前置き
情報が少なく、日本語の参考サイトが見つからず、、、苦労したので、、、
参考サイト等
-
ツイッター記事
※すごく助けていただきました!!!!!!!!!
前提条件
- Unity 2018.3.5f1 (64-bit)
- jslibについて解説しない
- WebGLの表示方法についての解説はしない
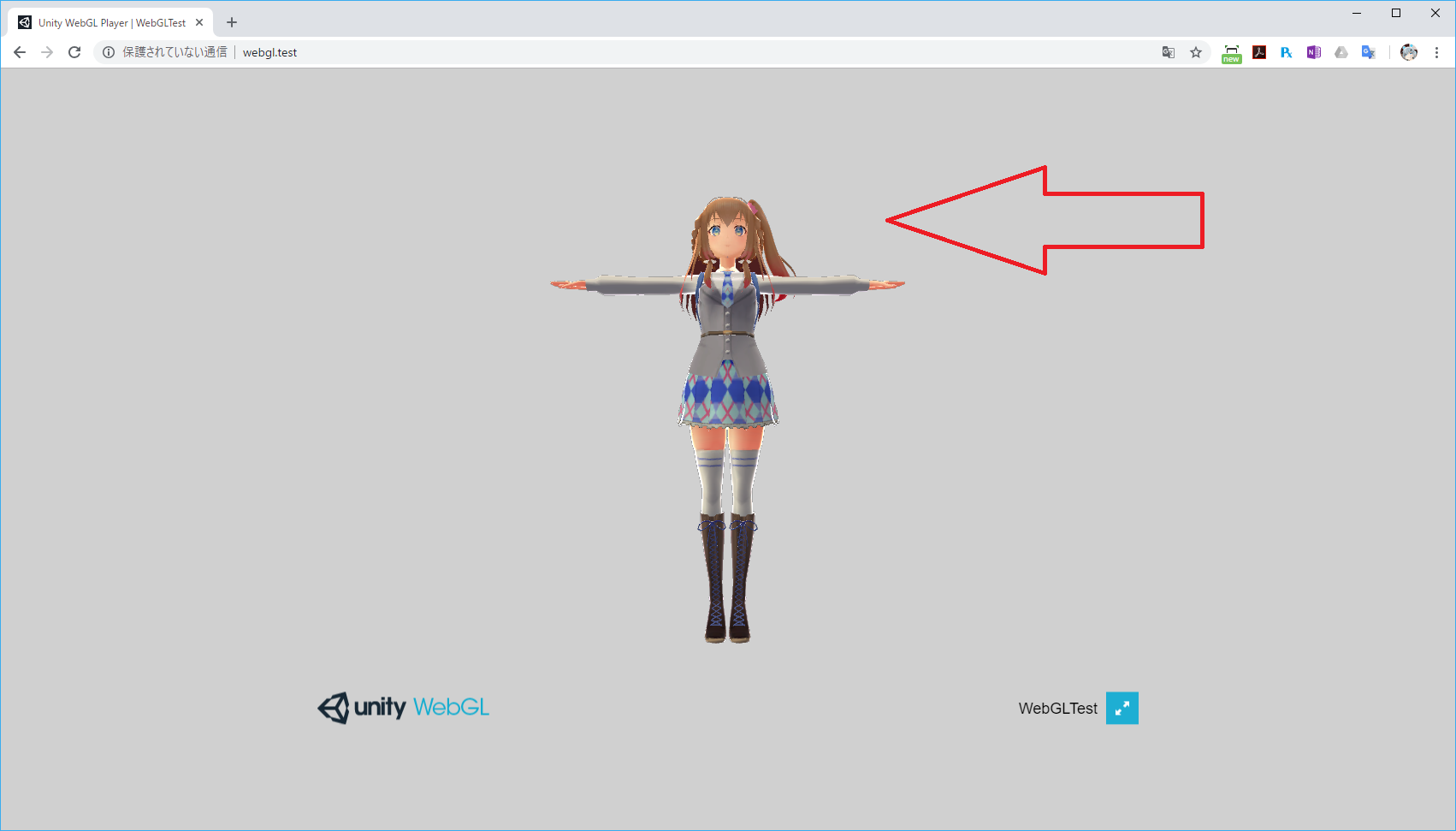
- IISにビルド結果を配置して、「Chrome」にて表示確認
- 使用モデル 黒猫洋品店 - 巡璃めぐる
手順
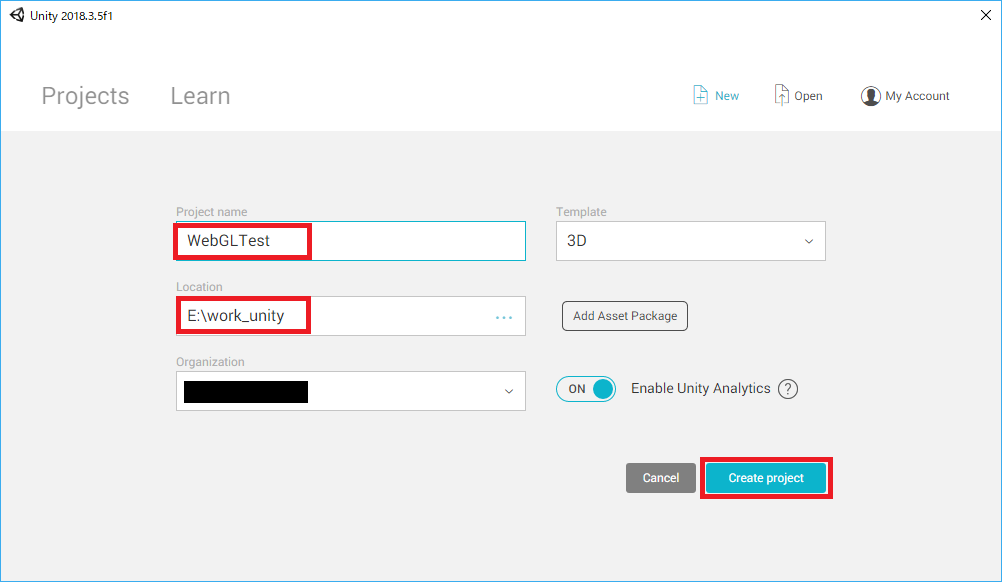
1.プロジェクトの新規作成
