アドベントカレンダー20日目。今日は、New Relic Insihgts というダッシュボードサービスについて。New Relic APM の有料版を使っていれば、無料で使えるんだけど、New Relic 使っている記事とかでも、このサービスに言及している記事みたことないので、もっとみんな使ってくれればと思う。
詳しい機能とか、使い方は去年のアドベントカレンダーで紹介したので、そっちを見てもらえればと思う。
ここでは、ざっくり、どんなことができて、なんで使うべきなのかを説明したいと思う。
New Relic Insights とは
簡単にいうとダッシュボードツール。
他のダッシュボード製品と違うところは、New Relic の各製品が収集したデータ(トランザクション、ページビューなど)を最初から利用できるところ。そのため、データ・ソースを指定するみたいな設定は必要なく、APM などを使っていれば、データは既に収集済みなので、すぐに利用開始できるところ。
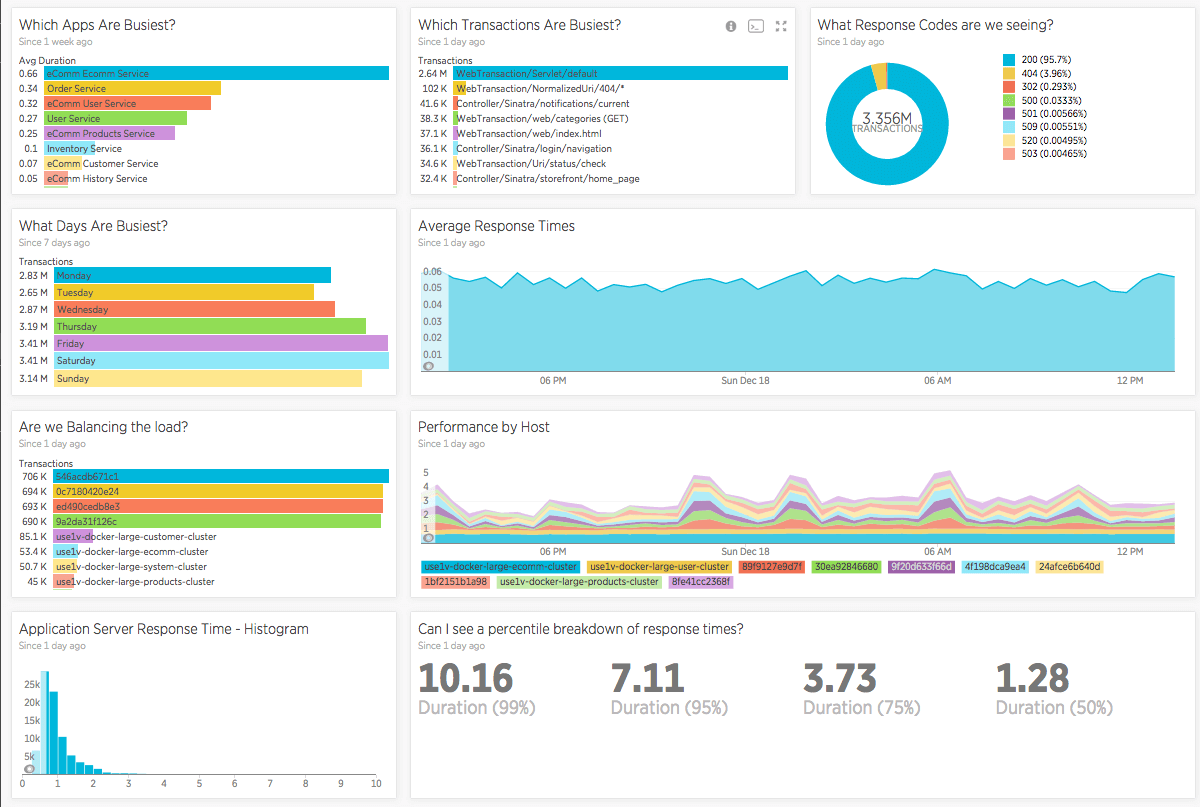
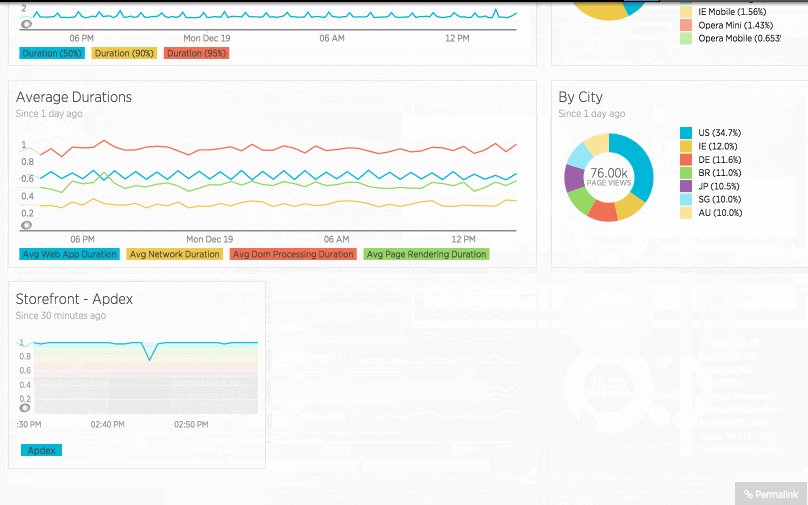
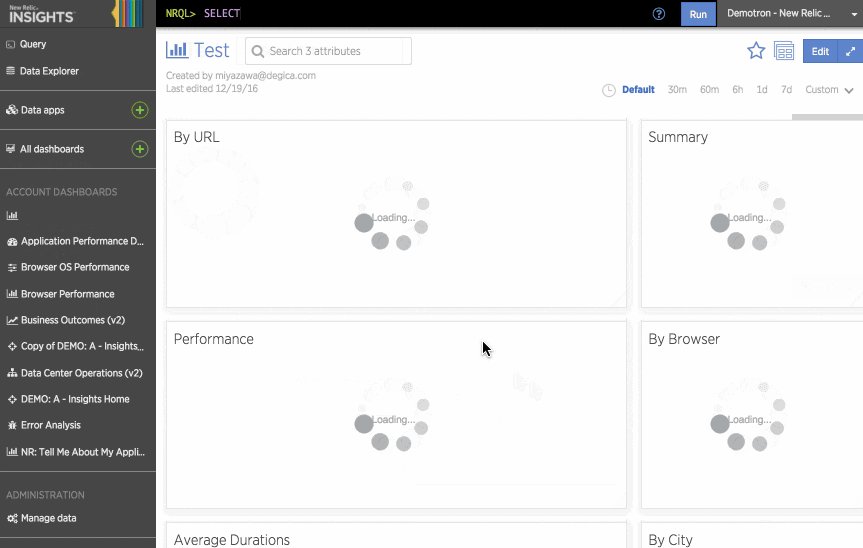
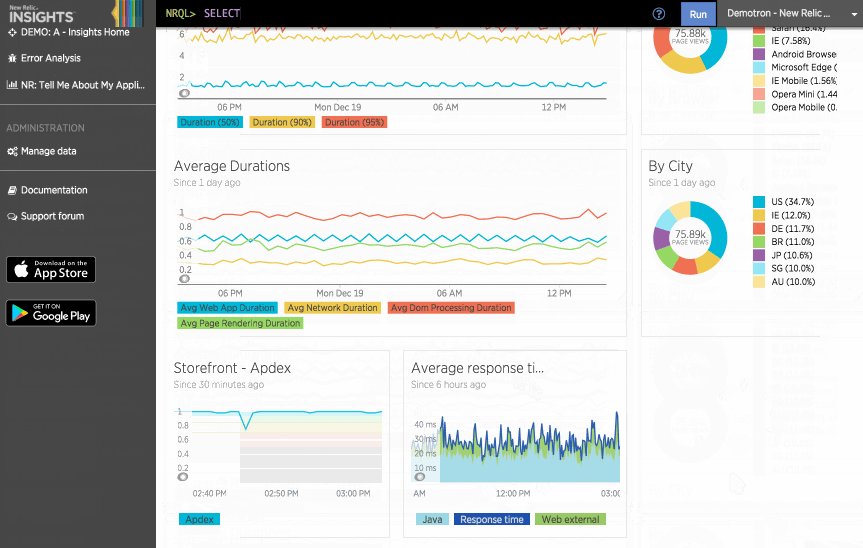
