今春からSEの卵として働いている @kumamupooh です.
仕事している中でほしいアプリが出てきたので,web上で作ってみました.
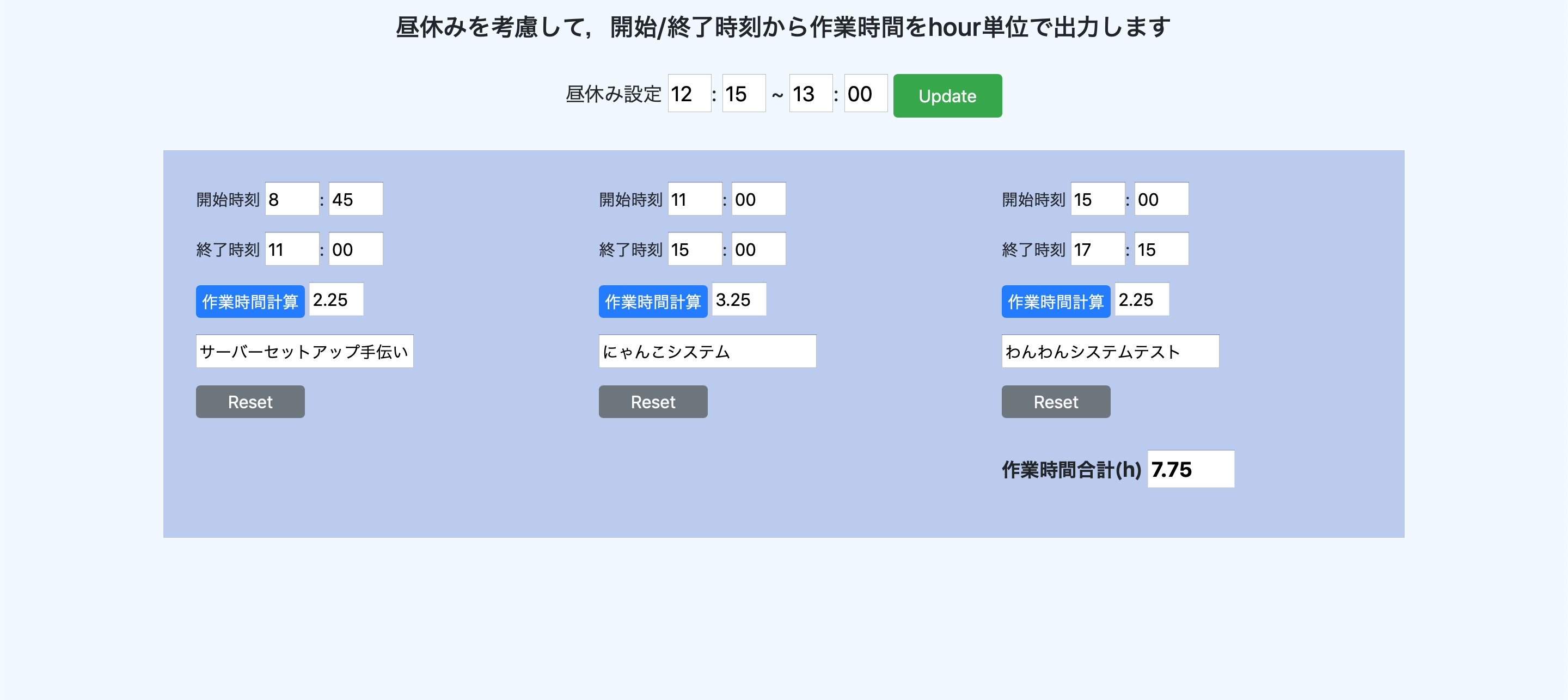
作業毎の開始/終了時刻から工数を計算するサイトです → 工数計算サイト
2021/05/03 追記
しばらく自分で使ってみて,もっと使いやすくしたかったので
画面と処理を大幅にアップデートしました.
input type="time"はSafariとIEに非対応のため,計算できなくなってしまっています.
(自分がChrome & Edge使いなので勘弁してください)
記事中の画面キャプチャは旧版のものになっています.ご容赦ください.
製作背景
会社でwebの勉強をしたので,なにか作りたかった
JavaScriptで動的なwebページを作れることを学んだので,せっかくだからなにか作ってみたいと思っていました.
工数を手軽に把握したかった
エンジニアの人はご存知と思いますが,出勤退勤の打刻以外に,
「今日はこの開発工事を何時間行った」という「工数(hour)」を毎日記録しないといけません.
一日中同じ作業をしていればいいのですが,
複数の開発工事を担当していたり,工事以外の仕事などをしたりした場合は,
きちんとメモしておかないと容易に忘れてしまいます.
さらに,私は四則演算が苦手なので(いわゆる理系の方は共感してくれると思う),
開始時刻と終了時刻をメモっていてもそこから工数を計算するのに苦労しました.
なので,自動で計算してくれるものがとても欲しかったのです.
会社の勤怠システムに同じようなのが実装されてればよかったんですけどね
なぜ工数は大事?
よく知らない人はこちらをお読みください
簡単に言うと,開発工事の進捗把握や,赤字/黒字の判断に使うからです. (テレワークが広まって成果重視型の評価になったら話は変わるのでしょうが)
例えば,あるシステムの開発を1000万円で受注し,品質の良いシステムを納品できたとします. この開発工事によって,いくら儲かったでしょう?
基本的には(利益)=(売り上げ)-(原価)なので, 1000万円から開発にかかった費用を引けば利益がわかります. この,費用を見積もる時に大事になるのが「工数(何時間作業したか)」です.
開発には当然私たちの人件費がかかり,それは (工数)×(単価)で計算されます. (もちろん,他にもいろんな固定費などはかかります) なので,きちんとしたシステムが納品できたとしても,開発にめっちゃ時間がかかったら その開発工事は赤字(受注金額以上に費用をかけてしまった)になってしまうわけです.
作ってみた
リンクを再掲 → 工数計算サイト
GitHubにソースコードを置くとwebページとして公開してくれる,GitHub Pagesという便利なものがあるので,それを用いました.
ソースコードはGitHubから見られます.
こだわったところ
- お昼休みをちゃんと考慮した
お昼休みをまたいで作業することはよくあると思います.私はお昼ご飯をちゃんと食べてリフレッシュしているので,工数計算からはきちんと除きます.
- **お昼休み時間を変更可能にした**会社によってお昼休みの時間は異なります.フレックスの場合は個人で異なる場合もあるでしょう.
感想
超初心者っぽい感想です.
-
作っていく中で,
window.onload()など,これまで知らなかった機能に出会えました. -
はじめ,
inputで入力されたものが文字列になっているのに気づかなくて, 「計算できない!」ってずっと言ってました.eval()したりすればいいんですね. -
webを作るときはレイアウトの調整がうまくいかないことが多くて,地味にめんどくさいんですよね.Bootstrapを使って試行錯誤して,CSSの訓練にもなりました.
-
HTMLのフォームの繰り返し部分,どうにかして簡単にならなかったかな〜と思っています.
(2020/08/23 追記)
→ jQueryを使ってfor文でHTMLを生成できました.attr()の書き方とか,三項演算子を使った書き方とか勉強になりました.