Advent Calendar 21日目も、19日目のNew Relic Synthetics: Simple Browserで実際のブラウザからの稼働チェックとリソースチェック に続き、New Relic Synthetics 3回目。Scripted Browser を紹介したいと思います。
Simple Browser と同様これも有料機能ですが、2週間無料で利用できるので是非試してみてください。Scripted Browser も設定方法や結果表示画面は基本的に Ping モニターと同じなので、共通部分は省略していきます。気になる方は、New Relic Synthetics: 無料のPingモニターでサイトの稼働状況をらくらくチェック をご覧ください。
Scripted Browser
簡単にいうと、Selenium が使えるよ。ってことです。
Scripted Browser は、Selenium WebDriver を使って、単一のURLだけでなく、一連の画面遷移のチェックを行える機能です。これにより、例えば、ログインや EC のカートフローなど、重要な画面遷移を定期的に自動でチェックすることができます。コードをデプロイしたときになど、それが既存機能に影響を与えていないかのチェックができます。スクリプトは、JavaScript と専用の変数を使って書いていきます。
この機能の便利な部分を先に書いておきます。
これは、結構 自前で、Selenium で Web のチェックしているところではやっていると思うんだけど、失敗したときに、その画面のスクリーンショットをとってくれるので、どういった画面で失敗したのが分かりやすいです。また、スクリプト内に、console.log を仕込んでいおくと、それもチェック結果で確認できます。
設定方法
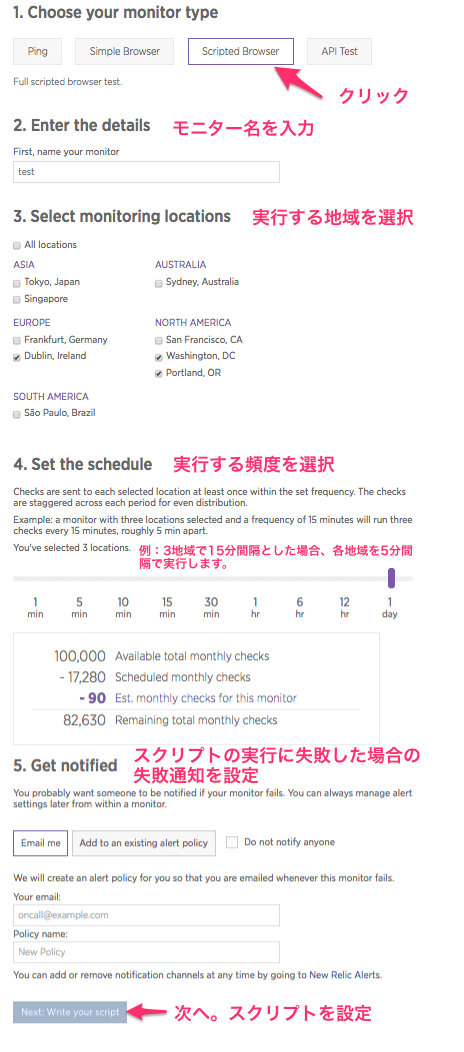
最初の画面で設定する内容は、Simple Browser とほぼ同じです。スクリプトは次のページで書きます。
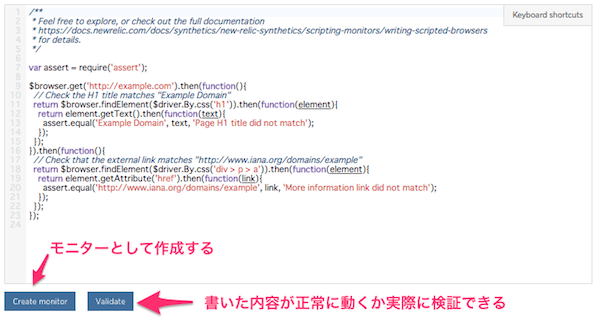
IDE ベースとなっているため、文法エラーがある場合などは、エラーが表示されます。また、作成したスクリプトが正常に動くかをモニターとして作成する前にチェックすることができます。これは便利。
デフォルトでサンプルのスクリプトが書いてあります。今回はこれを実行して、その結果をみたいと思います。
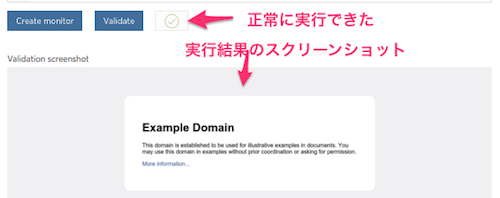
正常に実行できた場合は、チェックマークとその画面のスクリーンショットが表示されます。

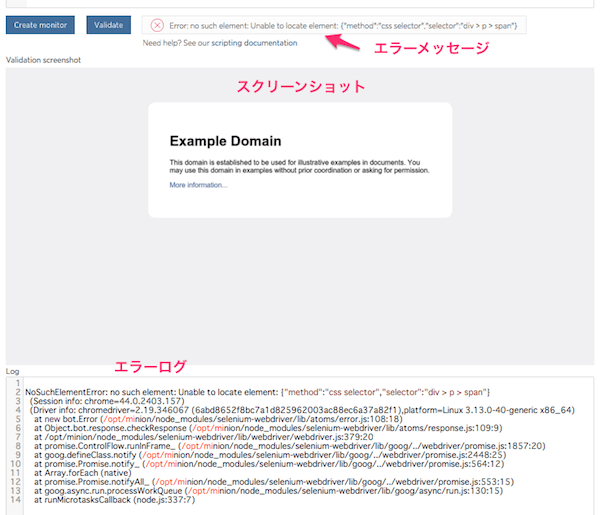
失敗した場合は、エラーメッセージ、スクリーンショット、エラーログが表示されます。これで、何が失敗したのかを考えて、修正し、再度 Validate をチェックするといったサイクルとなります。
スクリプトのサンプル
では、次にこのスクリプトを書くにあたり、よく利用するであろうスクリプトを簡単に紹介します。Seleinum WebDriver なので、使ったことがある方は特に問題なく利用できると思います。また、JS なので、ある程度 selenium のルールを覚えれば、そこそこ書けると思います。また、New Relic 独自にいくつかの変数も用意されています。
サイトにアクセス
// "https://docs.newrelic.com" にアクセス
$browser.get("https://docs.newrelic.com");
ユーザーエージェントのカスタマイズ
// IE 10.6 をシミュレートの例
$browser.addHeader('User-Agent', 'Mozilla/5.0 (compatible; MSIE 10.6; Windows NT 6.1; Trident/5.0; InfoPath.2; SLCC1; .NET CLR 3.0.4506.2152; .NET CLR 3.5.30729; .NET CLR 2.0.50727) 3gpp-gba UNTRUSTED/1.0');