ただし、すぐ使い始められるといっても、ダッシュボード自体は最初から用意されているわけではないので、それは各自で作る必要がある。上記のようにチャートや表を1つのダッシュボードに作って、貼っていきます。ダッシュボードは複数作れるので、ある単位(アプリやチームなど)ごとに分けて作ることができる。
New Relic Insights のすごいとこ
- 見た目がキレイ <= これ重要
- チャートや表を自由にカスタマイズできる
- ドリルダウンできるチャートを作れるので、絞り込んだ結果も簡単に利用できる (これは、明日のアドベントカレンダーで書きます)
- NRQL を条件にしたアラート通知が行える (遠くない未来の話)
- 独自データも管理できるので、ビジネスの売上や購入商品データ、ログデータなどの可視化にも利用できる。(これについては、こちらを参照)
各製品のチャートではなく、New Relic Insights のダッシュボードを使う理由
- 各製品ごとのデータではなく、製品をまたがったデータ(Browser, APM, Infrastructure)を1つのダッシュボードに表示することで、システムを俯瞰的に監視できる
- 連携するアプリのデータを1つのダッシュボードに表示することで、アプリという軸でシステムを俯瞰できる。例えば、A > B > C というふうにアプリがあった場合、A のパフォーマンスが低下しており、同時に、B のパフォーマンスも低下、しかし、C のパフォーマンスは下がってない場合は、B で何か問題が起きているというのが簡単に分かる。
