New Relic アドベントカレンダー21日目は、New Relic Insights でドリルダウンできるダッシュボードを作る方法です。何を言っているか分からない方もとりあえず、以下を見てもらえればイメージはつくと思います。
New Relic Insights は、ダッシュボードサービスです。 New Relic APM など各製品が収集したデータを自由に使って、好きな条件、好きな見た目(表、円グラフ、棒グラフなど)でダッシュボードを作れるサービスです。それも、New Relic Insights の UI だけで作れます。
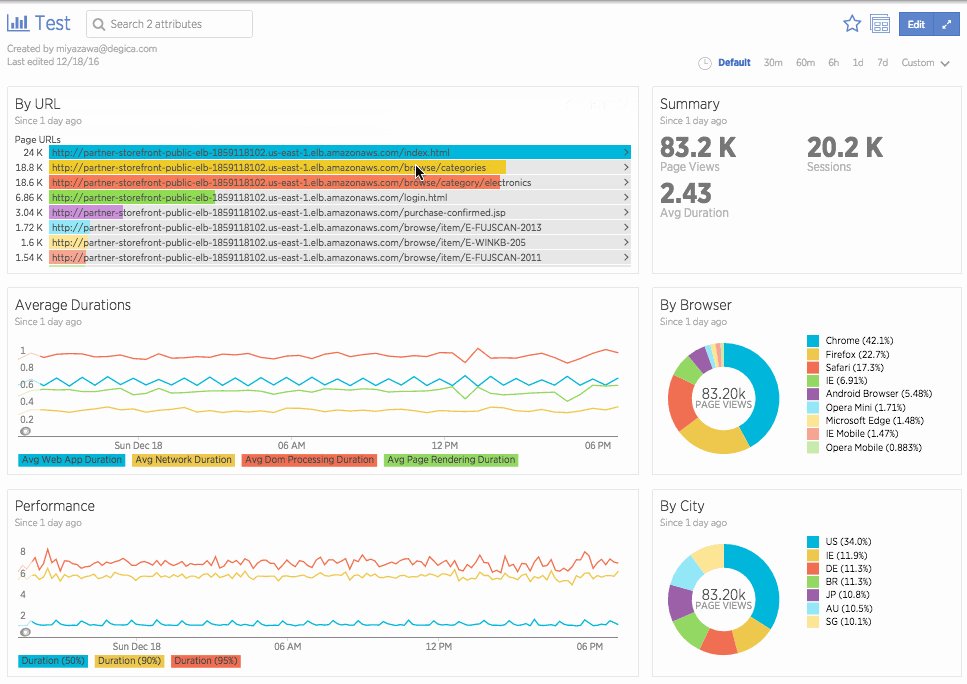
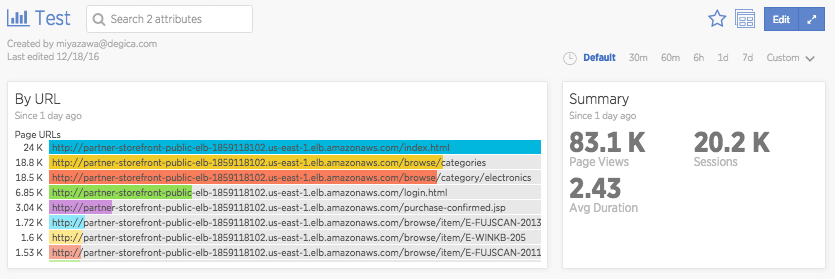
