Happy Holidays! とうとう最終日 Advent Calendar 25日目。
デジカの宮澤です。19日のNew Relic Synthetics: selenium で画面遷移も楽々チェック。スクリーンショットも撮れるよ。 に続き、New Relic Synthetics 4回目。API Test を紹介したいと思います。
これも有料機能ですが、2週間無料で利用できるので、是非試してみてください。API Test も設定方法や結果表示画面は基本的に Ping モニターと同じなので、共通部分は省略していきます。気になる方は、New Relic Synthetics: 無料のPingモニターでサイトの稼働状況をらくらくチェック をご覧ください。
API Test とは
その名の通り、API のテストに特化した機能です。雰囲気としては、前回紹介した、Scripted Browser と同じです。専用のスクリプトを書いて、それを定期的に実行するというものです。API のテストに特化した変数などが用意されている点が違います。
New Relic Synthetics では、HTTP リクエストの送信と結果の検証に [http-request}(https://github.com/request/request) モジュールを使っています。それらは、$http オブジェクトを使って利用します。
これも Scripted Browser と同じで、JS ベースでスクリプトを書いていきます。
使い方
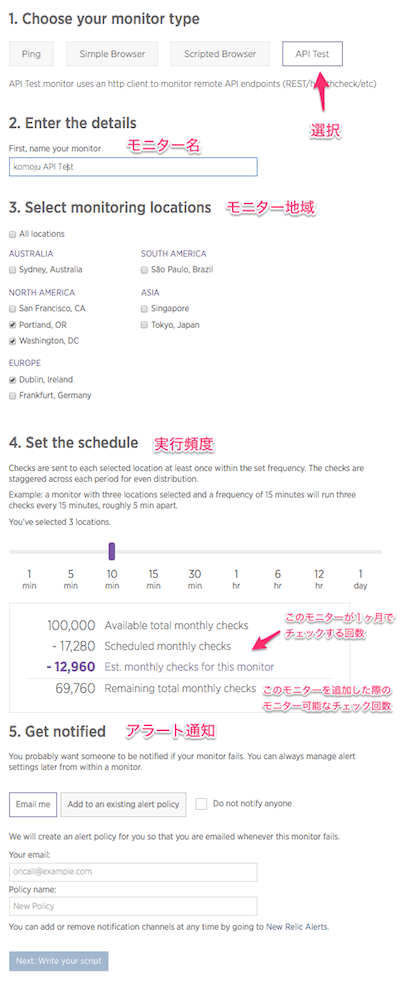
これまでのチェック方法(Ping モニターや Scripted Browser)と同様に、テスト名、実行地域、実行頻度、アラート通知の設定を行っていきます。詳しくは、New Relic Synthetics: 無料のPingモニターでサイトの稼働状況をらくらくチェック をご覧ください。(なんか最近、地域の設定(Select monitoring locations)が表示されないのは僕だけだろうか。何回か画面更新してたら出てきた)
設定できたら、"Next: Write your script" ボタンを押して、スクリプト作成画面に移動します。
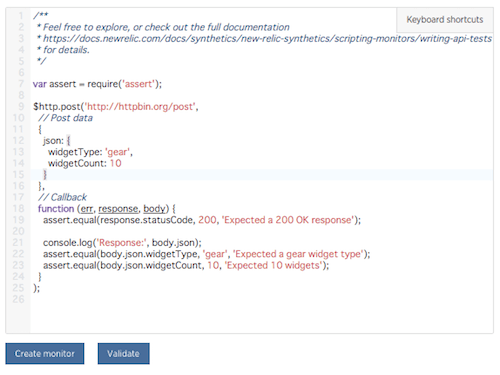
これは、前回の Scripted Browser で見たのとまったく同じ画面ですね。(もちろん中身のスクリプトは違うけど)
この状態で、徐に "Validate" ボタンを押してみます。
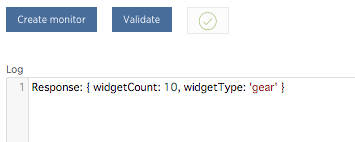
実行結果とレスポンスが確認できますね。
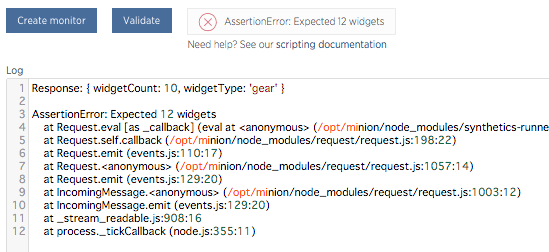
次はあえて、間違えてみます。以下の様にエラーは表示されます。だいたい Scripted Browser と同じ感じですね。
サンプルスクリプト
上記で試したサンプルのスクリプトは以下のようになっています。参考まで。
/**
* Feel free to explore, or check out the full documentation
* https://docs.newrelic.com/docs/synthetics/new-relic-synthetics/scripting-monitors/writing-api-tests
* for details.
