Advent Calendar 23日目です。昨日に引き続き、New Relic Browser を紹介します。今日は、有料機能である "セッショントレース"、"AJAX リクエスト"、"JavaScript エラー" を紹介します。
セッショントレース
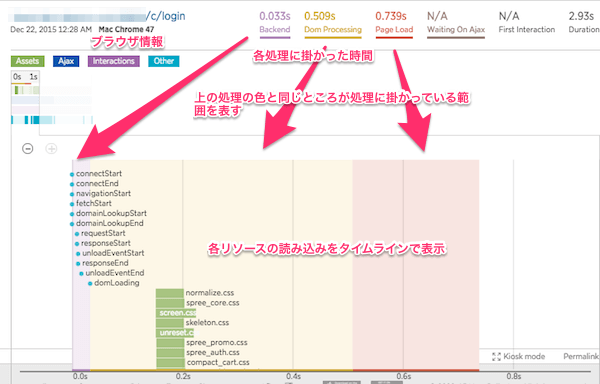
セッショントレースは、前回のNew Relic Browser : ユーザーのパフォーマンス(RUM)も計測できるよで書いたブラウザトレースの上位機能です。ブラウザトレースでは、特定のリクエストに対する大まかな処理の内訳だけでした。セッショントレースでは、ブラウザの開発者ツールが提供するような各リソースごとの読み込み時間がタイムラインで確認できます。
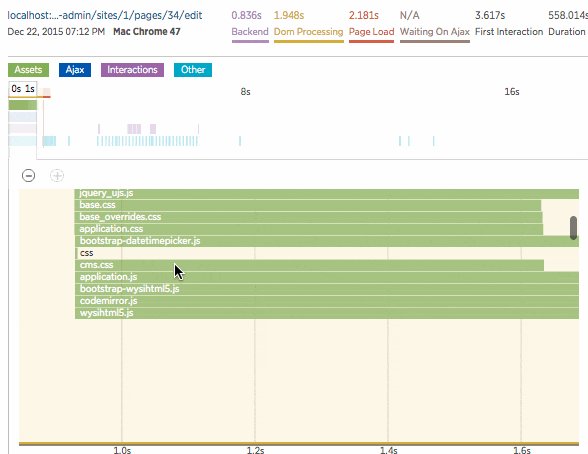
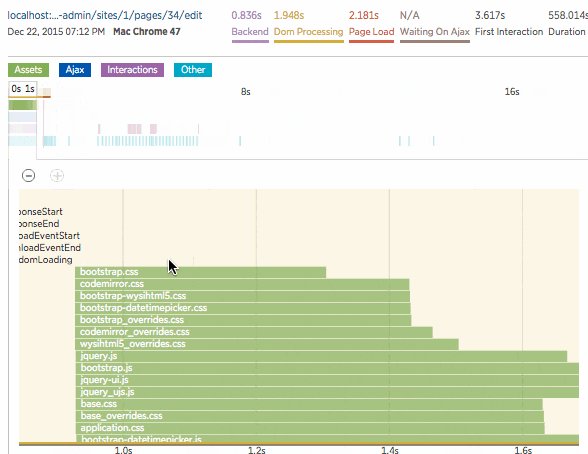
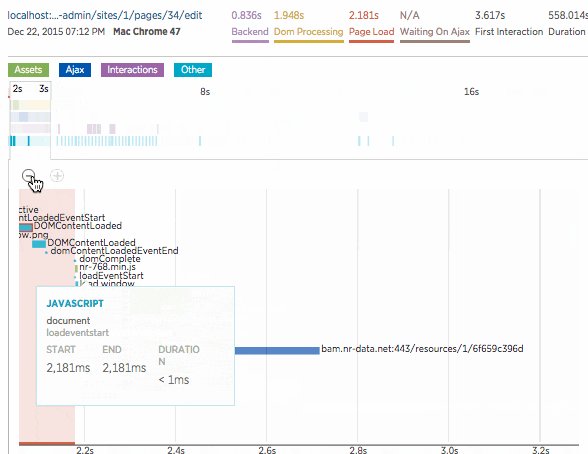
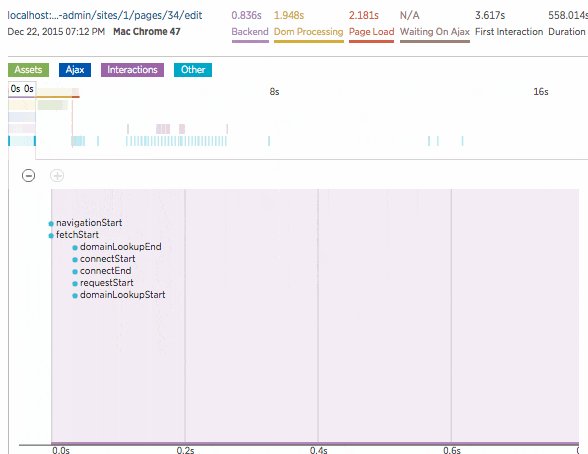
セッショントレースの詳細画面は以下のような感じです。(動画)
左メニューから "Session traces" を選択します。
セッショントレースの一覧が表示されます。このリストは、指定している時間帯から近い順に並んでいます。直近のトレースから最大20個までリストされるようです。
そこから、特定のパスをクリックすると、詳細画面に遷移します。
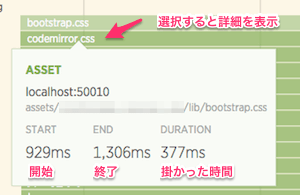
各リソースをクリックするとそのリソースを"読み込み開始時間"、"読み込み終了時間"、"読み込みに掛かった時間"が表示されます。
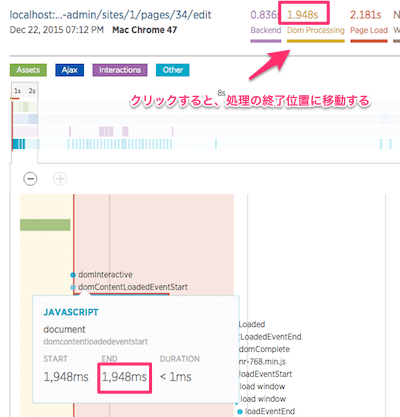