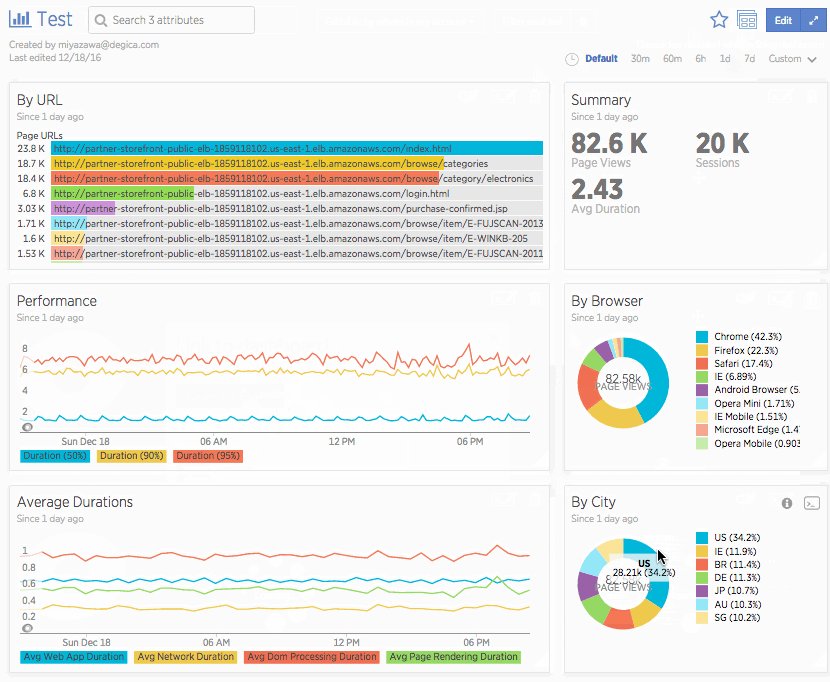
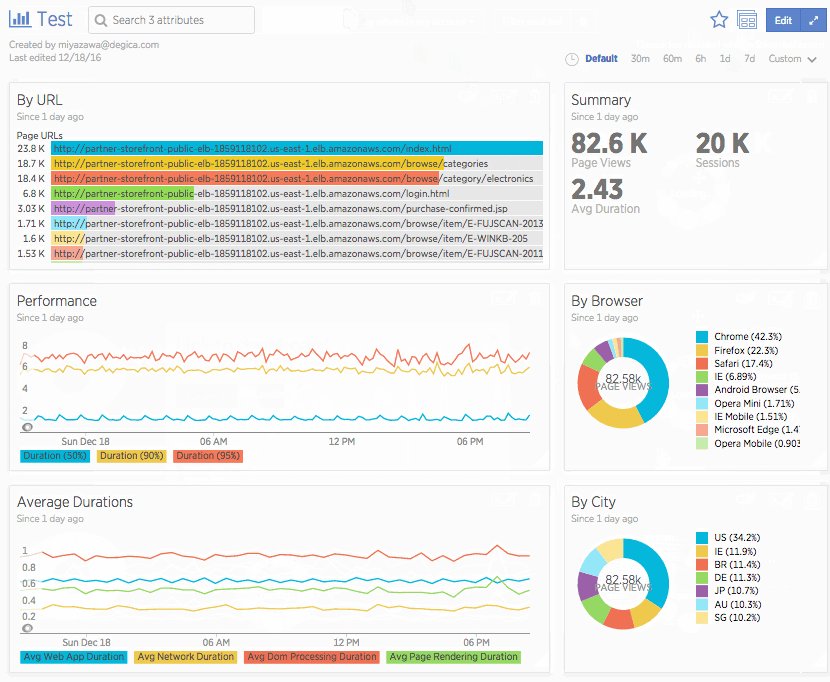
上図は、New Relic Browser の Page View のデータを元に様々なチャートのあるダッシュボードです。
このダッシュボードの右上の URL 別のページビュー数のリストと、ブラウザ別のページビュー数のパイチャートに、フィルターの設定をしています。
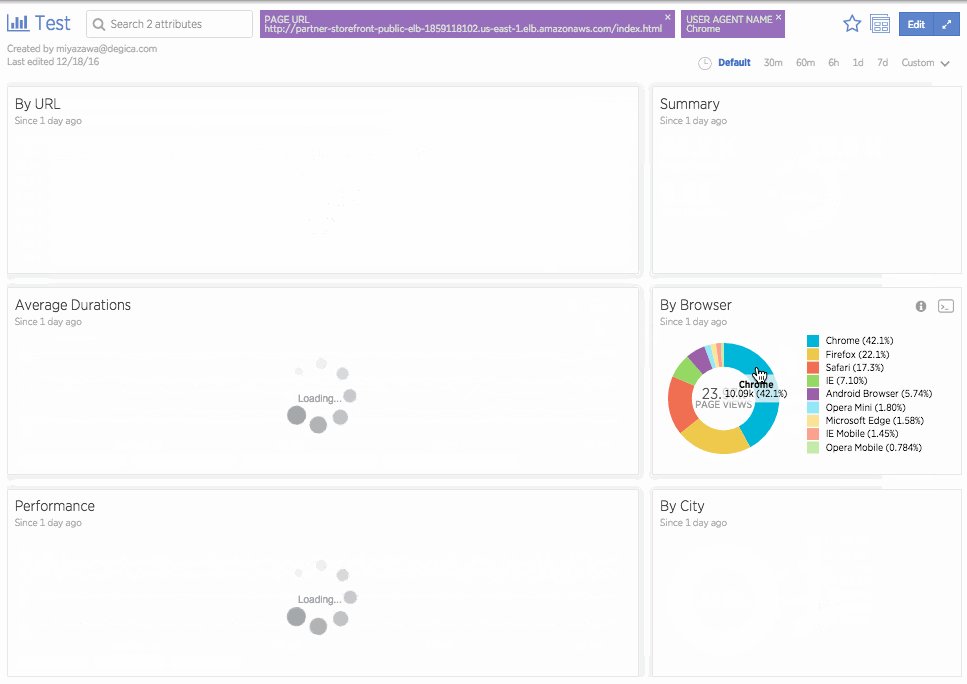
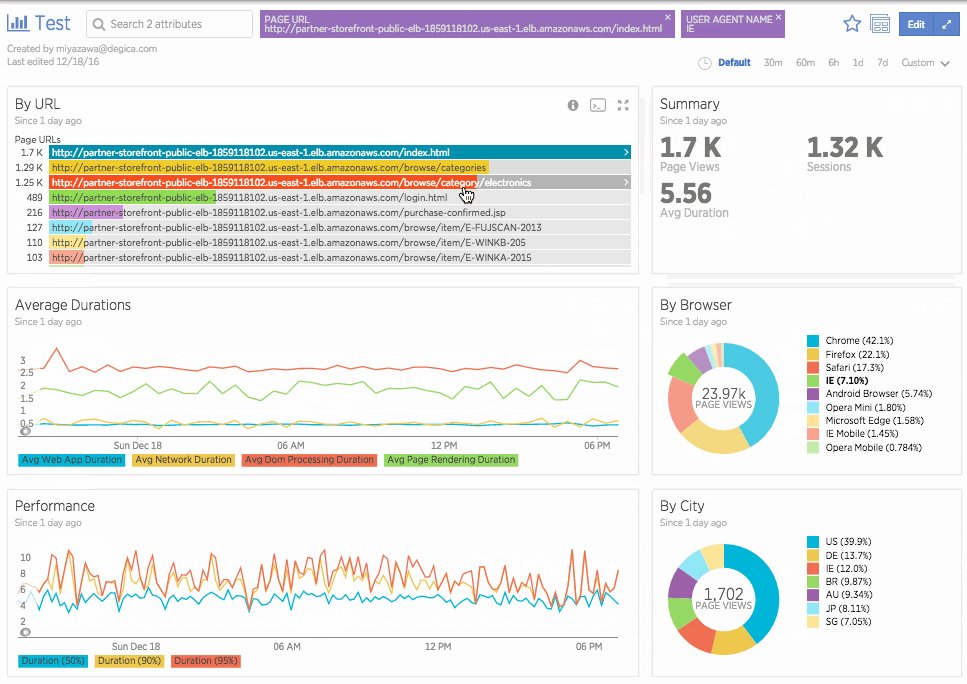
