UiPath Appsはローコードで手軽にWebアプリを作成することができます。
今回は、コンテナーとスタイルを使いこなしてヘッダーを作成する方法をご紹介します。
【公式ドキュメント】UiPath Apps
【ユーザーガイド】コンテナ―
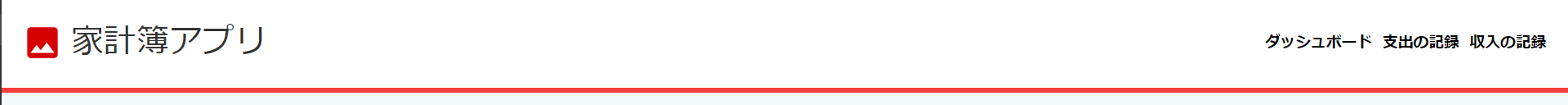
今回作成する画面
この記事で作成するヘッダーの画面です。ロゴとアプリ名が左側にあり、右側にメニューを配置しています。UiPath AppsではレガシとVBの二つを選べますが今回はVBで開発を行います。
ヘッダーの作成
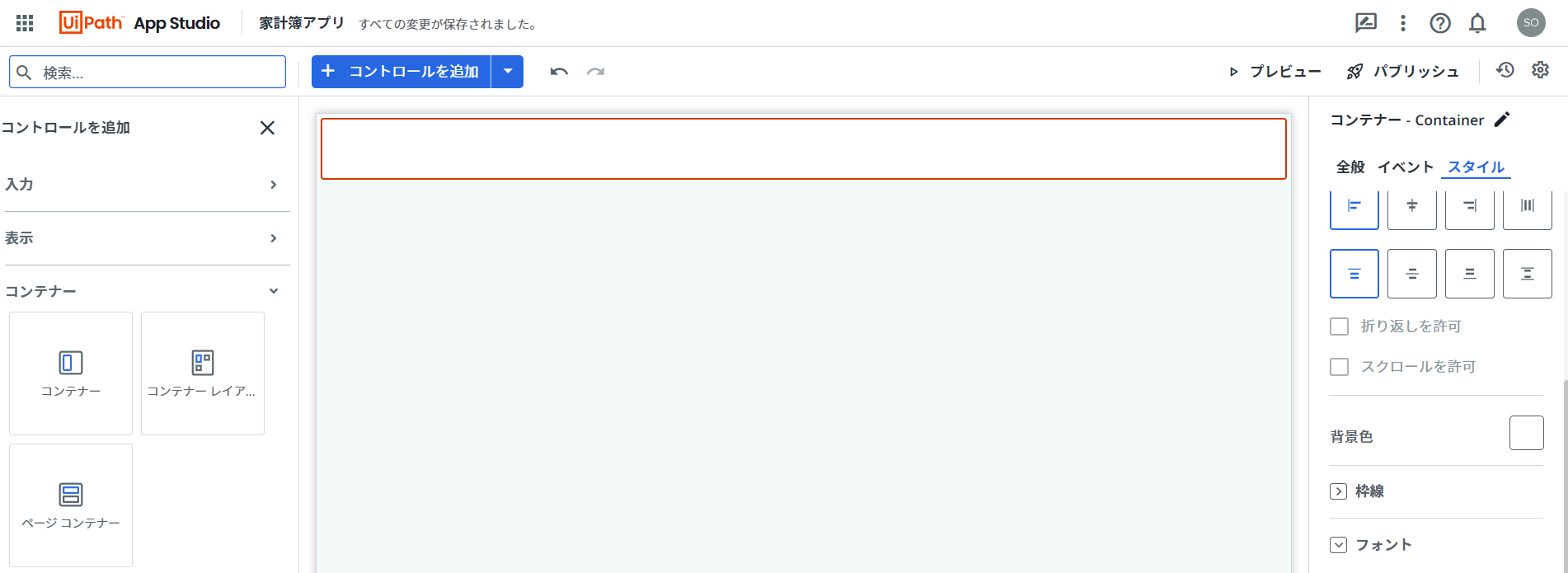
まずは空のページにコンテナーを配置し、背景色を白に設定します。

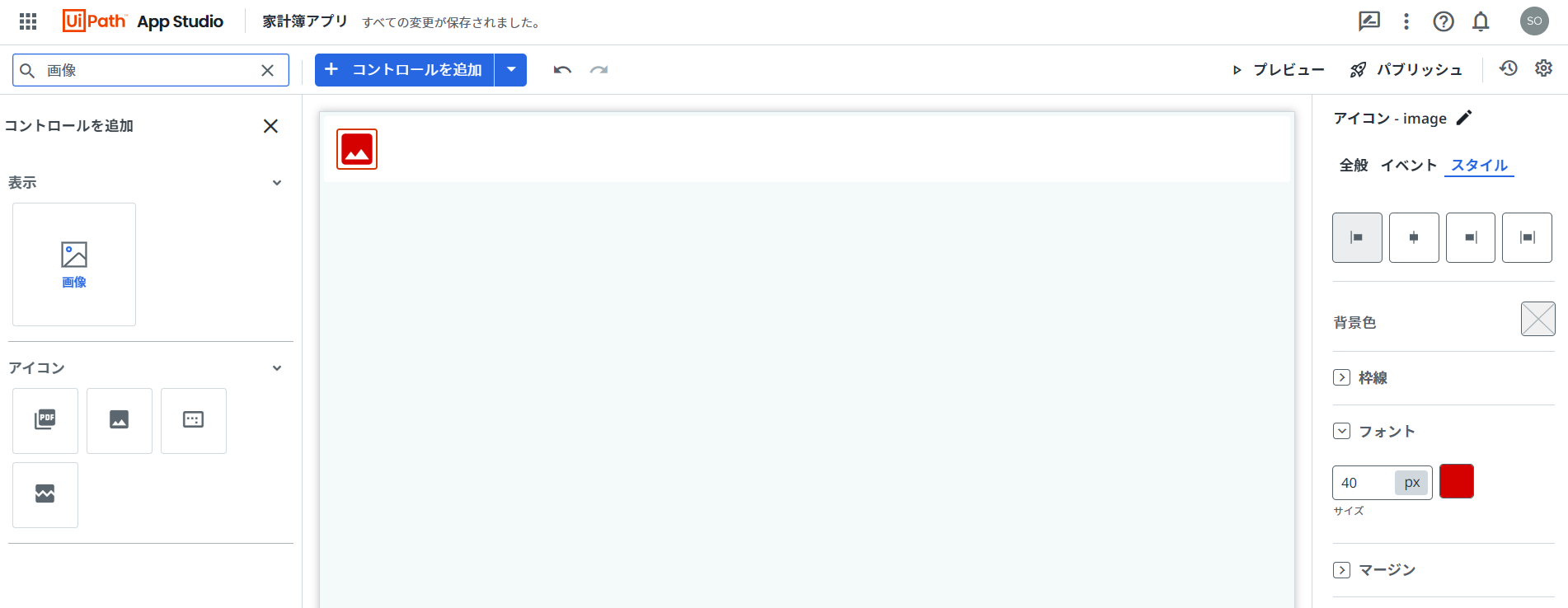
次にロゴを画面の左上に配置します。今回は画像ではなく、Appsにもともとあるアイコンを使います。サイズや色はお好みで設定してください。

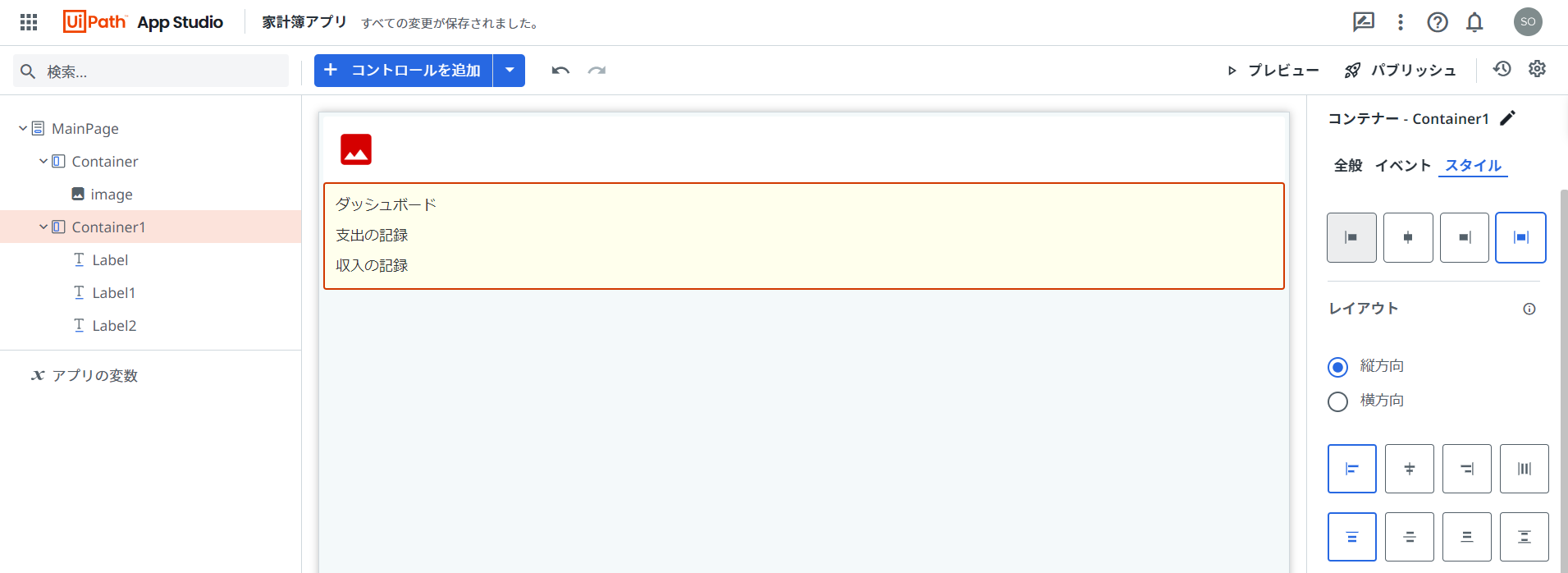