また、画面右上の処理の種類(Backend, Dom Processing 等)をクリックすると、その処理の最後の処理に下のタイムラインの位置が自動で移動します。(上のスクリーンショット参考)
Ajax リクエスト
アプリ内の Ajax リクエストのパフォーマンスをチェックできます。Ajax リクエストは通常の Page view では表示(データの収集)できないので、ここでチェックします。
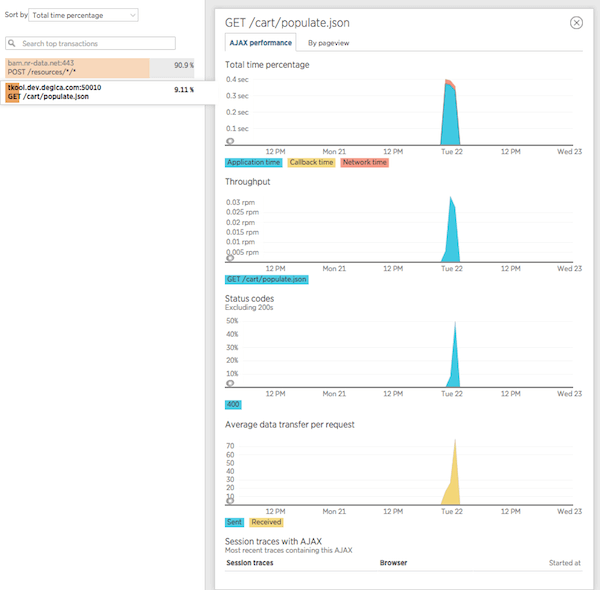
左メニューから "AJAX" を選択します。
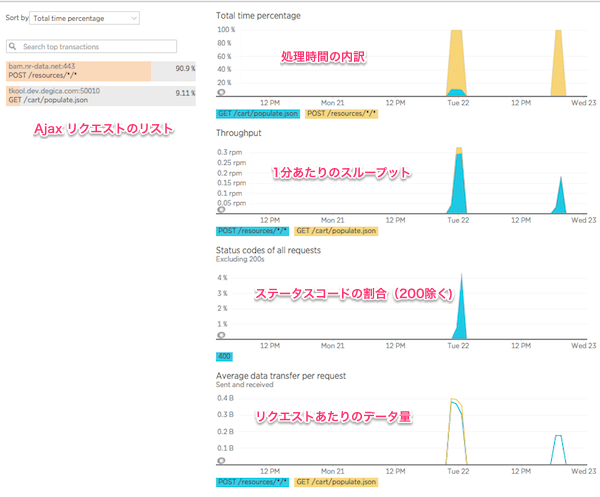
指定している時間帯に発生した Ajax リクエストの情報を表示します。
Ajax リクエストは、"合計処理時間の割合"、"スループット"、"レスポンスタイム"、"平均データ量"、"平均コールバック時間"で並び替えが可能です。
リストから気になるリクエストをクリックすると、そのリクエストだけのパフォーマンスが見れます。
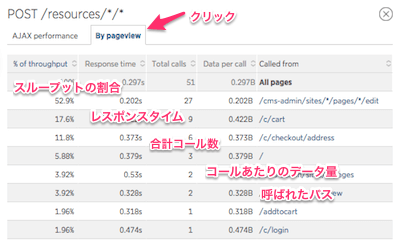
また、"By pageview" タブをクリックすると、その Ajax リクエストが使われている全パスとその割合が見れます。これにより、その Ajax がどこで使われているのか簡単に確認できます。
また、この機能は、IE 7/IE 8/Chrome for iOS は対象がだそうです。
JavaScript エラー
サイト内で起きた JS のエラーをチェックできます。ここでは、ブラウザ内で発生したエラーの発生状況や個々のエラーの内容、環境、スタックトレースまで見ることができます。これは結構便利だと思います。
左メニューから "JS errors" を選択します。
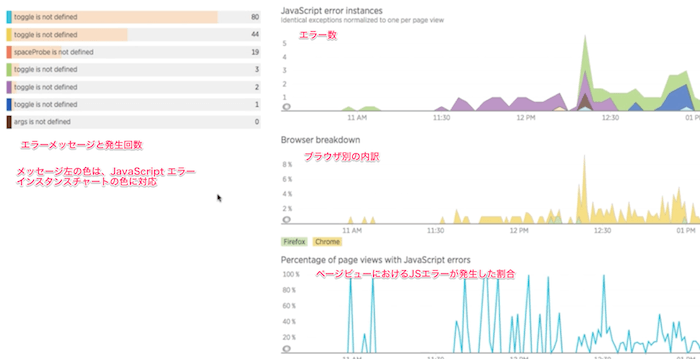
