はじめに
お疲れさまです!
おおくまです!
今回、はじめてDockerを使って環境構築をやってみました!
技術選定としては、
Docker + Rails7.1.2 + esbuild + Node.js 20.5.1 + Tailwind CSS + daisyUI + PostgreSQL
こんな感じです!
また、サーバーを立ち上げる際は、
./bin/devのコマンドを使い、
JSやCSSがビルドされ、なおかつJSやCSSを変更したときに自動的に再ビルドされるようにします!
備忘録として残したいと思います!
注意点
私はプログラミング学習中で、初学者です。
内容に誤りがある場合があります。
コメント等で教えていただけると幸甚です。
環境
Ruby 3.2.2
Rails 7.1.2
Node.js 20.5.1
Docker Desktopをインストール済み
手順
mkdir test_app
cd test_app
touch Dockerfile Gemfile Gemfile.lock docker-compose.yml entrypoint.sh
まずは、test_appという作業ディレクトリを作成します!
その中に、Dockerの環境構築で使用する5つのファイルを作成します!
それぞれにコードを書いていきます!
FROM ruby:3.2.2
ENV TZ Asia/Tokyo
RUN apt-get update -qq && apt-get install -y build-essential libpq-dev nodejs && apt-get install -y vim
RUN curl -sL https://deb.nodesource.com/setup_20.x | bash - \
&& wget --quiet -O - /tmp/pubkey.gpg https://dl.yarnpkg.com/debian/pubkey.gpg | apt-key add - \
&& echo "deb https://dl.yarnpkg.com/debian/ stable main" | tee /etc/apt/sources.list.d/yarn.list \
&& apt-get update -qq \
&& apt-get install -y nodejs yarn
WORKDIR /test_app
COPY Gemfile Gemfile.lock /test_app/
RUN bundle install
COPY . /test_app/
COPY entrypoint.sh /usr/bin/
RUN chmod +x /usr/bin/entrypoint.sh
ENTRYPOINT ["entrypoint.sh"]
CMD ["./bin/dev"]
services:
db:
image: postgres
environment:
POSTGRES_USER: user
POSTGRES_PASSWORD: password
volumes:
- postgres_volume:/var/lib/postgresql/data
ports:
- '5432:5432'
app:
build:
context: .
dockerfile: Dockerfile
command: sh -c "rm -f tmp/pids/server.pid && bundle exec rails s -p 3000 -b 0.0.0.0 && ./bin/dev"
volumes:
- .:/test_app
ports:
- 3000:3000
stdin_open: true
tty: true
depends_on:
- db
volumes:
postgres_volume:
#!/bin/bash
set -e
rm -f /test_app/tmp/pids/server.pid
exec "$@"
source "https://rubygems.org"
gem "rails", "~> 7.1.2"
# ここには何も書かない
docker-compose run --rm app rails new . --force --database=postgresql --javascript=esbuild --css=tailwind --skip-docker
Docker Desktopを立ち上げた状態で、上記のコマンドでrails newします!
Rails7.1系は、rails newした際に、自動的に本番用のDockerfileが作成されるようになっています!
--skip-dockerオプションを付けることで、Dockerfileが上書きされてしまうのを防ぎます!
rails newが完了したら、再度、ファイルを編集していきます!
default: &default
adapter: postgresql
encoding: unicode
host: db
username: user
password: password
pool: <%= ENV.fetch("RAILS_MAX_THREADS") { 5 } %>
development:
<<: *default
database: test_app_development
test:
<<: *default
database: test_app_test
production:
<<: *default
url: <%= ENV['DATABASE_URL'] %>
services:
db:
image: postgres
environment:
POSTGRES_USER: user
POSTGRES_PASSWORD: password
volumes:
- postgres_volume:/var/lib/postgresql/data
ports:
- '5432:5432'
app:
build:
context: .
dockerfile: Dockerfile
command: sh -c "rm -f tmp/pids/server.pid && ./bin/dev"
volumes:
- .:/test_app
+ - node_modules:/test_app/node_modules
ports:
- 3000:3000
stdin_open: true
tty: true
depends_on:
- db
volumes:
postgres_volume:
+ node_modules:
module.exports = {
content: [
'./app/views/**/*.html.erb',
'./app/helpers/**/*.rb',
'./app/assets/stylesheets/**/*.css',
'./app/javascript/**/*.js'
],
+ plugins: [require("daisyui")],
}
FROM ruby:3.2.2
ENV TZ Asia/Tokyo
RUN apt-get update -qq && apt-get install -y build-essential libpq-dev nodejs && apt-get install -y vim
RUN curl -sL https://deb.nodesource.com/setup_20.x | bash - \
&& wget --quiet -O - /tmp/pubkey.gpg https://dl.yarnpkg.com/debian/pubkey.gpg | apt-key add - \
&& echo "deb https://dl.yarnpkg.com/debian/ stable main" | tee /etc/apt/sources.list.d/yarn.list \
&& apt-get update -qq \
&& apt-get install -y nodejs yarn
WORKDIR /test_app
COPY Gemfile Gemfile.lock /test_app/
RUN bundle install
+ COPY package.json yarn.lock /test_app/
+ RUN yarn install
+ RUN yarn add daisyui
COPY . /test_app/
COPY entrypoint.sh /usr/bin/
RUN chmod +x /usr/bin/entrypoint.sh
ENTRYPOINT ["entrypoint.sh"]
CMD ["./bin/dev"]
app: env RUBY_DEBUG_OPEN=true bin/rails server
js: yarn build --watch
css: yarn build:css --watch
docker-compose up -d --build
docker compose exec app rails db:prepare
上記のコマンドで、再度ビルドし、データベースをセットアップすれば、環境構築は終了です!