*/
var assert = require('assert');
$http.post('http://httpbin.org/post',
// Post data
{
json: {
widgetType: 'gear',
widgetCount: 10
}
},
// Callback
function (err, response, body) {
assert.equal(response.statusCode, 200, 'Expected a 200 OK response');
console.log('Response:', body.json);
assert.equal(body.json.widgetType, 'gear', 'Expected a gear widget type');
assert.equal(body.json.widgetCount, 10, 'Expected 10 widgets');
}
);
Komoju で試して見る
サンプルの説明だけだと、あまり書く事ないので、今回はちょうど別の Advent Calendarで弊社の決済サービスKomoju のAPIの使い方「決済 API Komoju を使って決済してみる」を紹介していたので、それを使ってテストをしてみたいと思います。
スクリプト
var assert = require('assert');
var data = {
"amount":1000,
"currency":"JPY",
"payment_details[type]":"credit_card",
"payment_details[family_name]":"Yamada",
"payment_details[given_name]":"Taro",
"payment_details[month]":"01",
"payment_details[year]":"2016",
"payment_details[number]":"4111111111111111",
"payment_details[verification_value]":123
};
var options = {
uri: 'https://sandbox.komoju.jp/api/v1/payments.json',
auth : { user: "[your_secret_key]"},
form: data
};
$http.post(options,
function (err, response, body) {
assert.equal(response.statusCode, 200, 'Expected a 200 OK response');
console.log('Response:', body);
var json = JSON.parse(body);
assert.equal(json.status, 'captured', 'Payment is captured');
