Advent Calendar 19日目は、13日目のNew Relic Synthetics: 無料のPingモニターでサイトの稼働状況をらくらくチェック に続き、New Relic Synthetics の Simple Browser を紹介したいと思います。
これらは、有料機能ですが、2週間無料で利用できるので、Simple Broser や後日紹介する Scripted Browser を是非試してみてください。Simple Browser の設定方法や結果表示画面は基本的に、Ping モニターと同じなので、共通部分は省略していきます。気になる方は、前回の記事をご覧ください。
Simple Browser
Simple Browser は、前回紹介した Ping モニター機能の強化版です。指定した1つの URL に対して、その URL の稼働状況、パフォーマンスのチェックを行います。
強化版の所以は、Ping モニターでは、指定した URL に対して HTTP HEAD リクエスト(GET も使える)を飛ばして返ってきた HTML レスポンスの内容をチェックするものでした。対して Simple Browser は、実際のブラウザ(Chrome) から、対象のURLを叩き、実際のリソース(HTML、CSS, 画像、JS など)のパフォーマンスのチェックを行います。
Synthetics のドキュメントなどでは、よく RUM (実際のユーザー監視)との違いを述べています。つまり、New Relic Browser と何が違うのかということです。両者とも、実際のブラウザからアクセスしたページに対するパフォーマンスを計測します。以下のように違いがあると述べています。
- RUM ではユーザー自身の環境(ネットワークやマシンパワー)に依存する部分が多いので、一貫したデータをとりずらい(ノイズが多い)
- 実際にユーザーがアクセスするまでデータがとれない。つまり、定期的にデータがとれるかわからない。
Ping モニターもそうですが、Simple Browser もこの問題を解決しています。毎回同じ環境から、定期的にアクセスするため、一貫したデータを取得できるからです。
では、設定方法から見ていきます。
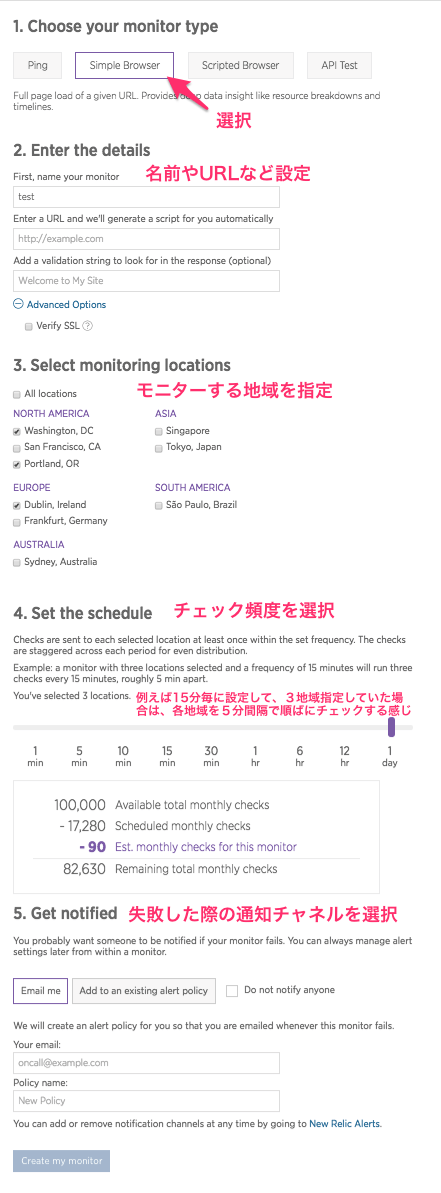