- パフォーマンスデータと併せて、ビジネスデータも一緒に表示できる。よって、ビジネスとパフォーマンスの相関関係も見つけやすい。
- 1つのダッシュボードに様々な視点のデータを表示しておくことで、チーム間のコミュニケーションが取りやすい。(同じデータを共有できるので、認識の違いがでにくい)
どういったことを知ることができるのか? 用途は?
弊社で利用している例:
- (ECをサイト用) サイトのアクセス分析(地域別、ブラウザ別、デバイス別)
- (ダウンロード製品のECをサイト用) S3 にあるファイル単位にデータ量を監視し、どのファイルが最もダウンロードされているか調査したり、同時にファイルごとのコストも見れるようにしている。(コスト削減の検討用)
- (ECをサイト用) カートに追加から、購入までのコンバージョンレートの監視
- (Komoju という弊社の決済サービス用) 支払い方法別のコンバージョンレートや使用回数、使用金額など
- (Komoju という弊社の決済サービス用) クレジットの不正使用に関するデータの監視
ダッシュボードの作り方
ダッシュボードにチャートを貼っていくわけだけど、チャートをダッシュボードに追加する方法はいくつかある。
- NRQL という SQL ライクなクエリ言語を書いて、チャートを作って、ダッシュボードに追加する方法
- Event Explorer という UI ツールを使って、チャートを作り、ダッシュボードに追加する方法