assert.equal(json.total , 1080, 'Total includes tax');
}
);
※ [your_secret_key] は各自のシークレットキーに置き換えてください
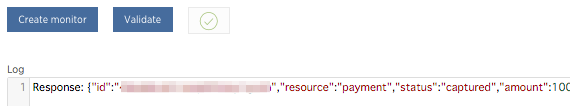
実行(validate)すると、以下のように結果が返ってきます。大丈夫そうですね。
スクリプトの参考情報
スクリプトを書く際は、以下の情報を参考にするといいと思います。
また、Synthetics の制限として、スクリプトの実行時間が3分を越えるものは、強制的にエラーとなるようです。
結果表示
結果画面(Overview ページ、Results ページ、Resources ページ)は Simple Browser と一緒なので、説明は省略します。Results ページの詳細ページの表示は一部異なりますので、ここでは違いを紹介します。
今日は各画面をスクリーンショットを乗っけていきます。スクリーンショットは、上記の Komoju API の実行結果のものです。
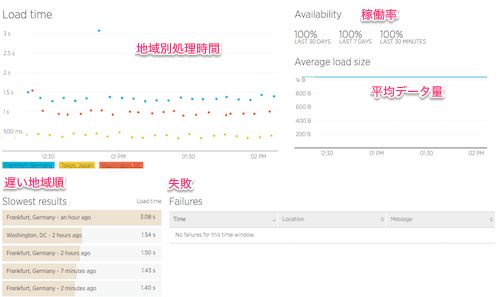
概要
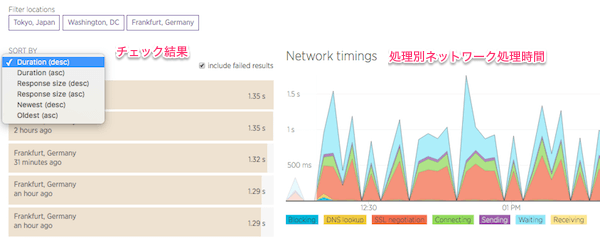
結果一覧
このモニターのチェック結果の一覧です。処理時間、レスポンスタイム、最新など様々な条件で並び替えができます。任意のチェック結果を選択すると、次の詳細を表示します。
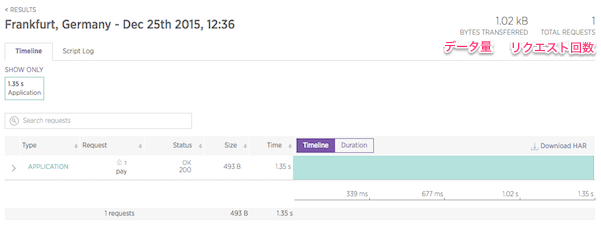
特定のチェック結果
上記のチェック結果で、Script Log を選択したとき
ここでは、上記のサンプルで、console.log で指定した内容が出力されているのがわかります。
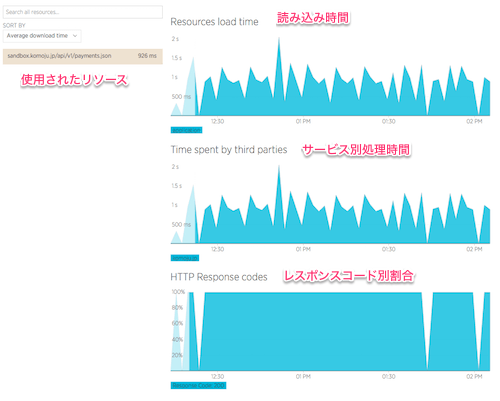
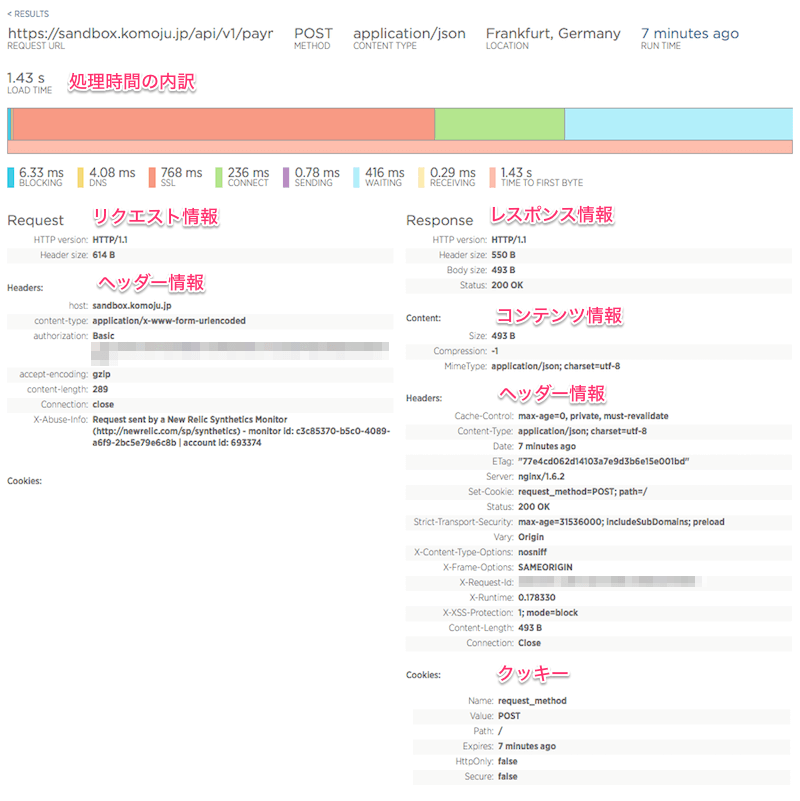
リソースページ
特定のリソースの詳細
各種 HTTP リクエスト、レスポンス、処理時間の内訳がみれます。
さいごに
どうでしたでしょうか?4回にわたり New Relic Synthetics の各機能を紹介してきました。Web のテストが楽になる感じでしょうか?
そういえば、Selenium 関連だと、Selenium/Appium Advent Calendar 2015 があるようなので、selenium 自体に興味のある方は、そちらもみるとなんか知見が得られるかも。
今回、Komoju のチェックやってて思ったけど、あれは Webhook がいろんなところに仕込まれているんだけど、Webhook のチェックは今の Synthetics ではできないなぁ。それもチェックできるともっと便利なんだけどね。
ではでは、Synthetics を活用して、快適なシステム運用を!