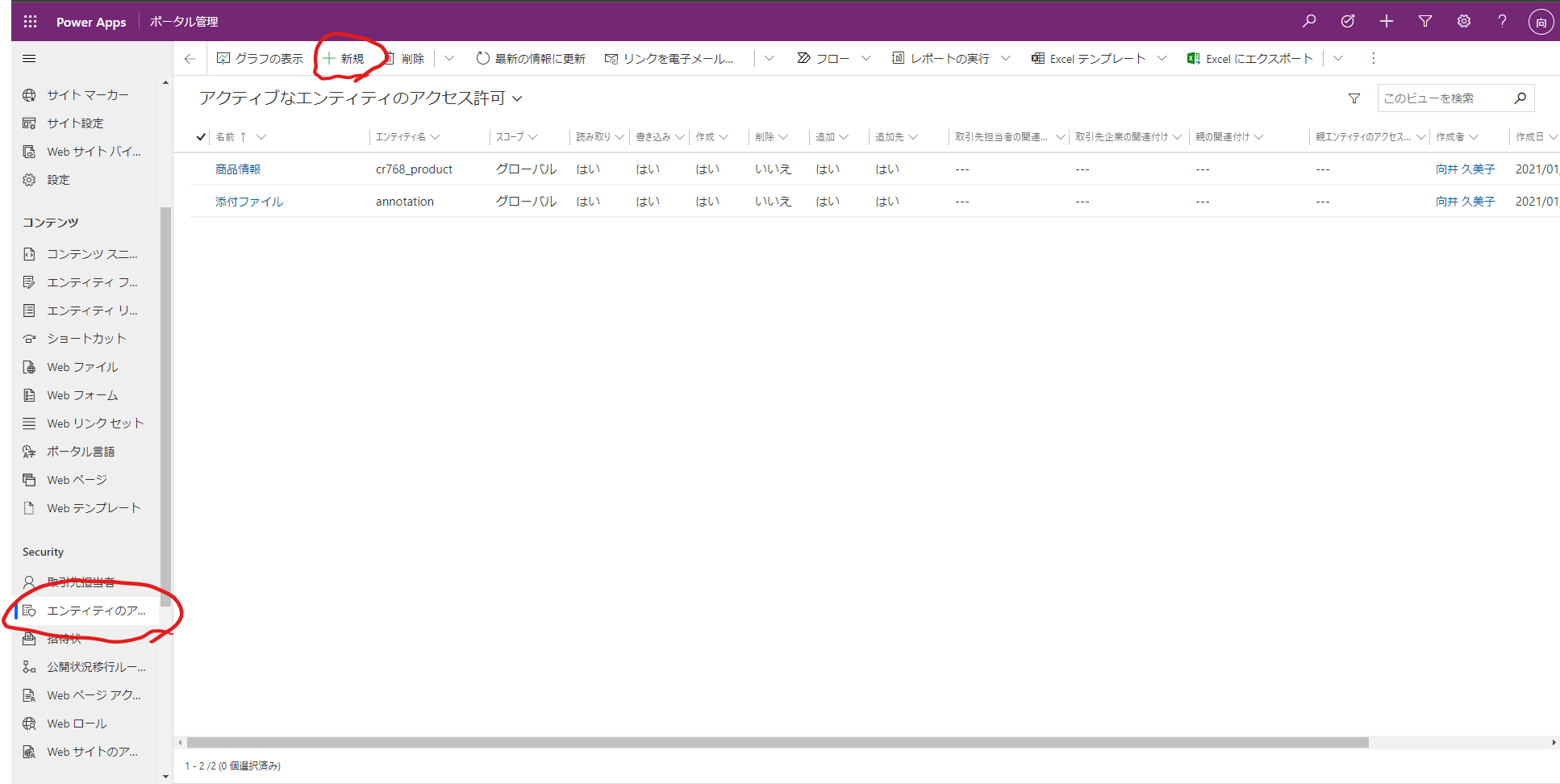
⑤エンティティのアクセス許可の設定
①でフォームを作成したエンティティ(今回は商品情報)とメモ、2つのエンティティに対してアクセス許可の設定をする必要があります。
左のメニューから「エンティティのアクセス許可」を選択し新規作成を押します。