「Project name」、「Location」に任意の値を設定して、「Create project」を押下

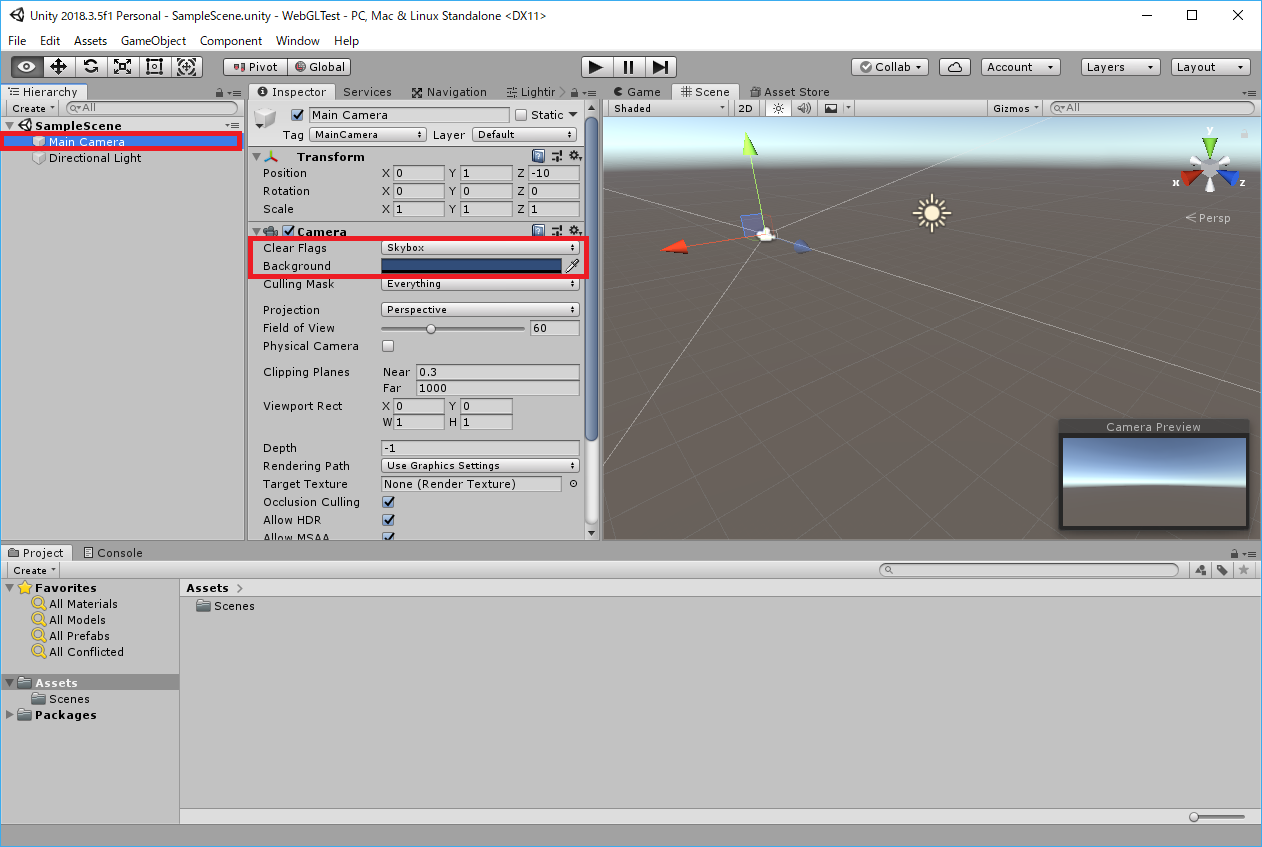
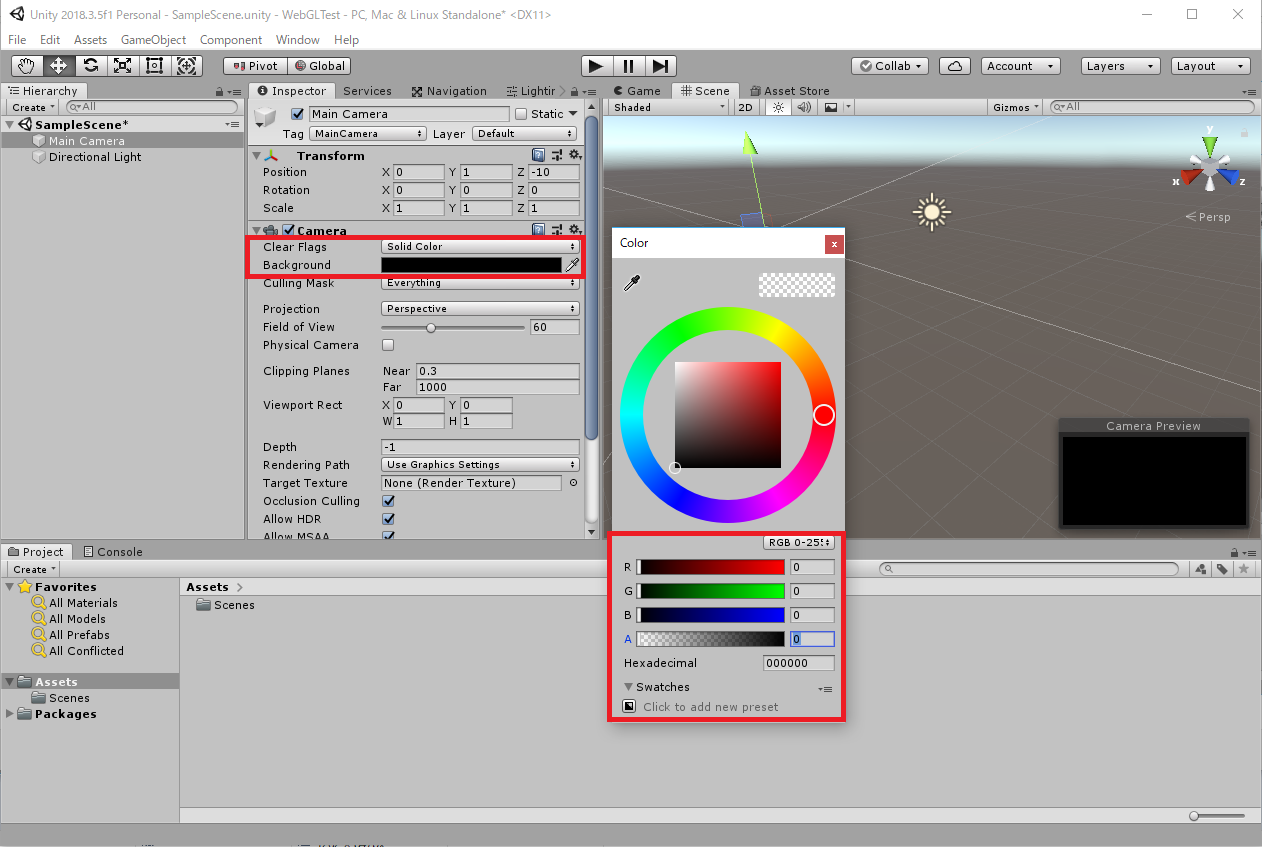
2.カメラ設定
| 項目名 | 変更前 | 変更後 |
|---|---|---|
| Clear Flag | Skybox | Solid Color |
| Background | - | RGBAをすべて0 |
変更前
変更後
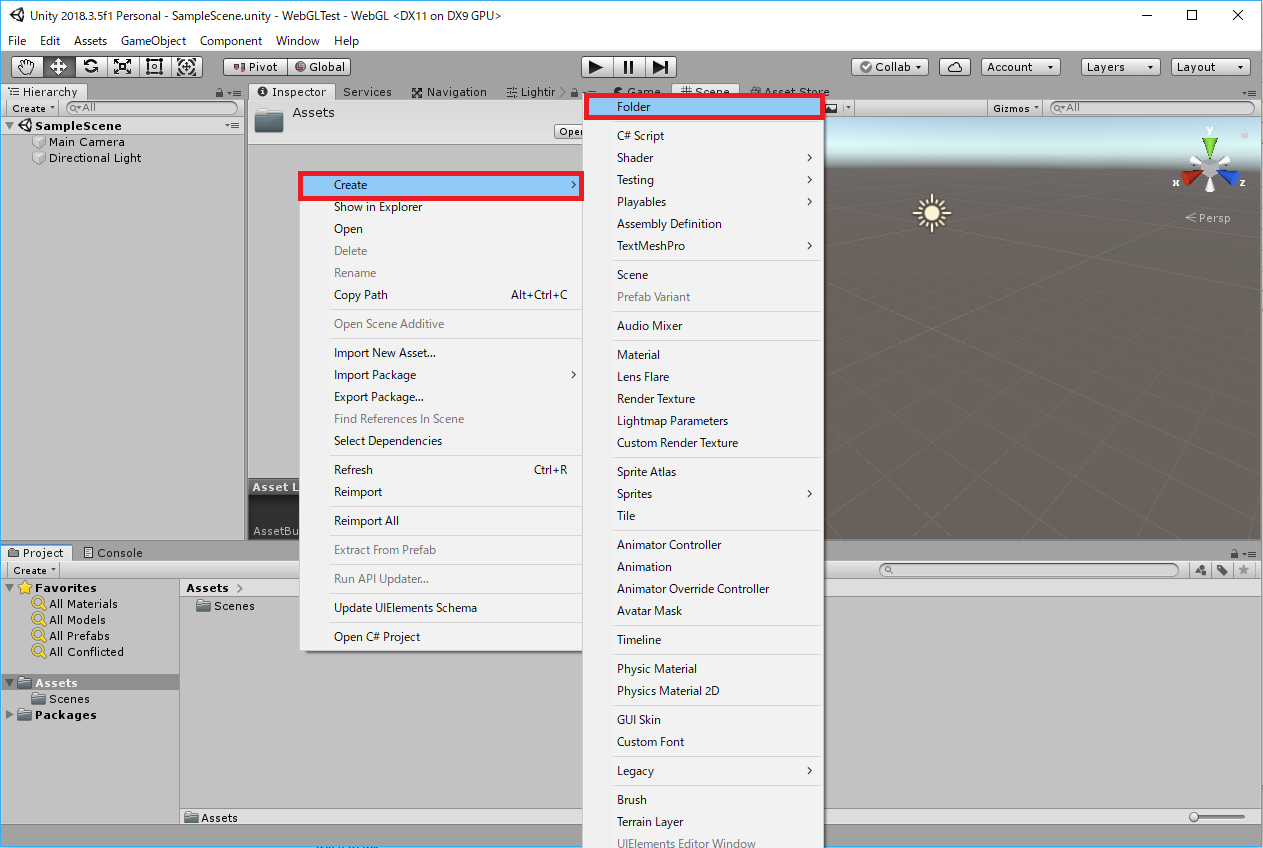