指定している時間帯に発生した JS エラーの情報を表示します。
エラーメッセージとその発生回数?が多い順にリストになります。右の "JavaScript error instances" で時系列で発生状況を確認できます。
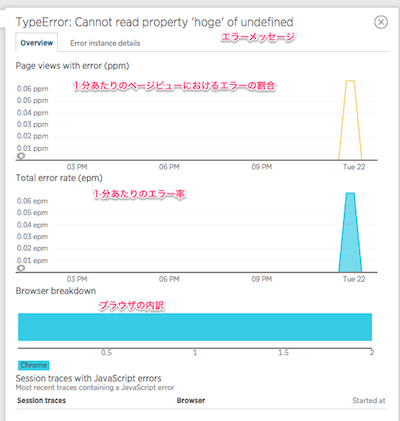
リストから任意のエラーをクリックすると、そのエラーにフォーカスしたデータが見れます。
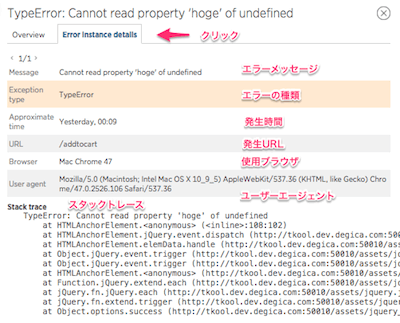
また、"Error instance details" をクリックすると、そのエラーが発生した個別の状況のデータがみれます。"1/1" と書いているあるところは、複数回エラーが発生していれば、"1/3"とかになるので、矢印をクリックして、個別のデータをみることができます。
利用できないエラー
New Relic では、以下のようにいくつか補足できないものがあります。
- スクリプトの読み込み中に発生した シンタックスエラー、スクリプトエラー (スタックトレースに積まれないから)
- インラインの JS、イベントハンドラー内のエラー (ラップできないから)
- 別ドメインにある外部のスクリプトで発生したエラー
- スタックトレースを利用できない古いブラウザ
また、New Relic は JSの function をラップして、エラーをキャッチしてエラーとして報告しているので、そもそもエラーとして、スローされないものはここではエラーとみなされないようです。
まとめ
2日に渡り New Relic Browser の機能をざっと紹介してみました。JS エラーや Ajax リクエストはかなりデバッグなんかに便利なんじゃないかと思います。是非、活用してみてください。
ここではかなり説明を端折っている部分がありますので、詳細が気になる方は、是非、公式ドキュメントをご覧ください。