最初に配置したコンテナーの下に、もう一つコンテナーを作成しします。(わかりやすいように色を黄色にしていますが特に変える必要性はありません)新しく作成したコンテナーにラベルを使ってダッシュボード、支出の記録、収入の記録の3つの文字を配置します。

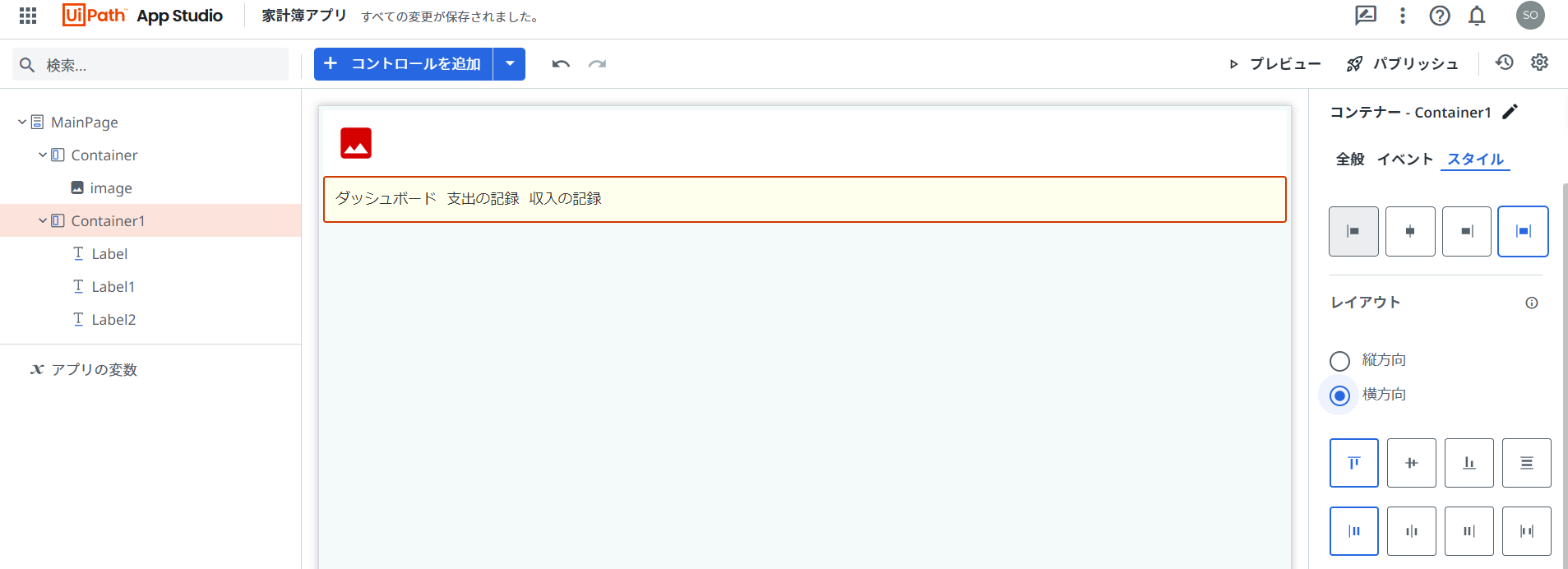
黄色のコンテナーを選択し、レイアウトを縦方向から横方向に変更します。こうすることで要素を横に並べることができます。感覚などはスタイルの下部にあるパディング、マージンを使って整えます。