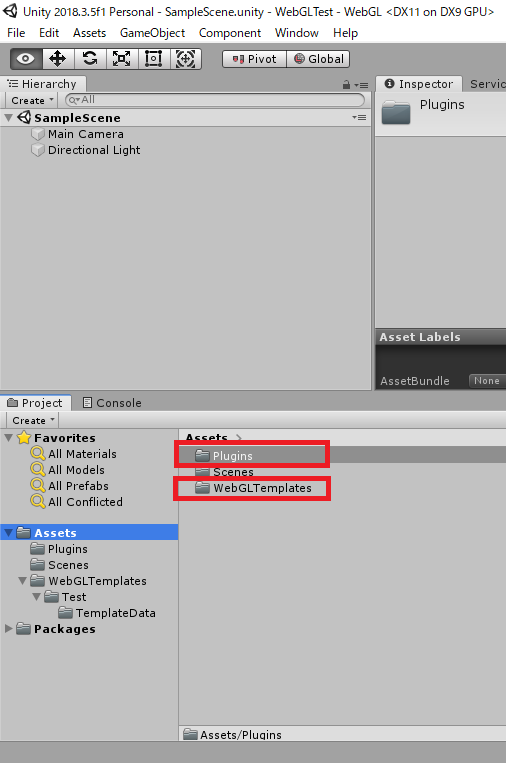
3.フォルダの作成
「Project」タブの「Assets」で右クリック、「Create -> Folder」を押下
下記のフォルダを作成する。
- WebGLTemplates
- Plugins
4.WebGLの出力用テンプレートを作成
テンプレートのコピー
下記のディレクトリの「Default」を、「Test」に変更してコピー
※デフォルトは「C:\Program Files」配下にインストールされているはず
Unity\Hub\Editor\2018.3.5f1\Editor\Data\PlaybackEngines\WebGLSupport\BuildTools\WebGLTemplates
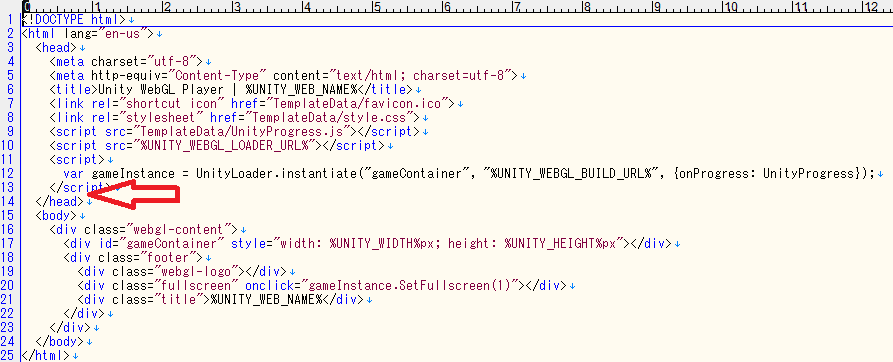
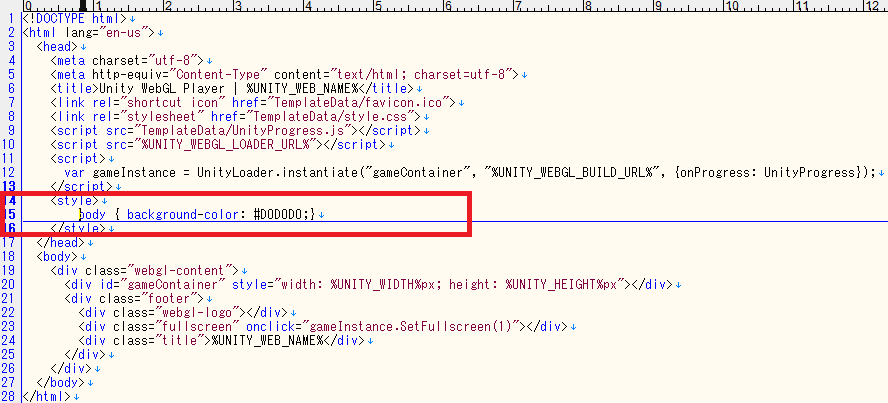
表示確認用に「index.html」を編集
「index.html」に下記を追記
<style>
body { background-color: #D0D0D0;}
</style>
変更前
変更後
5.Unityのアルファバッファ処理をオーバーライド
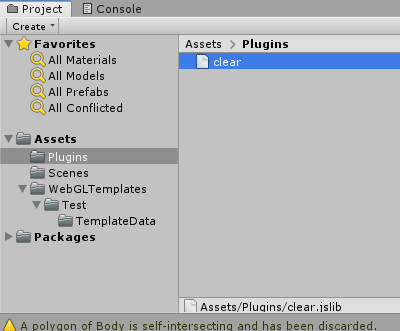
「Plugins」に「clear.jslib」の名称でファイルを作成
R、G、B、アルファコンポーネントへの書込有無を取得して、
配列が「0001」で取得できた場合、処理をスキップ(透明保持)
var LibraryGLClear = {
glClear: function(mask)
{
if (mask == 0x00004000)
{
var v = GLctx.getParameter(GLctx.COLOR_WRITEMASK);
if (!v[0] && !v[1] && !v[2] && v[3])
// We are trying to clear alpha only -- skip.