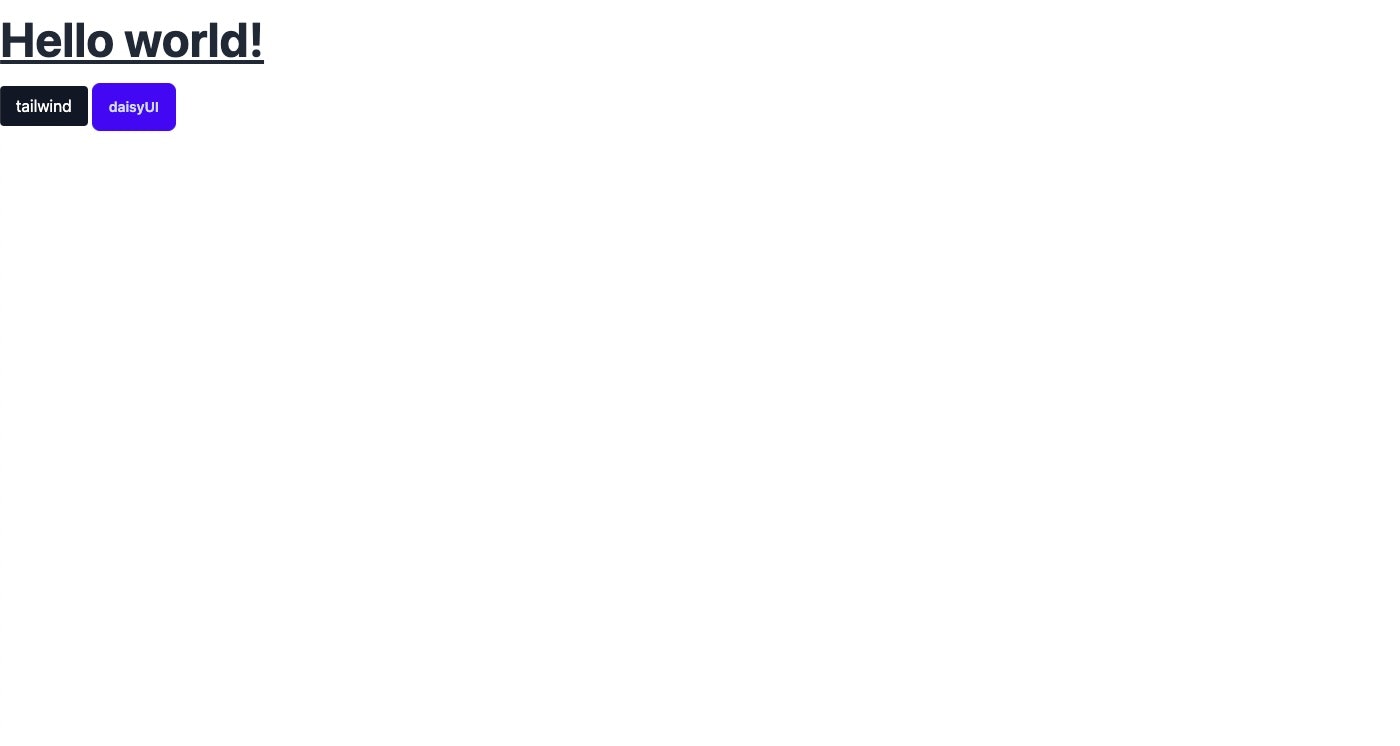
Tailwind CSSとdaisyUIがきちんと反映されるか確認していきましょう!
docker-compose exec app rails g controller Tops index
Rails.application.routes.draw do
root "tops#index"
end
<h1 class="text-5xl font-bold underline py-5">
Hello world!
</h1>
<button class="bg-gray-900 hover:bg-gray-800 text-white rounded px-4 py-2">tailwind</button>
<button class="btn btn-primary">daisyUI</button>
http://localhost:3000/にアクセスし、

このように表示されていればOKです!
# セットアップ<br>
## docker compose up -d --build<br>
## docker compose exec app rails db:prepare<br>
最後に、README.mdにセットアップ手順を記入して終了です!
さいごに
本記事が何かのお役に立てれば幸甚です!
最後まで読んでいただきありがとうございました!
参考記事