Flutterの状態管理
本記事は、TDU CPSLab Advent Calendar 2021の8日目の記事である。
前日の記事はこちら
Flutter とは
Flutterは、Android、IOS、Webのアプリケーションを1つのコードで書ける。
なので、アプリケーション開発などで同時に開発を進められるらしい
開発言語では、Dartを使用していますが、記述を見るとJavaとJSに似ています。
実用例
サイバーエージェント
アトラエ
など企業側でも採用されている
今回の作るもの
最初のTodoアプリがあると思います。それを作成していきます。
状態管理
状態を管理する際、親クラスから子クラスに状態を届けるのは、簡単です。
ですが、それが、孫、ひ孫まで遠くなると管理が難しいです。
また、その状態を別のクラスでも使いたい時、頭を悩ませます。
サーバとの通信なども考えなければなりません。
管理しやすいようにWebでは、Reduxなどの管理方法があります。
今回使用するのは、それに近いもので provider と呼ばれています。
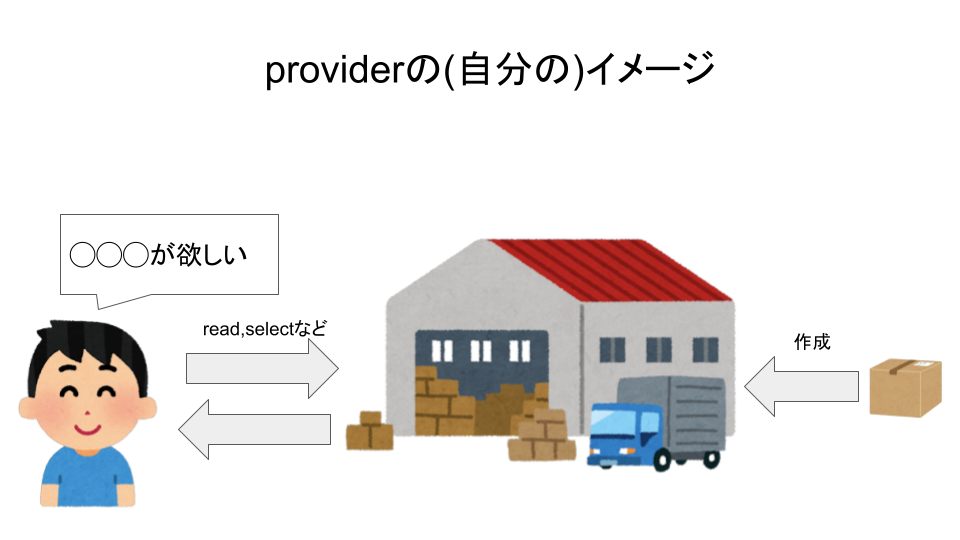
イメージ
最初に全ての状態を入れる箱を用意します。それを倉庫(provider)に管理していきます。
使用したい時は、倉庫にいき、箱の名前を言えば出てきて使えるという感じに想像するといいと思います。
コード
上記のイメージをコードにすると以下のようになります。
状態を入れる箱
import 'package:flutter/material.dart';
class Counter extends ChangeNotifier {
late int _count;
Counter() {
_count = 0;
}
int get count => this._count;
void setCount(int count) {
_count = count;
notifyListeners();
}
}
倉庫(provider)
void main() {
runApp(
MultiProvider(
providers: [
ChangeNotifierProvider<Counter>(create: (_) => Counter()),
],
child: MyApp(),
),
);
}
倉庫にいき、箱の名前を言えば出てきて使える
int _counter = context.select((Counter value) => value.count);
使用する際、select,read,watchなど利用します。
todo を作ってく
providerの大まかな説明が終わったので、todoを作っていきます。
完成図は、下記のようにないます

todo,todoList クラス
todoオブジェクトは、タイトルを持っていて、それを変更する機能が実装されています。
それらをまとめるのがTodoListクラスです。
TodoListは、todoを作成、削除する機能が実装されています。
todoView
ここでは、上で説明したtodoをList形式で表示します。
class TodoViews extends StatelessWidget {
final List<Todo> _tList;
TodoViews(this._tList);
//=======省略=======
親からtodoのリストを受け取り表示します。
受け取ったのは、todoの配列なので、削除機能がありません。
削除機能も使用したいので provider経由でtodoListを呼び出し削除機能を使用します。
onDismissed: (direction) {
context.read<TodoList>().deleteTodo(index);
},
あとがき
providerの基本的な使い方は、以上となります。
今回記述したコードに関しては、全てGitHubにあげておきます。
flutterを始めて知見を共有してくれる人ができたら嬉しいな
コード