return;
}
GLctx.clear(mask);
}
};
mergeInto(LibraryManager.library, LibraryGLClear);
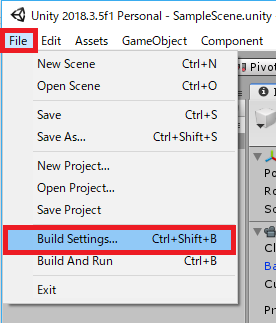
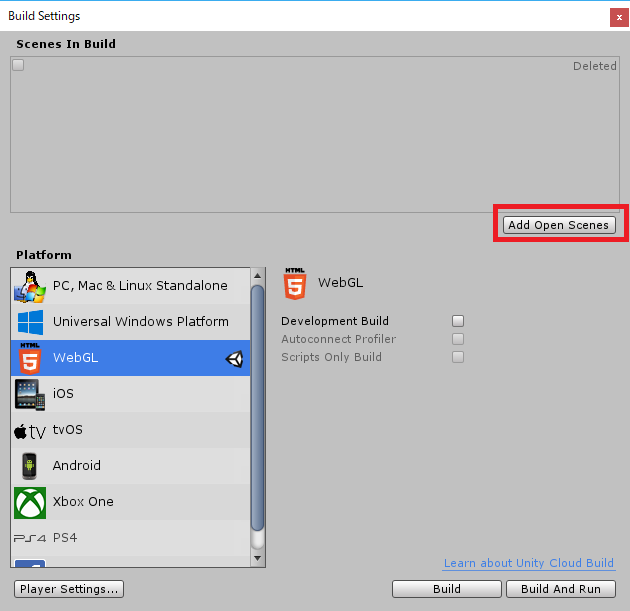
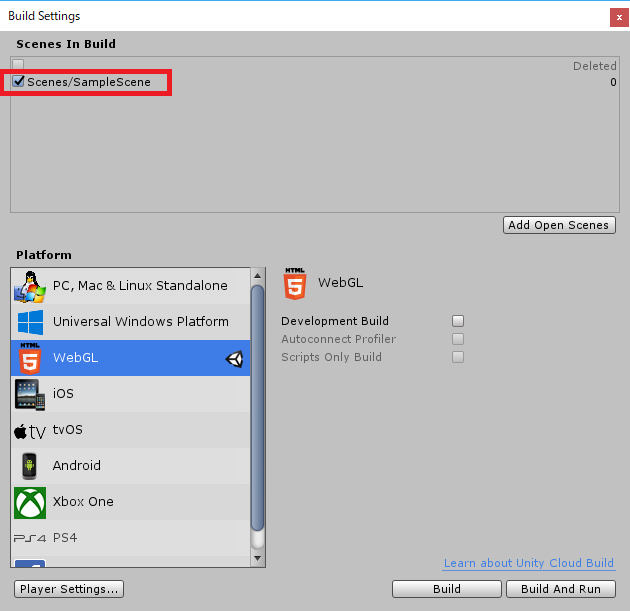
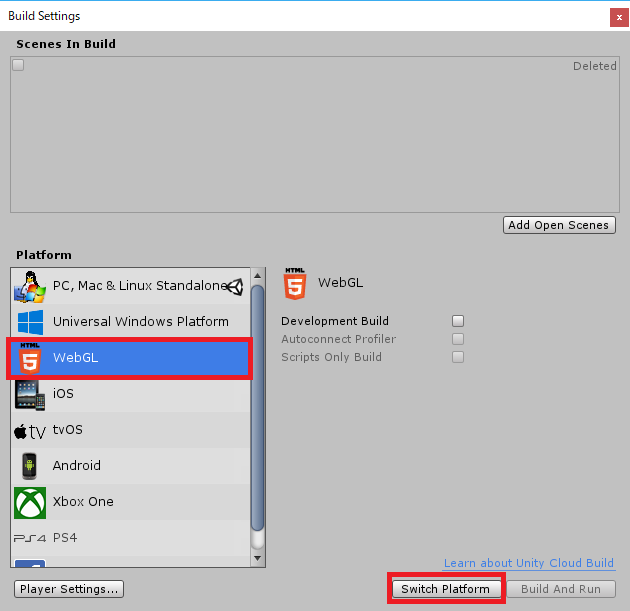
6.「Build Settings」でビルドを「WebGL」に変更
