UiPath Appsはローコードで手軽にWebアプリを作成することができます。
今回は最近、リリースされたコネクション機能を使って、生成AIを呼び出すインターフェースを作っていこうと思います。
準備する環境
- Automation CloudでIntegration ServiceとAppsが有効化されていること
- 'Integration Service の API 呼び出し' のライセンスを保持していること
環境の準備がまだの方は以下のドキュメントをもとに設定を進めてください。
筆者はコミュニティ版からトライアルを申請して環境を作成しました。
Automation Cloud 管理ガイド
Integration Service ユーザー ガイド
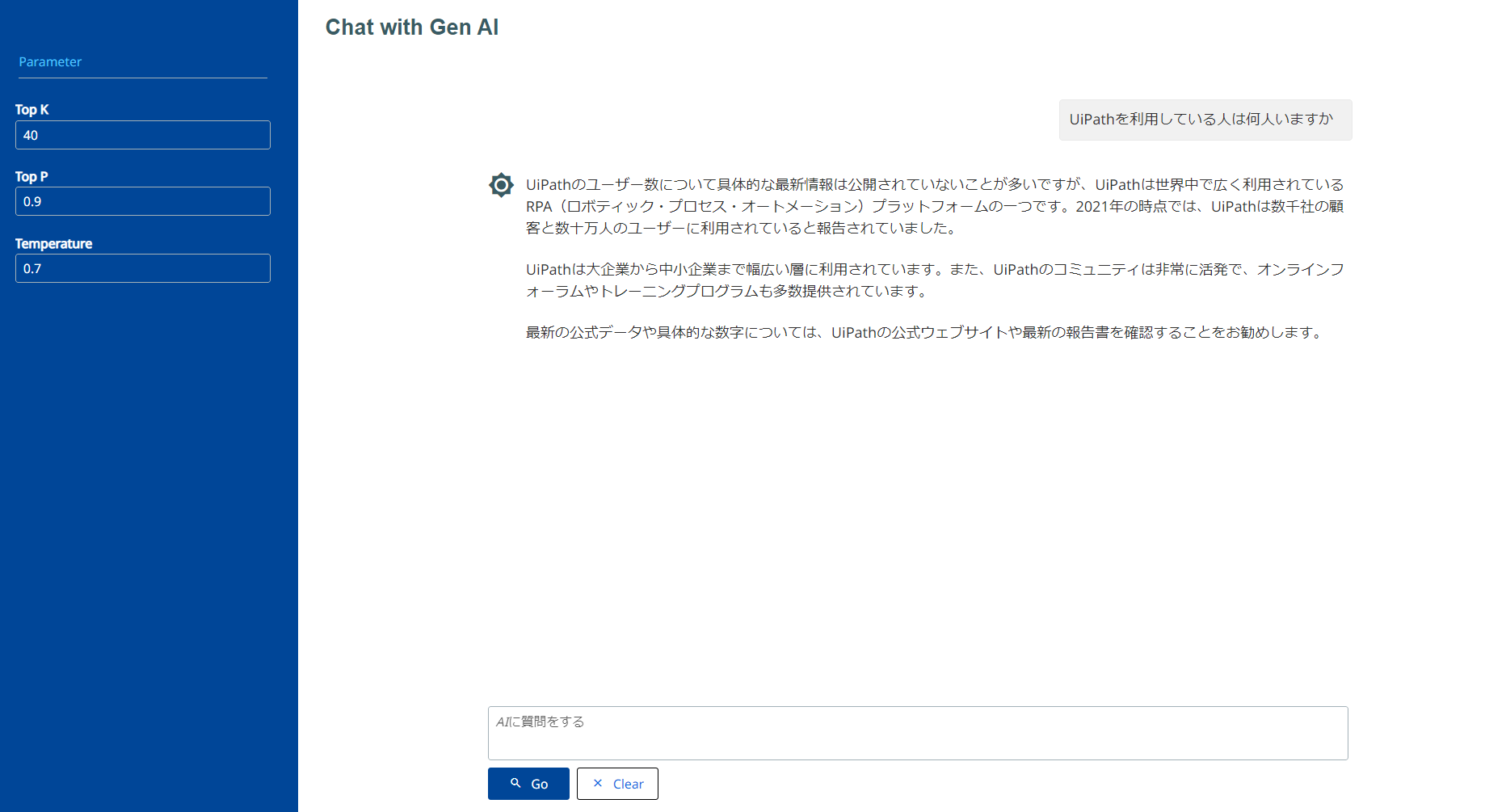
今回作成する画面
AIと応答するだけのシンプルなページを作成します。
設定手順
今回の目的は実際にGen AIのルールを体感してもらう部分なので、すでに作成済みのアプリをインポートするところから始めます。
1. アプリのパッケージファイルをダウンロード
すでに作成したアプリをドライブにあげているので、ダウンロードして使ってください。
2. アプリをAutomation Cloudにインポート
以下のドキュメントを参照して自身の環境にアプリをインポートします。