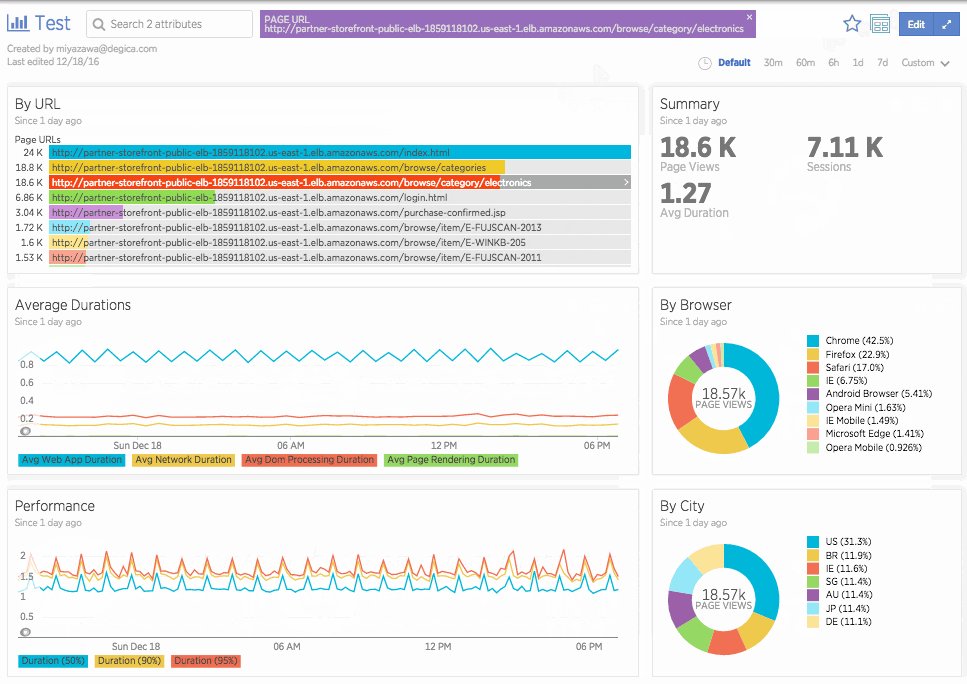
フィルターの設定をすると、そのチャートの項目を軸に他のチャートのデータを更新できます。
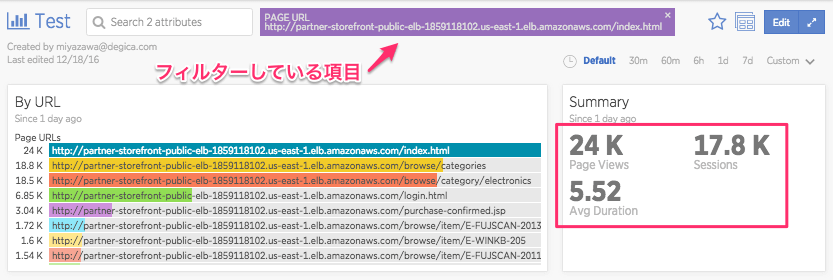
上図をみると、最初に URL リストから一番上の URL を選択すると、それ以外のチャートの内容が変更されているのが、わかると思います。フィルターした項目は、タイトルの上に表示され、どの項目でフィルターしているのか分かります。
このラベル右上のばつをクリックすると、ファイルターが解除されます。
ドリルダウンできるダッシュボードがどういったものかイメージができたでしょうか? では次にこういったダッシュボードをどうやって作るのか解説します。