(画像では既にデータが入っていますが、実際はこの時点では入っていません。)

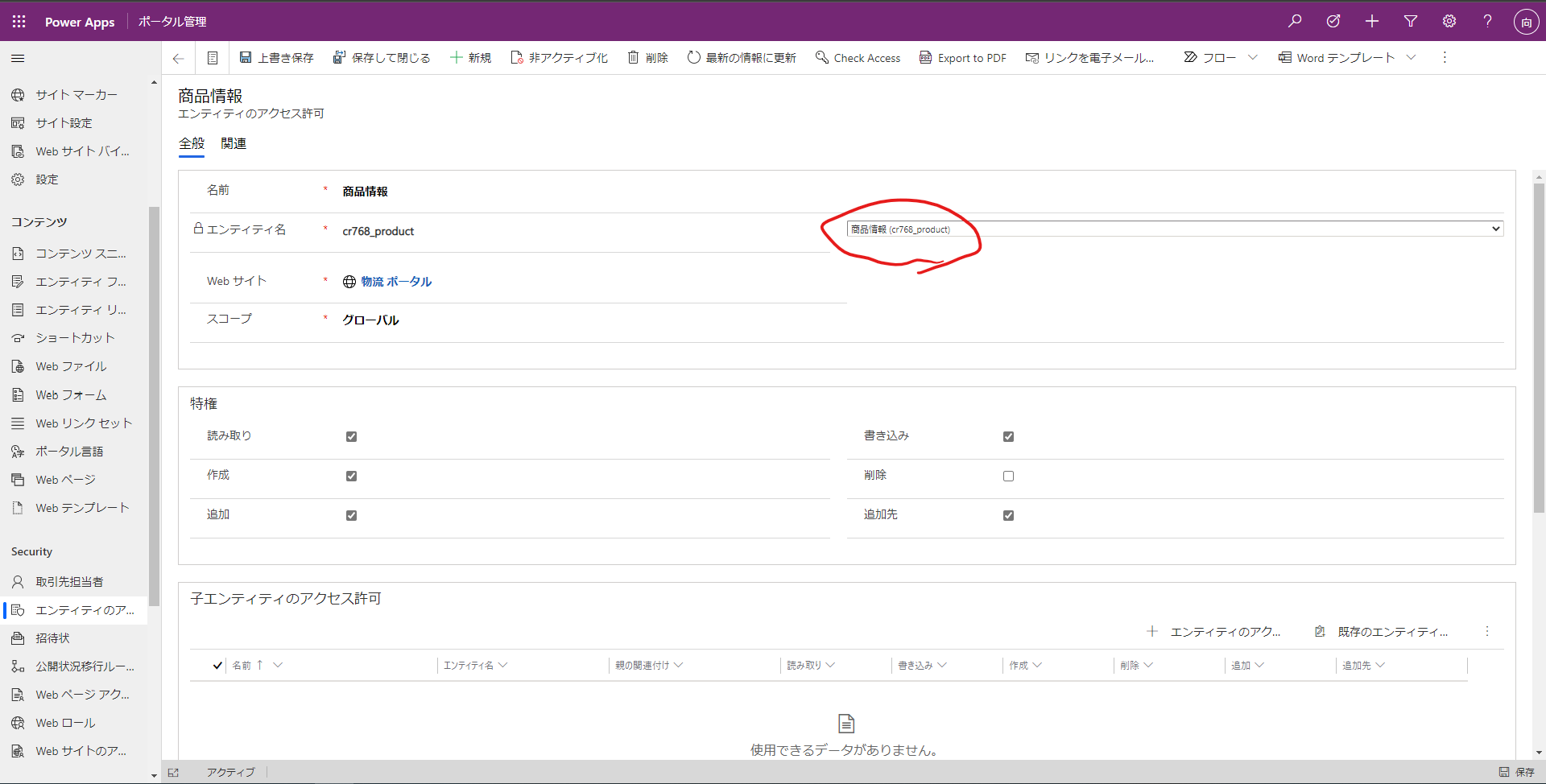
まずは①でフォームを作成したエンティティのアクセス許可を作成します。
名前は任意のわかりやすい名前を付けてください。