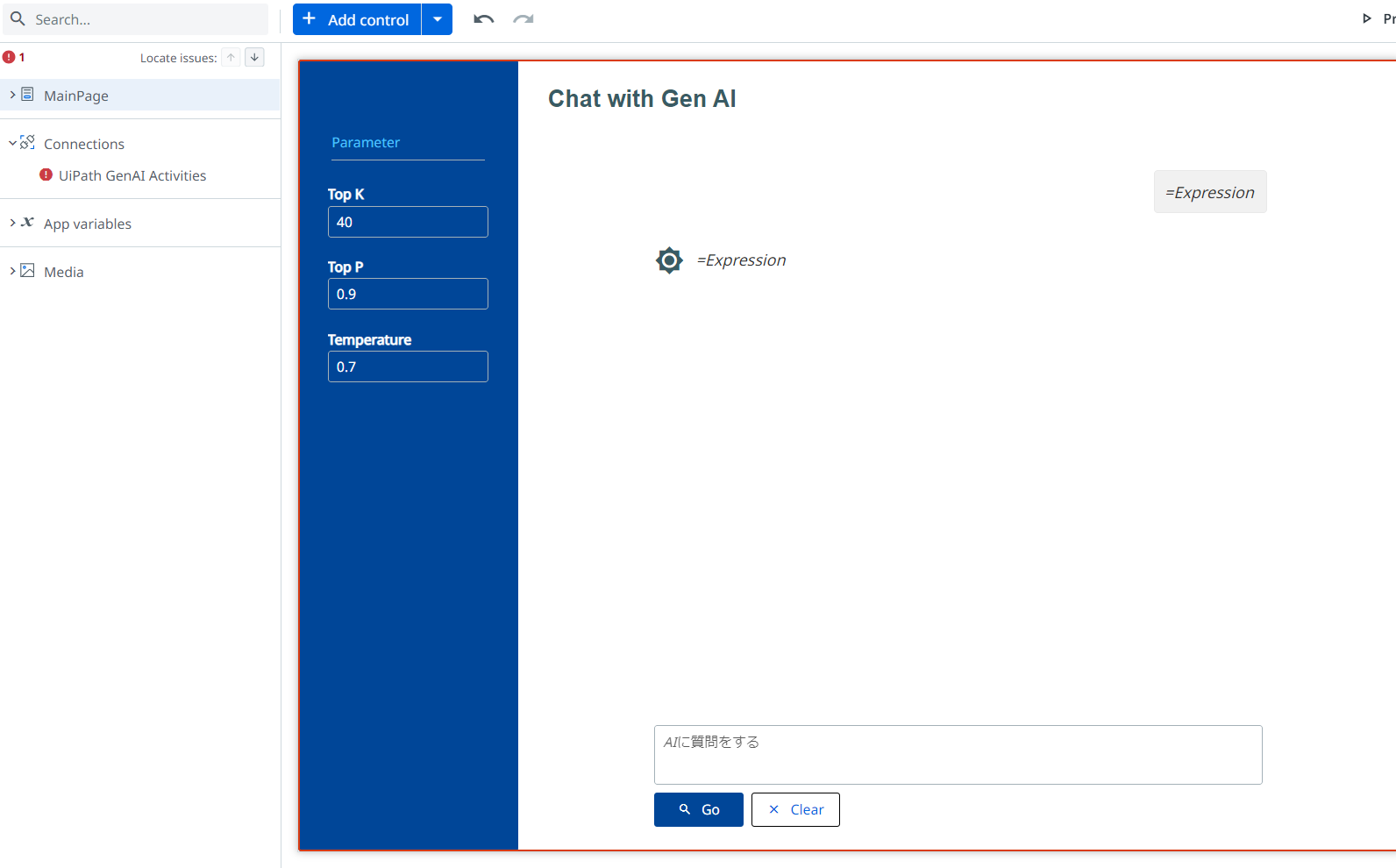
インポートが完了すると以下のような画面になります。
3. コネクションの設定
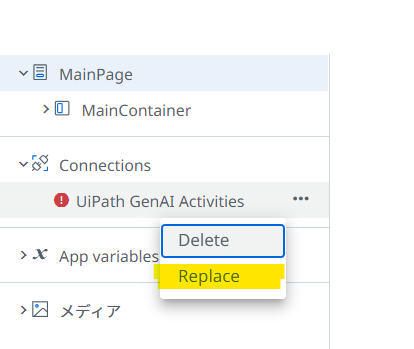
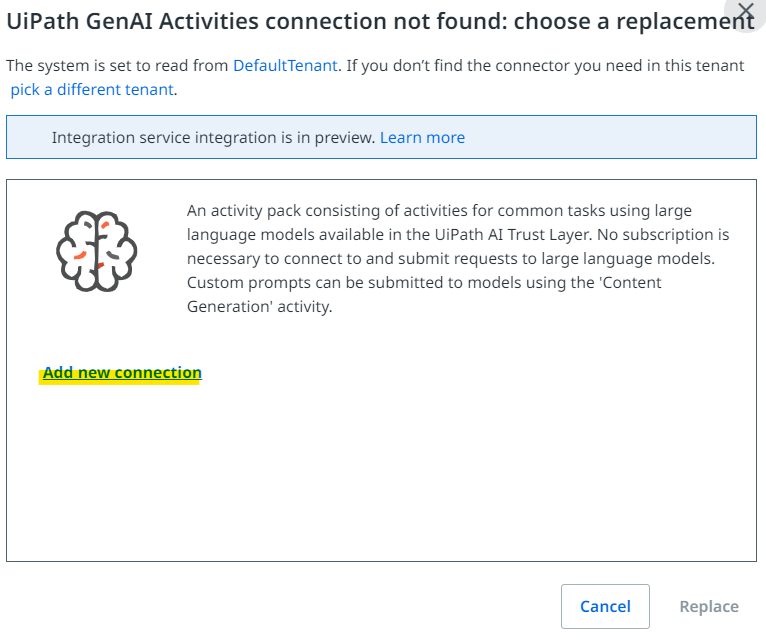
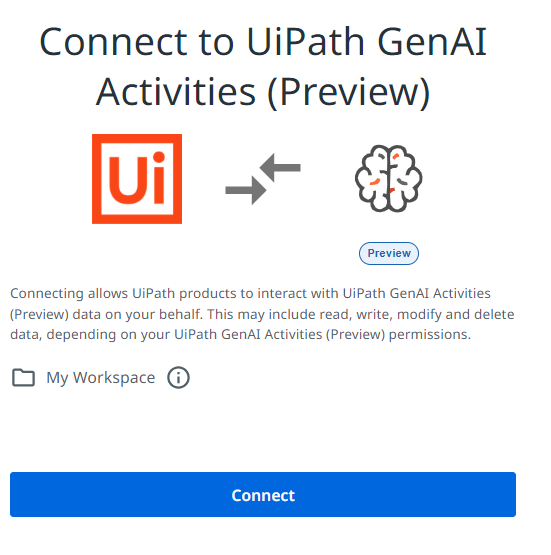
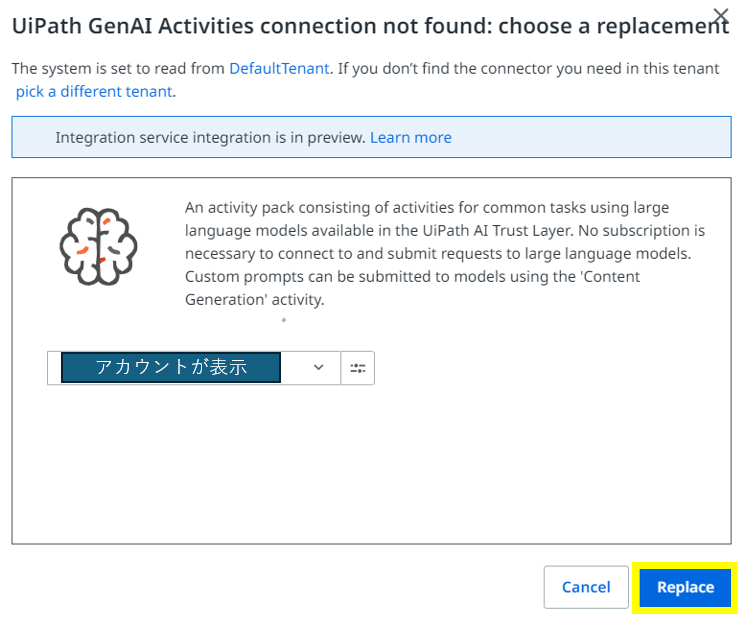
現在のままではUiPath GenAI Activitiesのコネクションがエラーになっているため、コネクションを追加します。