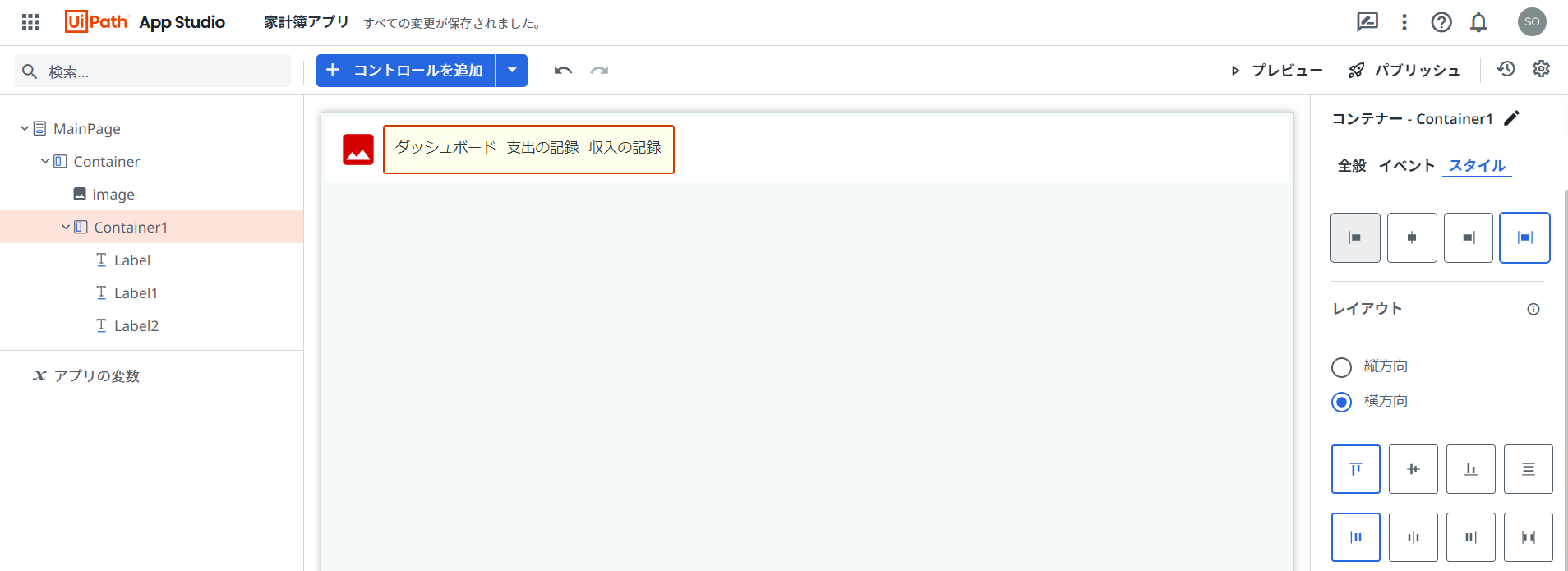
黄色のコンテナーを最初に配置した白色のコンテナーの中に入れます。そのあとに白色のコンテナーのスタイルを横方向に設定します。ロゴの横に黄色のコンテナーが配置できていれば成功です。できなかった方は、画像の左のパネルを参考に、白いコンテナーと黄色のコンテナーが入れ子の構造になっているか確認してください。

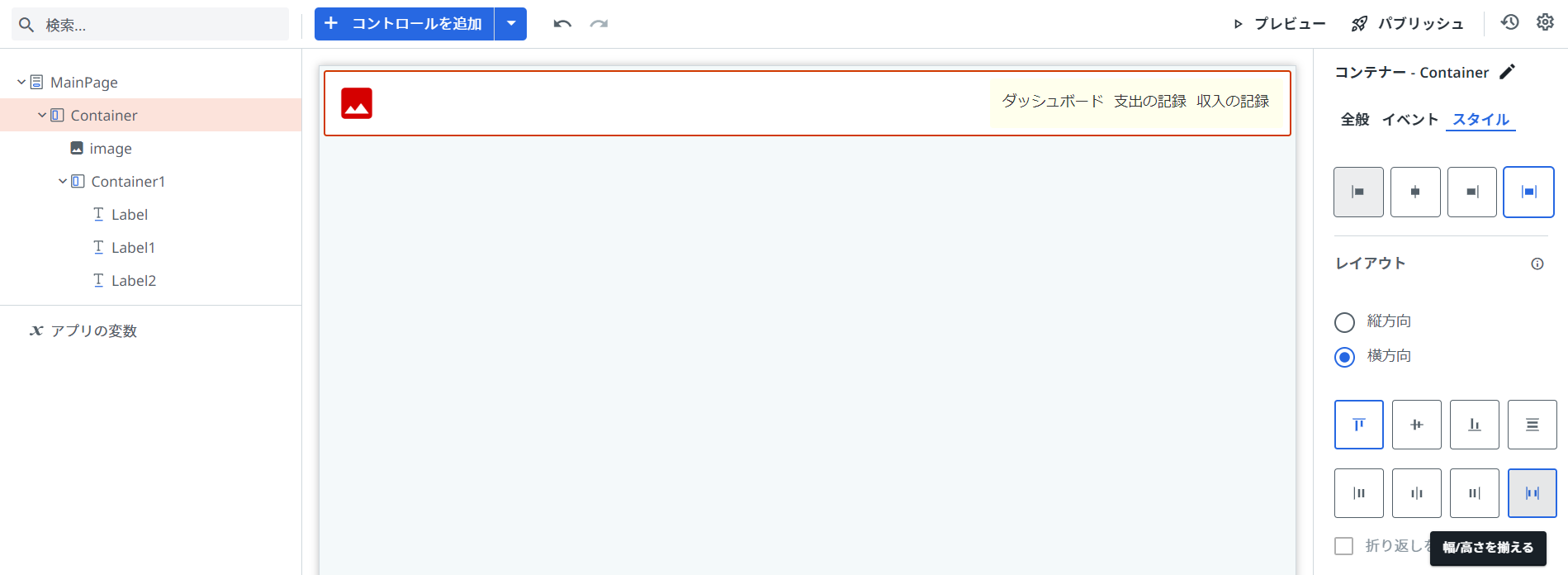