エンティティ名、Webサイトを対象のもの、スコープをグローバルに設定してください。
特権は必要なものにチェックを入れてください。

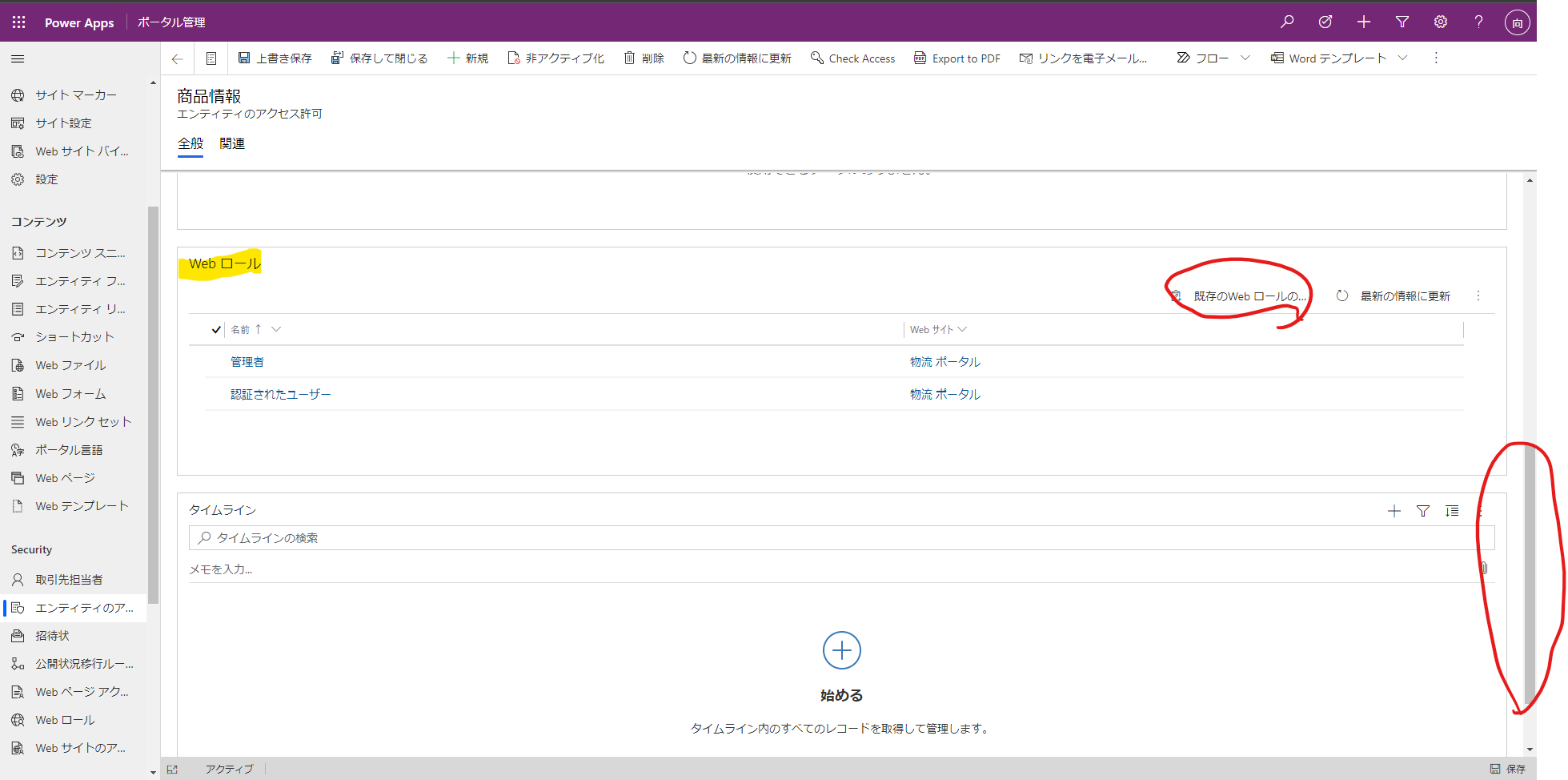
下にスクロールして、「Webロール」の設定をします。
「既存のWebロールの追加」をクリックして、適切なロールを追加してください。