サイト内のリンクをクリック
サイト内の要素を特定する方法はいくつかありますが、ここでは、$driver.By.linkeText (指定したリンクの文字列に完全一致する要素を探す)を使っています。そして、見つかった要素に対して click() を実行します。これにより、リンク先のページを取得できます。また、部分一致を使いたい場合は、$driver.By.partialLinkText を使うこともできます。
$browser.get("https://docs.newrelic.com").then(function(){
// `Release Notes` というテキストのリンク要素を探し、リンクをクリック
return $browser.findElement($driver.By.linkText("Release Notes")).click();
});
検索フォームに検索文字列を入力して、検索する例
ここでは、検索フォームがあるとして、そこに文字列を入力し、検索ボタンを押して、その結果を取得する例です。検索フォームの INPUT タグやボタンタグは、ここで、ID で特定する方法 $driver.By.id を使っています。
$browser.get("https://docs.newrelic.com").then(function(){
// id から検索フィールドを特定し、`shirt` を入力
return $browser.findElement($driver.By.id("edit-search-block-form--2")).sendKeys("tshirt");
}).then(function(){
// 検索ボタンをクリック
return $browser.findElement($driver.By.id("edit-submit")).click();
});
テキストを入力する方法については、こちらを参考にしてください。
ページ読み込みを待つ
selenium を使っていると分かると思いますが、ページ遷移処理を行った場合、次のページの読み込みが終わるまで待つ必要があります。でないと、次のページで指定する要素が見つからないからです。よって、ここでは、ページ読み込みを待つ関数 wait の紹介です。wait は、条件と上限時間を指定します。指定した条件を上限時間内に満たした場合は、次の処理へ移動します。満たさない場合は、エラーとなります。
$browser.get("https://docs.newrelic.com").then(function(){
return $browser.findElement($driver.By.id("edit-search-block-form--2")).sendKeys("tshirt");
}).then(function(){
return $browser.findElement($driver.By.id("edit-submit")).click();
});
//wait 関数の呼び出し
$browser.wait(function() {
// ページタイトルを取得し、タイトルが、一致しているかをチェック
return $browser.getTitle().then(function(title) {
return title === "Search | New Relic Documentation";
});
// 10000 ミリ秒(10秒)以内に上記の条件を満さない場合は、エラーとする
}, 10000);
// 上記の条件を満たした場合は、リンクを探して、クリックする
$browser.findElement($driver.By.linkText("Creating your New Relic account")).click();
ページ要素を待つ
特定の要素が見つかるまで、待つ関数 $browser.waitForAndFindElementを紹介します。見つかった場合は、then 以下で指定した処理が続きます。
$browser.get("http://blog.newrelic.com");
