はじめに
お疲れさまです!
おおくまです!
今回はRailsで実装したWebアプリにPWAを導入してネイティブアプリっぽくしてみました!
その際の備忘録になります!
環境
Ruby 3.2.2
Rails 7.0.8
注意点
私はプログラミング学習中で、初学者です。
内容に誤りがある場合があります。
コメント等で教えていただけると幸甚です。
PWAとは?
PWAとは、「Progressive Web Apps」の略称で、PCやスマホでWebアプリを表示する際に、ネイティブアプリのような動作を可能にする仕組みのことです!
PWAを導入するメリットとして
-
OSによる制限がないこと -
プッシュ通知を送ることができること - ホーム画面に
アイコンを設置できること -
Webアプリ上でキャッシュを使用でき、ローカルのキャッシュに保存できるため、再びアプリを開いた際の読み込みのスピードが従来よりも速くなること
などが挙げられます!
実装
まずは、app/views/layouts/application.html.erbに以下のように2箇所追記します!
<!DOCTYPE html>
<html>
<head>
<title>Example</title>
<%= favicon_link_tag('favicon.ico') %>
+ <link rel="manifest" href="/manifest.json">
<meta name="viewport" content="width=device-width,initial-scale=1">
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag "tailwind", "inter-font", "data-turbo-track": "reload" %>
<%= stylesheet_link_tag "application", "data-turbo-track": "reload" %>
<%= javascript_importmap_tags %>
</head>
<body>
<%= render 'shared/header' %>
<%= yield %>
<%= render 'shared/footer' %>
</body>
+ <script>
+ if ('serviceWorker' in navigator) {
+ window.addEventListener('load', () => {
+ navigator.serviceWorker.register('/service_worker.js')
+ .then((registration) => {
+ console.log('Service Worker registered:', registration);
+ })
+ .catch((error) => {
+ console.error('Service Worker registration failed:', error);
+ });
+ });
+ }
+ </script>
</html>
次にpublic下にmanifest.jsonというファイルを作成し、以下のように記載します!
アプリ名やカラーなどは自由に変更できます!
{
"name": "Example",
"short_name": "Example",
"start_url": "/",
"display": "standalone",
"background_color": "#ffffff",
"theme_color": "#ffffff",
"icons": [
{
"src": "/logo.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "/logo.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
次にpublic下にservice_worker.jsというファイルを作成し、以下のように記載します!
const CACHE_NAME = 'example_cache';
const urlsToCache = [
'/',
];
self.addEventListener('install', (event) => {
event.waitUntil(
caches.open(CACHE_NAME)
.then((cache) => cache.addAll(urlsToCache))
);
});
self.addEventListener('fetch', (event) => {
event.respondWith(
caches.match(event.request)
.then((response) => response || fetch(event.request))
);
});
最後にpublic下にアイコンに設定したい画像をlogo.pngというファイル名で配置します!
実装は以上になります!
お疲れさまでした!
動作確認
Webアプリにアクセスしてみます!
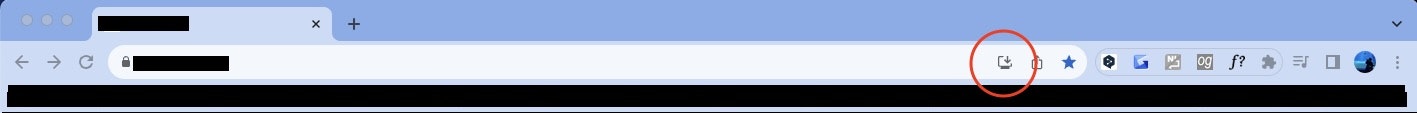
アドレスバーにインストールマークが出ればOKです!
インストールして、使ってみましょう!
最後まで読んでいただきありがとうございました!