エラーになっているコネクションを選択し、置換をクリックします。UiPath GenAI Activitiesの設定画面が開くので[新しいコネクションを追加]をクリックします。
コネクトします。今回はMy Workspaceにコネクションを作成しました。
アカウントが表示されたら[置換]を選び、エラーが消えれば完了です。
4. 動作確認
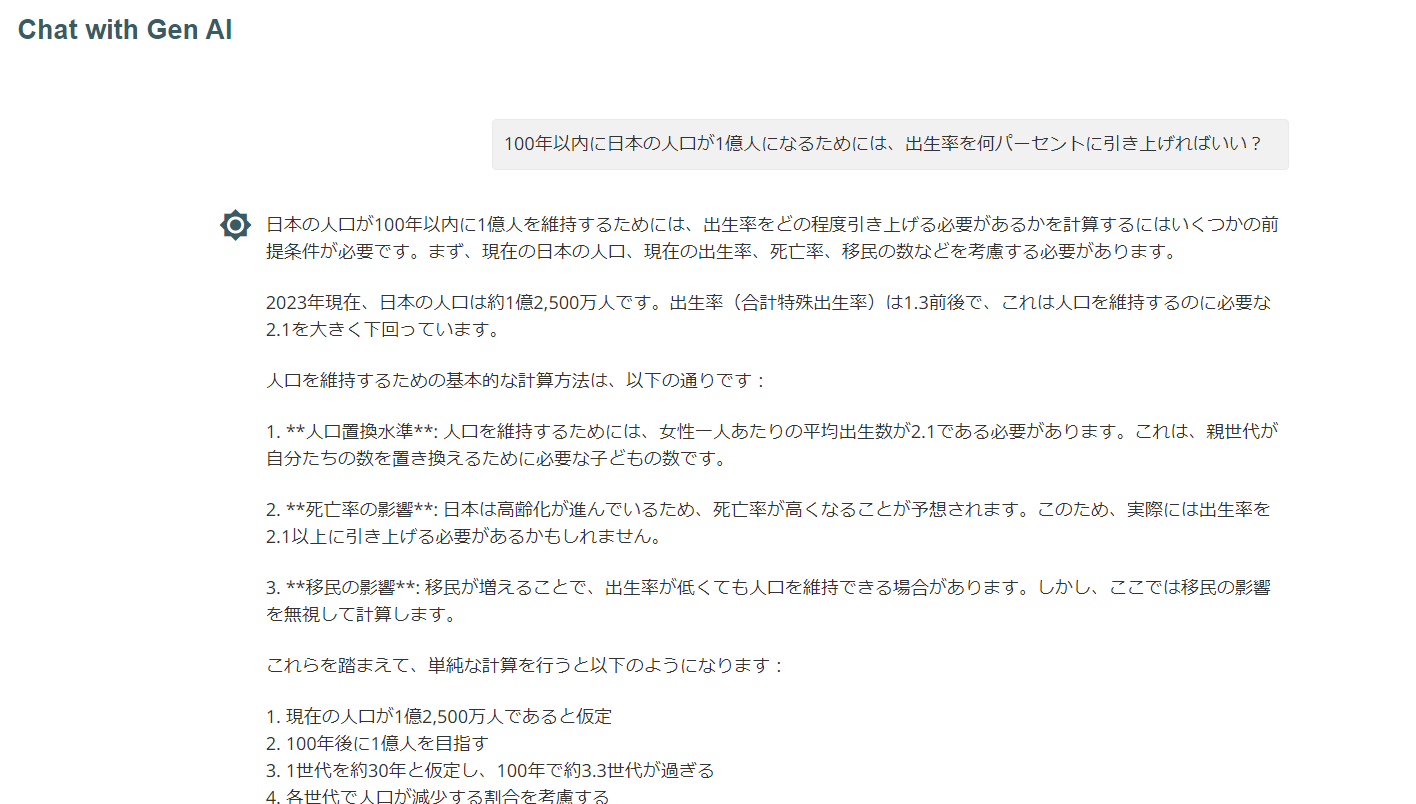
画面右上の[プレビュー]をクリックし、正常にアプリが動作すれば設定は終了です。 試しに質問をしてみました。無事に答えが返ってきました!かなりレスポンスも早いです。体感、2・3秒ほどでした。
Gen AIアクティビティの紹介