「WebGL」を選択、「Switch Platform」を押下

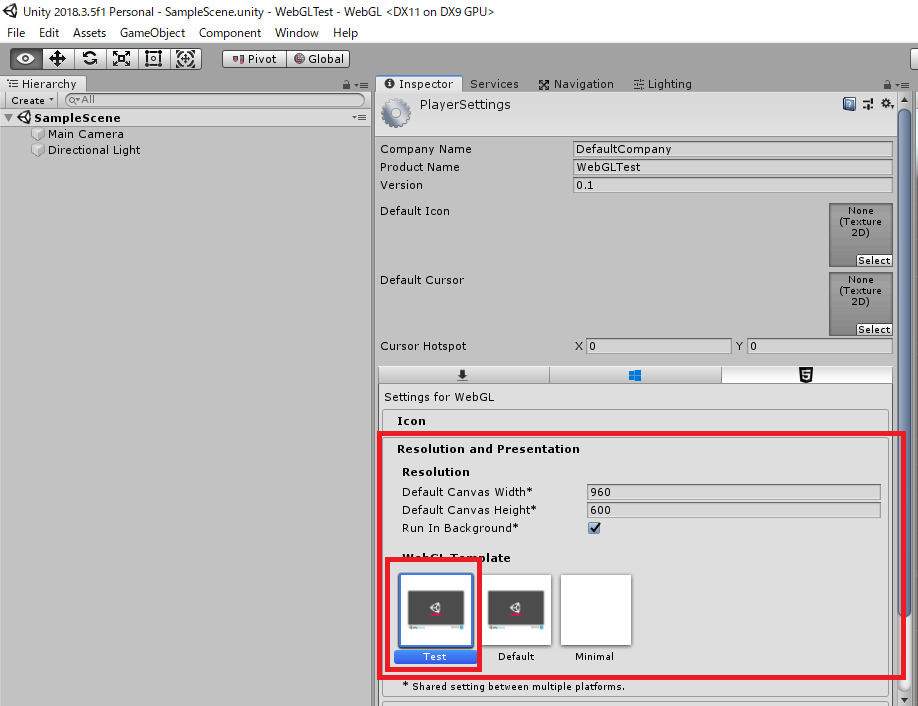
7.ビルドのテンプレートを変更
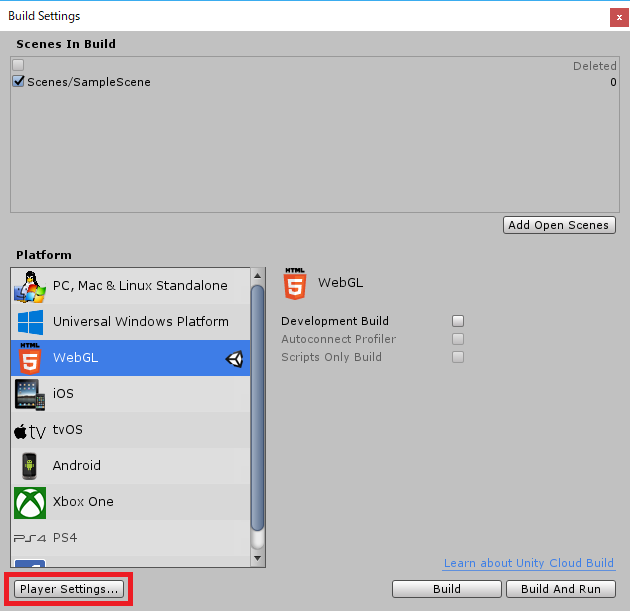
「Inspector」タブの「Resolution and Presentation -> WebGL Template」に、
前述で作成したテンプレート「Test」を選択

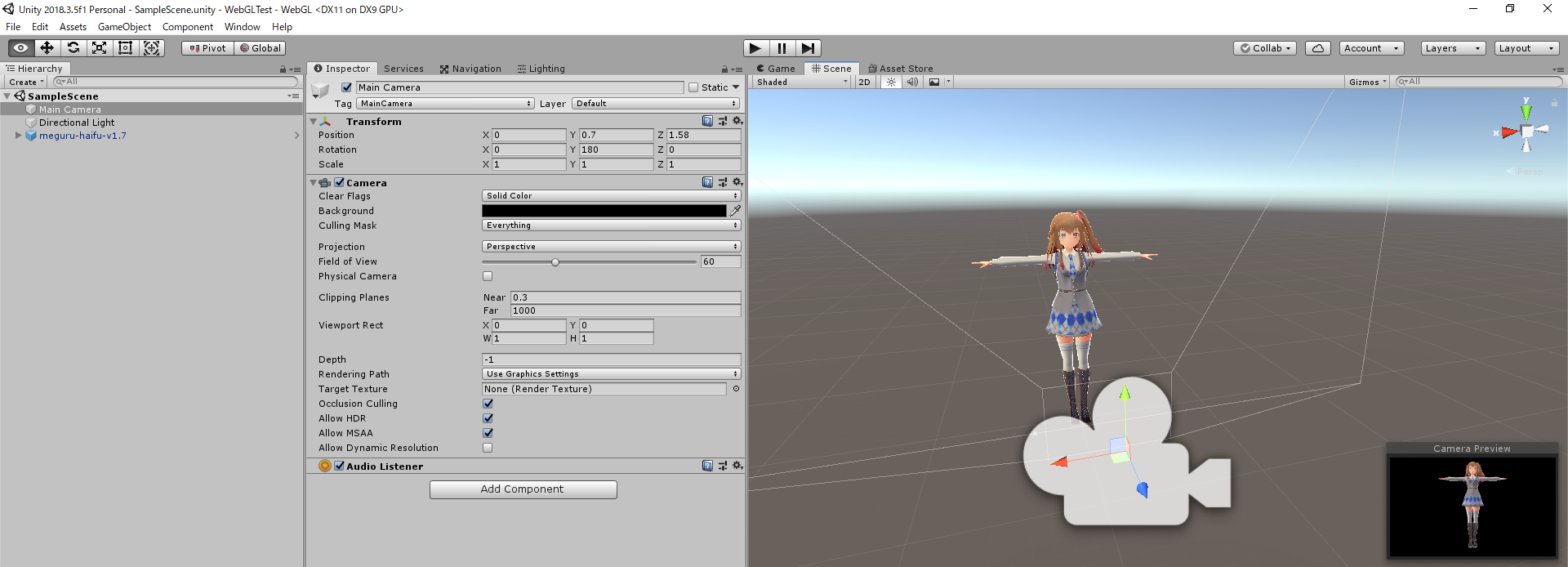
8.表示用のモデルを配置、カメラ位置の調整
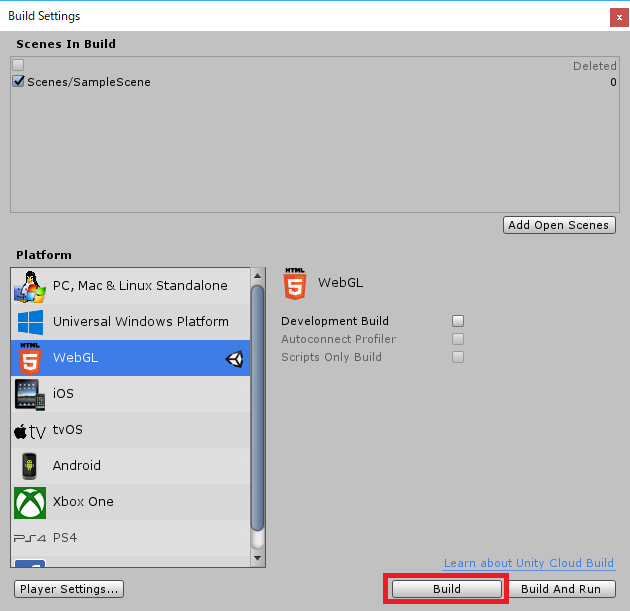