(画像では既に追加されています。今回はサインイン後にのみ見られるページにフォームを設置したので、管理者と認証されたユーザーにのみアクセス許可を与えています。)

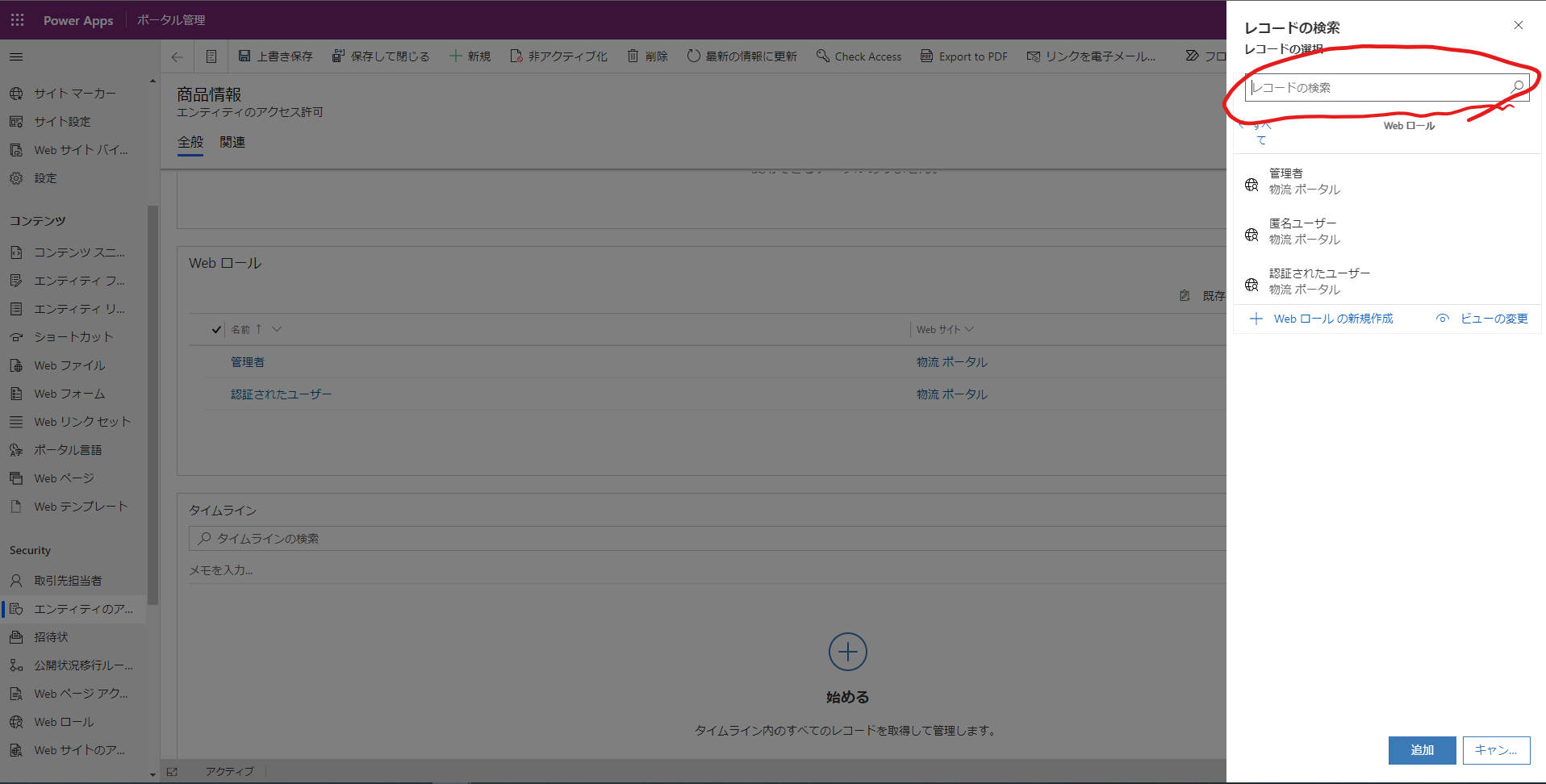
画像の印をつけたところでエンターを押すと、Webロールの一覧が出てきます。