白いコンテナーを選択してから、スタイルを幅/高さを揃えるに変更します。そうすることでヘッダーとは逆側にメニューを配置することができました。

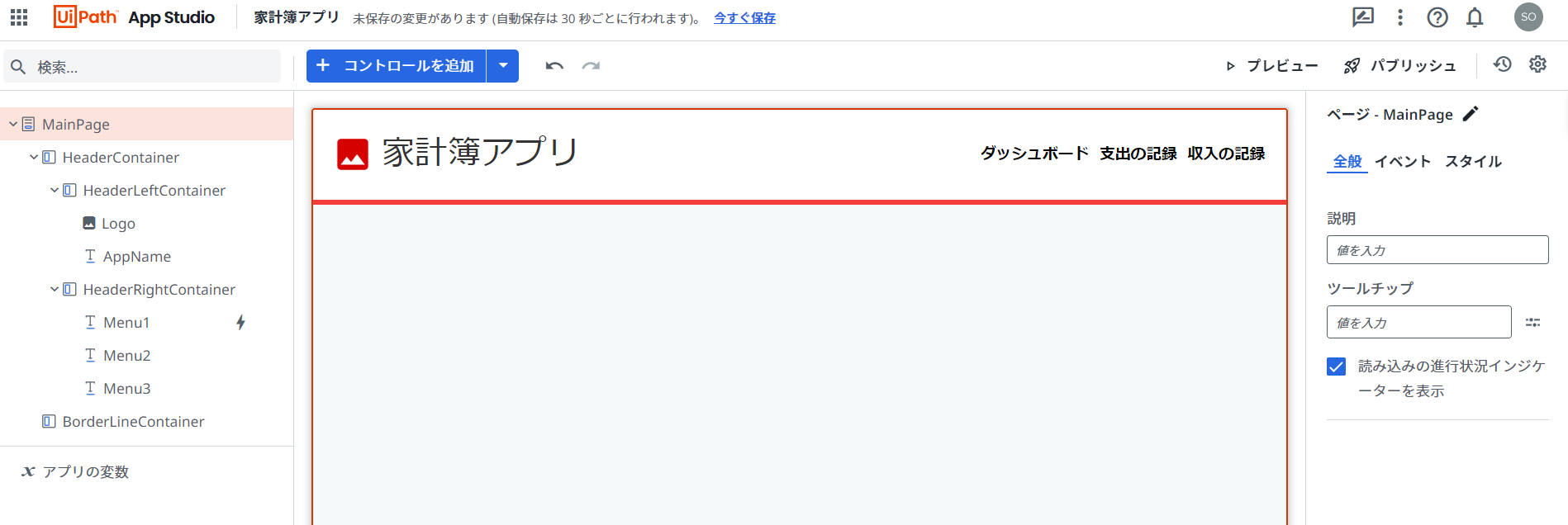
後は、ラベルのイベントからURLを開く、ページを開くなど設定し、デザインを整えれば完成です。
プレビューで確認してみます。
アプリの名前を入れ忘れていたので、最後に足しました![]()
復習としてタイトルをロゴの横に配置してみてください。(投げやり)
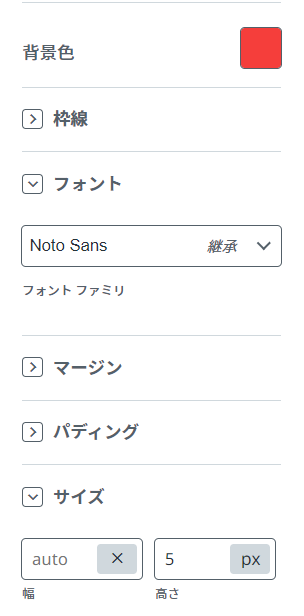
下の赤い線は、赤色に塗りつぶした空っぽのコンテナーを配置して高さを5pxに設定することで作りました。

まとめ
今回はコンテナーとスタイルを駆使して、アプリのヘッダーを作成しました。CSSを勉強し始めたときに、要素を横に並べたり、右に寄せたりするのが難しくて、ヘッダー作成で沼っていたことを思い起こせば、圧倒的に簡単にかつ直感的に作ることができました。ローコードで作れるのすごい。
アプリ作成第二弾として、ヘッダーとフッターを共通化した記事も書いているのでぜひご参照ください。