9.ビルド
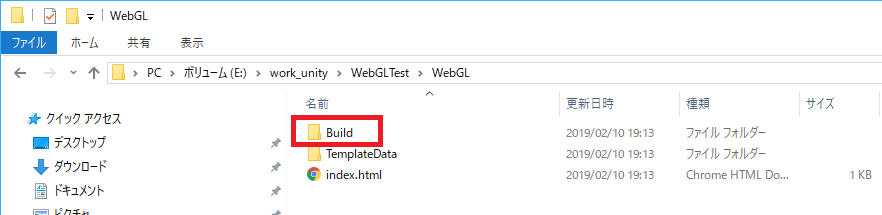
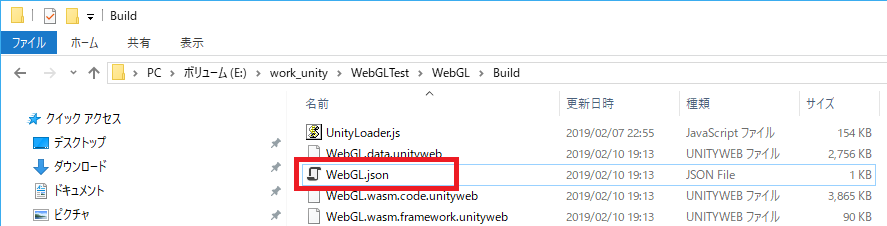
10.出力結果の編集
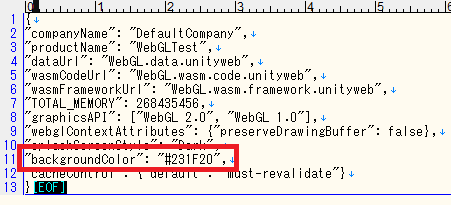
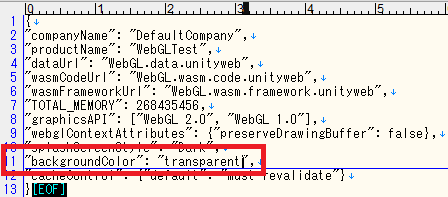
下記のファイル内の編集
| 項目名 | 変更前 | 変更後 |
|---|---|---|
| backgroundColor | - | transparent |
Build/WebGL.json