必要なものをクリックして追加してください。

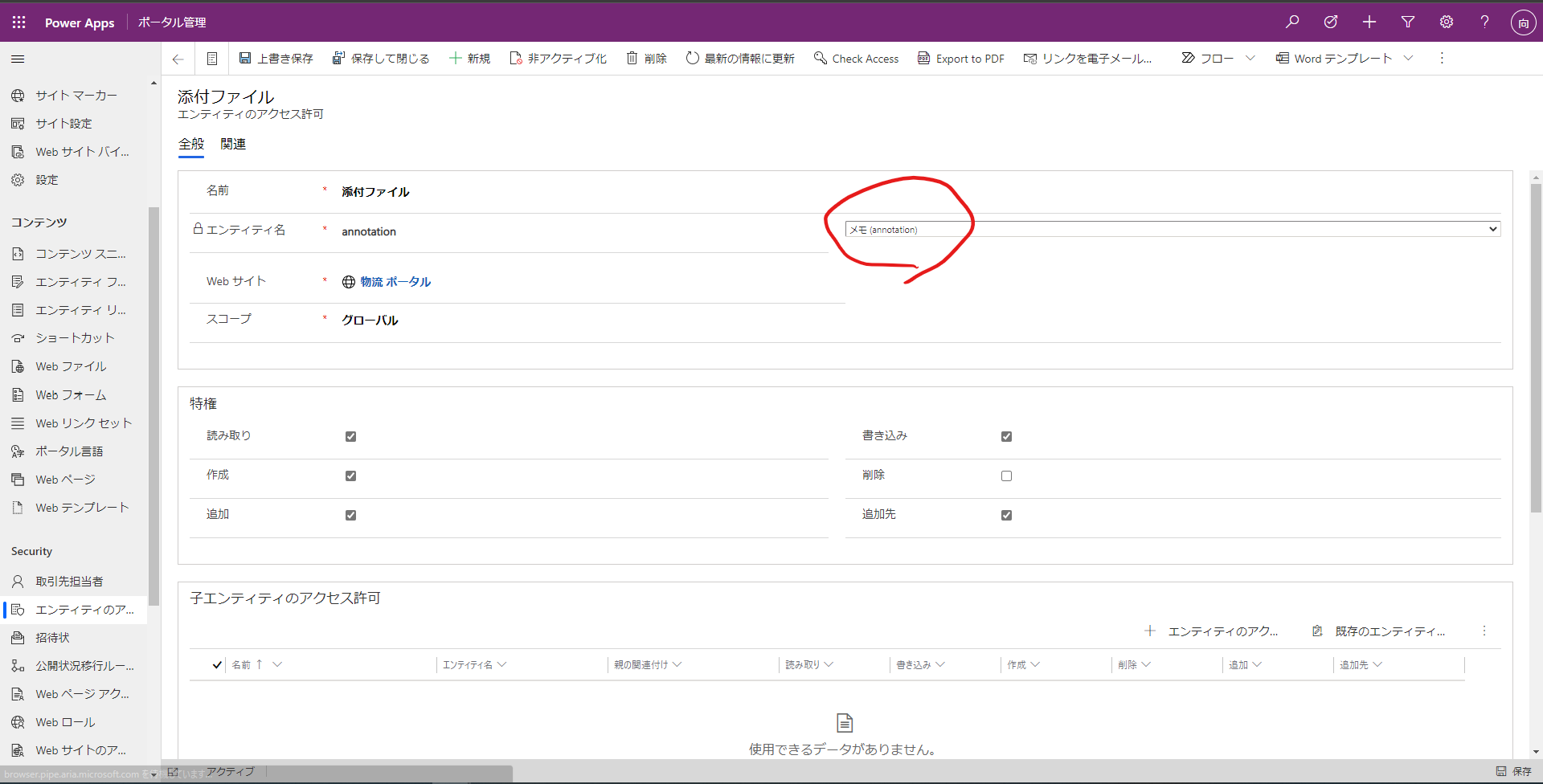
Webロールの追加ができたら、保存をして閉じて、同様の手順で「メモ」エンティティのアクセス許可も設定してください。
下の画像で印をつけたところで「メモ」を選んでください。
それ以外は先ほどと同様の手順で設定してください。