- Metric Explorer という UI ツールを使って、チャートを作り、ダッシュボードに追加する方法
- New Relic の各製品のチャートをダッシュボードに追加する方法
- New Relic Infrastructure の AWS 関連サービスの管理 (これは、作るというより、New Relic Infrastructure で AWS 連携すると自動的に各 AWS のサービスごとにダッシュボードが生成される)
それでは1つづつ簡単にみていく。
NRQL でチャートを追加する方法
NRQL とは、SQL ライクな New Relic 独自のクエリ言語です。詳しくは、New Relic Insights: NRQL をいろいろ試しみよう(基本編)とかを見てください。
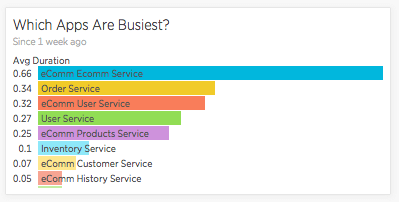
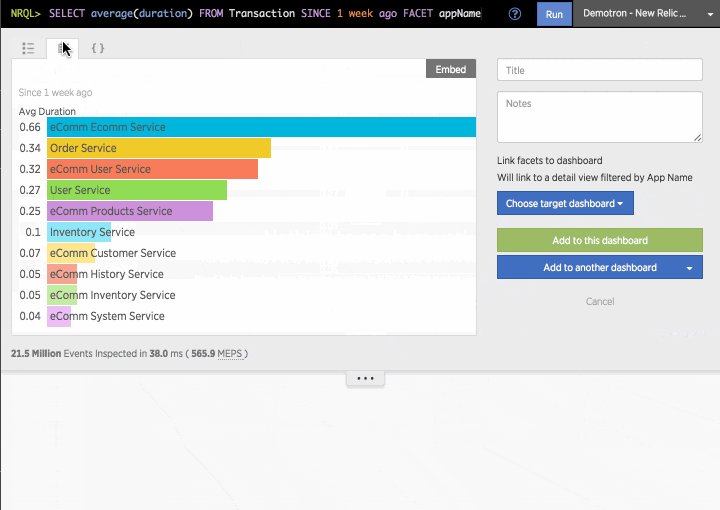
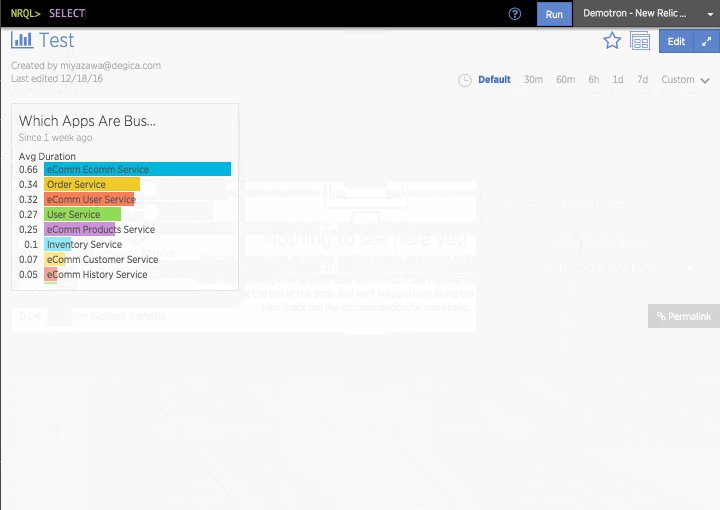
例えば、上記で貼ったダッシュボードの一番左上のチャート「Which Apps Are Busiest?」を作るために使った NRQL は以下。
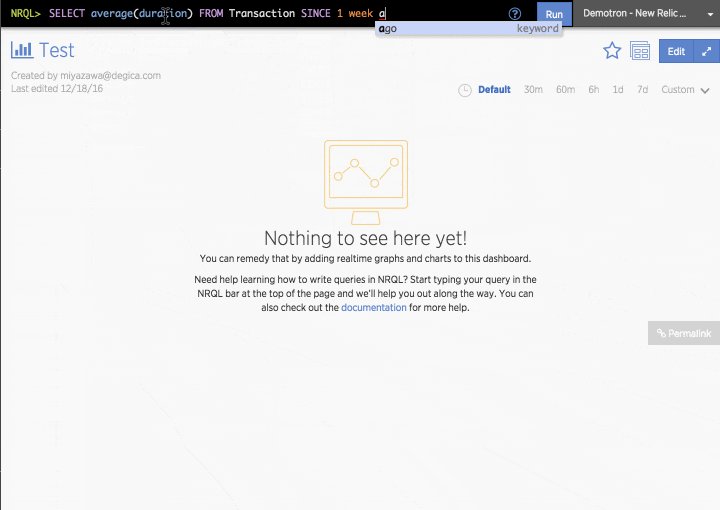
SELECT average(duration) FROM Transaction since 1 week ago FACET appName
