はじめに
プログラミングスクールRUNTEQで学習中のmana(@kumateq)と申します。
RUNTEQ Advent Calendar 2024 18日目を担当します。
今年のテーマ『プログラミングでの"ワクワク"』にちなみ、カーソル形状に関するユーザー体験(UX)≒ "ワクワク"について書きます!
環境
- ruby 3.2.3
- Rails 7.2.1.1
- Tailwind CSS + daisyUI
Tailwind CSSとdaisyUIの導入方法および基本的な使用方法には触れません
Tailwind CSSとは
CSSフレームワークの1つです。
HTML内にユーティリティクラスを記述することでスタイルを適用します。
カスタマイズ性が高く、直感的にデザインできるのが特徴です。
daisyUIとは
Tailwind CSSを基盤としたコンポーネントライブラリです。
多彩なコンポーネントやテーマが用意され、モーダルやドロップダウンなどのUIパーツを簡単に実装できます。
カーソル形状がUXに与える影響を考える
daisyUIのコンポーネントCardを使用し、2つの例を挙げます。
カードをクリックすると詳細ページに遷移する想定です。
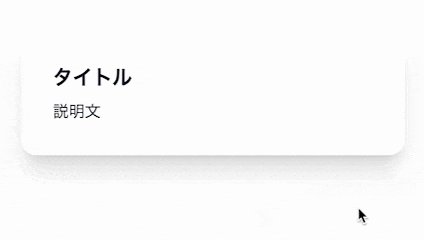
例1
カード自体はクリックできません。
タイトルにホバーする(マウスを合わせる)とカーソルが変わり、詳細ページが開きます。
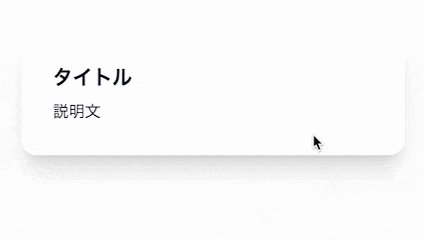
例2
カードにホバーしてもカーソルが変わりません。
カードをクリックした先に詳細ページがあることに気づきにくいです。
例1のようにクリックできそうでできない、例2のようにクリック可能だと分かりづらい状態では、ユーザー体験が損なわれるかもしれません。
Tailwind CSSでカーソルの形状を指定
Tailwind CSSのユーティリティクラスでカーソルの形状を指定できます。
カーソルの種類は多くありますが、よく目にするのは以下の4つです。
| クラス | 形状 | 状態 | |
|---|---|---|---|
| cursor-default | 矢印 | 操作を必要としない |  |
| cursor-pointer | 人差し指 | クリック可能 |  |
| cursor-text | テキスト入力の縦線 | テキストを入力・選択可能 |  |
| cursor-move | 十字矢印 | ドラッグで移動可能 |  |
公式ドキュメント上でホバーすると、カーソルの変化を視覚的に確認できます。
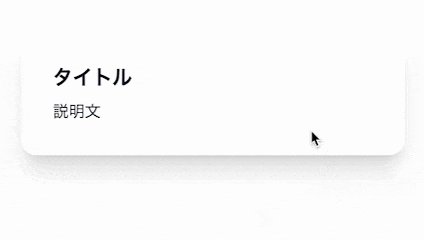
カーソル形状を指定する例
<div class="card w-64 rounded shadow bg-base-100 relative">
<div class="card-title w-full p-2 text-lg flex items-center justify-between relative">
<div class="flex-grow pl-2 cursor-default">
<h1>タイトル</h1>
</div>
<!-- アイコンとモーダル -->
<span
class="material-symbols-outlined z-10 absolute right-6 cursor-pointer"
onclick="my_modal_1.showModal()"
>
more_horiz
</span>
<dialog id="my_modal_1" class="modal">
<div class="modal-box">
<h3 class="text-lg font-bold">タイトル</h3>
<p class="py-4 text-sm font-normal">説明文</p>
<div class="modal-action">
<form method="dialog">
<button class="btn">閉じる</button>
</form>
</div>
</div>
</dialog>
</div>
<figure>
<%= link_to samples_path, class: "w-full" do %>
<%= image_tag "sample.png", class: "w-64 h-32 object-cover" %>
<% end %>
</figure>
</div>
カードのクリック時は詳細ページ、アイコンのクリック時はモーダルが開くようにしてみました。
タイトルにはcursor-default(矢印)を指定して操作が必要ないことを示し、アイコンにはcursor-pointer(人差し指)を指定してクリック可能であることを示しています。
おまけ
カーソルの形状指定のほか、ホバー時に色や大きさを変更する、アニメーションを付けるなどの方法でクリック可能であることを視覚化するのも効果的です。
おわりに
サービスを使っている時に気づくことがあり、作る時も意識するようになった点を記事にしました。
カーソル形状を適切に指定しクリック可能な範囲を明確にすることで、ユーザー体験を向上し"ワクワク"を持続できるのではないかと思います!