// wait 関数の呼び出し
// `email`という name 要素が見つかるまで、最大22秒待つ。
$browser.waitForAndFindElement($driver.By.name("email"), 22000).then(function(){
// 入力フォームにメールアドレスを入力
$return = $browser.findElement($driver.By.name("email")).sendKeys("test-synth-script@example.com");
}).then(function(){
// XPATH を使って、`Sign Me Up` ボタンを特定し、クリックする
$return = $browser.findElement($driver.By.xpath("//*[@id='blog-leads-form']/input[4]")).click()
});
ログイン
ここではログインのサンプルとして、Wordpress の管理画面へのログインを利用します。ここでは、ユーザーIDとパスワードを入力し、サブミットボタンを押しています。
$browser.get("http://www.example.com/wp-admin").then(function(){
// ユーザー名のフィールドを ID から特定し、ユーザー名を入力
return $browser.findElement($driver.By.id("user_login")).sendKeys("EXAMPLE USER NAME");
}).then(function(){
// パスワードのフィールドを ID から特定し、パスワードを入力
return $browser.findElement($driver.By.id("user_pass")).sendKeys("EXAMPLE PASSWORD");
}).then(function(){
return $browser.findElement($driver.By.id("wp-submit")).click();
});
スクリプトの書き方は、以下にサンプルやリファレンスがありますので、是非参考にしてみてください。
- Scripted Browser のサンプル
- Scripted Browser リファレンス
- New Relic コミュニティの Synthetics Scripts セクション
- WebDriverJs のページ
また、Synthetics の制限として、スクリプトの実行時間が3分を越えるものは、強制的にエラーとなります。
結果表示
結果画面(Overview ページ、Results ページ、Resources ページ)は Simple Browser と一緒なので、説明は省略します。Results ページの詳細ページの表示は一部異なりますので、ここでは違いを紹介します。
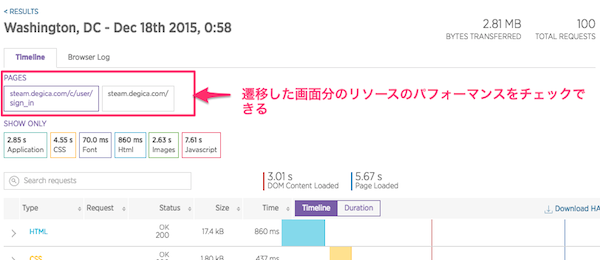
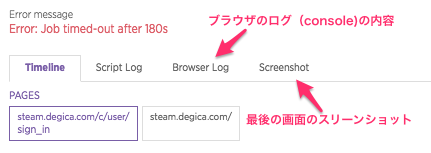
結果の詳細画面(左メニュー:Results > 特定のチェック結果を選択) は以下のようになっています。Timelineタブの下に、'PAGES' という欄が追加されています。ここでは、スクリプト中でアクセスしたページが並びます。選択すると、そのページのロード時のパフォーマンスをチェックできます。
また、チェックに失敗した場合は、Browser LogとScreenshotタブが増えます。ここで、ログやスクリーンショットを確認できるので、エラーの原因が特定しやすくなります。
まとめ
どうでしたでしょうか ? 自前で Selenium 運用サーバーを立てて使っている方も多いと思います。簡単なチェックでしたら、New Relic でもできますので、使ってみると見やすい結果画面もありますし、失敗した場合に、スクリーンショットも自動で撮ってくれるので、便利だと思います。サーバーメンテの手間なども減らせるかと思います。是非、一度試してみてください。