これは、過去1週間の Transaction データソース(New Relic APM が収集するデータ)から、アプリケーション別に平均処理時間を抽出する。という NRQL です。FACET は見慣れないと思いますが、SQL でいうところの Group by です。
以下は、実際に、NRQL を書いてチャートにダッシュボードを追加する例の動画です。
Event Explorer でチャートを追加する方法
基本的には、上記のように NRQL を書いてチャートを追加するのですが、あまり NRQL に詳しくない人向けに、ボタンをクリックしていくだけでこの NRQL を自動的に生成してくれるツールが、Event Explorer です。
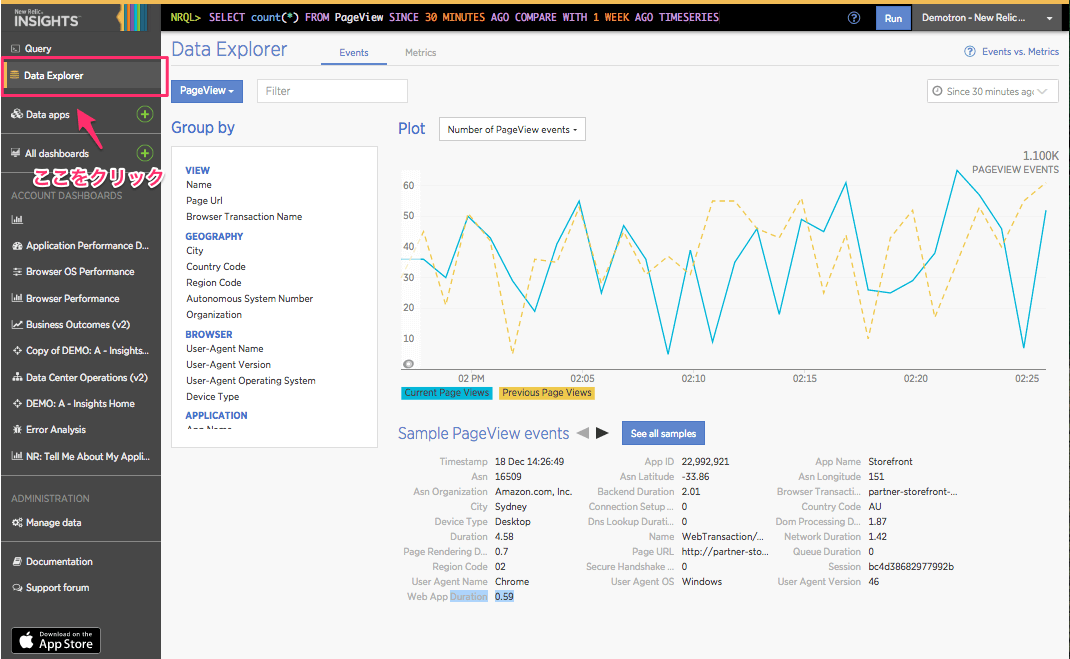
Data Explorer は、右メニューの上から2つ目にあるので、そこをクリックすると、以下のようなページが表示されます。
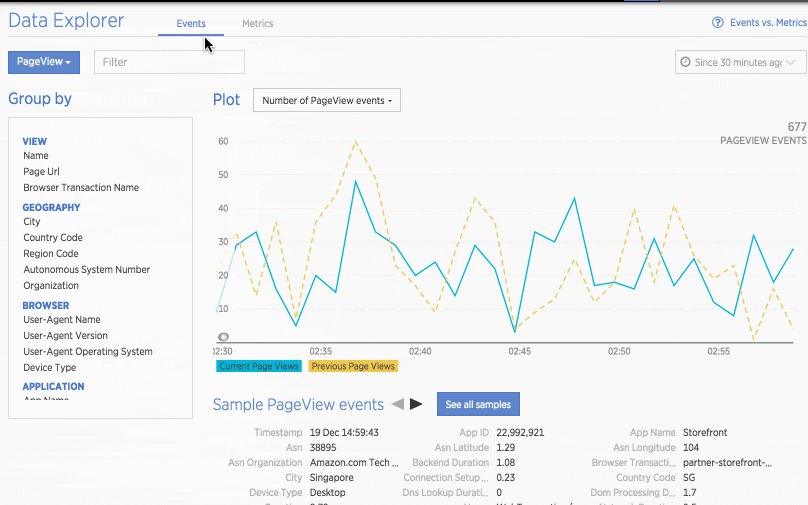
上図では、Event Explorer の下に "Page View" と表示されているドロップダウンがありますが、これは、NRQL でいうところの From に指定するデータ・ソースです。これは、利用している製品によって何が表示されるか変わります。ここでは、Page View なので、New Relic Browser が収集したデータを対象としています。