設定方法
基本的には、Ping モニターと同じです。多少、Advanced Optionsが減っているくらいですね。
結果表示
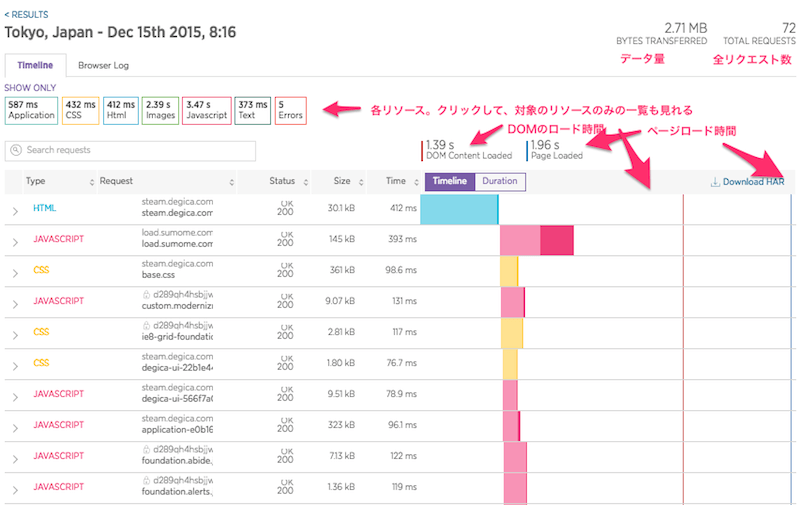
設定は Ping モニターとほぼ一緒でした。しかし、取得しているデータの量が違うので、結果表示は変わります。
結果概要("Overview")や、結果一覧("Resutls")ページも Ping モニターと同じなので、省略します。では、特定のチェック結果を見てみます。
Ping モニターでは、HTML しかありませんでしたが、ここでは全リソースの情報を表示しています。リソースごとの絞りこみなども簡単に行なえます。
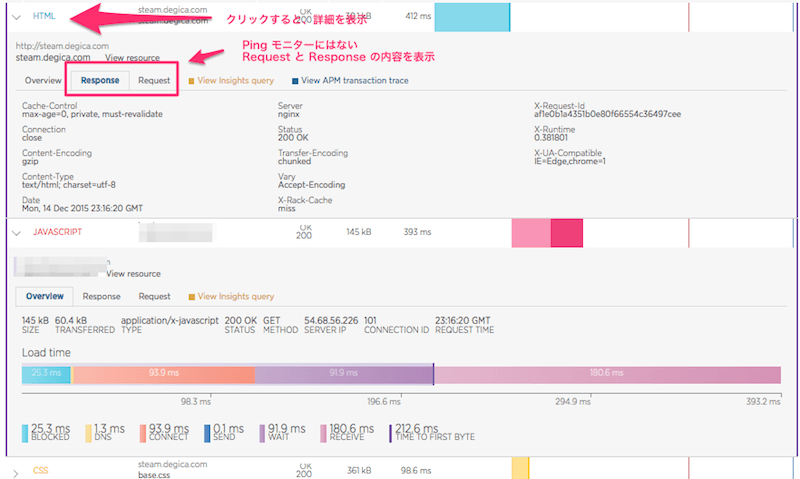
さらに特定のリソースの詳細をみてます。以下では、HTMLとその下の JAVASCRIPT をクリックして、詳細を表示しています。
Ping モニターでは Overview しか詳細がありませんでしたが、ここでは、Reqeust と Response タブが増えています。
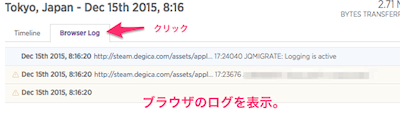
また、以下の画像のように、これも Ping モニターには有りませでしたが、Browser Log タブが増えています。ここでは、ブラウザでの Console で表示される内容を見えるようです。
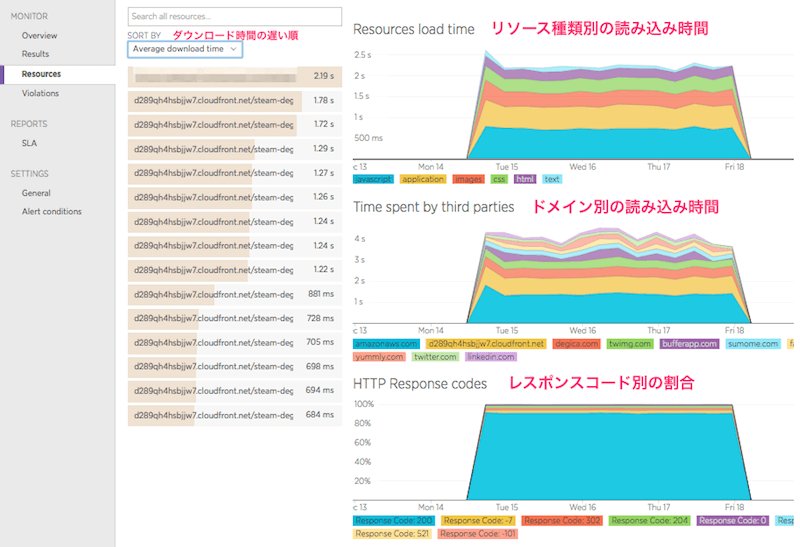
また、サブメニューとして、Results メニューの下に、Resources メニューが増えています。これは各リソースを様々な角度からみたリソースのパフォーマンスを確認できます。
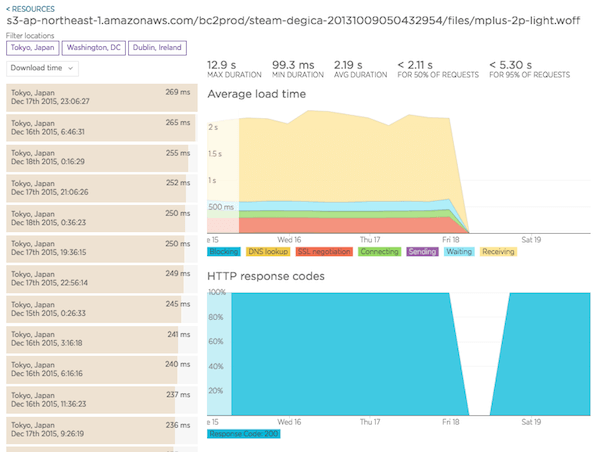
左のリソース一覧から1つをクリックすると、以下のように詳細を表示します。
まとめ
どうでしたでしょうか、Ping モニターとの違いが分かって頂けたでしょうか。単なる稼働チェックだけなく、どちらかというと、Browser のリソースチェックに近い機能となっています。次回は、Scripted Browser を使って単一の URL のチェックにとどまらず、画面遷移を含めたより機能的な稼働チェックの紹介をしたいと思います。