以上で設定は完了です。
動作確認
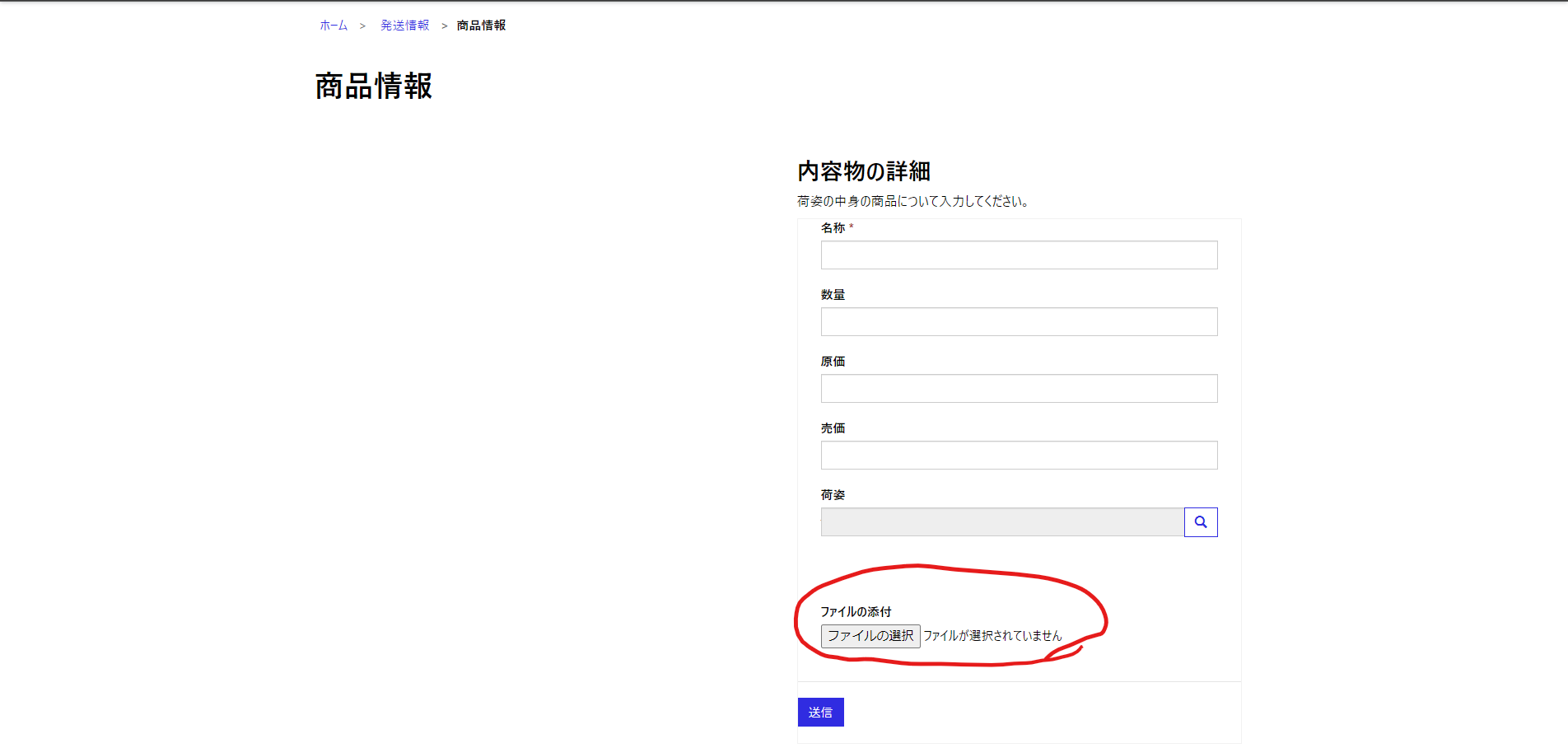
ポータルのフォームを設置したページにアクセスをします。
ファイルの添付ができるようになっていることが確認できます。
テストデータを入力し、適当なファイルを添付して送信を押します。