ドリルダウンできるダッシュボードの作り方
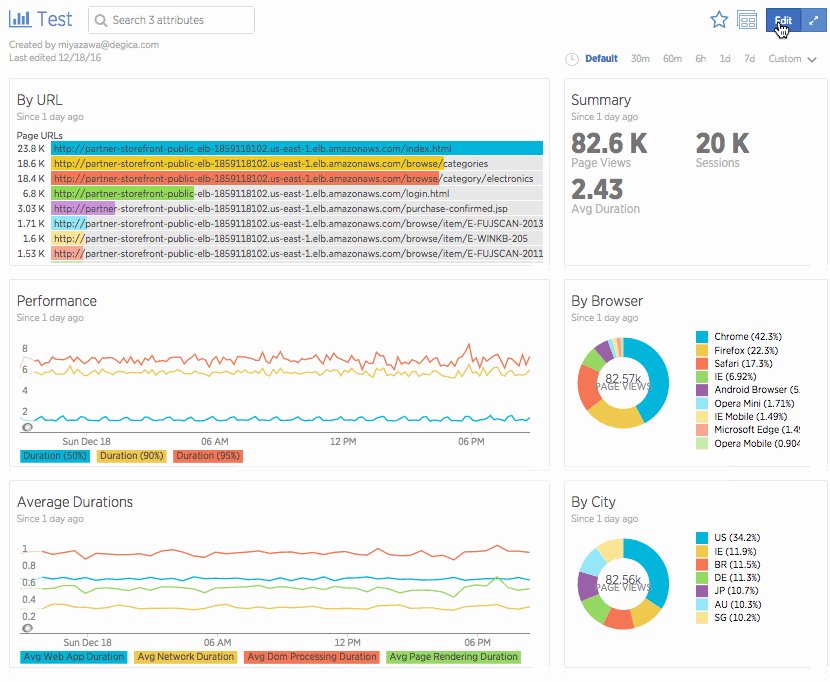
- まず、基本となるダッシュボードを作っておきます。(作る時点である程度、どういった項目でフィルターをかけようか考えておくと、より効果的なダッシュボードが作れると思います。)
- ダッシュボードができたら、右上の
Editを押します。 - フィルターを設定したいチャートを選択し、
 アイコンをクリックします。
アイコンをクリックします。 -
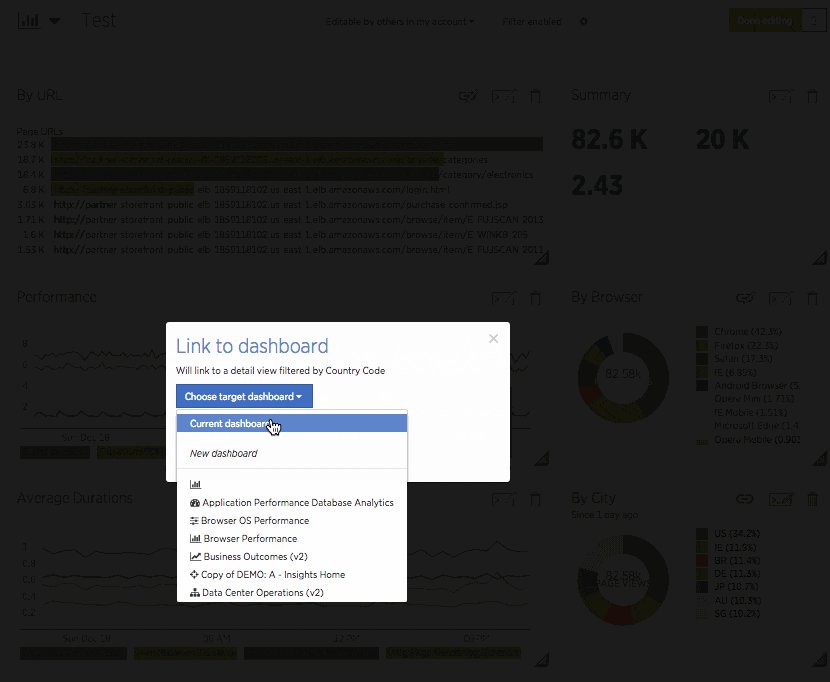
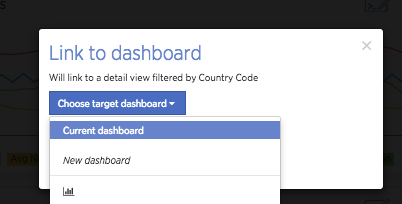
 リンク先のダッシュボードを選択します。今回は、現在のダッシュボードが対象なので、"Current dashboard" を選択します。
リンク先のダッシュボードを選択します。今回は、現在のダッシュボードが対象なので、"Current dashboard" を選択します。 - "Link" を押します。
これで、設定したチャートの項目をクリックすると、フィルターできるようになりました。
以下は、地域別(By City)のチャートにフィルターを設定する場合の動画です。
この方法は、ドキュメント: ダッシュボードの絞り込みにも書いてありますので、そちらも参考にしてください。
まとめ
以上、どうでしたでしょうか? フィルター付きのダッシュボードを使うことで、データ分析をより効率的に行えるようになります。