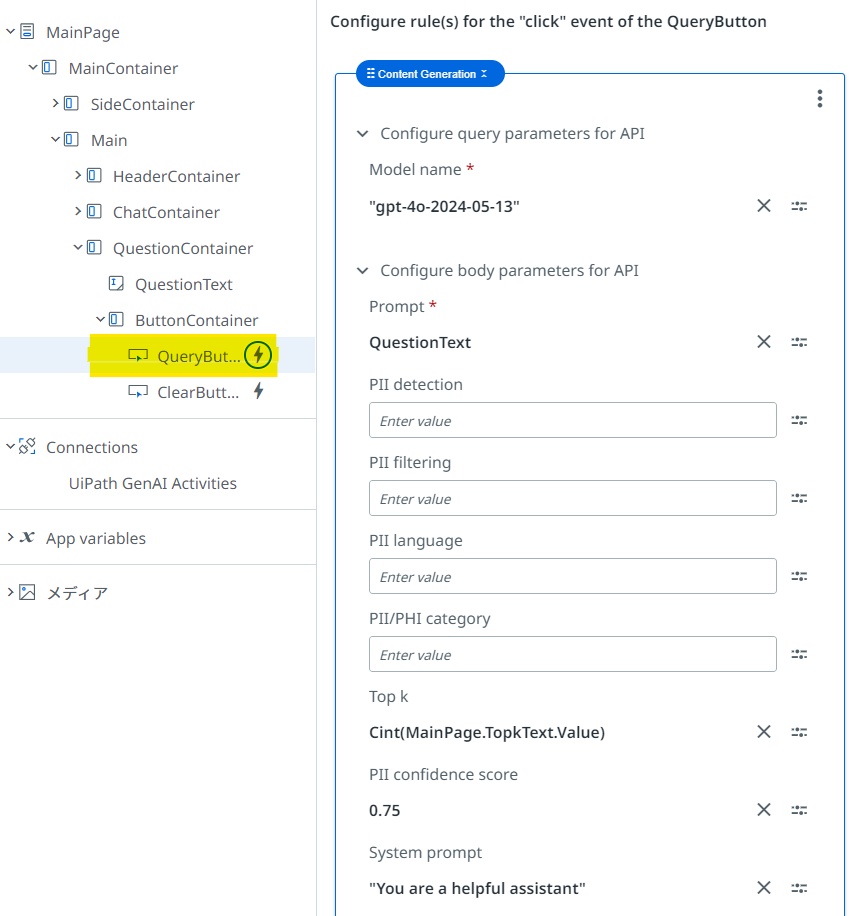
MainPageの配下にあるQueryButtonというコントールの裏側のルールに、Content Generationを利用しています。
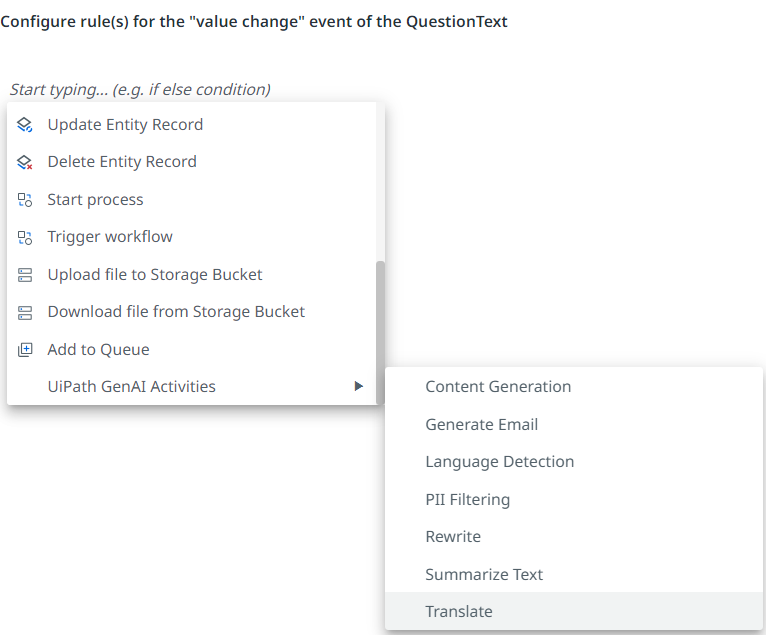
Gen AIアクティビティは2024年7月段階で、
- コンテンツ生成
- テキストを要約
- PII をフィルター処理
- 言語検出
- 書き換え
- メールを生成
- 翻訳
の7つのアクティビティが提供されています。
Appsでもそれらの機能を利用することが可能です。
ぜひいろいろな機能を触ってみてください。
戻り値の受け取り方
利用したルールの結果を受け取りたい!となったときに筆者は躓きました。
ルールのレスポンスの取得方法は、
PageName.ControlName.RuleName.Response.RawResponse
そして戻り値がJson形式なのでパースして利用します。
Newtonsoft.Json.Linq.JToken.Parse( 受け取ったレスポンス )
終わりに
ローコードでサクッと作成したアプリから生成AIが呼び出せるのは熱いです!
今回利用できなかった機能に関しては別記事で書いていこうと思います。
ほかの方もGen AIを使った記事を書かれているのでぜひご参照ください。