Group By (Facet に相当) や Filter フィールド(Where に相当)、Plat のドロップダウン(selectに相当)、画面右上の時間範囲指定のドロップダウンをいじっていくことで、動的にチャートや NRQL が変わるのが、分かると思います。想定どおりの NRQL ができたら、RUN を押し、最初の例と同じようにダッシュボードにチャートを追加します。
また、チャートの下にあるデータは、ある時点の Page View のデータ単体です。これをみると、どういったデータスキーマでどういったデータが収集されているのか分かりますので、NRQL を作成する際に、参考にできます。
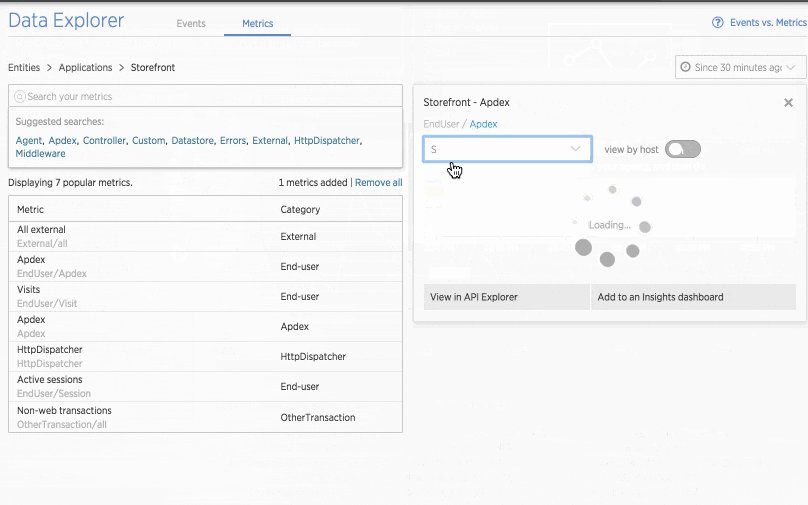
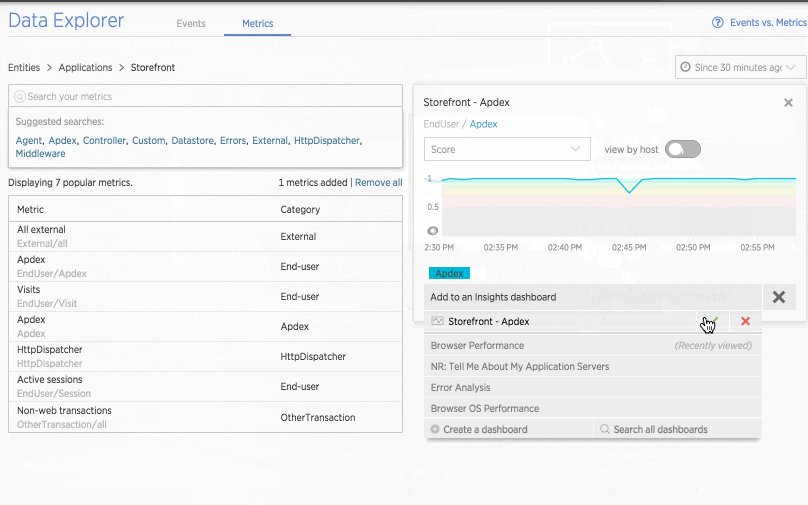
Metric Explorer でチャートを追加する方法
上記の2つのチャートは、イベントというある1つのデータを元にしたチャートとです。以下2つは、メトリックという集計データをもとにしたデータのチャートを作る方法です。
メトリックデータは、イベントデータと違い、NRQL のように自由に条件を作成して、チャートを作成することはできません。(なんでかわからないけど。データの性質の違いかな)。そのため、決められた条件、表示形式でのチャートとなります。
Metric Explorer は、まず Data Explorer ページを開き、Metric というタブを選択すると表示されます。(デフォルトは、Events タブ)
作成とダッシュボードへの追加の仕方は以下の動画を見てもらえればわかると思います。
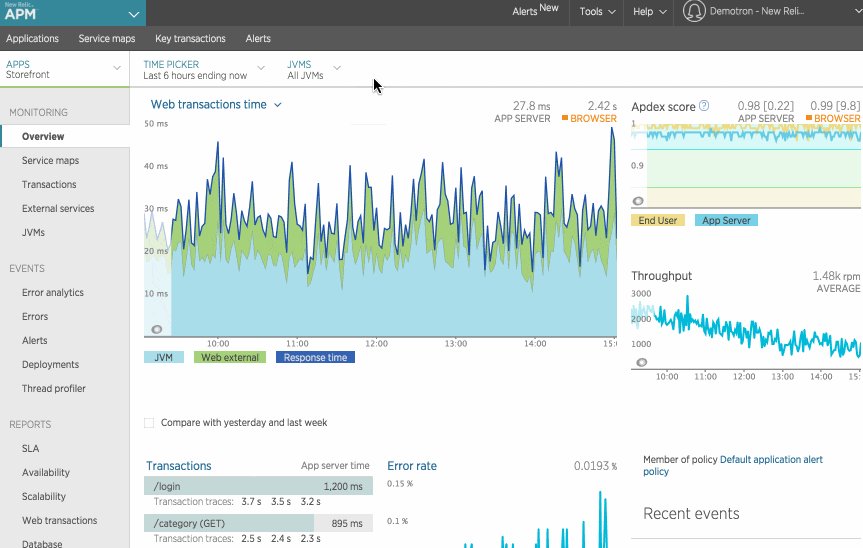
New Relic の各製品のチャートをダッシュボードに追加する方法
最後は、各製品のチャートをそのまま、Insights へもっていく方法です。以前は、各製品のチャートをまとめて管理する方法として、カスタムダッシュボードというものがありました(現在もまだ残っていますが)が、現在は、New Relic Insights で各チャートをまとめるようになっています。
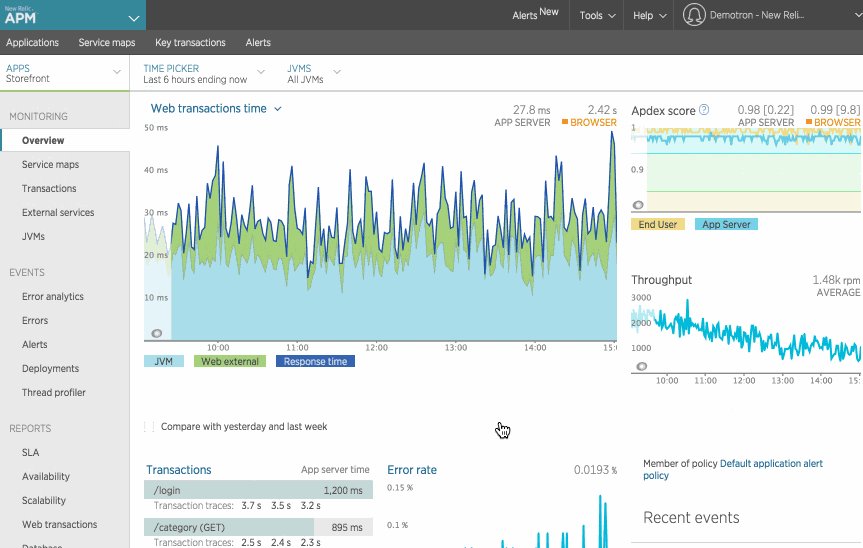
追加方法は、以下のように各チャート上にマウスオーバーすると、チャート下部に、"Add to an insights dashboard" というリンクが表示されるので、それを押し、対象のダッシュボードを選択すると、追加されます。
まとめ
以上、簡単に見てきましたが、どうでしょうか? New Relic Insights をうまく活用することで、同じデータをチーム間で共有できます。無駄なコミュニケーションコストを減らすための非常に強力なツールですので、是非、活用してみてください。